Comment utiliser TypeScript dans Vue3
Comment déclarer un type avec un champ nommé enum ?
Selon la conception, le champ type doit être une valeur d'énumération et ne doit pas être défini arbitrairement par l'appelant.
Ce qui suit est la déclaration d'énumération de Type, avec un total de 6 champs.
enum Type { primary = "primary", success = "success", warning = "warning", warn = "warn", // warning alias danger = "danger", info = "info", }Il existe deux mots-clés pour déclarer des types dans TypeScript, interface et type. Il existe de légères différences lors de la déclaration de champs avec des types de clés non définis.
Utilisez le type pour déclarer :
type ColorConfig = { [key in Type]: Colors; };Utilisez l'interface, mais cela ne peut être que comme ceci :
interface ColorConfig { [key: string]: Colors; }Parce que l'index de l'interface ne peut être que le type de base et que les alias de type ne peuvent pas être utilisés. L'index de type peut être un type composite.
Comment obtenir une instance d'élément dans Vue 3 ?
Dans vue3, la logique du composant peut être placée dans la fonction setup, mais il n'y a plus this dans setup, donc l'utilisation de this.$refs dans vue2 ne peut pas être utilisée dans vue3.
Le nouvel usage est :
Ajoutez l'attribut ref à l'élément.
Déclarez une variable du même nom que l'élément ref dans la configuration.
Renvoyez la variable ref en tant que propriété du même nom dans l'objet de retour de la configuration.
Accédez à la variable ref dans le cycle de vie onMounted, qui est une instance d'élément.
Première étape :
<div></div>
Étape deux :
const point = ref<htmldivelement>(null);</htmldivelement>
Veuillez noter que le type doit être renseigné dans HTMLDivElement, afin que vous puissiez profiter de l'inférence de type.
Étape 3 :
return { point };Cette étape est essentielle. Si l'objet retourné ne contient pas cette propriété du même nom, l'objet ref accédé dans onMounted sera nul.
Étape 4 :
onMounted(() => { if (point?.value) { // logic } });Comment faire fonctionner les pseudo-classes ?
JavaScript ne peut pas obtenir d'éléments de pseudo-classe, mais vous pouvez y penser différemment. Le style de pseudo-classe fait référence aux variables CSS, puis contrôle les variables CSS via js pour compléter l'effet d'exploitation indirecte de la pseudo-classe.
Par exemple, ceci est une pseudo classe :
.point-flicker:after { background-color: var(--afterBg); }Cela dépend de la variable afterBg.
Si vous devez modifier son contenu, il vous suffit d'utiliser js pour faire fonctionner le contenu d'afterBg.
point.value.style.setProperty("--bg", colorConfig[props.type].bg);Changements d'API
Comment les composants de Vue3 modifient-ils leurs propres accessoires ?
Il existe une situation peu courante où un composant doit modifier les Props qui lui sont transmis par le composant parent.
Tels que les composants de tiroirs, les composants de boîte d'imitation, etc.
L'utilisation courante dans vue2 est la synchronisation et le v-model.
Seul v-model:xxx="" est recommandé dans vue3.
Par exemple, le composant parent transmet :
<ws-log></ws-log>
Composant enfant :
<template> <div> ... </div> </template> <script> // ... props: { visible: { type: Boolean, }, }, </script>Les changements dans l'utilisation de la montre dans Vue3
la montre devient plus simple.
import { watch } from "vue"; watch(source, (currentValue, oldValue) => { // logic });Lorsque la source change, la fonction passée dans le deuxième paramètre de watch est automatiquement exécutée.
Les changements dans l'utilisation calculée dans Vue3
calculé sont également devenus plus simples. La variable renvoyée par
import { computed } from "vue" const v = computed(() => { return x });computed est un objet réactif.
La technique de bouclage de composants elle-même dans Vue3
Il s'agit d'une technique de développement de composants.
Supposons que vous disposiez de données arborescentes de profondeur incertaine.
{ "label": "root", "children": [ { "label": "a", "children": [ { "label": "a1", "children": [] }, { "label": "a2", "children": [] } ] } ] }Son type est défini comme suit :
export interface Menu { id: string; label: string; children: Menu | null; }Vous devez implémenter un composant arborescent pour les restituer. C'est là que cette technique s'avère utile.
<template> <div>{{ menu.label }}</div> <menu></menu> </template> <script> import { defineComponent } from "vue"; export default defineComponent({ name: "Menu", props: { menu: { type: Object, }, }, }); </script>Le nom du composant peut être utilisé directement en lui-même sans être déclaré dans le composant.
Quelques pièges
Vuex : utilisez Map avec prudence
Dans Vuex, j'ai conçu une structure de données pour stocker différents états de modules (concepts métiers).
type Code = number; export type ModuleState = Map<code>;</code>
Mais j'ai trouvé un problème. Lorsque je modifie un attribut dans une valeur dans la Map, la surveillance de Vuex ne se déclenche pas.
J'ai donc dû modifier la structure des données sous forme d'objets. Les alias de type ne peuvent pas être utilisés pour les index dans
export type ModuleState = { [key in Code]: StateProperty };ts, mais ils peuvent être écrits comme suit :
type Code = number; export type ModuleState = { [key in Code]: StateProperty };De plus, Map a un autre problème.
Lorsqu'un objet proxy de type Map est passé en paramètre, les méthodes Map telles que get, set, clear, etc. ne peuvent pas être utilisées, mais TypeScript indiquera que ces méthodes sont disponibles. Si vous utilisez ces méthodes, vous obtiendrez une erreur TypeError non interceptée.
Si vous utilisez Object, ce problème ne se produira pas.
Les exceptions WebSocket ne peuvent pas être surveillées par try catch.
Les exceptions ws ne peuvent être gérées que dans les événements onerror et onclose, et try catch ne peut pas les intercepter.
Parfois, onerror et onclose seront exécutés en continu. Par exemple, si onerror est déclenché, provoquant la fermeture de la connexion, onclose sera déclenché immédiatement.
Vue Devtools
vue devtools ne peut actuellement pas prendre en charge Vue3, mais vue devtools est presque un outil indispensable en développement. La version bêta de vue devtools peut actuellement être utilisée, mais il y a quelques bugs.
L'utilisation est très simple, il suffit de redémarrer le navigateur après l'installation. Il n'est pas nécessaire de définir vue.config.devtools = true, l'attribut devtools n'existe pas dans l'instance vue.config dans vue3.
Dépendances d'installation ESbuild
Il est très facile de rencontrer une erreur lors de l'installation des dépendances lors de l'utilisation de vite pour démarrer le service.
Error: EBUSY: resource busy or locked, open 'E:\gxt\property-relay-fed\node_modules\esbuild\esbuild.exe'
La raison de ce problème est que l'outil de compilation esbuild.exe dont dépend vite est occupé. La solution est très simple, qui consiste à arrêter vite, à installer les dépendances, puis à redémarrer vite.
Problèmes de débogage de Vite dans Chrome
Certaines pages mobiles du système doivent être intégrées dans l'application.
常见的调试 WebView 的方法有两种,一种简单的方式是使用腾讯开源的 vcosnole,另一种麻烦一些的调试方式是使用 Chrome 的 DevTools。
但是 vconsole 并没有想象中那么好用。
所以我选择使用 Chrome 调试,chrome://inspect/#devices
但是在调试过程中我发现 Chrome 调试工具里面竟然运行的是 TS 源码,TS 的语法直接被认为语法错误。(我是使用 Vite 启动的开发服务。)
解决方案很简单,但挺 Low。先使用 vite build 把 TS 代码编译成 JS,再使用 vite preview 启动服务。
WebSocket
websocket 和 Vue3 没什么关系,但是在这里简单提一下。
设备管理系统的核心概念是设备,设备会有很多属性,在硬件上也被称作数据点。这些属性会经历非常长的链路传输到用户界面上。整体流程大概是:硬件通过 tcp 协议上传到接入网关,接入网关处理后再通过 mqtt 协议上传到物联网平台,物联网平台再经过规则引擎处理,通过 webhook restful 的形式发送到业务系统,业务系统再通过 websocket 推送到前端。
虽然数据通过层层编解码、不同的协议绕了非常远的距离呈现到用户面前,但是前端只需要关心 websocket 就足够了。
WebSocket 重连
在做重连时,需要注意 onerror 和 onclose 连续执行的问题,通常是使用类似防抖的方法来解决。
我的做法是增加一个变量来控制重连次数。
let connecting = false; // 断开连接后,先触发 onerror,再触发 onclose,主要用于防止重复触发
conn(); function conn() { connecting = false; if (ctx.state.stateWS.instance && ctx.state.stateWS.instance.close) { ctx.state.stateWS.instance.close(); } const url = ctx.state.stateWS.url + "?Authorization=" + getAuthtication(); ctx.state.stateWS.instance = new WebSocket(url); ctx.state.stateWS.instance.onopen = () => { ctx.commit(ActionType.SUCCESS); }; ctx.state.stateWS.instance.onclose = () => { if (connecting) return; ctx.commit(ActionType.CLOSE); setTimeout(() => { conn(); }, 10 * 1000); connecting = true; }; ctx.state.stateWS.instance.onerror = () => { if (connecting) return; ctx.commit(ActionType.ERROR); setTimeout(() => { conn(); }, 10 * 1000); connecting = true; }; ctx.state.stateWS.instance.onmessage = function ( this: WebSocket, ev: MessageEvent ) { // logic } catch (e) { console.log("e:", e); } }; }WebSocket 连接活动日志
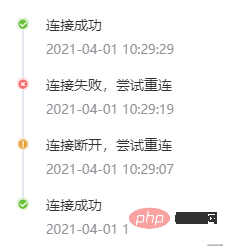
系统是设计成 7*24 小时不间断运行。所以 websocket 很容易受到一些网络因素或者其它因素的影响发生断开,重连是一项非常重要的功能,同时还应该具备重连日志功能。
在用户的不同环境中,排查 WebSocket 的连接状态很麻烦,添加一个连接日志功能是比较不错的方案,这样可以很好的看到不同时间的连接情况。

image.png
需要注意,这些日志是存储在用户的浏览器内存中的,需要设置上限,到达上限要自动清除早期日志。
WebSocket 鉴权
websocket 的鉴权是很多人容易忽视的一个点。
我在系统设计中,restful API 的鉴权是通过在 request header 上附带 Authorization 字段,设置生成的 JWT 来实现的。
websocket 无法设置 header,但是可以设置 query,实现思路类似 restful 的认证设计。
关于 ws 鉴权的过期、续期、权限等问题,和 restful 保持一致即可。
script setup:更加清爽的 API
script setup 至今仍是一个实验性特性,但它确实非常清爽。
单文件组件的 setup 常规用法像下面这样:
<script> import { defineComponent } from 'vue' export default defineComponent({ setup () { return {} } }) </script>使用 script setup 后,代码变成了下面这样:
<script> </script>
在 sciprt 标签中的顶层变量、函数都会 return 出去。
在这种模式下,减少了大量代码,可以提高开发效率、降低心智负担。
但这时也存在几个问题,比如在 script setup 中怎么使用生命周期和 watch/computed 函数?怎么使用组件?怎么获取 props 和 context?
使用组件
直接导入组件后,vue 会自动识别,无需使用 component 挂载。
<script> import C from "component" </script>
使用生命周期和监听计算函数
和标准写法基本无差异。
<script> import { watch, computed, onMounted } from "vue" </script>使用 props 和 context
由于 setup 被提升到 script 标签上了,自然也就没办法接收 props 和 context 这两个参数。
所以 vue 提供了 defineProps、defineEmit、useContext 函数。
defineProps
defineProps 的用法和 OptionsAPI 中的 props 用法几乎一致。
<script> import { defineProps } from "vue"; interface Props { moduleID: string; } const props = defineProps<Props>(["moduleID"]); console.log(props.moduleID); </script>defineEmit
defineEmit 的用法和 OptionsAPI 中的 emit 用法也几乎一致。
<script> import { defineEmit } from "vue"; const emit = defineEmit(["select"]); console.log(emit("select")); </script>emit 的第一个参数是事件名称,后面支持传递不定个数的参数。
useContext
useContext 是一个 hook 函数,返回 context 对象。
const ctx = useContext()
原理
原理相当简单。增加了一层编译过程,将 script setup 编译成标准模式的代码。
但是实现上有非常多的细节,所以导致至今仍未推出正式版。
Vue3 Composition 所带来的模块化开发方式
这套技术栈带给我最深的感受还是开发方式上的变化。
在 Vue2 的开发中,Options API 在面对业务逻辑复杂的页面时非常吃力。当逻辑长达千行时,追踪一个变量的变化是一件非常头痛的事情。
但是有了 Composition API 后,这将不再是问题,它带来了一种全新的开发方式,虽然有种 React 的感觉,但这相比之前已经非常棒了!
这项目中所有的页面,我都使用 hooks 的方式开发。
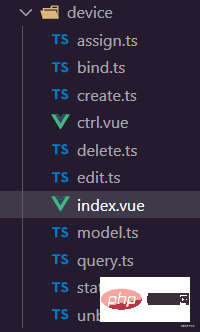
在设备模块中,我的 js 代码是这样的。
<script> import { defineComponent, toRefs } from "vue"; import { useDeviceCreate } from "./create"; import { useDeviceQuery } from "./query"; import { useDeviceDelete } from "./delete"; import { useUnbind } from "./unbind"; import { useBind } from "./bind"; import { useDeviceEdit } from "./edit"; import { useState } from "./state"; import { useAssign } from "./assign"; export default defineComponent({ setup() { const queryObj = useDeviceQuery(); const { query, devices } = queryObj; const reload = query; return { ...toRefs(useDeviceCreate(reload)), ...toRefs(queryObj), ...toRefs(useDeviceDelete(reload)), ...toRefs(useUnbind(reload)), ...toRefs(useBind(reload)), ...toRefs(useDeviceEdit(reload)), ...toRefs(useState(devices)), ...toRefs(useAssign()), }; }, }); </script>每个模块各司其职,各自有自己的内部数据,各个模块如果需要共享数据,可以通过 Vuex,或者在顶层组件的 setup 中传递,比如上面的 reload 函数。
我的目录结构是这样的。

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 vue3+vite : Comment résoudre l'erreur lors de l'utilisation de require pour importer dynamiquement des images dans src
May 21, 2023 pm 03:16 PM
vue3+vite : Comment résoudre l'erreur lors de l'utilisation de require pour importer dynamiquement des images dans src
May 21, 2023 pm 03:16 PM
vue3+vite:src utilise require pour importer dynamiquement des images et des rapports d'erreurs et des solutions. vue3+vite importe dynamiquement plusieurs images. Si vue3 est développé à l'aide de TypeScript, il y aura un message d'erreur indiquant que requireisnotdefined ne peut pas être utilisé comme imgUrl. :require(' .../assets/test.png') est importé car TypeScript ne prend pas en charge require, donc l'importation est utilisée. Voici comment le résoudre : utilisez waitimport.
 Comment actualiser le contenu partiel de la page dans Vue3
May 26, 2023 pm 05:31 PM
Comment actualiser le contenu partiel de la page dans Vue3
May 26, 2023 pm 05:31 PM
Pour réaliser un rafraîchissement partiel de la page, il suffit d'implémenter le re-rendu du composant local (dom). Dans Vue, le moyen le plus simple d'obtenir cet effet est d'utiliser la directive v-if. Dans Vue2, en plus d'utiliser l'instruction v-if pour restituer le dom local, nous pouvons également créer un nouveau composant vierge. Lorsque nous devons actualiser la page locale, accéder à cette page de composant vierge, puis y revenir. la garde beforeRouteEnter dans la page d’origine vierge. Comme le montre la figure ci-dessous, comment cliquer sur le bouton d'actualisation dans Vue3.X pour recharger le DOM dans la zone rouge et afficher l'état de chargement correspondant. Puisque la garde dans le composant dans la syntaxe scriptsetup dans Vue3.X n'a que o
 Comment utiliser definitionCustomElement pour définir des composants dans Vue3
May 28, 2023 am 11:29 AM
Comment utiliser definitionCustomElement pour définir des composants dans Vue3
May 28, 2023 am 11:29 AM
Utilisation de Vue pour créer des éléments personnalisés WebComponents est un nom collectif pour un ensemble d'API Web natives qui permettent aux développeurs de créer des éléments personnalisés réutilisables (customelements). Le principal avantage des éléments personnalisés est qu’ils peuvent être utilisés avec n’importe quel framework, même sans. Ils sont idéaux lorsque vous ciblez des utilisateurs finaux susceptibles d'utiliser une pile technologique frontale différente, ou lorsque vous souhaitez dissocier l'application finale des détails d'implémentation des composants qu'elle utilise. Vue et WebComponents sont des technologies complémentaires et Vue offre un excellent support pour l'utilisation et la création d'éléments personnalisés. Vous pouvez intégrer des éléments personnalisés dans des applications Vue existantes ou utiliser Vue pour créer
 Comment sélectionner un avatar et le recadrer dans Vue3
May 29, 2023 am 10:22 AM
Comment sélectionner un avatar et le recadrer dans Vue3
May 29, 2023 am 10:22 AM
L'effet final est d'installer le composant VueCropper filaddvue-cropper@next. La valeur d'installation ci-dessus est pour Vue3 ou si vous souhaitez utiliser d'autres méthodes de référence, veuillez visiter son adresse officielle npm : tutoriel officiel. Il est également très simple de le référencer et de l'utiliser dans un composant. Il suffit d'introduire le composant correspondant et son fichier de style. Je ne le référence pas globalement ici, mais j'introduis uniquement import{userInfoByRequest}from'../js/api. ' dans mon fichier de composant import{VueCropper}from'vue-cropper&.
 Comment utiliser Vue3 et Element Plus pour implémenter l'importation automatique
May 22, 2023 pm 04:58 PM
Comment utiliser Vue3 et Element Plus pour implémenter l'importation automatique
May 22, 2023 pm 04:58 PM
1 Introduction 1.1 Objectif ElementPlus utilise l'introduction à la demande pour réduire considérablement la taille du fichier empaqueté. 1.2 L'effet final est de générer automatiquement le fichier composants.d.ts et de l'introduire dans le fichier. d.ts et introduisez-le dans le fichier ElementPlusAPI2 Préparation Installer ElementPlus#Choisissez un gestionnaire de packages que vous aimez#NPM$npminstallelement-plus--save#Yarn$yarnaddelement-plus#pnpm$pnpminstallelement-plus3 Appuyez sur.
 Comment utiliser vue3+ts+axios+pinia pour obtenir un rafraîchissement insensé
May 25, 2023 pm 03:37 PM
Comment utiliser vue3+ts+axios+pinia pour obtenir un rafraîchissement insensé
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia réalise un rafraîchissement insensé 1. Téléchargez d'abord aiXos et pinianpmipinia dans le projet--savenpminstallaxios--save2 Encapsuler la requête axios-----Télécharger js-cookienpmiJS-cookie-s//Introduire aixosimporttype{AxiosRequestConfig , AxiosResponse}de"axios";importaxiosfrom'axios';import{ElMess
 Comment utiliser createApp dans vue3
May 22, 2023 pm 11:40 PM
Comment utiliser createApp dans vue3
May 22, 2023 pm 11:40 PM
Définition de la fonction La fonction createApp est définie dans le fichier packages/runtime-dom/src/index.ts exportconstcreateApp=((...args)=>{constapp=ensureRenderer().createApp(...args)if(__DEV__){ injectNativeTagCheck (app)injectCompilerOptionsCheck(app)}const{mount}=appapp.mount=(containerOrSelector
 Comment restituer manuellement des composants sur des éléments spécifiés dans Vue3
May 21, 2023 pm 01:59 PM
Comment restituer manuellement des composants sur des éléments spécifiés dans Vue3
May 21, 2023 pm 01:59 PM
Convertissez les composants en documents d'éléments personnalisés : Vue et WebComponents | Vue.js (vuejs.org) Vue offre un bon support pour WebComponents. Les composants peuvent être convertis en éléments personnalisés à l'aide de DefineCustomElement. Vous pouvez ensuite l'insérer librement dans le nœud DOM. import{defineCustomElement}from'vue'constMyVueElement=defineCustomElement({//Voici les mêmes accessoires d'options de composants Vue :{},emit




