
Étape 1 : Créer un fichier
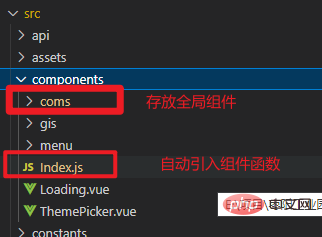
Vous devez créer un dossier sous src/components pour stocker les composants publics encapsulés (ici je l'ai nommé coms)
Vous devez créer un dossier sous src /components Le fichier js est utilisé pour stocker et enregistrer les composants importés (je l'ai nommé Index.js ici)

Étape 2 : Écrivez la fonction
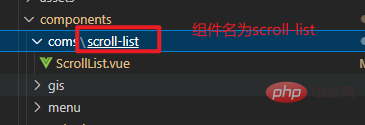
Créez un dossier dans coms et placez le composant dans ce dossier Le nom. est le nom du composant que nous allons enregistrer.

Écrivez la fonction d'outil suivante dans Index.js :
// 全局组件注册 需要到coms这个目录下注册
export default {
install(app) {
const req = require.context('./coms', true, /\.vue$/);
req.keys().forEach((item) => {
const defaultObj = req(item).default;
let name = item.split('/')[1];
// console.log('name', name);
app.component(name, defaultObj);
});
}
};Remarque : je n'ai pas utilisé defaultObj.__file pour obtenir le chemin du fichier ici car l'attribut __file sera supprimé dans l'environnement de production, ce qui entraînera ce qui suit error

Étape 3 : Importez le fichier
Importez la fonction de l'outil dans main.js et montez-la dans l'application
import coms from '@/components/Index'; //全局组件注册 app.use(coms);
Étape 4 : Utilisez-la globalement
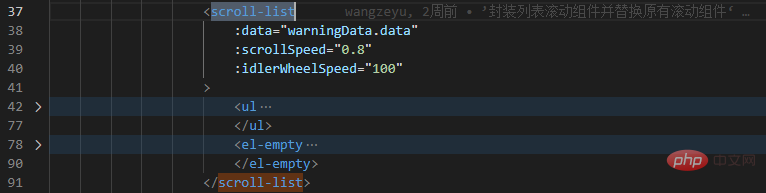
À cette étape, vous pouvez utiliser le nom de fichier que nous défini globalement comme nom du composant.

ps : vue2 est en fait à peu près la même chose, il suffit de changer app.use() en Vue.use()
Par exemple, les composants sont utilisés très fréquemment, presque à chaque fois. page S'ils sont tous utilisés, ils peuvent être encapsulés dans des composants globaux
Introduisez notre composant dans main.ts et suivez createApp(App). un appel en chaîne
Deuxième composant d'appel Le nom du composant du premier paramètre L'instance du composant du deuxième paramètre
import { createApp } from 'vue'
import App from './App.vue'
import './assets/css/reset/index.less'
import Card from './components/Card/index.vue'
createApp(App).component('Card',Card).mount('#app')
//.component('Card',Card)就是注册全局组件 (‘自定义键名',组件名)Méthode d'utilisation
Vous pouvez l'utiliser directement sur d'autres pages de vue sans l'introduire
<template> <Card></Card> </template>
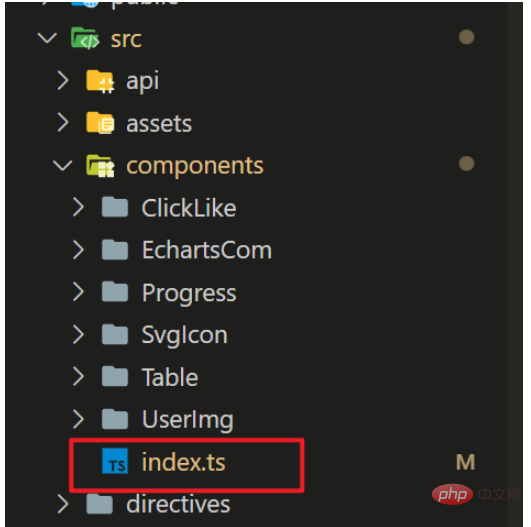
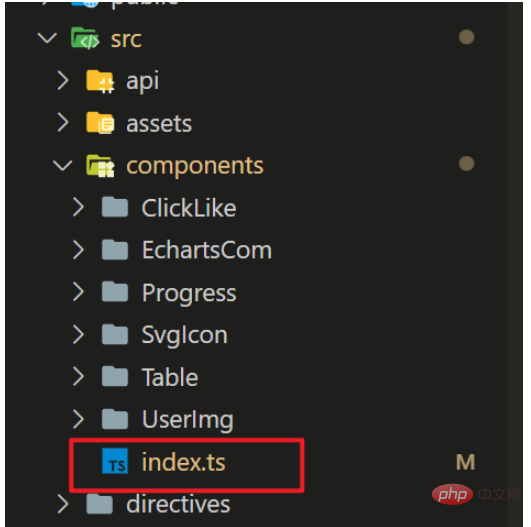
Créer un nouveau index.ts</ code dans <code>src/components >Utilisé pour importer tous les composants nécessitant un enregistrement global

src/components中新建index.ts用来将所有需要全局注册的组件导入

✨: 如果使用的是 JS 可以删除类型校验
import type { Component } from 'vue' //import type 是用来协助进行类型检查和声明的,在运行时是完全不存在的。
import SvgIcon from './SvgIcon/index.vue'
// ✨如果使用的是 JS 可以删除类型校验
const components: {
[propName: string]: Component //字面量类型,每个属性值类型为组件的类型
} = {
SvgIcon
}
export default components2. 在main.ts中导入
✨这里使用循环的方式, 将每个全局组件进行注册
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css' // 基于断点的隐藏类 Element 额外提供了一系列类名,用于在某些条件下隐藏元素
import App from './App.vue'
import router from './router'
import { store, key } from './store'
import globalComponent from '@/components/index' //引入需要注册的全部组件
const app = createApp(App)
app.use(store, key).use(router).use(ElementPlus)
// 注册全局的组件 (对所有需要注册的组件进行遍历并注册)
for (const componentItme in globalComponent) {
app.component(componentItme, globalComponent[componentItme])
}
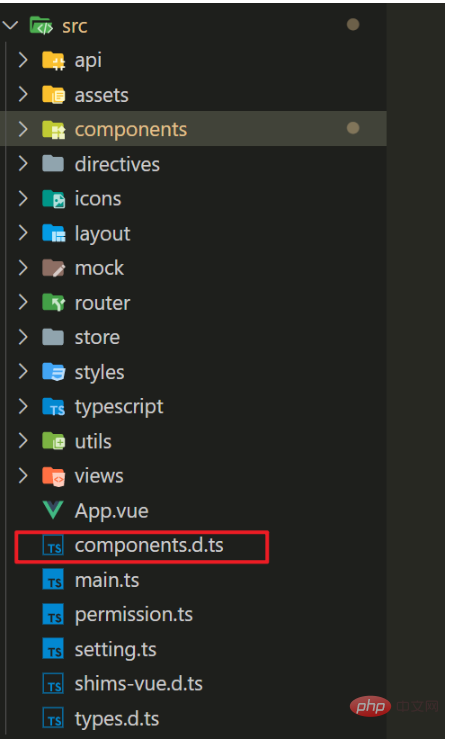
app.mount('#app') //需要注册完组件后才挂载3. 如果使用TS编写,还需要在和main.ts同级的目录, 创建一个components.d.ts
JS, vous pouvez supprimer le type checkimport SvgIcon from '@/components/SvgIcon/index.vue'
//要扩充@vue/runtime-core包的声明
declare module '@vue/runtime-core' {
export interface GlobalComponents { //这里扩充"ComponentCustomProperties"接口
SvgIcon: typeof SvgIcon
}
} 2. Importer dans
2. Importer dans main.ts✨Utilisez ici Enregistrez chaque composant global dans une boucle
rrreee3 Si vous utilisez TS pour écrire, vous devez également créer un main. ts au même niveau. code>components.d.ts, utilisé pour gérer les erreurs d'introduction des composants et ajouter des invites de type de composant
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Quels sont les cycles de vie de vue3
Quels sont les cycles de vie de vue3
 Où regarder les rediffusions en direct de Douyin
Où regarder les rediffusions en direct de Douyin
 Que faire si le dossier des documents apparaît lorsque l'ordinateur est allumé
Que faire si le dossier des documents apparaît lorsque l'ordinateur est allumé
 Introduction aux modificateurs de contrôle d'accès Java
Introduction aux modificateurs de contrôle d'accès Java
 Quelles sont les différences entre weblogic et Tomcat
Quelles sont les différences entre weblogic et Tomcat
 code d'activation de la clé Vista
code d'activation de la clé Vista
 Quels sont les domaines d'application de mongodb ?
Quels sont les domaines d'application de mongodb ?