 interface Web
interface Web
 Voir.js
Voir.js
 Comment utiliser Vue3 pour implémenter une fonction de glissement d'élément élégante
Comment utiliser Vue3 pour implémenter une fonction de glissement d'élément élégante
Comment utiliser Vue3 pour implémenter une fonction de glissement d'élément élégante
Plusieurs outils utiles recommandés
var-conv est un outil de conversion rapide pour les noms de variables de code adapté à VSCode IDE
generator-vite-plugin pour générer rapidement des projets de modèles de plug-in Vite
-
generator -babel-plugin Générez rapidement des projets de modèles de plug-ins Babel
Entrons dans le vif du sujet
Le glissement d'éléments est un cas typique d'apprentissage front-end, qui nécessite une certaine compréhension des événements JavaScript que j'ai également appris. Dans mon travail récent, j'ai repris ce contenu et je l'ai expliqué clairement en faisant glisser l'élément une fois dans un cadre de style de programmation déclaratif tel que Vue3.
PS : L'attribut centré dans le style global du modèle Vue3 peut provoquer des interférences expérimentales, soyez prudent ! ! !
La position et le mouvement des éléments
Dans l'implémentation du glissement d'élément, nous utilisons l'événement mouse 事件,在 mouse 事件的回调函数中可以得到当前事件发生时元素的位置,对应的属性是 MouseEvent 中的 clientX 和 clientY,我们后续将通过读取这两个属性来实时更新元素的位置。
元素的移动推荐优先使用 transform 中的 translate 实现,相比于修改元素的 top、left 属性来说不会造成元素布局的改变,避免了回流和重绘造成的性能影响。
PS:在 MDN 有一份关于translate的使用和体验,可以感受一下。
定义三组坐标
分别定义用来记录元素初始位置的一组坐标(originalPosition)、元素被按下时指针在元素上的坐标(mousedownOffset)和元素在移动时实时更新的一组坐标(elementPosition)。
记录元素初始位置的坐标,原点位于页面左上角,用来在初始化和被拖拽结束后还原被拖拽元素的位置,固定值不发生变化:
const originalPosition = reactive({
x: 10,
y: 10,
})元素被按下时指针在元素上的坐标,原点位于被拖拽元素的左上角,通过按下时指针的坐标 - 元素初始的偏移位置得到:
const mousedownOffset = reactive({
x: 0,
y: 0,
})元素在移动时实时更新的坐标,原点位于页面左上角,初始值应该同 originalPosition ,在 mousemove 事件发生时,通过指针的实时坐标 - mousedownOffset 得到:
const elementPosition = reactive({
x: 0,
y: 0,
})
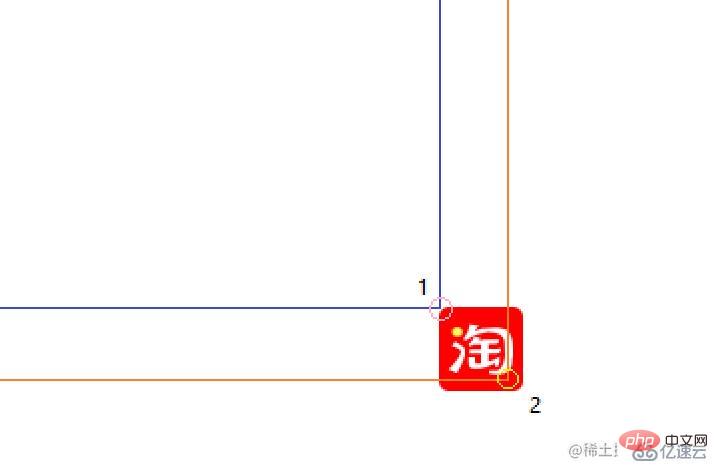
PS:当原点是页面左上角时在图中的1号点表示 originalPosition 或 elementPosition,2号点表示指针按下时的坐标,当原点是1号点时在图中的2号点表示 mousedownOffset;
注册 mousedown 事件
在实现元素拖拽时,仅需要给被拖拽的元素添加 mousedown 事件即可,监听事件使用完后记得要清楚掉,成对出现的习惯一定要养成。
如果你把 mousemove 和 mouseup 都添加到被拖拽的元素上,你会发现有脱离控制的现象发生。
在页面加载完成后首先要重置一下被拖拽元素的默认位置,并增加 mousedown 事件,在组件卸载后删除 mousedown 事件:
const restore = () => {
elementPosition.x = originalPosition.x;
elementPosition.y = originalPosition.y;
}
onMounted(() => {
restore();
floatButton.value.addEventListener('mousedown', onMousedown, true);
})
onUnmounted(() => {
floatButton.value.removeEventListener('mousedown', onMousedown, true);
})实现拖拽的核心
选择 Vuejs 的原因就是因为其是 MVVM 型框架,我们关注点在声明上,内部的运转机制有框架负责,所以在下面的事件处理上就只需要在对应的事件中去更新一开始声明的三组坐标就可以了。
在 onMousedown 时,通过指针所在的坐标 - 被拖拽元素初始位置的坐标得到指针此时在被拖拽元素上的坐标,onMousedown 时要为 document 添加 mousemove 和 mouseup 事件:
const onMousedown = (event: MouseEvent) => {
event.stopPropagation();
mousedownOffset.x = event.clientX - originalPosition.x;
mousedownOffset.y = event.clientY - originalPosition.y;
document.addEventListener('mousemove', onMousemove, true);
document.addEventListener('mouseup', onMouseup, true);
}在 onMousemove时,通过指针所在的坐标 - 指针在被拖拽元素上的位置得到被拖拽元素左上角距离页面左上角的距离,并更新到 elementPosition:
const onMousemove = (event: MouseEvent) => {
event.stopPropagation();
elementPosition.x = event.clientX - mousedownOffset.x;
elementPosition.y = event.clientY - mousedownOffset.y;
}在 onMouseup时,主要做的就是为 document 移除在 onMousemove 时注册的两个事件,要注意的是移除的事件要是同一个事件,也就是引用一致的事件,推荐将对应的处理事件赋值给一个变量使用,最后可以在拖拽结束后还原被拖拽元素的位置:
const onMouseup = (event: MouseEvent) => {
event.stopPropagation();
document.removeEventListener('mousemove', onMousemove, true);
document.removeEventListener('mouseup', onMouseup, true);
restore();
}补充其它部分代码和演示
<div
ref="floatButton"
class="float-button"
:style="{
'transition-duration': '0.1s',
transform: `translate(${elementPosition.x}px, ${elementPosition.y}px)`
}">
</div>mouse, vous pouvez obtenir la position de l'élément. lorsque l'événement en cours se produit, et les attributs correspondants sont clientX et  clientY dans
clientY dans
🎜Définissez trois jeux de coordonnées🎜🎜🎜définissez respectivement un jeu de coordonnées utilisé pour enregistrer la position initiale de l'élément (🎜originalPosition), le pointeur sur le element lorsque l'élément est enfoncé Les coordonnées de l'élément (🎜mousedownOffset) et un ensemble de coordonnées (🎜elementPosition) qui sont mises à jour en temps réel à mesure que l'élément se déplace. 🎜🎜Enregistrez les coordonnées de la position initiale de l'élément. L'origine est située dans le coin supérieur gauche de la page. Elle permet de restaurer la position de l'élément glissé après initialisation et glissement. .float-button {
position: absolute;
width: 42px;
height: 42px;
background: red;
border-radius: 5px;
user-select: none;
background-image: url(../assets/taobao.svg);
background-size: cover;
}Copier après la connexion🎜Lorsque l'élément est enfoncé, le pointeur est sur l'élément Les coordonnées sur , l'origine est située dans le coin supérieur gauche de l'élément déplacé et est obtenue par les coordonnées du pointeur lorsqu'il est enfoncé - la position de décalage initiale de l'élément element : 🎜rrreee🎜Les coordonnées mises à jour en temps réel lorsque l'élément bouge, l'origine est située dans le coin supérieur gauche de la page, la valeur initiale Elle doit être la même que 🎜originalPosition Lorsque la 🎜mousemove<.> se produit, les coordonnées en temps réel du pointeur - 🎜mousedownOffset sont obtenues : 🎜rrreee🎜 🎜🎜PS : Lorsque l'origine est le coin supérieur gauche de la page, c'est le point 1 dans l'image Représente 🎜originalPosition ou 🎜elementPosition. Le point 2 représente les coordonnées lorsque le pointeur est enfoncé. Lorsque l'origine est le point 1, le point 2 dans la figure représente 🎜mousedownOffset; heading-6">🎜Enregistrez l'événement mousedown🎜🎜🎜Lors de l'implémentation du glissement d'un élément, il vous suffit d'ajouter l'événement 🎜mousedown à l'élément déplacé. N'oubliez pas d'écouter après avoir utilisé l'événement. Pour être clair, l'habitude d'apparaître en paires doit être développé. 🎜🎜Si vous ajoutez à la fois 🎜mousemove et 🎜mouseup à l'élément déplacé, vous constaterez qu'une perte de contrôle se produit. 🎜🎜Une fois la page chargée, réinitialisez d'abord la position par défaut de l'élément déplacé et ajoutez l'événement 🎜mousedown Une fois le composant déchargé, supprimez l'événement 🎜mousedown : 🎜rrreee
🎜🎜PS : Lorsque l'origine est le coin supérieur gauche de la page, c'est le point 1 dans l'image Représente 🎜originalPosition ou 🎜elementPosition. Le point 2 représente les coordonnées lorsque le pointeur est enfoncé. Lorsque l'origine est le point 1, le point 2 dans la figure représente 🎜mousedownOffset; heading-6">🎜Enregistrez l'événement mousedown🎜🎜🎜Lors de l'implémentation du glissement d'un élément, il vous suffit d'ajouter l'événement 🎜mousedown à l'élément déplacé. N'oubliez pas d'écouter après avoir utilisé l'événement. Pour être clair, l'habitude d'apparaître en paires doit être développé. 🎜🎜Si vous ajoutez à la fois 🎜mousemove et 🎜mouseup à l'élément déplacé, vous constaterez qu'une perte de contrôle se produit. 🎜🎜Une fois la page chargée, réinitialisez d'abord la position par défaut de l'élément déplacé et ajoutez l'événement 🎜mousedown Une fois le composant déchargé, supprimez l'événement 🎜mousedown : 🎜rrreee🎜Le cœur de l'implémentation du glisser-déposer🎜🎜🎜La raison pour laquelle nous choisissons 🎜Vuejs est parce qu'il s'agit d'un framework de type 🎜MVVM. Nous nous concentrons sur le. déclaration.Le mécanisme de fonctionnement interne est Le framework est responsable, donc dans le traitement de l'événement suivant, il vous suffit de mettre à jour les trois ensembles de coordonnées déclarés au début dans l'événement correspondant. 🎜🎜À 🎜onMousedown, les coordonnées du pointeur sur l'élément déplacé sont obtenues grâce aux coordonnées du pointeur - les coordonnées de la position initiale de l'élément déplacé lorsque 🎜onMousedown, il doit être. 🎜document Ajoutez les événements 🎜mousemove et 🎜mouseup : 🎜rrreee🎜Lorsque 🎜onMousemove est utilisé, la position du pointeur sur l'élément déplacé est obtenue par les coordonnées de le pointeur - la position du pointeur sur l'élément glissé. La distance entre le coin supérieur gauche de l'élément et le coin supérieur gauche de la page, et mise à jour en 🎜elementPosition : 🎜rrreee🎜At 🎜onMouseup code>, la principale chose à faire est de supprimer le 🎜onMousemove pour le 🎜document code>. Il convient de noter que si l'événement supprimé est le même événement, c'est-à-dire l'événement avec le même. référence, il est recommandé d'attribuer l'événement de traitement correspondant à une variable pour l'utiliser. Enfin, il peut être restauré une fois le glissement terminé. La position de l'élément glisser : 🎜rrreee. 🎜Compléter d'autres parties du code et de la démonstration🎜🎜rrreee🎜rrreee🎜🎜🎜
.float-button {
position: absolute;
width: 42px;
height: 42px;
background: red;
border-radius: 5px;
user-select: none;
background-image: url(../assets/taobao.svg);
background-size: cover;
}. 🎜Compléter d'autres parties du code et de la démonstration🎜🎜rrreee🎜rrreee🎜🎜🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 vue3+vite : Comment résoudre l'erreur lors de l'utilisation de require pour importer dynamiquement des images dans src
May 21, 2023 pm 03:16 PM
vue3+vite : Comment résoudre l'erreur lors de l'utilisation de require pour importer dynamiquement des images dans src
May 21, 2023 pm 03:16 PM
vue3+vite:src utilise require pour importer dynamiquement des images et des rapports d'erreurs et des solutions. vue3+vite importe dynamiquement plusieurs images. Si vue3 est développé à l'aide de TypeScript, il y aura un message d'erreur indiquant que requireisnotdefined ne peut pas être utilisé comme imgUrl. :require(' .../assets/test.png') est importé car TypeScript ne prend pas en charge require, donc l'importation est utilisée. Voici comment le résoudre : utilisez waitimport.
 Comment utiliser tinymce dans le projet vue3
May 19, 2023 pm 08:40 PM
Comment utiliser tinymce dans le projet vue3
May 19, 2023 pm 08:40 PM
tinymce est un plug-in d'éditeur de texte riche entièrement fonctionnel, mais l'introduction de tinymce dans vue n'est pas aussi fluide que les autres plug-ins de texte riche de Vue. tinymce lui-même ne convient pas à Vue, et @tinymce/tinymce-vue doit être introduit, et Il s'agit d'un plug-in de texte riche étranger et n'a pas passé la version chinoise. Vous devez télécharger le package de traduction depuis son site officiel (vous devrez peut-être contourner le pare-feu). 1. Installez les dépendances associées npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. Téléchargez le package chinois 3. Introduisez le skin et le package chinois Créez un nouveau dossier tinymce dans le dossier public du projet et téléchargez le.
 Comment actualiser le contenu partiel de la page dans Vue3
May 26, 2023 pm 05:31 PM
Comment actualiser le contenu partiel de la page dans Vue3
May 26, 2023 pm 05:31 PM
Pour réaliser un rafraîchissement partiel de la page, il suffit d'implémenter le re-rendu du composant local (dom). Dans Vue, le moyen le plus simple d'obtenir cet effet est d'utiliser la directive v-if. Dans Vue2, en plus d'utiliser l'instruction v-if pour restituer le dom local, nous pouvons également créer un nouveau composant vierge. Lorsque nous devons actualiser la page locale, accéder à cette page de composant vierge, puis y revenir. la garde beforeRouteEnter dans la page d’origine vierge. Comme le montre la figure ci-dessous, comment cliquer sur le bouton d'actualisation dans Vue3.X pour recharger le DOM dans la zone rouge et afficher l'état de chargement correspondant. Puisque la garde dans le composant dans la syntaxe scriptsetup dans Vue3.X n'a que o
 Comment Vue3 analyse le démarque et implémente la mise en évidence du code
May 20, 2023 pm 04:16 PM
Comment Vue3 analyse le démarque et implémente la mise en évidence du code
May 20, 2023 pm 04:16 PM
Pour implémenter le front-end du blog avec Vue, vous devez implémenter l'analyse markdown. S'il y a du code, vous devez implémenter la mise en évidence du code. Il existe de nombreuses bibliothèques d'analyse de démarques pour Vue, telles que markdown-it, vue-markdown-loader, Markdown, vue-markdown, etc. Ces bibliothèques sont toutes très similaires. Marked est utilisé ici et highlight.js est utilisé comme bibliothèque de mise en évidence du code. Les étapes d'implémentation spécifiques sont les suivantes : 1. Installez les bibliothèques dépendantes. Ouvrez la fenêtre de commande sous le projet vue et entrez la commande suivante npminstallmarked-save//marked pour convertir le markdown en htmlnpmins.
 Comment résoudre le problème selon lequel une fois le projet vue3 empaqueté et publié sur le serveur, la page d'accès s'affiche vide
May 17, 2023 am 08:19 AM
Comment résoudre le problème selon lequel une fois le projet vue3 empaqueté et publié sur le serveur, la page d'accès s'affiche vide
May 17, 2023 am 08:19 AM
Une fois le projet vue3 empaqueté et publié sur le serveur, la page d'accès affiche un 1 vide. Le publicPath dans le fichier vue.config.js est traité comme suit : const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='production'?'./':'/&
 Comment sélectionner un avatar et le recadrer dans Vue3
May 29, 2023 am 10:22 AM
Comment sélectionner un avatar et le recadrer dans Vue3
May 29, 2023 am 10:22 AM
L'effet final est d'installer le composant VueCropper filaddvue-cropper@next. La valeur d'installation ci-dessus est pour Vue3 ou si vous souhaitez utiliser d'autres méthodes de référence, veuillez visiter son adresse officielle npm : tutoriel officiel. Il est également très simple de le référencer et de l'utiliser dans un composant. Il suffit d'introduire le composant correspondant et son fichier de style. Je ne le référence pas globalement ici, mais j'introduis uniquement import{userInfoByRequest}from'../js/api. ' dans mon fichier de composant import{VueCropper}from'vue-cropper&.
 Comment utiliser vue3+ts+axios+pinia pour obtenir un rafraîchissement insensé
May 25, 2023 pm 03:37 PM
Comment utiliser vue3+ts+axios+pinia pour obtenir un rafraîchissement insensé
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia réalise un rafraîchissement insensé 1. Téléchargez d'abord aiXos et pinianpmipinia dans le projet--savenpminstallaxios--save2 Encapsuler la requête axios-----Télécharger js-cookienpmiJS-cookie-s//Introduire aixosimporttype{AxiosRequestConfig , AxiosResponse}de"axios";importaxiosfrom'axios';import{ElMess
 Comment utiliser les composants réutilisables Vue3
May 20, 2023 pm 07:25 PM
Comment utiliser les composants réutilisables Vue3
May 20, 2023 pm 07:25 PM
Préface Que ce soit vue ou réagir, lorsque nous rencontrons plusieurs codes répétés, nous réfléchirons à comment réutiliser ces codes, au lieu de remplir un fichier avec un tas de codes redondants. En fait, Vue et React peuvent être réutilisés en extrayant des composants, mais si vous rencontrez quelques petits fragments de code et que vous ne souhaitez pas extraire un autre fichier, en comparaison, React peut être utilisé dans le même Déclarez le widget correspondant dans le fichier. , ou implémentez-le via la fonction de rendu, telle que : constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(





