Comment créer un éditeur Markdown en Python
Tout d’abord, assurez-vous que Python 3 et Tkinter sont installés.
Les autres éléments dont nous avons besoin sont tkhtmlview et markdown2. Vous pouvez les installer en exécutant pip install tkhtmlview markdown2 ou pip3 install tkhtmlview markdown2 (si vous disposez de plusieurs versions de Python).
Maintenant, lancez votre éditeur ou IDE préféré et créez un nouveau fichier (par exemple www.linuxidc.com.py (je l'ai nommé éditeur linuxidc.com)).
Nous commencerons par importer les bibliothèques nécessaires.
from tkinter import * from tkinter import font , filedialog from markdown2 import Markdown from tkhtmlview import HTMLLabel
Dans la première ligne, nous importons (presque) tout du package tkinter.
Dans la deuxième ligne, nous importons la boîte de dialogue police et fichier. La police est nécessaire pour styliser les champs de saisie (par exemple, Police, Taille de la police) et la boîte de dialogue des fichiers importés pour ouvrir les fichiers de démarque pour les modifier (et/ou enregistrer nos fichiers de démarque).
Dans la troisième ligne, Markdown est importé pour nous aider à convertir la source Markdown en HTML et à l'afficher dans le champ de sortie à l'aide de HTMLLabel (importé dans la quatrième ligne).
Après cela, nous créerons une classe frame appelée Window, qui héritera de la classe Frame de tkinters. Il contiendra nos champs d’entrée et de sortie.
class Window(Frame): def __init__(self, master=None): Frame.__init__(self, master) self.master = master self.myfont = font.Font(family="Helvetica", size=14) self.init_window() def init_window(self): self.master.title("linuxidc.com编辑器") self.pack(fill=BOTH, expand=1)Dans ce bloc de code, nous définissons d'abord une classe appelée Window, qui hérite de la classe de widget Frame de tkinter.
Maintenant, dans la fonction d'initialisation, nous passons master comme paramètre à utiliser comme parent du frame. Dans la ligne suivante, nous initialisons un Frame.
Ensuite, nous déclarons un objet de police personnalisé appelé self.myfont avec la famille de polices Helvetica (vous pouvez choisir n'importe quelle famille de polices) et la taille 15 qui sera utilisée dans notre champ de saisie de démarque.
Enfin, nous appelons la fonction init_window pour mettre notre application au cœur.
Dans la fonction init_window, nous définissons d'abord le titre de la fenêtre sur l'éditeur linuxidc.com. Dans la ligne suivante, self.pack(fill=BOTH, expand=1), nous disons à Frame d'occuper tout l'espace de la fenêtre.
Nous définissons l'argument du mot-clé fill sur BOTH, qui est en fait importé de la bibliothèque tkinter. Il indique au cadre de remplir la fenêtre à la fois horizontalement et verticalement, et l'argument du mot clé expand est défini sur 1 (ce qui signifie True), ce qui nous indique que le cadre est extensible. En bref, peu importe la façon dont nous étirons la taille de la fenêtre ou maximisons la taille de la fenêtre, le cadre remplira la fenêtre.
Maintenant, si vous exécutez le script www.linuxidc.com.py, vous ne verrez rien car nous avons uniquement défini la classe mais ne l'avons jamais appelée.
Pour résoudre ce problème, nous mettons le code suivant à la fin du script :
root = Tk() root.geometry("800x600") app = Window(root) app.mainloop()Ensuite, définissez la géométrie de la fenêtre sur un cuboïde de 800x600, 800 est la hauteur de la fenêtre et 600 est la largeur de la fenêtre. fenêtre. Dans la ligne suivante, vous pouvez voir que nous créons un objet Window. Nous poussons la variable racine à la racine du framework et la stockons dans une variable appelée app.
La prochaine chose à faire est d'appeler la fonction mainloop, qui indique à notre application de s'exécuter !
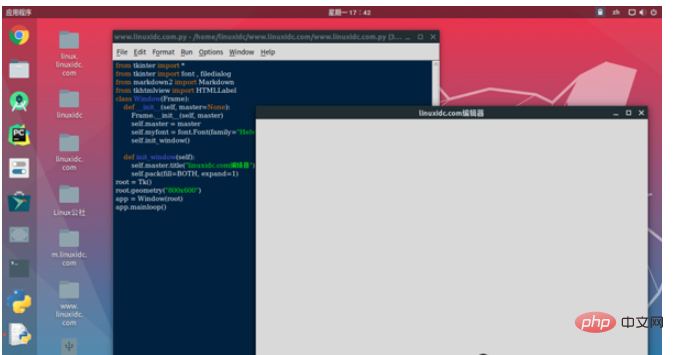
Exécutez maintenant le script www.linuxidc.com.py. Si vous avez tout fait correctement, vous verrez une fenêtre vide qui ressemble à ceci :

Mais ce n'est qu'une fenêtre vide. Pour écrire du contenu dans la fenêtre, nous devons ajouter un champ de texte dans lequel écrire notre démarque. Pour cela nous utiliserons le widget Texte de tkinter.
... def init_window(self): self.master.title("linuxidc.com编辑器") self.pack(fill=BOTH, expand=1) self.inputeditor = Text(self, width="1") self.inputeditor.pack(fill=BOTH, expand=1, side=LEFT)À ne pas confondre avec (trois points), je les ai mis là juste pour indiquer qu'il y a plusieurs lignes de code avant ce bloc de code.
Ici, nous avons créé un widget Texte d'une largeur de 1. Ne vous méprenez pas : le dimensionnement ici est effectué en utilisant des proportions. Vous en aurez une meilleure idée dans les prochaines secondes lorsque nous le mettrons dans la boîte de sortie.
Nous l’enveloppons ensuite dans un cadre et le rendons extensible à la fois horizontalement et verticalement.
Lorsque vous exécutez le script, vous verrez que toute la "fenêtre" a été prise en charge. Si vous commencez à l'écrire, vous remarquerez peut-être que les caractères sont trop petits.
Je savais déjà que ce problème se poserait. C'est pourquoi je vous ai déjà dit de créer un objet police personnalisé (self.myfont). Maintenant, si vous procédez comme suit :
self.inputeditor = Text(self, width="1" , font=self.myfont)
(Ici, nous disons au widget Texte d'utiliser une police personnalisée au lieu de la petite police par défaut !)
... la taille de la police du champ de saisie augmentera à 15. Exécutez le script pour vérifier si tout va bien.

Maintenant, je pense qu'il est temps d'ajouter la boîte de sortie, nous verrons la sortie html du code source markdown au fur et à mesure que nous écrivons.
Pour cela, nous devons ajouter un HTMLLabel, qui ressemble à ceci dans la fonction init_window :
self.outputbox = HTMLLabel(self, width="1", background="white", html="<h2 id="linuxidc-com">linuxidc.com</h2>") self.outputbox.pack(fill=BOTH, expand=1, side=RIGHT) self.outputbox.fit_height()
Nous utilisons le HTMLLabel dans tkhtmlview, et la largeur est toujours de 1. Nous définissons la largeur sur 1 car la fenêtre sera partagée 1:1 entre le champ de saisie et la zone de sortie (vous verrez ce que je veux dire lorsque vous exécuterez le script).
Les arguments de mots-clés HTML stockent la valeur qui sera affichée la première fois.
然后,将其打包在窗口中,将side作为RIGHT置于输入字段的右侧。fit_height()使文本适合小部件。
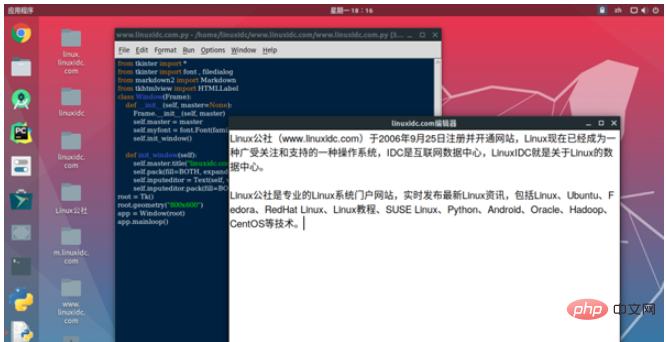
现在运行代码,如下所示:

现在,如果您开始在输入字段中书写,输入时输出不会得到更新。那是因为我们还没有告诉我们的程序这样做。
为此,我们首先要与编辑器绑定一个事件。然后,你进行修改文本,输出都会得到更新,如下所示:
self.inputeditor.bind(">", self.onInputChange)将这一行放到init_window()函数中。
这一行告诉inputeditor在文本改变时调用onInputChange函数。但是因为我们还没有那个函数,我们需要把它写出来。
... def onInputChange(self , event): self.inputeditor.edit_modified(0) md2html = Markdown() self.outputbox.set_html(md2html.convert(self.inputeditor.get("1.0" , END)))在第一行中,我们使用edit_modified(0)重置修改后的标志,以便重用它。否则,在第一次事件调用之后,它将不再工作。
接下来,我们创建一个名为md2html的Markdown对象。最后一行(上面标红那行),首先我们…等等!最后一行可能会让一些读者感到困惑。我把它分成三行。
markdownText = self.inputeditor.get("1.0" , END) html = md2html.convert(markdownText) self.outputbox.set_html(html)在第一行中,我们从输入字段的顶部到底部获取markdown文本。第一个参数,self.inputeditor.get,告诉它从第一行的第0个字符开始扫描(1.0 => [LINE_NUMBER].[CHARACTER_NUMBER]),最后一个参数告诉它在到达末尾时停止扫描。
然后,我们使用md2html.convert()函数将扫描的markdown文本转换为html,并将其存储在html变量中。
最后,我们告诉outputbox使用.set_html()函数来显示输出!
运行脚本。您将看到一个功能几乎正常的markdown编辑器。当您输入输入字段时,输出也将被更新。
但是…我们的工作还没有完成。用户至少需要能够打开和保存他们的文本。
为此,我们要在菜单栏中添加一个文件菜单。在这里,用户可以打开和保存文件,也可以退出应用程序。
在init_window函数中,我们将添加以下行:
self.mainmenu = Menu(self) self.filemenu = Menu(self.mainmenu) self.filemenu.add_command(label="打开", command=self.openfile) self.filemenu.add_command(label="另存为", command=self.savefile) self.filemenu.add_separator() self.filemenu.add_command(label="退出", command=self.quit) self.mainmenu.add_cascade(label="文件", menu=self.filemenu) self.master.config(menu=self.mainmenu)
简单说一下:
在这里,我们定义了一个新菜单,框架作为它的父菜单。
接下来,我们定义另一个菜单和上一个菜单作为其父菜单。它将作为我们的文件菜单。
然后使用add_command()和add_separator()函数添加3个子菜单(打开、另存为和退出)和分隔符。打开子菜单将执行openfile函数,另存为子菜单将执行savefile函数。最后,Exit将执行一个内建函数quit,该函数将关闭程序。
然后使用add_cascade()函数告诉第一个菜单对象包含filemenu变量。这包括标签文件中的所有子菜单。
最后,我们使用self.master.config()来告诉窗口使用主菜单作为窗口的菜单栏。
它看起来是这样的,但是现在还不要运行它。你会提示错误,openfile和savefile函数没有定义。
正如您现在看到的,我们必须在Window类中定义两个函数,我们将在其中使用tkinter的filedialog。
首先让我们定义打开文件的函数:
def openfile(self): openfilename = filedialog.askopenfilename(filetypes=(("Markdown File", "*.md , *.mdown , *.markdown"), ("Text File", "*.txt"), ("All Files", "*.*"))) if openfilename: try: self.inputeditor.delete(1.0, END) self.inputeditor.insert(END , open(openfilename).read()) except: print("无法打开文件!")在这里,首先我们向用户显示一个文件浏览器对话框,允许他们使用filedialog.askopenfilename()选择要打开的文件。与filetypes关键字参数,我们告诉对话框只打开这些类型的文件通过传递一个元组与支持的文件(基本上所有类型的文件):
带 .md , .mdown , .markdown扩展名的文件
扩展名为.txt的文本文件
在使用通配符扩展的下一行中,我们告诉对话框打开任何扩展名的文件。
然后我们检查用户是否选择了一个文件。如果是,我们尝试打开文件。然后删除输入字段中从第一行的第0个字符到字段末尾的所有文本。
接下来,我们打开并读取所选文件的内容,并在输入字段中插入内容。
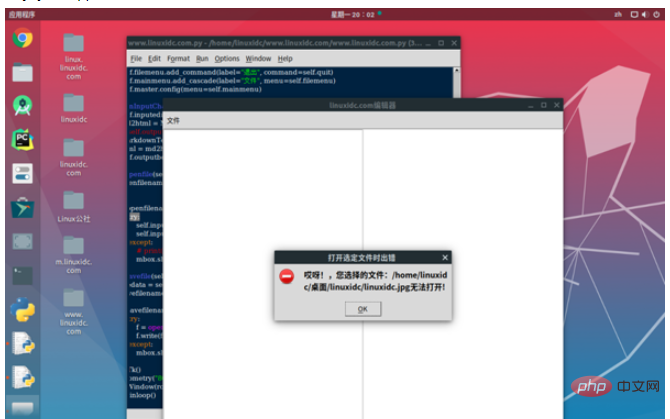
如果我们的程序不能打开一个文件,它将打印出错误。但是等等,这不是处理错误的好方法。我们在这里可以做的是向用户显示一个类似这样的错误消息:

为此,我们首先要从tkinter包中导入消息框messagebox。
from tkinter import messagebox as mbox
然后,不像上面那样只是打印一个错误消息,我们将用下面的行替换那一行,以便向用户显示正确的错误消息。
mbox.showerror(“打开选定文件时出错 " , "哎呀!,您选择的文件:{}无法打开!".format(openfilename))
这将创建一个错误消息,就像我上面显示的文件无法打开时的屏幕截图一样。
mbox.showerror函数,第一个参数是消息框的标题。第二个是要显示的消息。
现在,我们需要编写一个savefile函数来保存markdown输入。
def savefile(self): filedata = self.inputeditor.get("1.0" , END) savefilename = filedialog.asksaveasfilename(filetypes = (("Markdown File", "*.md"), ("Text File", "*.txt")) , title="保存 Markdown 文件") if savefilename: try: f = open(savefilename , "w") f.write(filedata) except: mbox.showerror("保存文件错误" , "哎呀!, 文件: {} 保存错误!".format(savefilename))在这里,首先我们扫描输入字段的所有内容并将其存储在一个变量中。然后,我们通过为两种类型的文件类型(.md和.txt)。
如果用户选择一个文件名,我们将尝试保存存储在变量filedata中的输入字段的内容。如果发生异常,我们将向用户显示一条错误消息,说明程序无法保存文件。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 MySQL doit-il payer
Apr 08, 2025 pm 05:36 PM
MySQL doit-il payer
Apr 08, 2025 pm 05:36 PM
MySQL a une version communautaire gratuite et une version d'entreprise payante. La version communautaire peut être utilisée et modifiée gratuitement, mais le support est limité et convient aux applications avec des exigences de stabilité faibles et des capacités techniques solides. L'Enterprise Edition fournit une prise en charge commerciale complète pour les applications qui nécessitent une base de données stable, fiable et haute performance et disposées à payer pour le soutien. Les facteurs pris en compte lors du choix d'une version comprennent la criticité des applications, la budgétisation et les compétences techniques. Il n'y a pas d'option parfaite, seulement l'option la plus appropriée, et vous devez choisir soigneusement en fonction de la situation spécifique.
 Comment utiliser MySQL après l'installation
Apr 08, 2025 am 11:48 AM
Comment utiliser MySQL après l'installation
Apr 08, 2025 am 11:48 AM
L'article présente le fonctionnement de la base de données MySQL. Tout d'abord, vous devez installer un client MySQL, tel que MySQLWorkBench ou le client de ligne de commande. 1. Utilisez la commande MySQL-UROot-P pour vous connecter au serveur et connecter avec le mot de passe du compte racine; 2. Utilisez Createdatabase pour créer une base de données et utilisez Sélectionner une base de données; 3. Utilisez CreateTable pour créer une table, définissez des champs et des types de données; 4. Utilisez InsertInto pour insérer des données, remettre en question les données, mettre à jour les données par mise à jour et supprimer les données par Supprimer. Ce n'est qu'en maîtrisant ces étapes, en apprenant à faire face à des problèmes courants et à l'optimisation des performances de la base de données que vous pouvez utiliser efficacement MySQL.
 Comment optimiser les performances MySQL pour les applications de haute charge?
Apr 08, 2025 pm 06:03 PM
Comment optimiser les performances MySQL pour les applications de haute charge?
Apr 08, 2025 pm 06:03 PM
Guide d'optimisation des performances de la base de données MySQL dans les applications à forte intensité de ressources, la base de données MySQL joue un rôle crucial et est responsable de la gestion des transactions massives. Cependant, à mesure que l'échelle de l'application se développe, les goulots d'étranglement des performances de la base de données deviennent souvent une contrainte. Cet article explorera une série de stratégies efficaces d'optimisation des performances MySQL pour garantir que votre application reste efficace et réactive dans des charges élevées. Nous combinerons des cas réels pour expliquer les technologies clés approfondies telles que l'indexation, l'optimisation des requêtes, la conception de la base de données et la mise en cache. 1. La conception de l'architecture de la base de données et l'architecture optimisée de la base de données sont la pierre angulaire de l'optimisation des performances MySQL. Voici quelques principes de base: sélectionner le bon type de données et sélectionner le plus petit type de données qui répond aux besoins peut non seulement économiser un espace de stockage, mais également améliorer la vitesse de traitement des données.
 HaDIDB: une base de données légère et évolutive horizontalement dans Python
Apr 08, 2025 pm 06:12 PM
HaDIDB: une base de données légère et évolutive horizontalement dans Python
Apr 08, 2025 pm 06:12 PM
HaDIDB: Une base de données Python évolutive de haut niveau légère HaDIDB (HaDIDB) est une base de données légère écrite en Python, avec un niveau élevé d'évolutivité. Installez HaDIDB à l'aide de l'installation PIP: PiPinStallHaDIDB User Management Créer un utilisateur: CreateUser () pour créer un nouvel utilisateur. La méthode Authentication () authentifie l'identité de l'utilisateur. FromHadidb.OperationMportUserUser_OBJ = User ("Admin", "Admin") User_OBJ.
 Méthode de Navicat pour afficher le mot de passe de la base de données MongoDB
Apr 08, 2025 pm 09:39 PM
Méthode de Navicat pour afficher le mot de passe de la base de données MongoDB
Apr 08, 2025 pm 09:39 PM
Il est impossible de visualiser le mot de passe MongoDB directement via NAVICAT car il est stocké sous forme de valeurs de hachage. Comment récupérer les mots de passe perdus: 1. Réinitialiser les mots de passe; 2. Vérifiez les fichiers de configuration (peut contenir des valeurs de hachage); 3. Vérifiez les codes (May Code Hardcode).
 MySQL a-t-il besoin d'Internet
Apr 08, 2025 pm 02:18 PM
MySQL a-t-il besoin d'Internet
Apr 08, 2025 pm 02:18 PM
MySQL peut s'exécuter sans connexions réseau pour le stockage et la gestion des données de base. Cependant, la connexion réseau est requise pour l'interaction avec d'autres systèmes, l'accès à distance ou l'utilisation de fonctionnalités avancées telles que la réplication et le clustering. De plus, les mesures de sécurité (telles que les pare-feu), l'optimisation des performances (choisissez la bonne connexion réseau) et la sauvegarde des données sont essentielles pour se connecter à Internet.
 MySQL Workbench peut-il se connecter à MariaDB
Apr 08, 2025 pm 02:33 PM
MySQL Workbench peut-il se connecter à MariaDB
Apr 08, 2025 pm 02:33 PM
MySQL Workbench peut se connecter à MARIADB, à condition que la configuration soit correcte. Sélectionnez d'abord "MariADB" comme type de connecteur. Dans la configuration de la connexion, définissez correctement l'hôte, le port, l'utilisateur, le mot de passe et la base de données. Lorsque vous testez la connexion, vérifiez que le service MARIADB est démarré, si le nom d'utilisateur et le mot de passe sont corrects, si le numéro de port est correct, si le pare-feu autorise les connexions et si la base de données existe. Dans une utilisation avancée, utilisez la technologie de mise en commun des connexions pour optimiser les performances. Les erreurs courantes incluent des autorisations insuffisantes, des problèmes de connexion réseau, etc. Lors des erreurs de débogage, analysez soigneusement les informations d'erreur et utilisez des outils de débogage. L'optimisation de la configuration du réseau peut améliorer les performances
 MySQL a-t-il besoin d'un serveur
Apr 08, 2025 pm 02:12 PM
MySQL a-t-il besoin d'un serveur
Apr 08, 2025 pm 02:12 PM
Pour les environnements de production, un serveur est généralement nécessaire pour exécuter MySQL, pour des raisons, notamment les performances, la fiabilité, la sécurité et l'évolutivité. Les serveurs ont généralement un matériel plus puissant, des configurations redondantes et des mesures de sécurité plus strictes. Pour les petites applications à faible charge, MySQL peut être exécutée sur des machines locales, mais la consommation de ressources, les risques de sécurité et les coûts de maintenance doivent être soigneusement pris en considération. Pour une plus grande fiabilité et sécurité, MySQL doit être déployé sur le cloud ou d'autres serveurs. Le choix de la configuration du serveur approprié nécessite une évaluation en fonction de la charge d'application et du volume de données.






