 Opération et maintenance
Opération et maintenance
 Nginx
Nginx
 Comment configurer nginx et Tomcat pour accéder aux images et aux pages statiques
Comment configurer nginx et Tomcat pour accéder aux images et aux pages statiques
Comment configurer nginx et Tomcat pour accéder aux images et aux pages statiques
La première méthode : sous configuration nginx
1. Créez le chemin du fichier :
[root@localhost /]# mkdir /data/soft/ [root@localhost ~]# cd /data/soft/ [root@localhost soft]# mkdir html images
2. Placez-le sous les images répertoire Entrez l'image
[root@localhost soft]# cd images/ [root@localhost images]# ll 总用量 80 -rw-r--r--. 1 root root 9503 4月 25 17:06 thpzfulfjn.jpg -rw-r--r--. 1 root root 16083 4月 25 17:06 thr2c5vcmz.jpg -rw-r--r--. 1 root root 12218 4月 25 17:06 thrg3yx53t.jpg -rw-r--r--. 1 root root 15048 4月 25 17:06 thsuf51vtr.jpg -rw-r--r--. 1 root root 21799 4月 25 17:06 thvwslf8ze.jpg
3. Mettez un fichier de test dans le répertoire html
[root@localhost html]# cat index.html this is test page !!!!
4. Installez nginx et démarrez
Choisissez yum ou compilez Selon ma préférence, je choisis de compiler et de personnaliser le module d'installation
pour décompresser les trois packages de pcre-8.34.tar.gz zlib-1.2.8.tar.gz openssl-1.0.1g. tar.gz Installer
tar -zxvf pcre-8.34.tar.gz cd pcre-8.34 /configure && make && make install tar -zxvf zlib-1.2.8.tar.gz cd zlib-1.2.8 /configure && make && make install tar -zxvf openssl-1.0.1g.tar.gz cd openssl-1.0.1g /config && make && make install
Installer nginx
tar -zxvf nginx-1.9.0.tar.gz cd nginx-1.9.0 #./configure --prefix=/data/soft/nginx \ --user=www \ --group=www \ --with-mail \ --with-mail_ssl_module \ --with-http_ssl_module \ --with-http_flv_module \ --with-http_dav_module \ --with-http_sub_module \ --with-http_spdy_module \ --with-http_realip_module \ --with-http_addition_module \ --with-http_gzip_static_module \ --with-http_stub_status_module \ --with-pcre=/data/src/pcre-8.34 \ --with-zlib=/data/src/zlib-1.2.8 \ --with-openssl=/data/src/openssl-1.0.1g
Compiler et installer
make && make install groupadd www useradd -g www www
Modifier le fichier de configuration nginx
[root@localhost nginx]# vim conf/nginx.conf
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location ~ .*\.(gif|jpg|jpeg|png)$ {
expires 24h;
root /data/soft/images/;#指定图片存放路径
access_log /data/soft/nginx/logs/images.log;#日志存放路径
proxy_store on;
proxy_store_access user:rw group:rw all:rw;
proxy_temp_path /data/soft/images/;#图片访问路径
proxy_redirect off;
proxy_set_header host 127.0.0.1;
client_max_body_size 10m;
client_body_buffer_size 1280k;
proxy_connect_timeout 900;
proxy_send_timeout 900;
proxy_read_timeout 900;
proxy_buffer_size 40k;
proxy_buffers 40 320k;
proxy_busy_buffers_size 640k;
proxy_temp_file_write_size 640k;
if ( !-e $request_filename)
{
proxy_pass http://127.0.0.1;#默认80端口
}
}
location / {
root /data//soft/html; #html访问路径
index index.html index2.htm; #html文件名称
}
}
error_page 404 /404.html;5 , en ce moment Vous pouvez le tester
D'abord la page html

Regardez la photo
#🎜 🎜##🎜🎜 # Évidemment, les pages et les images statiques sont accessibles avec succès sous les paramètres nginx commençons par les paramètres d'accès de Tomcat
Évidemment, les pages et les images statiques sont accessibles avec succès sous les paramètres nginx commençons par les paramètres d'accès de Tomcat
1. Vérifiez la version de jdk
java -version openjdk version "1.8.0_65" openjdk runtime environment (build 1.8.0_65-b17) openjdk 64-bit server vm (build 25.65-b01, mixed mode)
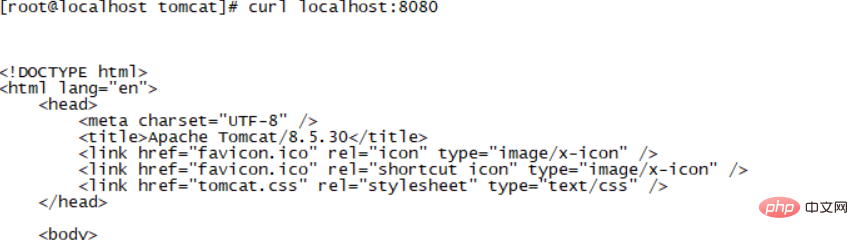
tar -xvf apache-tomcat-8.5.30.tar.gz [root@localhost tomcat]# sh bin/startup.sh
4. Si ce qui précède est normal, placez le dossier de la page sous wepapps. Notez qu'il y a une page inde.html dans le dossier html.
[root@localhost soft]# cp -rp html/ /data/soft/tomcat/webapps/
Tester l'accès à la page html
Continuez à mettre le dossier images sous wepapps, il y a des images sous images .
[root@localhost images]# cp -rp /data/soft/images/ /data/soft/tomcat/webapps/
Visitez directement sur le navigateur comme suit
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajouter un serveur dans Eclipse
May 05, 2024 pm 07:27 PM
Comment ajouter un serveur dans Eclipse
May 05, 2024 pm 07:27 PM
Pour ajouter un serveur à Eclipse, procédez comme suit : Créer un environnement d'exécution du serveur Configurer le serveur Créer une instance de serveur Sélectionner l'environnement d'exécution du serveur Configurer l'instance de serveur Démarrer le projet de déploiement du serveur
 Comment déployer et maintenir un site Web en utilisant PHP
May 03, 2024 am 08:54 AM
Comment déployer et maintenir un site Web en utilisant PHP
May 03, 2024 am 08:54 AM
Pour déployer et maintenir avec succès un site Web PHP, vous devez effectuer les étapes suivantes : Sélectionnez un serveur Web (tel qu'Apache ou Nginx) Installez PHP Créez une base de données et connectez PHP Téléchargez le code sur le serveur Configurez le nom de domaine et la maintenance du site Web de surveillance DNS les étapes comprennent la mise à jour de PHP et des serveurs Web, la sauvegarde du site Web, la surveillance des journaux d'erreurs et la mise à jour du contenu.
 Venez avec moi apprendre Linux et installer Nginx
Apr 28, 2024 pm 03:10 PM
Venez avec moi apprendre Linux et installer Nginx
Apr 28, 2024 pm 03:10 PM
Aujourd'hui, je vais vous amener à installer Nginx dans l'environnement Linux. Le système Linux utilisé ici est CentOS7.2 Préparez les outils d'installation 1. Téléchargez Nginx depuis le site officiel de Nginx. La version utilisée ici est : 1.13.6.2 Téléchargez le Nginx téléchargé sur Linux Ici, le répertoire /opt/nginx est utilisé comme exemple. Exécutez "tar-zxvfnginx-1.13.6.tar.gz" pour décompresser. 3. Basculez vers le répertoire /opt/nginx/nginx-1.13.6 et exécutez ./configure pour la configuration initiale. Si l'invite suivante apparaît, cela signifie que PCRE n'est pas installé sur la machine et que Nginx doit
 Comment implémenter les meilleures pratiques de sécurité PHP
May 05, 2024 am 10:51 AM
Comment implémenter les meilleures pratiques de sécurité PHP
May 05, 2024 am 10:51 AM
Comment mettre en œuvre les meilleures pratiques de sécurité PHP PHP est l'un des langages de programmation Web backend les plus populaires utilisés pour créer des sites Web dynamiques et interactifs. Cependant, le code PHP peut être vulnérable à diverses failles de sécurité. La mise en œuvre des meilleures pratiques de sécurité est essentielle pour protéger vos applications Web contre ces menaces. Validation des entrées La validation des entrées est une première étape essentielle pour valider les entrées utilisateur et empêcher les entrées malveillantes telles que l'injection SQL. PHP fournit une variété de fonctions de validation d'entrée, telles que filter_var() et preg_match(). Exemple : $username=filter_var($_POST['username'],FILTER_SANIT
 L'accès au fichier du site WordPress est restreint: pourquoi mon fichier .txt n'est-il pas accessible via le nom de domaine?
Apr 01, 2025 pm 03:00 PM
L'accès au fichier du site WordPress est restreint: pourquoi mon fichier .txt n'est-il pas accessible via le nom de domaine?
Apr 01, 2025 pm 03:00 PM
L'accès au fichier du site WordPress est restreint: dépannage de la raison pour laquelle le fichier .txt ne peut pas être accessible récemment. Certains utilisateurs ont rencontré un problème lors de la configuration du nom de domaine commercial du programme MINI: � ...
 Enregistrez une fois et utilisez strace pour diagnostiquer le problème de PHP occupant trop de ressources système.
May 03, 2024 pm 04:31 PM
Enregistrez une fois et utilisez strace pour diagnostiquer le problème de PHP occupant trop de ressources système.
May 03, 2024 pm 04:31 PM
Environnement local : système redhat6.7. nginx1.12.1, php7.1.0, le code utilise le problème du framework yii2 : le site web local doit utiliser le service elasticsearch. Lorsque PHP utilise elasticsearch construit sur un serveur local, la charge locale est normale. Lorsque j'utilise le service elasticsearch d'AWS, la charge sur le serveur local est souvent trop élevée. Vérifiez les journaux nginx et php et ne trouvez aucune exception. Le nombre de connexions simultanées dans le système n’est pas non plus élevé. À ce moment-là, j'ai pensé à un outil de diagnostic strace que notre patron m'a présenté. Processus de débogage : recherchez un sous-processus php idstrace-
 Comment faire coexister PHP5.6 et PHP7 via la configuration Nginx sur le même serveur?
Apr 01, 2025 pm 03:15 PM
Comment faire coexister PHP5.6 et PHP7 via la configuration Nginx sur le même serveur?
Apr 01, 2025 pm 03:15 PM
Exécuter plusieurs versions PHP simultanément dans le même système est une exigence commune, en particulier lorsque différents projets dépendent de différentes versions de PHP. Comment être sur la même chose ...
 Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
L'exécution du projet H5 nécessite les étapes suivantes: Installation des outils nécessaires tels que le serveur Web, Node.js, les outils de développement, etc. Créez un environnement de développement, créez des dossiers de projet, initialisez les projets et écrivez du code. Démarrez le serveur de développement et exécutez la commande à l'aide de la ligne de commande. Aperçu du projet dans votre navigateur et entrez l'URL du serveur de développement. Publier des projets, optimiser le code, déployer des projets et configurer la configuration du serveur Web.





