 développement back-end
développement back-end
 Tutoriel Python
Tutoriel Python
 Comment implémenter de jolies petites boulettes de riz en Python
Comment implémenter de jolies petites boulettes de riz en Python
Comment implémenter de jolies petites boulettes de riz en Python
Créez deux sprites et construisez des éléments d'arrière-plan
Zongzi et love
Créez d'abord un objet zongzi, qui est un elfe. La classe doit hériter de la classe pygame.sprite.Sprite, qui est la collision. partie importante du module. La fonction update contrôle la direction du zongzi et empêche le zongzi de sortir de la limite. Lorsque le zongzi touche la limite, il démarre la fonction de descente, faisant rebondir le zongzi dans l'autre. direction de la frontière. pygame.sprite.Sprite类,这是碰撞模块的重要部分。update函数是控制粽子方向,并防止粽子跑出边界,当粽子触碰到边界时出发触底反弹功能,使粽子向边界另一方向反弹移动。
class Player(pygame.sprite.Sprite):
"""
粽子对象
"""
def __init__(self):
pygame.sprite.Sprite.__init__(self)
self.image = pygame.image.load('min2.png')
self.image = pygame.transform.scale(self.image, (130, 130))
print(self.image)
self.rect = self.image.get_rect()
self.rect.midbottom = (20, screen_height )
def update(self):
screen.blit(self.image, (self.rect.x, self.rect.y))
screen.blit(self.image, self.rect)
x_move = 0
y_move = 0
# 获取按键,并进行相应的移动
key = pygame.key.get_pressed()
#通过控制数字来设置粽子速度
if key[pygame.K_LEFT]:
x_move -= 4
if key[pygame.K_RIGHT]:
x_move += 4
if key[pygame.K_UP]:
y_move -= 4
if key[pygame.K_DOWN]:
y_move += 4
self.rect.x += x_move
self.rect.y += y_move
# 控制人物的最低位置
if self.rect.bottom > screen_height+330 :
self.rect.bottom = screen_height + 330
# 绘制粽子
screen.blit(self.image, self.rect)
#防止粽子跑出边界
if self.rect.right > 1400:
self.rect.x -= 20
elif self.rect.left <=-10:
self.rect.x += 20
elif self.rect.top < 0:
self.rect.y += 50
elif self.rect.bottom> 730:
self.rect.y -= 60在添加一个❤,当咸粽吃到❤时得分。其也必须继承pygame.sprite.Sprite类,通过Move_update使❤随机出现在游戏中,并在游戏边界内移动。
class Heart_game(pygame.sprite.Sprite):
def __init__(self):
pygame.sprite.Sprite.__init__(self)
self.Heart_speed = [2,-3]
# 加载小球图片
self.image = pygame.image.load('min_love.png').convert_alpha()
# 获取小球图片的区域开状
self.rect = self.image.get_rect()
x,y = random.randint(0,1300),random.randint(0,700)
self.active = True
self.rect.midbottom = (x, y )
def Move_update(self):
self.rect = self.rect.move(self.Heart_speed)
#绘制爱心图片
screen.blit(self.image, self.rect)
if self.rect.right > 1400:
x = random.randint(-5, 0)
y = random.randint(-5, -2) or random.randint(1, 5)
self.Heart_speed = [x, y]
elif self.rect.left <=-10:
x = random.randint(0, 5)
y = random.randint(-5, 5)
self.Heart_speed = [x, y]
elif self.rect.top < -10:
x = random.randint(-3,3)
y = random.randint(0,3)
self.Heart_speed = [x,y]
elif self.rect.bottom> 695:
x = random.randint(-3, 3)
y = random.randint(-3,0)
self.Heart_speed = [x, y]注 意 : color{#FF45b0}{注意:} 注意:screen.blit(image, rect)为在游戏中绘制图片,必须包含两个参数,一个是图片本身,另一个是图片在游戏中的位置,即为rect。
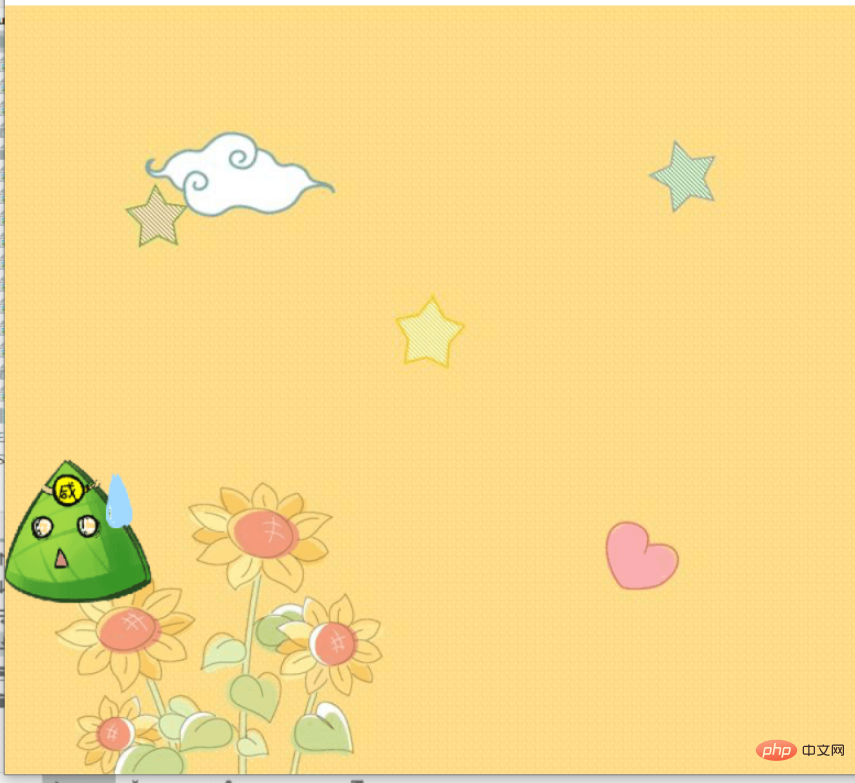
背景搭建
直接导入图片并在循环中显示
bg = pygame.image.load("vack.jpeg").convert()
#下句需在游戏主循环中使用
screen.blit(bg, (0, 0))搭建完成后为

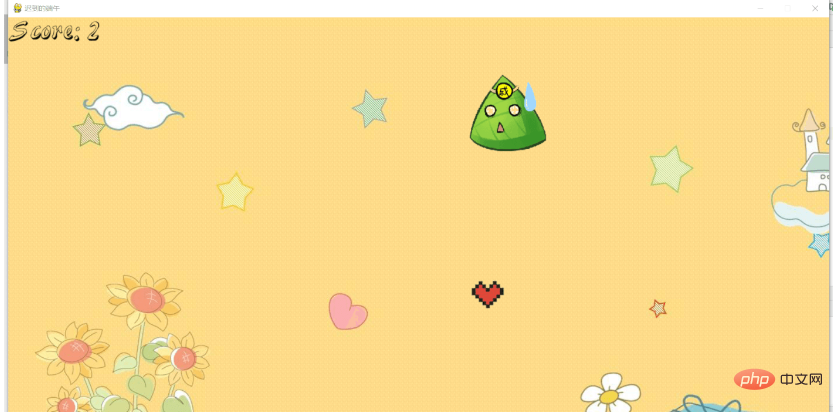
碰撞模块
碰撞部分我可是煞费苦心啊,使用以下语句, 尤 其 是 ! ! color{blue}{尤其是!!} 尤其是!!我一开始以为没有碰撞,添加多个语句,实际上他发生了,只是我没有加语句->在此条件下会发生什么,造成这个惨案…
我们来好好分析这段条件,player 是粽子对象,group是一个包含❤的组,pygame.sprite.collide_circle_ratio(0.5)可以控制图片碰撞体积,于是碰撞条件达成!
if pygame.sprite.spritecollide(player,group,True,pygame.sprite.collide_circle_ratio(0.5)) : 语句
贪吃模块
当达到碰撞时把❤吃掉,设l为一个空数组,用l.append(aixin)加入❤实例,当数组l存在时,进入碰撞环节,碰撞后用pop函数删除❤。
然后加入判断,若数组l为空,则新加入❤游戏实例,也就是上述❤实例
for each in l:
each.Move_update()
screen.blit(each.image, each.rect)
if pygame.sprite.spritecollide(player,group,True,pygame.sprite.collide_circle_ratio(0.5)) :
l.pop()
score += 1
print(score)
# del aixin
if not l:
l.append(Heart_game())
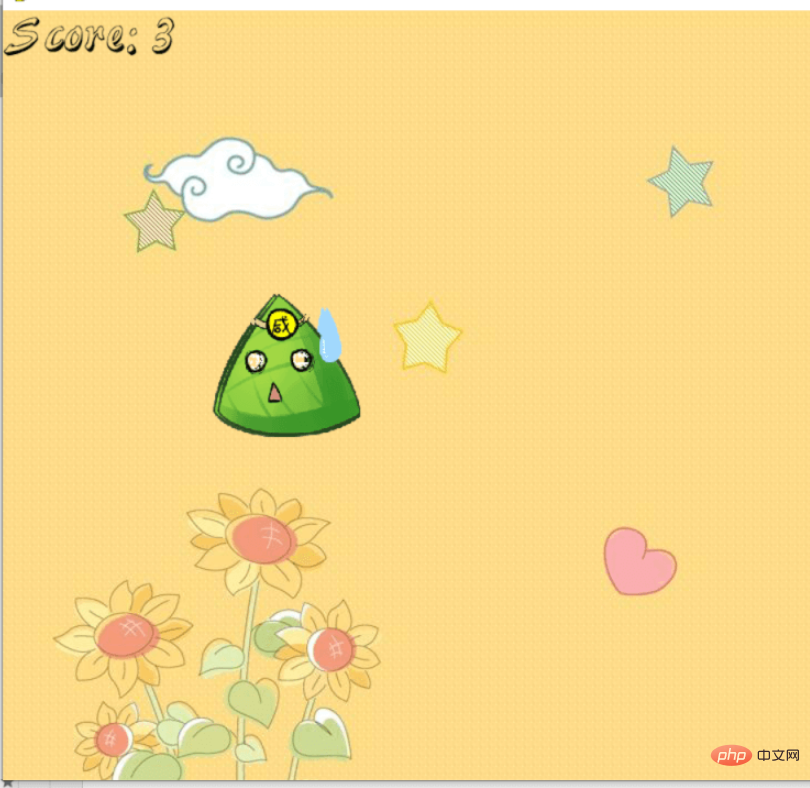
group.add(l[0])计数机制
用score计算,引用一个ttf
score = 0
score_font = pygame.font.Font("font.ttf",50)
score_text = score_font.render("Score: % s" % str(score), True, BLACK)
screen.blit(score_text, (0, 0))pygame.sprite.Sprite et utiliser Move_update pour faire apparaître ❤ de manière aléatoire dans le jeu et se déplacer dans les limites du jeu. import pygame
from pygame.locals import *
import pygame
import sys
import asyncio
import time
import random
class Player(pygame.sprite.Sprite):
#粽子对象
def __init__(self):
pygame.sprite.Sprite.__init__(self)
self.image = pygame.image.load('min2.png')
self.image = pygame.transform.scale(self.image, (130, 130))
print(self.image)
self.rect = self.image.get_rect()
self.rect.midbottom = (20, screen_height )
def update(self):
screen.blit(self.image, (self.rect.x, self.rect.y))
screen.blit(self.image, self.rect)
x_move = 0
y_move = 0
# 获取按键,并进行相应的移动
key = pygame.key.get_pressed()
if key[pygame.K_LEFT]:
x_move -= 4
if key[pygame.K_RIGHT]:
x_move += 4
if key[pygame.K_UP]:
y_move -= 4
if key[pygame.K_DOWN]:
y_move += 4
self.rect.x += x_move
self.rect.y += y_move
# 控制人物的最低位置
# 绘制人物
screen.blit(self.image, self.rect)
if self.rect.right > 1400:
self.rect.x -= 20
elif self.rect.left <=-10:
self.rect.x += 20
elif self.rect.top < 0:
self.rect.y += 50
elif self.rect.bottom> 730:
self.rect.y -= 60
# def eat(self):
class Heart_game(pygame.sprite.Sprite):
def __init__(self):
pygame.sprite.Sprite.__init__(self)
self.Heart_speed = [2,-3]
# 加载小球图片
self.image = pygame.image.load('min_love.png').convert_alpha()
# 获取小球图片的区域开状
self.rect = self.image.get_rect()
x,y = random.randint(0,1300),random.randint(0,700)
self.active = True
self.rect.midbottom = (x, y )
def Move_update(self):
self.rect = self.rect.move(self.Heart_speed)
screen.blit(self.image, self.rect)
if self.rect.right > 1400:
x = random.randint(-5, 0)
y = random.randint(-5, -2) or random.randint(1, 5)
self.Heart_speed = [x, y]
elif self.rect.left <=-10:
x = random.randint(0, 5)
y = random.randint(-5, 5)
self.Heart_speed = [x, y]
elif self.rect.top < -10:
x = random.randint(-3,3)
y = random.randint(0,3)
self.Heart_speed = [x,y]
elif self.rect.bottom> 695:
x = random.randint(-3, 3)
y = random.randint(-3,0)
self.Heart_speed = [x, y]
# 加载基本的窗口和时钟
pygame.init()
screen_width = 1400
screen_height = 700
screen = pygame.display.set_mode((screen_width, screen_height))
pygame.display.set_caption('迟到的端午')
clock = pygame.time.Clock() # 设置时钟
# 加载背景,粽子,爱心
bg = pygame.image.load("vack.jpeg").convert()
player = Player()
aixin = Heart_game()
group = pygame.sprite.Group(aixin)
count = 0
score = 0
score_font = pygame.font.Font("font.ttf",50)
BLACK= (0,0,0)
l = []
l.append(aixin)
# 游戏主循环
game_run = 1
while game_run:
clock.tick(60)
screen.blit(bg, (0, 0))
# 持续更新
count += 1
for each in l:
each.Move_update()
screen.blit(each.image, each.rect)
if pygame.sprite.spritecollide(player,group,True,pygame.sprite.collide_circle_ratio(0.5)) :
l.pop()
score += 1
print(score)
# del aixin
if not l:
l.append(Heart_game())
group.add(l[0])
player.update()
score_text = score_font.render("Score: % s" % str(score), True, BLACK)
screen.blit(score_text, (0, 0))
for event in pygame.event.get():
if event.type == pygame.QUIT:
game_run = False
# 窗口更新并绘制
pygame.display.update()
pygame.quit()screen.blit(image, rect) Pour dessiner une image dans le jeu, elle doit contenir deux paramètres, l'un est l'image elle-même , et l'autre One est la position de l'image dans le jeu, qui est rect.  Construction d'arrière-plan
Construction d'arrière-plan
Importez directement des images et affichez-les dans la boucle rrreee
rrreee
 🎜🎜Module Collision🎜🎜J'ai travaillé dur sur la partie collision, en utilisant notamment les instructions suivantes ! ! couleur{bleu}{surtout ! ! } En particulier! ! Au début, je pensais qu'il n'y avait pas de collision, alors j'ai ajouté plusieurs déclarations. En fait, c'est arrivé, mais je n'ai pas ajouté de déclaration ->Que se passerait-il dans ces conditions, provoquant cette tragédie...🎜🎜Analysons cela. conditionnez soigneusement,
🎜🎜Module Collision🎜🎜J'ai travaillé dur sur la partie collision, en utilisant notamment les instructions suivantes ! ! couleur{bleu}{surtout ! ! } En particulier! ! Au début, je pensais qu'il n'y avait pas de collision, alors j'ai ajouté plusieurs déclarations. En fait, c'est arrivé, mais je n'ai pas ajouté de déclaration ->Que se passerait-il dans ces conditions, provoquant cette tragédie...🎜🎜Analysons cela. conditionnez soigneusement, player est un objet zongzi, group est un groupe contenant ❤, pygame.sprite.collide_circle_ratio(0.5) peut contrôler la collision d'image volume, donc la condition de collision Atteint ! 🎜rrreee🎜Module gourmand🎜🎜Mangez ❤ lorsque la collision est atteinte, définissez l comme un tableau vide, utilisez l.append(aixin) pour ajouter une instance ❤, lorsque lorsque le Le tableau l existe, il entre dans la phase de collision. Après la collision, utilisez la fonction pop pour supprimer ❤. 🎜🎜Ensuite, ajoutez le jugement. Si le tableau l est vide, ajoutez une nouvelle ❤ instance de jeu, qui est l'instance ❤ ci-dessus🎜rrreee🎜Mécanisme de comptage🎜🎜Utilisez score pour calculer et citer un . ttf code>Le fichier de police 🎜rrreee🎜 est finalement rendu sous la forme 🎜🎜🎜🎜🎜🎜🎜🎜code complet🎜rrreeeCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment intégrer efficacement les services Node.js ou Python sous l'architecture LAMP?
Apr 01, 2025 pm 02:48 PM
Comment intégrer efficacement les services Node.js ou Python sous l'architecture LAMP?
Apr 01, 2025 pm 02:48 PM
De nombreux développeurs de sites Web sont confrontés au problème de l'intégration de Node.js ou des services Python sous l'architecture de lampe: la lampe existante (Linux Apache MySQL PHP) a besoin d'un site Web ...
 Quelle est la raison pour laquelle les fichiers de stockage persistants de pipeline ne peuvent pas être écrits lors de l'utilisation du robot Scapy?
Apr 01, 2025 pm 04:03 PM
Quelle est la raison pour laquelle les fichiers de stockage persistants de pipeline ne peuvent pas être écrits lors de l'utilisation du robot Scapy?
Apr 01, 2025 pm 04:03 PM
Lorsque vous utilisez Scapy Crawler, la raison pour laquelle les fichiers de stockage persistants ne peuvent pas être écrits? Discussion Lorsque vous apprenez à utiliser Scapy Crawler pour les robots de données, vous rencontrez souvent un ...
 Python multiplateform de bureau de bureau de bureau: quelle bibliothèque GUI est la meilleure pour vous?
Apr 01, 2025 pm 05:24 PM
Python multiplateform de bureau de bureau de bureau: quelle bibliothèque GUI est la meilleure pour vous?
Apr 01, 2025 pm 05:24 PM
Choix de la bibliothèque de développement d'applications de bureau multiplateforme Python De nombreux développeurs Python souhaitent développer des applications de bureau pouvant s'exécuter sur Windows et Linux Systems ...
 Quelle est la raison pour laquelle le pool de processus Python gère les demandes TCP simultanées et fait coincé le client?
Apr 01, 2025 pm 04:09 PM
Quelle est la raison pour laquelle le pool de processus Python gère les demandes TCP simultanées et fait coincé le client?
Apr 01, 2025 pm 04:09 PM
Python Process Pool gère les demandes TCP simultanées qui font coincé le client. Lorsque vous utilisez Python pour la programmation réseau, il est crucial de gérer efficacement les demandes TCP simultanées. ...
 Comment afficher les fonctions originales encapsulées en interne par Python Functools.Partial Objet?
Apr 01, 2025 pm 04:15 PM
Comment afficher les fonctions originales encapsulées en interne par Python Functools.Partial Objet?
Apr 01, 2025 pm 04:15 PM
Explorez profondément la méthode de visualisation de Python Functools.Partial Objet dans Functools.Partial en utilisant Python ...
 Dessin graphique de sablier Python: comment éviter les erreurs variables non définies?
Apr 01, 2025 pm 06:27 PM
Dessin graphique de sablier Python: comment éviter les erreurs variables non définies?
Apr 01, 2025 pm 06:27 PM
Précision avec Python: Source de sablier Dessin graphique et vérification d'entrée Cet article résoudra le problème de définition variable rencontré par un novice Python dans le programme de dessin graphique de sablier. Code...
 Comment optimiser le traitement des images à haute résolution dans Python pour trouver des zones circulaires blanches précises?
Apr 01, 2025 pm 06:12 PM
Comment optimiser le traitement des images à haute résolution dans Python pour trouver des zones circulaires blanches précises?
Apr 01, 2025 pm 06:12 PM
Comment gérer les images haute résolution à Python pour trouver des zones blanches? Traitement d'une image haute résolution de 9000x7000 pixels, comment trouver avec précision deux de l'image ...
 Comment compter et trier efficacement de grands ensembles de données de produit dans Python?
Apr 01, 2025 pm 08:03 PM
Comment compter et trier efficacement de grands ensembles de données de produit dans Python?
Apr 01, 2025 pm 08:03 PM
Conversion et statistiques de données: traitement efficace des grands ensembles de données Cet article introduira en détail comment convertir une liste de données contenant des informations sur le produit en une autre contenant ...





