
Si l'attribut scoped est ajouté au nœud de style du composant actuel, le style du composant actuel ne prendra pas d'effet sur ses sous-composants. Si vous souhaitez que certains styles prennent effet sur les composants enfants, vous devez utiliser :deep().
Au départ, je pensais que ce n'était pas difficile, alors j'ai écrit un cas pour le vérifier. Ensuite le problème se pose, le style défini par :deep() ne fonctionne pas dans les composants enfants.
J'ai commencé à chercher des erreurs et vérifié le format grammatical, y compris les deux-points et les crochets. J'ai trouvé qu'il n'y avait aucun problème avec le format grammatical et la console n'a pas signalé d'erreur. Cependant, le style du format :deep() n'était pas valide. le sous-composant.
Heureusement, j'ai un exemple où le format :deep() fonctionne. Je n'ai eu d'autre choix que de comparer les composants parents et les composants enfants des deux fichiers un par un, après avoir passé beaucoup de temps, j'ai finalement trouvé le problème.
Quand je m'entraînais plus tôt, Vue2, j'y suis allé et aucune erreur n'a été signalée.
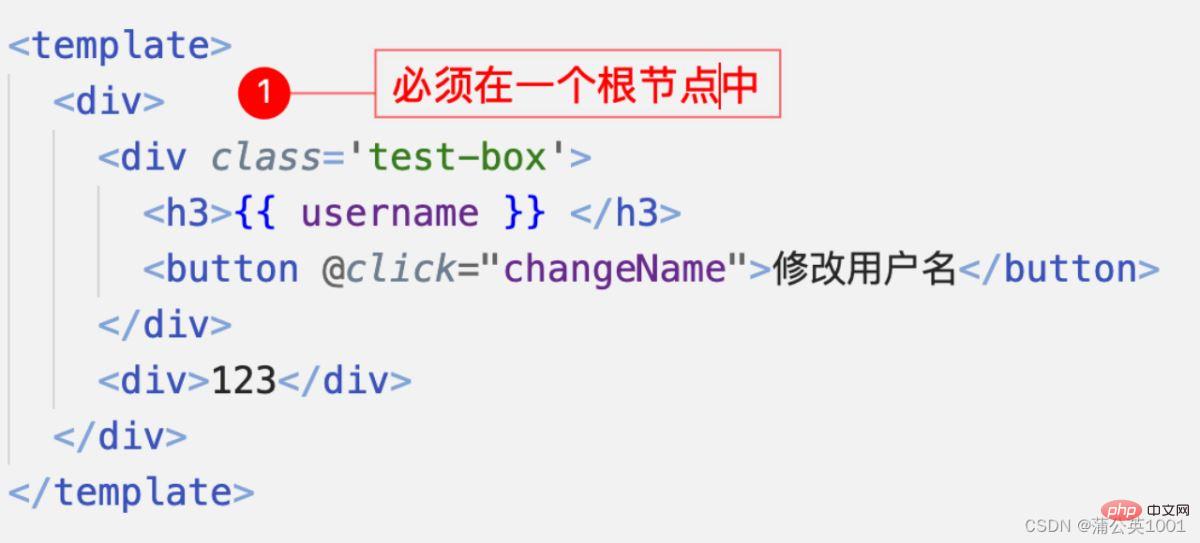
 Mais le problème réside dans ce nœud racine. S'il n'y a pas de tel nœud racine dans App.vue, alors :deep() ne fonctionnera pas et le style :deep() prendra effet. .
Mais le problème réside dans ce nœud racine. S'il n'y a pas de tel nœud racine dans App.vue, alors :deep() ne fonctionnera pas et le style :deep() prendra effet. .
1. Code dans le composant parent App.vue
<style lang="less" scoped>
:deep(.title3){
background-color:antiquewhite;
}
</style><template> <h4 class="title3">受父组件影响的内容</h4> </template>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Quels sont les cycles de vie de vue3
Quels sont les cycles de vie de vue3
 winkawaksrom
winkawaksrom
 Les courtes vidéos Douyin peuvent-elles être restaurées après avoir été supprimées ?
Les courtes vidéos Douyin peuvent-elles être restaurées après avoir été supprimées ?
 Pourquoi mon téléphone continue-t-il de redémarrer ?
Pourquoi mon téléphone continue-t-il de redémarrer ?
 Supprimer l'historique de recherche
Supprimer l'historique de recherche
 Comment résoudre le problème de l'absence d'accès à Internet lorsque l'ordinateur est connecté au wifi
Comment résoudre le problème de l'absence d'accès à Internet lorsque l'ordinateur est connecté au wifi
 Quelle est la différence entre php5 et php7
Quelle est la différence entre php5 et php7