
Parce que nous utilisons Vite+Ts pour développer la bibliothèque de composants Vue3, nous devons installer TypeScript et vue3 en même temps, le projet utilisera Less pour gérer le style de la bibliothèque de composants
pnpm add vue@next typescript less -D -w
Si vous souhaitez l'installer dans le. répertoire racine du projet à l'aide de pnpm, vous devez ajouter -w-w
在根目录执行npx tsc --init,然后就会自动生成 ts 的配置文件tsconfig.json,然后我们对其做一个更换
{
"compilerOptions": {
"baseUrl": ".",
"jsx": "preserve",
"strict": true,
"target": "ES2015",
"module": "ESNext",
"skipLibCheck": true,
"esModuleInterop": true,
"moduleResolution": "Node",
"lib": ["esnext", "dom"]
}
}tsconfig.json暂时先做这样一个配置,后续可能会有一定的调整
因为我们要开发的是一个 Vue3 组件库,肯定需要一个 Vue3 项目来测试我们的组件库,所以这里将自己搭建一个基于 Vite 的 Vue3 项目来对组件进行调试。因此我们在根目录新建一个叫 play 的文件夹然后初始化pnpm init,后续的组件调试就在这个项目下进行。接下来我们就开始搭建一个 Vue3+Vite 的项目
我们需要安装vite和vitejs/plugin-vue插件,@vitejs/plugin-vue插件是为了解析后缀为.vue文件的。在 play 目录下执行
pnpm add vite @vitejs/plugin-vue -D
新建vite.config.ts配置文件
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
export default defineConfig({
plugins: [vue()],
});@vitejs/plugin-vue会默认加载 play 下的 index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>play</title>
</head>
<body>
<div id="app"></div>
<script src="main.ts" type="module"></script>
</body>
</html>因为 vite 是基于 esmodule 的,所以script标签中需要添加type="module"
新建app.vue文件
<template> <div>启动测试</div> </template>
新建main.ts
import { createApp } from "vue";
import App from "./app.vue";
const app = createApp(App);
app.mount("#app");在package.json配置scripts脚本
{
"name": "play",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "vite"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@vitejs/plugin-vue": "^4.0.0",
"vite": "^4.1.1"
}
}因为 play 项目需要测试本地的组件库,所以也需要将 play 和我们的组件库关联在一起。修改一下pnpm-workspace.yaml文件
packages: - "packages/**" - "play"
此时 play 项目便可以安装本地 packages 下的包了
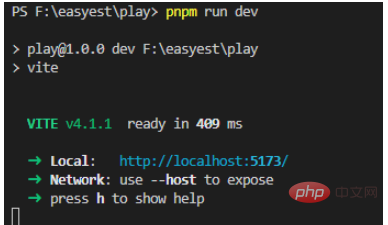
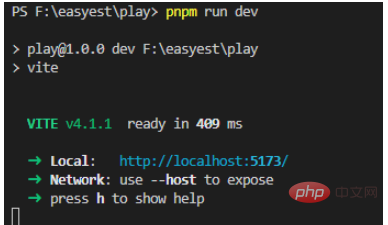
最后执行pnpm run dev,便可启动我们的 play 项目

但是有一个问题就是 ts 无法识别*.vue文件,所以编译器会报红

此时我们需要新建一个声明文件vue-shim.d.ts,让 ts 认识*.vue
npx tsc --init dans le répertoire racine, puis le Le fichier de configuration ts sera généré automatiquement tsconfig.json, puis nous le remplacerons declare module '*.vue' {
import type { DefineComponent } from "vue";
const component: DefineComponent<{}, {}, any>
}tsconfig.json Faites une telle configuration pour l'instant, il peut y avoir certains ajustements dans le futur🎜pnpm init. Le débogage ultérieur des composants sera effectué dans le cadre de ce projet. Ensuite, nous allons commencer à construire un projet Vue3+Vite🎜vite et vitejs/plugin-vue -ins,@vitejs/plugin-vue permet d'analyser les fichiers avec le suffixe .vue. Exécuter dans le répertoire de lecture🎜rrreeevite.config.ts🎜rrreee@vitejs/plugin-vue chargera index.html en cours de lecture par défaut🎜rrreee🎜Parce que vite est basé sur esmodule, vous devez ajouter type= au <code>script tag "module"🎜app.vue🎜rrreeemain .ts🎜rrreeescripts dans package.json🎜 rrreee🎜Parce que le projet play doit tester localement la bibliothèque de composants, nous devons donc également associer play à notre bibliothèque de composants. Modifiez le fichier pnpm-workspace.yaml🎜rrreee🎜Maintenant, le projet play peut installer les packages sous les packages locaux🎜🎜Enfin, exécutez pnpm run dev pour démarrer le projet play🎜 🎜 🎜🎜Mais là est un problème que ts ne peut pas reconnaître les fichiers
🎜🎜Mais là est un problème que ts ne peut pas reconnaître les fichiers *.vue, donc le compilateur signalera red🎜🎜 🎜🎜À ce stade, nous devons créer un nouveau fichier de déclaration
🎜🎜À ce stade, nous devons créer un nouveau fichier de déclaration vue-shim.d.ts pour laisser Je connais le fichier *.vue🎜rrreee🎜Le message d'erreur disparaît à ce moment. 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Quels sont les cycles de vie de vue3
Quels sont les cycles de vie de vue3
 Algorithme a priori des règles d'association
Algorithme a priori des règles d'association
 utilisation de l'instruction d'insertion
utilisation de l'instruction d'insertion
 Que faire si l'ordinateur simule la mort
Que faire si l'ordinateur simule la mort
 Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
 Utilisation des fonctions de fenêtre
Utilisation des fonctions de fenêtre
 La différence entre indexof et include
La différence entre indexof et include
 Comment résoudre le problème des 400 requêtes incorrectes lorsque la page Web s'affiche
Comment résoudre le problème des 400 requêtes incorrectes lorsque la page Web s'affiche