 interface Web
interface Web
 Voir.js
Voir.js
 Quels sont les points à noter dans la configuration de Vue3 et quels sont les attributs de surveillance de la montre ?
Quels sont les points à noter dans la configuration de Vue3 et quels sont les attributs de surveillance de la montre ?
Quels sont les points à noter dans la configuration de Vue3 et quels sont les attributs de surveillance de la montre ?
Tout d'abord, les instructions de configuration
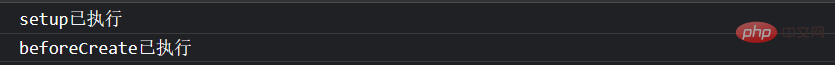
1.1 Le temps d'exécution de la configuration
1. Le temps d'exécution de la configuration est antérieur à avantCréer l'exécution
export default {
name: "Demo",
beforeCreate(){
console.log('beforeCreate已执行');
},
setup() {
console.log('setup已执行');
let person = reactive({
name: "小明",
age: 20,
});
return {
person,
};
},
}; Paramètres 1.2.steup
Paramètres 1.2.steupparamètres de configuration
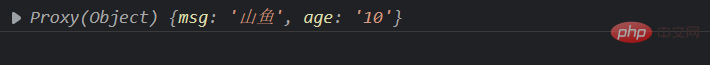
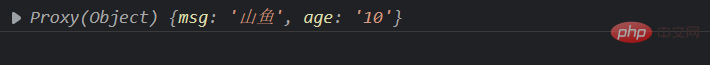
1.props : La valeur est un objet, Contient : des attributs passés de l'extérieur du composant, et reçus à l'intérieur du composant
2.context : objet de contexte
export default {
name: "Demo",
props:['msg','age'],
setup(props) {
console.log(props);
let person = reactive({
name: "小明",
age: 20,
});
return {
person,
};
},
};
this.$attrs<template v-slot:qwe> <span>123</span> </template> <template v-slot:ewq> <span>321</span> </template>

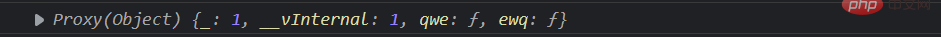
②slots: 收到的插槽内容,相当于 this.$slots。
在App中定义插槽
console.log(context.slots); // 得到插槽
在子组件中获取到插槽
<Demo @hi="Hello" msg="山鱼" age=10> </Demo>

③emit: 分发自定义事件的函数,相当于 this.$emit
this.$slots. Définissez l'emplacement dans l'application
setup() {
function Hello(){
console.log('你好!');
}
return {
Hello
}
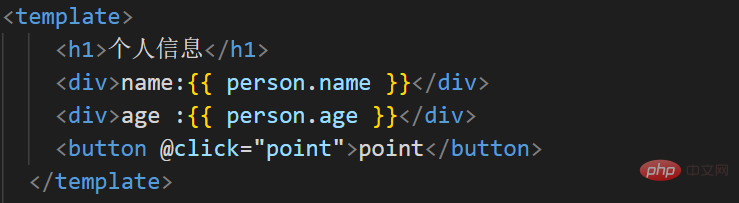
} function point(){
context.emit('hi',666)
}
5TgxPT2v-1681788304084)]
```js
function point(){
context.emit('hi',666)
}

③emit : Une fonction qui distribue des événements personnalisés, équivalente à this.$emit.
import { reactive,computed} from "vue";
export default {
name: "Demo",
setup() {
let person = reactive({
firstName: "小",
lastName: "明",
});
// 计算属性的简写形式,不考虑修改,是只读的
/*person.fullName= computed(()=>{
return person.firstName+'-'+person.lastName
}) */
// 计算属性的完整形式(可以读改)
person.fullName= computed({
get(){
return person.firstName +'-'+person.lastName
},
set(value){
const arr = value.split('-')
person.firstName = arr[0]
person.lastName = arr[1]
}
})
return {
person,
};
},
}; watch(sum, (newvalue, oldvalue) => {
console.log('当前值为'+newvalue, '以前值为'+oldvalue);
}); watch([sum,msg], (newvalue, oldvalue) => {
console.log('当前值为'+newvalue, '以前值为'+oldvalue);
});
watch(person,(newValue, oldValue) => {
console.log('person变化了',newValue,oldValue)
})Les trois paramètres de la montre sont l'objet surveillé, la fonction surveillée et la configuration de l'attribut surveillé.
Surveiller les données définies par ref①Surveiller l'attribut pour surveiller une valeur réactive de ref
watch(()=>person.name,(newValue,oldValue)=>{
console.log('person.name发生了变化',newValue,oldValue)
})②Surveiller plusieurs données réactives définies par ref
watch([()=>{person.age},()=>{person.name}],(newValue,oldValue)=>{
console.log('person.name发生了变化',newValue,oldValue)
})Surveiller les données définies par reactive
①Surveiller réactif définition Modifications des données
Les données définies à l'aide de réactif ne peuvent pas obtenir correctement la nouvelle valeur à l'aide de watch🎜🎜🎜, et une surveillance approfondie sera forcée d'ouvrir🎜🎜 watch(()=>person.job,(newValue,oldValue)=>{
console.log('person.name发生了变化',newValue,oldValue)
}, {deep: true})Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Les utilisateurs rencontrent de rares problèmes : les montres intelligentes Samsung Watch rencontrent soudainement des problèmes d'écran blanc
Apr 03, 2024 am 08:13 AM
Les utilisateurs rencontrent de rares problèmes : les montres intelligentes Samsung Watch rencontrent soudainement des problèmes d'écran blanc
Apr 03, 2024 am 08:13 AM
Vous avez peut-être rencontré le problème des lignes vertes apparaissant sur l'écran de votre smartphone. Même si vous ne l'avez jamais vu, vous avez sûrement vu des images associées sur Internet. Alors, avez-vous déjà rencontré une situation où l’écran de la montre intelligente devient blanc ? Le 2 avril, CNMO a appris par des médias étrangers qu'un utilisateur de Reddit avait partagé une photo sur la plateforme sociale, montrant l'écran des montres intelligentes de la série Samsung Watch devenant blanc. L'utilisateur a écrit : « J'étais en train de charger quand je suis parti, et quand je suis revenu, c'était comme ça. J'ai essayé de redémarrer, mais l'écran était toujours comme ça pendant le processus de redémarrage. L'écran de la montre intelligente Samsung Watch est devenu blanc. L'utilisateur de Reddit n'a pas précisé le modèle spécifique de la montre intelligente. Cependant, à en juger par l’image, il devrait s’agir de la Samsung Watch5. Auparavant, un autre utilisateur de Reddit avait également signalé
 Comment utiliser tinymce dans le projet vue3
May 19, 2023 pm 08:40 PM
Comment utiliser tinymce dans le projet vue3
May 19, 2023 pm 08:40 PM
tinymce est un plug-in d'éditeur de texte riche entièrement fonctionnel, mais l'introduction de tinymce dans vue n'est pas aussi fluide que les autres plug-ins de texte riche de Vue. tinymce lui-même ne convient pas à Vue, et @tinymce/tinymce-vue doit être introduit, et Il s'agit d'un plug-in de texte riche étranger et n'a pas passé la version chinoise. Vous devez télécharger le package de traduction depuis son site officiel (vous devrez peut-être contourner le pare-feu). 1. Installez les dépendances associées npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. Téléchargez le package chinois 3. Introduisez le skin et le package chinois Créez un nouveau dossier tinymce dans le dossier public du projet et téléchargez le.
 vue3+vite : Comment résoudre l'erreur lors de l'utilisation de require pour importer dynamiquement des images dans src
May 21, 2023 pm 03:16 PM
vue3+vite : Comment résoudre l'erreur lors de l'utilisation de require pour importer dynamiquement des images dans src
May 21, 2023 pm 03:16 PM
vue3+vite:src utilise require pour importer dynamiquement des images et des rapports d'erreurs et des solutions. vue3+vite importe dynamiquement plusieurs images. Si vue3 est développé à l'aide de TypeScript, il y aura un message d'erreur indiquant que requireisnotdefined ne peut pas être utilisé comme imgUrl. :require(' .../assets/test.png') est importé car TypeScript ne prend pas en charge require, donc l'importation est utilisée. Voici comment le résoudre : utilisez waitimport.
 Comment actualiser le contenu partiel de la page dans Vue3
May 26, 2023 pm 05:31 PM
Comment actualiser le contenu partiel de la page dans Vue3
May 26, 2023 pm 05:31 PM
Pour réaliser un rafraîchissement partiel de la page, il suffit d'implémenter le re-rendu du composant local (dom). Dans Vue, le moyen le plus simple d'obtenir cet effet est d'utiliser la directive v-if. Dans Vue2, en plus d'utiliser l'instruction v-if pour restituer le dom local, nous pouvons également créer un nouveau composant vierge. Lorsque nous devons actualiser la page locale, accéder à cette page de composant vierge, puis y revenir. la garde beforeRouteEnter dans la page d’origine vierge. Comme le montre la figure ci-dessous, comment cliquer sur le bouton d'actualisation dans Vue3.X pour recharger le DOM dans la zone rouge et afficher l'état de chargement correspondant. Puisque la garde dans le composant dans la syntaxe scriptsetup dans Vue3.X n'a que o
 Comment Vue3 analyse le démarque et implémente la mise en évidence du code
May 20, 2023 pm 04:16 PM
Comment Vue3 analyse le démarque et implémente la mise en évidence du code
May 20, 2023 pm 04:16 PM
Pour implémenter le front-end du blog avec Vue, vous devez implémenter l'analyse markdown. S'il y a du code, vous devez implémenter la mise en évidence du code. Il existe de nombreuses bibliothèques d'analyse de démarques pour Vue, telles que markdown-it, vue-markdown-loader, Markdown, vue-markdown, etc. Ces bibliothèques sont toutes très similaires. Marked est utilisé ici et highlight.js est utilisé comme bibliothèque de mise en évidence du code. Les étapes d'implémentation spécifiques sont les suivantes : 1. Installez les bibliothèques dépendantes. Ouvrez la fenêtre de commande sous le projet vue et entrez la commande suivante npminstallmarked-save//marked pour convertir le markdown en htmlnpmins.
 Comment utiliser vue3+ts+axios+pinia pour obtenir un rafraîchissement insensé
May 25, 2023 pm 03:37 PM
Comment utiliser vue3+ts+axios+pinia pour obtenir un rafraîchissement insensé
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia réalise un rafraîchissement insensé 1. Téléchargez d'abord aiXos et pinianpmipinia dans le projet--savenpminstallaxios--save2 Encapsuler la requête axios-----Télécharger js-cookienpmiJS-cookie-s//Introduire aixosimporttype{AxiosRequestConfig , AxiosResponse}de"axios";importaxiosfrom'axios';import{ElMess
 Comment sélectionner un avatar et le recadrer dans Vue3
May 29, 2023 am 10:22 AM
Comment sélectionner un avatar et le recadrer dans Vue3
May 29, 2023 am 10:22 AM
L'effet final est d'installer le composant VueCropper filaddvue-cropper@next. La valeur d'installation ci-dessus est pour Vue3 ou si vous souhaitez utiliser d'autres méthodes de référence, veuillez visiter son adresse officielle npm : tutoriel officiel. Il est également très simple de le référencer et de l'utiliser dans un composant. Il suffit d'introduire le composant correspondant et son fichier de style. Je ne le référence pas globalement ici, mais j'introduis uniquement import{userInfoByRequest}from'../js/api. ' dans mon fichier de composant import{VueCropper}from'vue-cropper&.
 Comment utiliser les composants réutilisables Vue3
May 20, 2023 pm 07:25 PM
Comment utiliser les composants réutilisables Vue3
May 20, 2023 pm 07:25 PM
Préface Que ce soit vue ou réagir, lorsque nous rencontrons plusieurs codes répétés, nous réfléchirons à comment réutiliser ces codes, au lieu de remplir un fichier avec un tas de codes redondants. En fait, Vue et React peuvent être réutilisés en extrayant des composants, mais si vous rencontrez quelques petits fragments de code et que vous ne souhaitez pas extraire un autre fichier, en comparaison, React peut être utilisé dans le même Déclarez le widget correspondant dans le fichier. , ou implémentez-le via la fonction de rendu, telle que : constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(



