 Opération et maintenance
Opération et maintenance
 Nginx
Nginx
 Méthode de configuration de base inter-domaines du proxy inverse Nginx
Méthode de configuration de base inter-domaines du proxy inverse Nginx
Méthode de configuration de base inter-domaines du proxy inverse Nginx
Configuration de base du proxy inverse du service d'interface nginx
server {
listen 8443; # 监听的端口号
server_name a.test.com; # 服务器名称
client_max_body_size 100m; # 定义读取客户端请求头的超时时间
ssl on;
ssl_certificate test.pem;
ssl_certificate_key test.key;
ssl_session_timeout 5m;
ssl_protocols sslv3 tlsv1.2;
ssl_ciphers ecdhe-rsa-aes256-sha384:aes256-sha256:rc4:high:!md5:!anull:!enull:!null:!dh:!edh:!aesgcm;
ssl_prefer_server_ciphers on;
location / {
root /test-static-app; # 静态资源目录
index index.html index.htm;
try_files $uri $uri/ /index.html; # 动态解析目录,配合vue的history模式
}
}La configuration de base implémente les fonctions de base de la page et du serveur statique, et peut implémenter la résolution de route lors de l'utilisation du mode historique de vue. De plus, afin d'obtenir un transfert unifié vers le serveur d'interface, nous devons spécifier le préfixe du nom de l'interface avec le développeur back-end. Par exemple, les chemins relatifs de toutes les interfaces commencent par api. la configuration suivante (égale à l'emplacement précédent),
...
location /api {
proxy_pass https://b.test.com; # 设置代理服务器的协议和地址
proxy_cookie_domain b.test.com a.test.com; # 修改cookie,针对request和response互相写入cookie
}
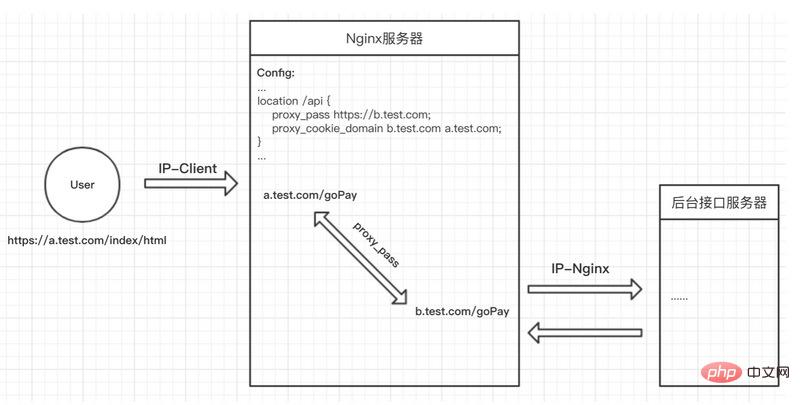
...qui s'appuie principalement sur proxy_pass pour transférer l'interface /api/x sous a.test.com vers b.test.com. Le processus est à peu près le suivant

L'interaction principale du cookie est proxy_cookie_domain, ajoutez Le paragraphe ci-dessus
proxy_cookie_domain b.test.com a.test.com;
réalise le transfert et la réécriture des cookies entre les noms de domaine a.test.com et b.test.com.
Si vous utilisez node pour le simuler, c'est à peu près comme suit
module.exports = (router) => {
router.get('/api/index/getcmsinfo', async function (ctx, next) {
// 接口转发
let result = await superagent.post('https://b.test.com/api/card/home').set(browsermsg)
// 获取返回的set-cookie,并设置header
let setcookie = result.headers['set-cookie']
if (setcookie) {
ctx.response.header['set-cookie'] = setcookie
}
// 返回
ctx.response.body={
success: true,
result: result.body
}
})
}Pour résumer, l'essence du proxy inverse nginx est en fait le transfert des services d'interface et le traitement des en-têtes. C'est facile à comprendre si vous y réfléchissez bien. .
Malentendus courants
1. Aca-header inutile ?
De nombreux paramètres inter-domaines nginx sur Internet ont ajouté du contenu lié aux paramètres d'en-tête inter-domaines, tels que
add_header 'access-control-allow-origin' '*'; add_header 'access-control-allow-credentials' "true"; add_header access-control-allow-headers x-requested-with;
Pensez au principe ci-dessus, pensez-vous que cela est toujours utile ? L'en-tête de la série aca (access-control-allow-) est configuré pour la négociation inter-domaines dans CORS. Il n'est tout simplement pas nécessaire d'enlever votre pantalon et de péter ici.
2. Le nom de domaine proxy_pass contient-il « slash/ » ?
De même, j'ai vu sur Internet que lorsque certains internautes configurent proxy_pass, ils ajoutent une barre oblique à la fin, comme indiqué ci-dessous, puis disent qu'une erreur est signalée, l'interface est introuvable ~ Qu'est-ce qui ne va pas~
...
location /api {
#proxy_pass https://b.test.com;
proxy_pass https://b.test.com/;
}
... Voir ceci Réfléchissons-y. La fonction de proxy_pass est d'attraper la requête. L'ajout d'une barre oblique signifie que toutes les requêtes /api seront transmises au répertoire racine, ce qui signifie que /api sera remplacé par /. le chemin changera. Une couche/API est manquante. Et sans ajouter de barre oblique ? Cela signifie que lorsqu'il est transmis au nom de domaine de b.test.com, le chemin /api ne sera pas perdu.
Dans ce cas, si l'interface backend a un préfixe prescrit, tel que /api, vous n'avez pas besoin de configurer la barre oblique ici. Dans un autre cas, l'interface back-end est la même, sans préfixe unifié. Ici, nous devons distinguer, puis ajouter un préfixe unifié à toutes les interfaces front-end, telles que /api, puis le remplacer par l'ajout d'une barre oblique. ~
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment configurer le nom de domaine du serveur cloud dans nginx
Apr 14, 2025 pm 12:18 PM
Comment configurer le nom de domaine du serveur cloud dans nginx
Apr 14, 2025 pm 12:18 PM
Comment configurer un nom de domaine NGINX sur un serveur cloud: Créez un enregistrement A pointant vers l'adresse IP publique du serveur cloud. Ajoutez des blocs d'hôtes virtuels dans le fichier de configuration Nginx, en spécifiant le port d'écoute, le nom de domaine et le répertoire racine du site Web. Redémarrez Nginx pour appliquer les modifications. Accéder à la configuration du test de nom de domaine. Autres notes: Installez le certificat SSL pour activer HTTPS, assurez-vous que le pare-feu autorise le trafic Port 80 et attendez que la résolution DNS prenne effet.
 Comment vérifier le nom du conteneur Docker
Apr 15, 2025 pm 12:21 PM
Comment vérifier le nom du conteneur Docker
Apr 15, 2025 pm 12:21 PM
Vous pouvez interroger le nom du conteneur Docker en suivant les étapes: répertorier tous les conteneurs (Docker PS). Filtrez la liste des conteneurs (à l'aide de la commande grep). Obtient le nom du conteneur (situé dans la colonne "Noms").
 Comment vérifier si Nginx est démarré
Apr 14, 2025 pm 01:03 PM
Comment vérifier si Nginx est démarré
Apr 14, 2025 pm 01:03 PM
Comment confirmer si Nginx est démarré: 1. Utilisez la ligne de commande: SystemCTl Status Nginx (Linux / Unix), netStat -ano | Findstr 80 (Windows); 2. Vérifiez si le port 80 est ouvert; 3. Vérifiez le message de démarrage NGINX dans le journal système; 4. Utilisez des outils tiers, tels que Nagios, Zabbix et Icinga.
 Comment configurer Nginx dans Windows
Apr 14, 2025 pm 12:57 PM
Comment configurer Nginx dans Windows
Apr 14, 2025 pm 12:57 PM
Comment configurer Nginx dans Windows? Installez Nginx et créez une configuration d'hôte virtuelle. Modifiez le fichier de configuration principale et incluez la configuration de l'hôte virtuel. Démarrer ou recharger nginx. Testez la configuration et affichez le site Web. Activer sélectivement SSL et configurer les certificats SSL. Définissez sélectivement le pare-feu pour permettre le trafic Port 80 et 443.
 Comment vérifier la version nginx
Apr 14, 2025 am 11:57 AM
Comment vérifier la version nginx
Apr 14, 2025 am 11:57 AM
Les méthodes qui peuvent interroger la version Nginx sont: utilisez la commande nginx -v; Afficher la directive de version dans le fichier nginx.conf; Ouvrez la page d'erreur Nginx et affichez le titre de la page.
 Comment démarrer un conteneur par Docker
Apr 15, 2025 pm 12:27 PM
Comment démarrer un conteneur par Docker
Apr 15, 2025 pm 12:27 PM
Étapes de démarrage du conteneur Docker: Tirez l'image du conteneur: Exécutez "Docker Pull [Mirror Name]". Créer un conteneur: utilisez "Docker Create [Options] [Mirror Name] [Commandes et paramètres]". Démarrez le conteneur: exécutez "docker start [nom de conteneur ou id]". Vérifiez l'état du conteneur: vérifiez que le conteneur s'exécute avec "Docker PS".
 Comment démarrer le serveur Nginx
Apr 14, 2025 pm 12:27 PM
Comment démarrer le serveur Nginx
Apr 14, 2025 pm 12:27 PM
Le démarrage d'un serveur Nginx nécessite différentes étapes en fonction des différents systèmes d'exploitation: Système Linux / Unix: Installez le package NGINX (par exemple, en utilisant Apt-Get ou Yum). Utilisez SystemCTL pour démarrer un service NGINX (par exemple, sudo systemctl start nginx). Système Windows: téléchargez et installez les fichiers binaires Windows. Démarrer Nginx à l'aide de l'exécutable Nginx.exe (par exemple, nginx.exe -c conf \ nginx.conf). Peu importe le système d'exploitation que vous utilisez, vous pouvez accéder au serveur IP
 Comment créer des conteneurs pour Docker
Apr 15, 2025 pm 12:18 PM
Comment créer des conteneurs pour Docker
Apr 15, 2025 pm 12:18 PM
Créer un conteneur dans Docker: 1. Tirez l'image: docker pull [Nom du miroir] 2. Créer un conteneur: docker run [Options] [Nom du miroir] [Commande] 3. Démarrez le conteneur: docker start [Nom du conteneur]





