 Java
Java
 javaDidacticiel
javaDidacticiel
 Comment les frontaux axios et SpringBoot appellent-ils l'interface back-end pour l'interaction des données ?
Comment les frontaux axios et SpringBoot appellent-ils l'interface back-end pour l'interaction des données ?
Comment les frontaux axios et SpringBoot appellent-ils l'interface back-end pour l'interaction des données ?
1. Introduction
Pour un système complet, l'interaction front-end et back-end est essentielle. Ce processus peut être divisé en les étapes suivantes :
Le front-end initie une requête au back-end. -l'interface frontale reçoit les paramètres front-end, elle commence à appeler les méthodes couche par couche. Le backend traite les données et renvoie les données finales à l'interface front-end. Une fois la requête frontale réussie, les données sont restituées à l'interface front-end. interface
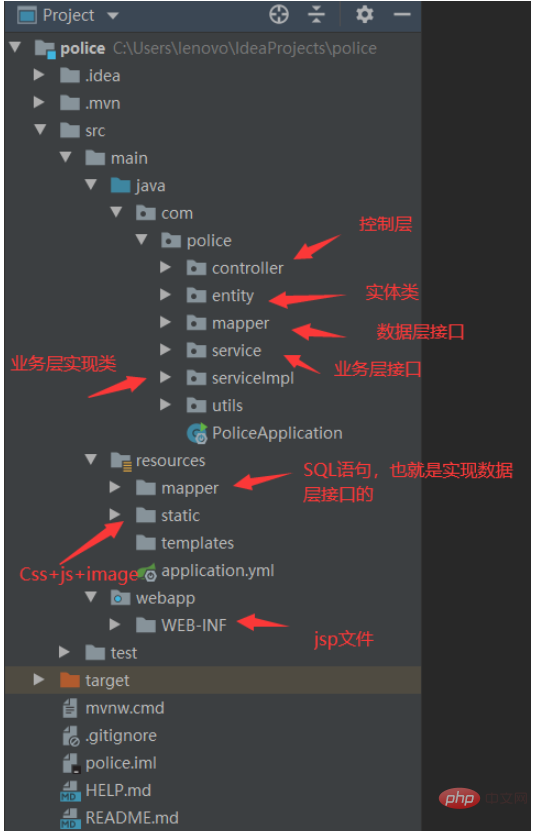
2. Structure du projet
Technologie front-end : axios
Technologie back-end : SpringBoot (cela n'a pas d'importance, mais vous devez avoir le chemin d'accès à la couche de contrôle, qui est la ainsi -appelée méthode correspondant à l'adresse de la demande. Vous pouvez utiliser le framework SSM, le framework SSH, etc.)

Ce qui précède est la structure générale des fichiers. Je pense que le traitement des données back-end de chacun n'est pas un problème, ce n'est rien de plus. :
La couche de contrôle reçoit la requête frontale et appelle la méthode d'interface de la couche métier correspondante
La classe d'implémentation de la couche métier implémente l'interface de la couche métier
La couche de données est appelée dans la méthode du classe d'implémentation de la couche métier L'interface du fichier d'implémentation de la couche de données (mapper. Interface frontale
- Étape 1 : Introduire les fichiers pertinents
- Les axios ici sont les fichiers nécessaires pour que nous puissions lancer des requêtes. Ces fichiers seront être donnée à la fin de l’article.
Le code du front-end est le suivant :
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>测试</title>
<script src="../static/js/jquery.min.js"></script>
<script src="../static/js/axios.min.js"></script>
</head>
<body>
<span id="text">我是前端默认值</span>
<script>
window.onload =function() { //一加载界面就调用
$.ajax({url:"testTest?num=1",success:function(result){
document.getElementById("text").innerHTML=result;
}});
};
</script>
</body>
</html>Le code de la couche de contrôle du back-end est le suivant :
@RequestMapping("/testTest") //控制层
@ResponseBody
public int testTest(int num) {
if(num==1) return 1;
if(num==2) return 2;
return 0;
} Une fois que le frontend l'a reçu, il peut le restituer ou donner un. invite que l'opération a réussi. (nouvelles fonctionnalités)
Une fois que le frontend l'a reçu, il peut le restituer ou donner un. invite que l'opération a réussi. (nouvelles fonctionnalités)
<el-dialog title="创建车辆装备" :visible.sync="insertVisible" width="30%">
<el-form :model="equipment" ref="equipment" label-width="100px" class="demo-ruleForm">
<el-form-item label="名称" prop="name">
<el-input v-model="equipment.name"></el-input>
</el-form-item>
<el-form-item label="类型" prop="type">
<el-input v-model="equipment.type"></el-input>
</el-form-item>
<el-form-item label="库存数量" prop="inventory">
<el-input type="number" v-model="equipment.inventory"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="insertVisible = false">取 消</el-button>
<el-button type="primary" @click="insertEquipment" data-toggle="modal" data-target="#myModal">确 定</el-button>
</span>
</el-dialog>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire si « Erreur non interceptée (promise) : échec de la demande avec le code d'état 500 » se produit lors de l'utilisation d'axios dans une application Vue ?
Jun 24, 2023 pm 05:33 PM
Que dois-je faire si « Erreur non interceptée (promise) : échec de la demande avec le code d'état 500 » se produit lors de l'utilisation d'axios dans une application Vue ?
Jun 24, 2023 pm 05:33 PM
Il est très courant d'utiliser axios dans les applications Vue. axios est un client HTTP basé sur Promise qui peut être utilisé dans les navigateurs et Node.js. Pendant le processus de développement, le message d'erreur « Uncaught(inpromise)Error : Requestfailedwithstatuscode500 » apparaît parfois pour les développeurs, ce message d'erreur peut être difficile à comprendre et à résoudre. Cet article explorera ceci
 Que dois-je faire si « TypeError : Failed to fetch » se produit lors de l'utilisation d'axios dans une application Vue ?
Jun 24, 2023 pm 11:03 PM
Que dois-je faire si « TypeError : Failed to fetch » se produit lors de l'utilisation d'axios dans une application Vue ?
Jun 24, 2023 pm 11:03 PM
Récemment, lors du développement d'applications Vue, j'ai rencontré un problème courant : le message d'erreur « TypeError : Failedtofetch ». Ce problème se produit lors de l'utilisation d'axios pour effectuer des requêtes HTTP et que le serveur backend ne répond pas correctement à la requête. Ce message d'erreur indique généralement que la demande ne peut pas atteindre le serveur, probablement pour des raisons de réseau ou parce que le serveur ne répond pas. Que devons-nous faire après l'apparition de ce message d'erreur ? Voici quelques solutions de contournement : Vérifiez votre connexion réseau en raison de
 Choix de requête de données dans Vue : Axios ou Fetch ?
Jul 17, 2023 pm 06:30 PM
Choix de requête de données dans Vue : Axios ou Fetch ?
Jul 17, 2023 pm 06:30 PM
Choix de requête de données dans Vue : AxiosorFetch ? Dans le développement de Vue, la gestion des demandes de données est une tâche très courante. Choisir quel outil utiliser pour les demandes de données est une question à considérer. Dans Vue, les deux outils les plus courants sont Axios et Fetch. Cet article comparera les avantages et les inconvénients des deux outils et donnera un exemple de code pour vous aider à faire votre choix. Axios est un client HTTP basé sur Promise qui fonctionne dans les navigateurs et Node.
 Comment résoudre le problème « Erreur : erreur réseau » lors de l'utilisation d'axios dans l'application Vue ?
Jun 25, 2023 am 08:27 AM
Comment résoudre le problème « Erreur : erreur réseau » lors de l'utilisation d'axios dans l'application Vue ?
Jun 25, 2023 am 08:27 AM
Comment résoudre le problème « Erreur : NetworkError » lors de l'utilisation d'axios dans l'application Vue ? Dans le développement d'applications Vue, nous utilisons souvent axios pour faire des requêtes API ou obtenir des données, mais parfois nous rencontrons « Erreur : NetworkError » dans les requêtes axios. Que devons-nous faire dans ce cas ? Tout d'abord, vous devez comprendre ce que signifie « Erreur : NetworkError ». Cela signifie généralement la connexion réseau.
 Utiliser efficacement Vue et Axios pour mettre en œuvre le traitement par lots des données frontales
Jul 17, 2023 pm 10:43 PM
Utiliser efficacement Vue et Axios pour mettre en œuvre le traitement par lots des données frontales
Jul 17, 2023 pm 10:43 PM
Utilisez efficacement Vue et Axios pour implémenter le traitement par lots des données frontales. Dans le développement front-end, le traitement des données est une tâche courante. Lorsque nous devons traiter une grande quantité de données, le traitement des données deviendra très lourd et inefficace s’il n’existe pas de méthode efficace. Vue est un excellent framework frontal et Axios est une bibliothèque de requêtes réseau populaire. Ils peuvent travailler ensemble pour implémenter le traitement par lots des données frontales. Cet article présentera en détail comment utiliser efficacement Vue et Axios pour le traitement par lots de données et fournira des exemples de code pertinents.
 Comparaison et analyse des différences entre SpringBoot et SpringMVC
Dec 29, 2023 am 11:02 AM
Comparaison et analyse des différences entre SpringBoot et SpringMVC
Dec 29, 2023 am 11:02 AM
SpringBoot et SpringMVC sont tous deux des frameworks couramment utilisés dans le développement Java, mais il existe des différences évidentes entre eux. Cet article explorera les fonctionnalités et les utilisations de ces deux frameworks et comparera leurs différences. Tout d’abord, découvrons SpringBoot. SpringBoot a été développé par l'équipe Pivotal pour simplifier la création et le déploiement d'applications basées sur le framework Spring. Il fournit un moyen rapide et léger de créer des fichiers exécutables autonomes.
 Que dois-je faire si « Erreur : délai d'attente de xxxms dépassé » se produit lors de l'utilisation d'axios dans une application Vue ?
Jun 24, 2023 pm 03:27 PM
Que dois-je faire si « Erreur : délai d'attente de xxxms dépassé » se produit lors de l'utilisation d'axios dans une application Vue ?
Jun 24, 2023 pm 03:27 PM
Que dois-je faire si « Erreur : timeoutofxxxmsexceeded » se produit lors de l'utilisation d'axios dans une application Vue ? Avec le développement rapide d'Internet, la technologie front-end est constamment mise à jour et itérée. En tant qu'excellent framework front-end, Vue a été bien accueillie par tout le monde ces dernières années. Dans les applications Vue, nous devons souvent utiliser axios pour effectuer des requêtes réseau, mais parfois l'erreur « Erreur : timeoutofxxxmsexceeded » se produit.
 Que dois-je faire si « TypeError : bind is not a function » se produit lors de l'utilisation d'axios dans une application Vue ?
Jun 25, 2023 am 08:31 AM
Que dois-je faire si « TypeError : bind is not a function » se produit lors de l'utilisation d'axios dans une application Vue ?
Jun 25, 2023 am 08:31 AM
Dans les applications Vue.js, il est très courant d'utiliser axios. Axios est une puissante bibliothèque de requêtes HTTP qui vous permet d'envoyer facilement des requêtes HTTP asynchrones. Cependant, lors de l'utilisation d'axios, vous rencontrerez des erreurs, dont "TypeError: bindisnotafunction". Cette erreur est généralement causée par l'incompatibilité de la version axios avec Vue.js. Jetons un coup d'œil aux solutions à cette erreur. Premièrement, nous avons besoin





