Comment ajouter un nom à la configuration dans Vue3
À quoi sert le nom dans Vue3 ?
1. Vous devez définir le nom lors de la récursion du composant
2 Avec l'exclusion d'inclusion keep-alive, le composant peut être mis en cache
3 Lorsque Vue signale une erreur ou débogue, vous pouvez voir le nom du composant.
Vue3 définit le nom
1. Générer automatiquement
<script setup></script> Tant que le composant de fichier unique du mode sucre syntaxique setup est activé dans script, le composant de fichier unique correspondant sera automatiquement généré en fonction du nom du fichier. L'option name telle que Tree.vue puis son name<.> est généré automatiquement par <code>Tree. Il y a un inconvénient à le faire. Si vous souhaitez modifier name, vous devez modifier le nom du composant. placez import, le composant doit être modifié ensemble. <script setup></script> 只要在script开启setup语法糖模式 单文件组件会自动根据文件名生成对应的 name 选项 例如 Tree.vue 那他的name 就是 Tree 自动生成,这样做有一个弊端如果想修改name需要修改组件名称如果有地方import 该组件需要一并修改。
2.在开启一个script用来定义name
优点 这种方式可以随意定义name 弊端 一个单文件组件出现两个script 会让人感到疑惑。
<template>
<div></div>
</template>
<script lang="ts" setup>
import {ref,reactive } from 'vue'
</script>
<script lang='ts'>
export default {
name:"XXX"
}
</script>
<style lang="less" scoped>
</style>3.使用第三方插件 unplugin-vue-define-options
安装方法 npm i unplugin-vue-define-options -D
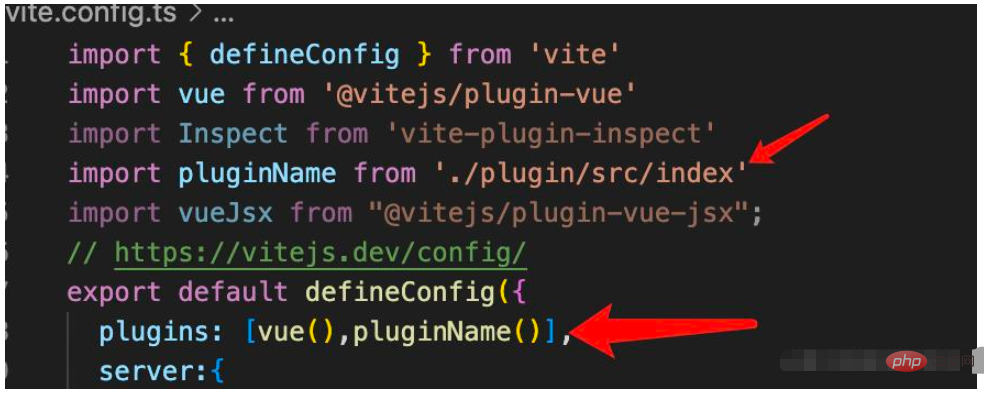
vite 使用
// vite.config.ts
import DefineOptions from 'unplugin-vue-define-options/vite'
import Vue from '@vitejs/plugin-vue'
export default defineConfig({
plugins: [Vue(), DefineOptions()],
})配置tsconfig.json
// tsconfig.json
{
"compilerOptions": {
// ...
"types": ["unplugin-vue-define-options/macros-global" /* ... */]
}
}使用方法 通过编译宏 defineOptions 添加name 和 inheritAttrs
<script setup lang="ts">
defineOptions({
name: 'Foo',
inheritAttrs: false,
})
</script>4.个人想法 我想着直接在script 定义name 不好吗?
<template>
<div></div>
</template>
<script name="xiaoman" lang="ts" setup>
import {ref,reactive } from 'vue'
</script>
<style lang="less" scoped>
</style>这件事情在Vue社区也是进行了激烈的讨论,而尤大也是做出了回复
尤大觉得这个构思很好,但是有一些担忧,在我们使用组件的时候需要定义name 和 inheritAttrs2. Ouvrez un script pour définir le nom
import type { Plugin } from 'vite'
//@vue/compiler-sfc 这个插件是处理我们单文件组件的代码解析
import { compileScript, parse } from '@vue/compiler-sfc'
export default function setupName(): Plugin {
return {
name: 'vite:plugin:vue:name',
//一个 Vite 插件可以额外指定一个 `enforce` 属性
//(类似于 webpack 加载器)来调整它的应用顺序。`enforce` 的值可以是`pre` 或 `post`
//加载顺序为
//Alias
//带有 `enforce: 'pre'` 的用户插件
//Vite 核心插件
//没有 enforce 值的用户插件
//Vite 构建用的插件
//带有 `enforce: 'post'` 的用户插件
//Vite 后置构建插件(最小化,manifest,报告)
enforce: "pre",
//transform code参数就是我们写的代码比如vue代码 id就是路径例如/src/xx/xx.vue
transform(code, id) {
//只处理vue结尾的文件
if (/.vue$/.test(id)) {
let { descriptor } = parse(code)
//通过compileScript 处理script 返回result
//attrs: { name: 'xm', lang: 'ts', setup: true },
//lang: 'ts',
//setup: true,
const result = compileScript(descriptor, { id })
//attrs 此时就是一个对象
const name = result.attrs.name
const lang = result.attrs.lang
const inheritAttrs = result.attrs.inheritAttrs
//写入script
const template = `
<script ${lang ? `lang=${lang}` : ''}>
export default {
${name ? `name:"${name}",` : ''}
${inheritAttrs ? `inheritAttrs: ${inheritAttrs !== 'false'},` : ''}
}
</script>
`;
//最后拼接上这段代码 也就是我们加的script这一段 返回code
code += template;
// console.log(code)
}
return code
}
}
}npm i unplugin-vue-define-options -Dvite</ code> Utilisez <p> <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><template>
<div v-for="item in data">
{{ item.name }}
<xm v-if="item?.children?.length" :data=&#39;item?.children&#39;></xm>
</div>
</template>
<script name=&#39;xm&#39; lang="ts" setup>
import { ref, reactive } from &#39;vue&#39;
defineProps<{
data: any[]
}>()
</script></pre><div class="contentsignin">Copier après la connexion</div></div></p>Configurez <code>tsconfig.json<template>
<TreeVue :data="data"></TreeVue>
</template>
<script lang="ts" setup>
import TreeVue from './components/Tree.vue';
const data = [
{
name: "1",
children: [
{
name: "1-1",
children: [
{
name: "1-1-1"
}
]
}
]
}
]
</script> Méthode d'utilisation : ajoutez
Méthode d'utilisation : ajoutez name et inheritAttrs en compilant la macro defineOptions code>rrreee<p> 4. Réflexions personnelles : N'est-il pas bon de définir le nom directement dans le script ? </p>rrreee<p>Cette question a également été discutée intensément dans la communauté Vue, et Youda a également répondu</p>
<p><strong>Youda pense que cette idée est très bonne, mais il y a certaines préoccupations qui doivent être définies lorsque nous utilisons des composants <code>name et <code>inheritAttrs sont très rares et la plupart des développeurs de bibliothèques de composants peuvent utiliser ces deux éléments fréquemment, mais pour 90 % des composants d'application, cela est vrai. C'est un ensemble de compromis différent, et gérer les accessoires vont être encombrants et, couplés à la complexité de la mise en œuvre, je ne suis pas sûr que cela en vaille la peine.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 vue3+vite : Comment résoudre l'erreur lors de l'utilisation de require pour importer dynamiquement des images dans src
May 21, 2023 pm 03:16 PM
vue3+vite : Comment résoudre l'erreur lors de l'utilisation de require pour importer dynamiquement des images dans src
May 21, 2023 pm 03:16 PM
vue3+vite:src utilise require pour importer dynamiquement des images et des rapports d'erreurs et des solutions. vue3+vite importe dynamiquement plusieurs images. Si vue3 est développé à l'aide de TypeScript, il y aura un message d'erreur indiquant que requireisnotdefined ne peut pas être utilisé comme imgUrl. :require(' .../assets/test.png') est importé car TypeScript ne prend pas en charge require, donc l'importation est utilisée. Voici comment le résoudre : utilisez waitimport.
 Comment utiliser tinymce dans le projet vue3
May 19, 2023 pm 08:40 PM
Comment utiliser tinymce dans le projet vue3
May 19, 2023 pm 08:40 PM
tinymce est un plug-in d'éditeur de texte riche entièrement fonctionnel, mais l'introduction de tinymce dans vue n'est pas aussi fluide que les autres plug-ins de texte riche de Vue. tinymce lui-même ne convient pas à Vue, et @tinymce/tinymce-vue doit être introduit, et Il s'agit d'un plug-in de texte riche étranger et n'a pas passé la version chinoise. Vous devez télécharger le package de traduction depuis son site officiel (vous devrez peut-être contourner le pare-feu). 1. Installez les dépendances associées npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. Téléchargez le package chinois 3. Introduisez le skin et le package chinois Créez un nouveau dossier tinymce dans le dossier public du projet et téléchargez le.
 Comment Vue3 analyse le démarque et implémente la mise en évidence du code
May 20, 2023 pm 04:16 PM
Comment Vue3 analyse le démarque et implémente la mise en évidence du code
May 20, 2023 pm 04:16 PM
Pour implémenter le front-end du blog avec Vue, vous devez implémenter l'analyse markdown. S'il y a du code, vous devez implémenter la mise en évidence du code. Il existe de nombreuses bibliothèques d'analyse de démarques pour Vue, telles que markdown-it, vue-markdown-loader, Markdown, vue-markdown, etc. Ces bibliothèques sont toutes très similaires. Marked est utilisé ici et highlight.js est utilisé comme bibliothèque de mise en évidence du code. Les étapes d'implémentation spécifiques sont les suivantes : 1. Installez les bibliothèques dépendantes. Ouvrez la fenêtre de commande sous le projet vue et entrez la commande suivante npminstallmarked-save//marked pour convertir le markdown en htmlnpmins.
 Comment actualiser le contenu partiel de la page dans Vue3
May 26, 2023 pm 05:31 PM
Comment actualiser le contenu partiel de la page dans Vue3
May 26, 2023 pm 05:31 PM
Pour réaliser un rafraîchissement partiel de la page, il suffit d'implémenter le re-rendu du composant local (dom). Dans Vue, le moyen le plus simple d'obtenir cet effet est d'utiliser la directive v-if. Dans Vue2, en plus d'utiliser l'instruction v-if pour restituer le dom local, nous pouvons également créer un nouveau composant vierge. Lorsque nous devons actualiser la page locale, accéder à cette page de composant vierge, puis y revenir. la garde beforeRouteEnter dans la page d’origine vierge. Comme le montre la figure ci-dessous, comment cliquer sur le bouton d'actualisation dans Vue3.X pour recharger le DOM dans la zone rouge et afficher l'état de chargement correspondant. Puisque la garde dans le composant dans la syntaxe scriptsetup dans Vue3.X n'a que o
 Comment résoudre le problème selon lequel une fois le projet vue3 empaqueté et publié sur le serveur, la page d'accès s'affiche vide
May 17, 2023 am 08:19 AM
Comment résoudre le problème selon lequel une fois le projet vue3 empaqueté et publié sur le serveur, la page d'accès s'affiche vide
May 17, 2023 am 08:19 AM
Une fois le projet vue3 empaqueté et publié sur le serveur, la page d'accès affiche un 1 vide. Le publicPath dans le fichier vue.config.js est traité comme suit : const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='production'?'./':'/&
 Comment utiliser les composants réutilisables Vue3
May 20, 2023 pm 07:25 PM
Comment utiliser les composants réutilisables Vue3
May 20, 2023 pm 07:25 PM
Préface Que ce soit vue ou réagir, lorsque nous rencontrons plusieurs codes répétés, nous réfléchirons à comment réutiliser ces codes, au lieu de remplir un fichier avec un tas de codes redondants. En fait, Vue et React peuvent être réutilisés en extrayant des composants, mais si vous rencontrez quelques petits fragments de code et que vous ne souhaitez pas extraire un autre fichier, en comparaison, React peut être utilisé dans le même Déclarez le widget correspondant dans le fichier. , ou implémentez-le via la fonction de rendu, telle que : constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Comment sélectionner un avatar et le recadrer dans Vue3
May 29, 2023 am 10:22 AM
Comment sélectionner un avatar et le recadrer dans Vue3
May 29, 2023 am 10:22 AM
L'effet final est d'installer le composant VueCropper filaddvue-cropper@next. La valeur d'installation ci-dessus est pour Vue3 ou si vous souhaitez utiliser d'autres méthodes de référence, veuillez visiter son adresse officielle npm : tutoriel officiel. Il est également très simple de le référencer et de l'utiliser dans un composant. Il suffit d'introduire le composant correspondant et son fichier de style. Je ne le référence pas globalement ici, mais j'introduis uniquement import{userInfoByRequest}from'../js/api. ' dans mon fichier de composant import{VueCropper}from'vue-cropper&.
 Comment utiliser definitionCustomElement pour définir des composants dans Vue3
May 28, 2023 am 11:29 AM
Comment utiliser definitionCustomElement pour définir des composants dans Vue3
May 28, 2023 am 11:29 AM
Utilisation de Vue pour créer des éléments personnalisés WebComponents est un nom collectif pour un ensemble d'API Web natives qui permettent aux développeurs de créer des éléments personnalisés réutilisables (customelements). Le principal avantage des éléments personnalisés est qu’ils peuvent être utilisés avec n’importe quel framework, même sans. Ils sont idéaux lorsque vous ciblez des utilisateurs finaux susceptibles d'utiliser une pile technologique frontale différente, ou lorsque vous souhaitez dissocier l'application finale des détails d'implémentation des composants qu'elle utilise. Vue et WebComponents sont des technologies complémentaires et Vue offre un excellent support pour l'utilisation et la création d'éléments personnalisés. Vous pouvez intégrer des éléments personnalisés dans des applications Vue existantes ou utiliser Vue pour créer






