 Opération et maintenance
Opération et maintenance
 Nginx
Nginx
 Comment activer la prise en charge multi-sites et la configuration des règles de réécriture Nginx dans WordPress
Comment activer la prise en charge multi-sites et la configuration des règles de réécriture Nginx dans WordPress
Comment activer la prise en charge multi-sites et la configuration des règles de réécriture Nginx dans WordPress
在wordpress3.0及以上版本可以直接使用多站点,它可以:
1、只安装一个wordpress程序即可创建多个wordpress站点,可以是子域名也可以是子目录。
2、可以有独立的博客后台,独立的博客地址。
3、管理员可设置开放哪些主题给站点使用。
4、管理员可配置插件给每个站点使用。
5、多个站点之间共用“用户数据库表”,也就是表 wp_usermeta 和 wp_users,其他的为独立数据库表。
wordpress多站点的配置方法:
1、首先,备份网站的数据库,以防出现意外时恢复(一般可忽略)。
2、打开wordpress的根目录下的wp-config.php文件,在
require_once(abspath . 'wp-settings.php');
前面加上以下代码:
define('wp_allow_multisite',true);
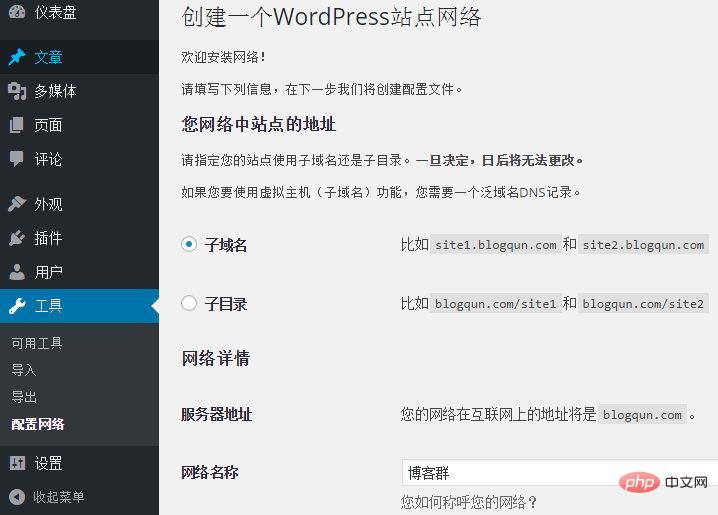
3、进入wordpress后台,”工具”-> 点击”配置网络”
ps:如果您要使用二级域名的形式,可以到“设置”->“常规”里面,把站点地址(url)的www.去掉。

4、点击安装后,按照提示做好相关的配置
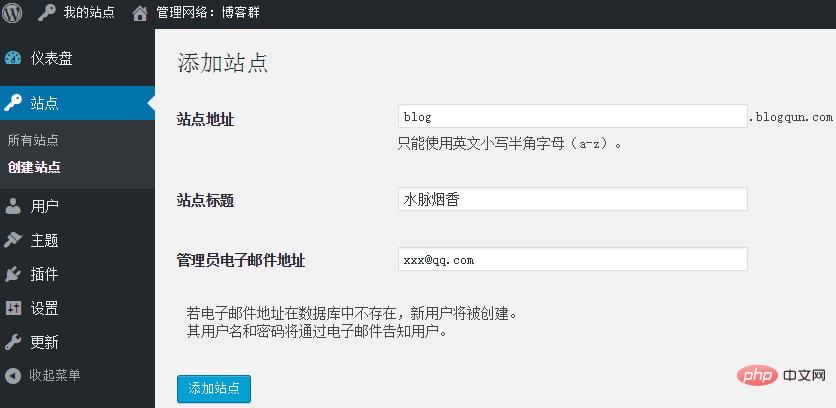
5、配置好,再次进入后台,在头部将出现“我的站点”->“管理网络”的选项菜单,接下来您可以管理或者创建站点,也可以开启主题或者插件给其他站点使用。

6、如果要给站点绑定其他域名,可以安装 wordpress mu domain mapping 插件。
nginx多站点rewrite(重写)规则
wordpress多站点模式可以被应用在多种方式上。其中最常用的是在”子目录”模式或者”二级域名”模式上。
nginx提供了两种特殊的指令:”x-accel-redirect”和”map”,使用这两个指令可以使得wordpress多站点的网络服务实现伪静态功能。
wordpress多站点使用子目录重写规则:
配置中jb51.net修改为自己的站点域名。
map $uri $blogname{
~^(?p<blogpath>/[^/]+/)files/(.*) $blogpath ;
}
map $blogname $blogid{
default -999;
#ref: http://wordpress.org/extend/plugins/nginx-helper/
#include /var/www/wordpress/wp-content/plugins/nginx-helper/map.conf ;
}
server {
server_name jb51.net ;
root /var/www/jb51.net/htdocs;
index index.php;
#多站点配置
location ~ ^(/[^/]+/)?files/(.+) {
try_files /wp-content/blogs.dir/$blogid/files/$2 /wp-includes/ms-files.php?file=$2 ;
access_log off; log_not_found off; expires max;
}
#avoid php readfile()
location ^~ /blogs.dir {
internal;
alias /var/www/jb51.net/htdocs/wp-content/blogs.dir ;
access_log off; log_not_found off; expires max;
}
if (!-e $request_filename) {
rewrite /wp-admin$ $scheme://$host$uri/ permanent;
rewrite ^(/[^/]+)?(/wp-.*) $2 last;
rewrite ^(/[^/]+)?(/.*\.php) $2 last;
}
location / {
try_files $uri $uri/ /index.php?$args ;
}
location ~ \.php$ {
try_files $uri =404;
include fastcgi_params;
fastcgi_pass php;
}
#此处可以继续添加伪静态规则
}wordpress多站二级域名重写规则:
配置中jb51.net修改为自己的站点域名。
map $http_host $blogid {
default -999;
#ref: http://wordpress.org/extend/plugins/nginx-helper/
#include /var/www/wordpress/wp-content/plugins/nginx-helper/map.conf ;
}
server {
server_name jb51.net *.jb51.net ;
root /var/www/jb51.net/htdocs;
index index.php;
location / {
try_files $uri $uri/ /index.php?$args ;
}
location ~ \.php$ {
try_files $uri =404;
include fastcgi_params;
fastcgi_pass php;
}
#wpmu files
location ~ ^/files/(.*)$ {
try_files /wp-content/blogs.dir/$blogid/$uri /wp-includes/ms-files.php?file=$1 ;
access_log off; log_not_found off; expires max;
}
#wpmu x-sendfile to avoid php readfile()
location ^~ /blogs.dir {
internal;
alias /var/www/jb51.net/htdocs/wp-content/blogs.dir;
access_log off; log_not_found off; expires max;
}
#此处可以继续添加伪静态规则
}备注
“map”部分可以应用于小站点。大站点的多站点应用可以使用 nginx-helper wordpress插件 。
如果想进一步优化wordpress的性能可以使用nginx的fastcgi_cache,当使用fastcgi_cache配置需要在编译nginx时加上ngx_cache_purge模块以及使用wordpress的缓存插件等等
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment autoriser l'accès au réseau externe au serveur Tomcat
Apr 21, 2024 am 07:22 AM
Comment autoriser l'accès au réseau externe au serveur Tomcat
Apr 21, 2024 am 07:22 AM
Pour permettre au serveur Tomcat d'accéder au réseau externe, vous devez : modifier le fichier de configuration Tomcat pour autoriser les connexions externes. Ajoutez une règle de pare-feu pour autoriser l'accès au port du serveur Tomcat. Créez un enregistrement DNS pointant le nom de domaine vers l'adresse IP publique du serveur Tomcat. Facultatif : utilisez un proxy inverse pour améliorer la sécurité et les performances. Facultatif : configurez HTTPS pour une sécurité accrue.
 PHP vs Flutter : le meilleur choix pour le développement mobile
May 06, 2024 pm 10:45 PM
PHP vs Flutter : le meilleur choix pour le développement mobile
May 06, 2024 pm 10:45 PM
PHP et Flutter sont des technologies populaires pour le développement mobile. Flutter excelle dans les capacités multiplateformes, les performances et l'interface utilisateur, et convient aux applications qui nécessitent des performances élevées, une interface utilisateur multiplateforme et personnalisée. PHP convient aux applications côté serveur avec des performances inférieures et non multiplateformes.
 Bienvenue sur nginx !Comment le résoudre ?
Apr 17, 2024 am 05:12 AM
Bienvenue sur nginx !Comment le résoudre ?
Apr 17, 2024 am 05:12 AM
Pour résoudre l'erreur "Bienvenue sur nginx!", vous devez vérifier la configuration de l'hôte virtuel, activer l'hôte virtuel, recharger Nginx, si le fichier de configuration de l'hôte virtuel est introuvable, créer une page par défaut et recharger Nginx, puis le message d'erreur. disparaîtra et le site Web sera affiché normalement.
 Comment générer une URL à partir d'un fichier HTML
Apr 21, 2024 pm 12:57 PM
Comment générer une URL à partir d'un fichier HTML
Apr 21, 2024 pm 12:57 PM
La conversion d'un fichier HTML en URL nécessite un serveur Web, ce qui implique les étapes suivantes : Obtenir un serveur Web. Configurez un serveur Web. Téléchargez le fichier HTML. Créez un nom de domaine. Acheminez la demande.
 Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Étapes de déploiement de serveur pour un projet Node.js : Préparez l'environnement de déploiement : obtenez l'accès au serveur, installez Node.js, configurez un référentiel Git. Créez l'application : utilisez npm run build pour générer du code et des dépendances déployables. Téléchargez le code sur le serveur : via Git ou File Transfer Protocol. Installer les dépendances : connectez-vous en SSH au serveur et installez les dépendances de l'application à l'aide de npm install. Démarrez l'application : utilisez une commande telle que node index.js pour démarrer l'application ou utilisez un gestionnaire de processus tel que pm2. Configurer un proxy inverse (facultatif) : utilisez un proxy inverse tel que Nginx ou Apache pour acheminer le trafic vers votre application
 WordPress doit-il être enregistré ?
Apr 16, 2024 pm 12:07 PM
WordPress doit-il être enregistré ?
Apr 16, 2024 pm 12:07 PM
WordPress nécessite une inscription. Selon les « Mesures de gestion de la sécurité Internet » de mon pays, les sites Web qui fournissent des services d'information sur Internet dans le pays doivent s'enregistrer auprès du bureau provincial local d'information sur Internet, y compris WordPress. Le processus d'enregistrement comprend des étapes telles que la sélection d'un fournisseur de services, la préparation des informations, la soumission d'une demande, l'examen et la publication, ainsi que l'obtention d'un numéro d'enregistrement. Les avantages du dépôt incluent la conformité légale, l’amélioration de la crédibilité, le respect des exigences d’accès, la garantie d’un accès normal, etc. Les informations de dépôt doivent être véridiques et valides, et doivent être mises à jour régulièrement après le dépôt.
 Nodejs est-il accessible de l'extérieur ?
Apr 21, 2024 am 04:43 AM
Nodejs est-il accessible de l'extérieur ?
Apr 21, 2024 am 04:43 AM
Oui, Node.js est accessible de l’extérieur. Vous pouvez utiliser les méthodes suivantes : Utilisez Cloud Functions pour déployer la fonction et la rendre accessible au public. Utilisez le framework Express pour créer des itinéraires et définir des points de terminaison. Utilisez Nginx pour inverser les requêtes de proxy vers les applications Node.js. Utilisez des conteneurs Docker pour exécuter des applications Node.js et les exposer via le mappage de ports.
 Comment déployer et maintenir un site Web en utilisant PHP
May 03, 2024 am 08:54 AM
Comment déployer et maintenir un site Web en utilisant PHP
May 03, 2024 am 08:54 AM
Pour déployer et maintenir avec succès un site Web PHP, vous devez effectuer les étapes suivantes : Sélectionnez un serveur Web (tel qu'Apache ou Nginx) Installez PHP Créez une base de données et connectez PHP Téléchargez le code sur le serveur Configurez le nom de domaine et la maintenance du site Web de surveillance DNS les étapes comprennent la mise à jour de PHP et des serveurs Web, la sauvegarde du site Web, la surveillance des journaux d'erreurs et la mise à jour du contenu.





