Comment utiliser les hooks dans les projets Vue3
Fonctionnalités des hooks
La fonction hooks dans vue3 est équivalente au mixin dans vue2. La différence est que les hooks sont des fonctions.
La fonction hooks dans vue3 peut améliorer la réutilisabilité du code et peut être utilisée dans différents composants. La fonction
hooks peut être utilisée avec des mixins, mais elle n'est pas recommandée.
Utilisation de base des crochets
Tout d'abord, nous ne nous soucions pas des crochets. Écrivons d'abord une petite fonction, qui consiste à obtenir la valeur de largeur et de hauteur de la page. C'est un cas courant pour expliquer les crochets. sont tous d'anciens acteurs, nous en terminerons donc également un.
Je ne vais pas continuer encore et encore, écrivons simplement le code.
<template>
<h4 id="hooks">hooks</h4>
<p>页面宽度: {{screen.width}}</p>
<p>页面高度: {{screen.height}}</p>
<el-button @click="getWH">获取页面的宽高</el-button>
</template>
<script setup>
import { reactive } from 'vue'
const screen = reactive({
width: 0,
height: 0
})
const getWH = () => {
screen.width = document.documentElement.clientWidth
screen.height = document.documentElement.clientHeight
}
</script>
<style scoped>
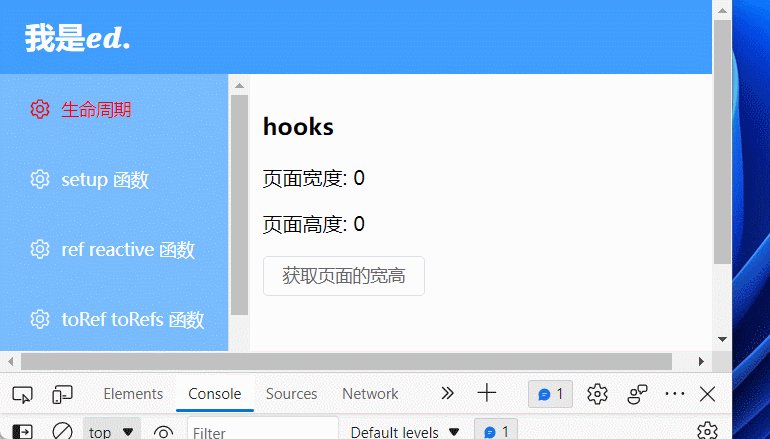
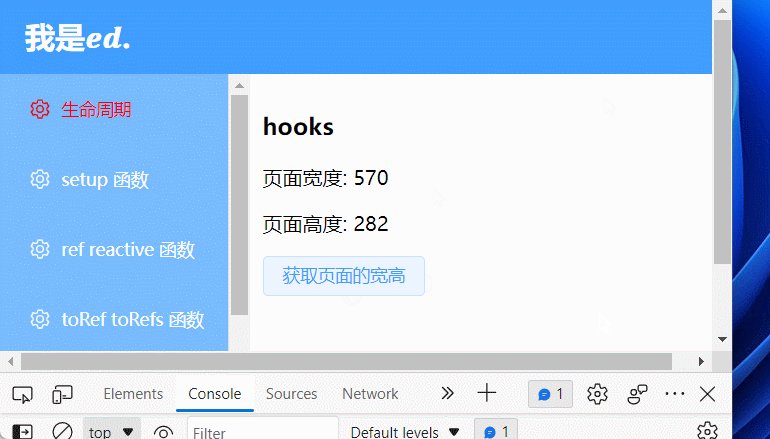
</style>Le code ci-dessus est en fait très simple. Il y a deux étiquettes pour afficher la longueur et la largeur de la page visible, puis il y a un bouton pour obtenir la dernière longueur et largeur à afficher.

Cette fonction peut être mise en œuvre en douceur. Si nous devons implémenter cette fonction sur une autre page, c'est également très simple. Copiez simplement le code ci-dessus directement sur une autre page qui doit être implémentée.
Mais
Avez-vous trouvé un problème, c'est-à-dire copier une page si vous en avez besoin, copier une page si vous en avez besoin, copier une centaine de fois s'il y a une centaine de pages, une ou deux lignes de code C'est bien, s'il s'agit d'une classe d'outils super énorme, donc si elle est implémentée comme ça, ce sera trop compliqué et ce n'est pas facile à implémenter. Alors, comment résoudre ce problème ? Ah hahahaha, c'est vrai les gars, c'est des crochets.
Pour le cas ci-dessus, nous utilisons des hooks pour simplement l'implémenter.
Tout d’abord, nous créons un dossier hooks sous le dossier src.

Créez un fichier sous le dossier hooks, appelé useScreenWh.js fichier

L'étape suivante est très simple, nous mettons le code pour obtenir l'interface visuelle dans ce fichier js, puis l'exportons vers d'autres. Utilisez simplement la page.
import { reactive } from 'vue'
export default function () { // 导出一个默认方法
// 创建一个对象,保存宽度和高度值
const screen = reactive({
width: 0,
height: 0
})
// 创建一个方法,获取可视化界面的宽度和高度值
const getWH = () => {
screen.width = document.documentElement.clientWidth
screen.height = document.documentElement.clientHeight
}
return { screen, getWH } // 方法返回宽高值
}Ensuite, vous pouvez l'utiliser en l'important dans les fichiers qui doivent utiliser des hooks.
<template>
<h4 id="hooks">hooks</h4>
<p>页面宽度: {{screen.width}}</p>
<p>页面高度: {{screen.height}}</p>
<el-button @click="getWH">获取页面的宽高</el-button>
</template>
<script setup lang="ts">
// 导入 hooks
import screenWH from '../hooks/useScreenWh.js'
// 因为 screenWH 是一个导出的方法,所以需要调用一下子,然后顺便解构一下就可以在模板使用了。
let { screen, getWH } = screenWH()
</script>
<style scoped>
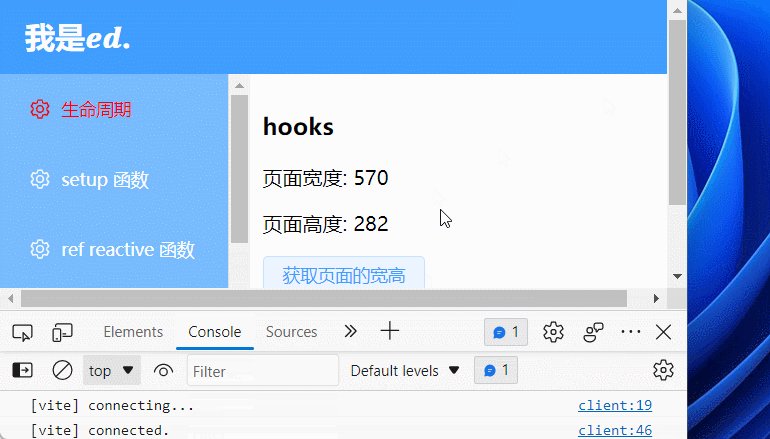
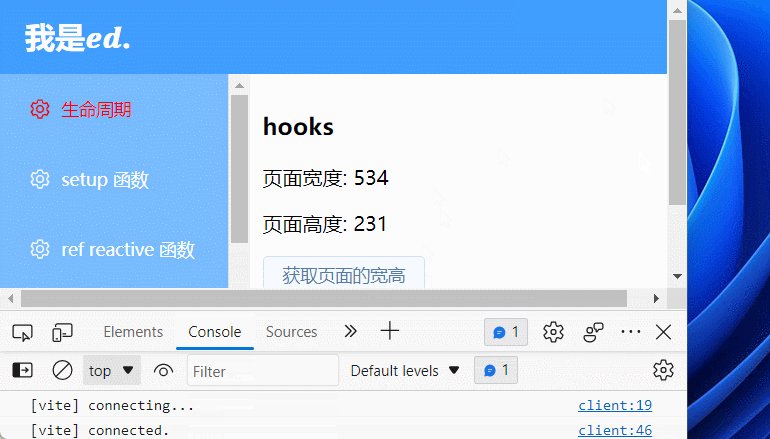
</style>D'accord, sauvegardons-le et voyons l'effet.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 vue3+vite : Comment résoudre l'erreur lors de l'utilisation de require pour importer dynamiquement des images dans src
May 21, 2023 pm 03:16 PM
vue3+vite : Comment résoudre l'erreur lors de l'utilisation de require pour importer dynamiquement des images dans src
May 21, 2023 pm 03:16 PM
vue3+vite:src utilise require pour importer dynamiquement des images et des rapports d'erreurs et des solutions. vue3+vite importe dynamiquement plusieurs images. Si vue3 est développé à l'aide de TypeScript, il y aura un message d'erreur indiquant que requireisnotdefined ne peut pas être utilisé comme imgUrl. :require(' .../assets/test.png') est importé car TypeScript ne prend pas en charge require, donc l'importation est utilisée. Voici comment le résoudre : utilisez waitimport.
 Comment utiliser tinymce dans le projet vue3
May 19, 2023 pm 08:40 PM
Comment utiliser tinymce dans le projet vue3
May 19, 2023 pm 08:40 PM
tinymce est un plug-in d'éditeur de texte riche entièrement fonctionnel, mais l'introduction de tinymce dans vue n'est pas aussi fluide que les autres plug-ins de texte riche de Vue. tinymce lui-même ne convient pas à Vue, et @tinymce/tinymce-vue doit être introduit, et Il s'agit d'un plug-in de texte riche étranger et n'a pas passé la version chinoise. Vous devez télécharger le package de traduction depuis son site officiel (vous devrez peut-être contourner le pare-feu). 1. Installez les dépendances associées npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. Téléchargez le package chinois 3. Introduisez le skin et le package chinois Créez un nouveau dossier tinymce dans le dossier public du projet et téléchargez le.
 Comment actualiser le contenu partiel de la page dans Vue3
May 26, 2023 pm 05:31 PM
Comment actualiser le contenu partiel de la page dans Vue3
May 26, 2023 pm 05:31 PM
Pour réaliser un rafraîchissement partiel de la page, il suffit d'implémenter le re-rendu du composant local (dom). Dans Vue, le moyen le plus simple d'obtenir cet effet est d'utiliser la directive v-if. Dans Vue2, en plus d'utiliser l'instruction v-if pour restituer le dom local, nous pouvons également créer un nouveau composant vierge. Lorsque nous devons actualiser la page locale, accéder à cette page de composant vierge, puis y revenir. la garde beforeRouteEnter dans la page d’origine vierge. Comme le montre la figure ci-dessous, comment cliquer sur le bouton d'actualisation dans Vue3.X pour recharger le DOM dans la zone rouge et afficher l'état de chargement correspondant. Puisque la garde dans le composant dans la syntaxe scriptsetup dans Vue3.X n'a que o
 Comment Vue3 analyse le démarque et implémente la mise en évidence du code
May 20, 2023 pm 04:16 PM
Comment Vue3 analyse le démarque et implémente la mise en évidence du code
May 20, 2023 pm 04:16 PM
Pour implémenter le front-end du blog avec Vue, vous devez implémenter l'analyse markdown. S'il y a du code, vous devez implémenter la mise en évidence du code. Il existe de nombreuses bibliothèques d'analyse de démarques pour Vue, telles que markdown-it, vue-markdown-loader, Markdown, vue-markdown, etc. Ces bibliothèques sont toutes très similaires. Marked est utilisé ici et highlight.js est utilisé comme bibliothèque de mise en évidence du code. Les étapes d'implémentation spécifiques sont les suivantes : 1. Installez les bibliothèques dépendantes. Ouvrez la fenêtre de commande sous le projet vue et entrez la commande suivante npminstallmarked-save//marked pour convertir le markdown en htmlnpmins.
 Comment résoudre le problème selon lequel une fois le projet vue3 empaqueté et publié sur le serveur, la page d'accès s'affiche vide
May 17, 2023 am 08:19 AM
Comment résoudre le problème selon lequel une fois le projet vue3 empaqueté et publié sur le serveur, la page d'accès s'affiche vide
May 17, 2023 am 08:19 AM
Une fois le projet vue3 empaqueté et publié sur le serveur, la page d'accès affiche un 1 vide. Le publicPath dans le fichier vue.config.js est traité comme suit : const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='production'?'./':'/&
 Comment sélectionner un avatar et le recadrer dans Vue3
May 29, 2023 am 10:22 AM
Comment sélectionner un avatar et le recadrer dans Vue3
May 29, 2023 am 10:22 AM
L'effet final est d'installer le composant VueCropper filaddvue-cropper@next. La valeur d'installation ci-dessus est pour Vue3 ou si vous souhaitez utiliser d'autres méthodes de référence, veuillez visiter son adresse officielle npm : tutoriel officiel. Il est également très simple de le référencer et de l'utiliser dans un composant. Il suffit d'introduire le composant correspondant et son fichier de style. Je ne le référence pas globalement ici, mais j'introduis uniquement import{userInfoByRequest}from'../js/api. ' dans mon fichier de composant import{VueCropper}from'vue-cropper&.
 Comment utiliser les composants réutilisables Vue3
May 20, 2023 pm 07:25 PM
Comment utiliser les composants réutilisables Vue3
May 20, 2023 pm 07:25 PM
Préface Que ce soit vue ou réagir, lorsque nous rencontrons plusieurs codes répétés, nous réfléchirons à comment réutiliser ces codes, au lieu de remplir un fichier avec un tas de codes redondants. En fait, Vue et React peuvent être réutilisés en extrayant des composants, mais si vous rencontrez quelques petits fragments de code et que vous ne souhaitez pas extraire un autre fichier, en comparaison, React peut être utilisé dans le même Déclarez le widget correspondant dans le fichier. , ou implémentez-le via la fonction de rendu, telle que : constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Comment utiliser vue3+ts+axios+pinia pour obtenir un rafraîchissement insensé
May 25, 2023 pm 03:37 PM
Comment utiliser vue3+ts+axios+pinia pour obtenir un rafraîchissement insensé
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia réalise un rafraîchissement insensé 1. Téléchargez d'abord aiXos et pinianpmipinia dans le projet--savenpminstallaxios--save2 Encapsuler la requête axios-----Télécharger js-cookienpmiJS-cookie-s//Introduire aixosimporttype{AxiosRequestConfig , AxiosResponse}de"axios";importaxiosfrom'axios';import{ElMess






