 Opération et maintenance
Opération et maintenance
 Nginx
Nginx
 Comment Nginx peut-il déployer efficacement plusieurs sites sur un seul serveur ?
Comment Nginx peut-il déployer efficacement plusieurs sites sur un seul serveur ?
Comment Nginx peut-il déployer efficacement plusieurs sites sur un seul serveur ?
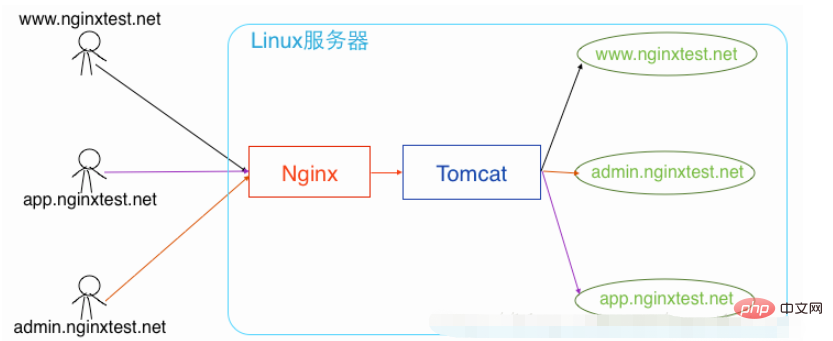
Jetons un œil à nos besoins. J'ai trois projets de sites Web à déployer (correspondant tour à tour à trois noms de domaine). Un serveur Linux est fourni pour permettre l'accès au nom de domaine correspondant pour accéder au site Web correspondant.
Jetons un coup d'œil au diagramme d'architecture que j'ai conçu pour résoudre ce problème :

Ici, nous supposons que l'adresse IP publique du serveur Linux dans le diagramme est 192.168.2.100, puis supposons que nous devons construisez ces trois serveurs sur ce serveur : www.nginxtest.net, admin.nginxtest.net, app.nginxtest.net.
D'accord, configurons-le en détail :
1. Configurez le proxy inverse nginx
Nous nous connectons toujours à ssh d'abord, puis effectuons les opérations suivantes (généralement, il n'est pas recommandé de modifier le fichier de configuration principal par défaut nginx. conf, nous créons donc un nouveau fichier de configuration d'équilibrage de charge fxdl.conf assure la sécurité du serveur, comme suit) :
$ ssh root@192.168.2.100 //ssh连接 # cd /usr/local/nginx/conf # touch fxdl.conf //创建代理配置文件 # vi fxdl.conf //用vi编辑器打开文件,然后按键盘的i
Remarque : dans l'éditeur vi, appuyez sur i sur le clavier pour entrer dans l'état d'insertion, et appuyez sur esc pour quitter le insérer l'état.
Entrez ensuite le code de configuration suivant (personnalisez la partie nom de domaine avec votre propre nom de domaine et activez la partie commentaire si nécessaire) :
#设置低权限用户,为了安全而设置的
user nobody;
#工作衍生进程数
worker_processes 4;
#设置错误文件存放路径
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#设置pid存放路径(pid是控制系统中重要文件)
#pid logs/nginx.pid;
#设置最大连接数
events{
worker_connections 1024;
}
http {
#用来设置日志格式
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
#用来指定日志文件的存放路径
access_log /data/wwwlogs/access_nginx.log main;
#开启高效文件传输模式
sendfile on;
#防止网络阻塞
tcp_nopush on;
#防止网络阻塞
tcp_nodelay on;
#长连接超时时间,单位是秒
keepalive_timeout 65;
#散列表的冲突率,默认1024,越大则内存消耗更多,但散列key的冲突率会降低,检索速度就更快
types_hash_max_size 2048;
#文件扩展名与文件类型映射表
include /usr/local/nginx/conf/mime.types;
#默认文件类型
default_type application/octet-stream;
#include /etc/nginx/conf.d/*.conf;
#主要是用于设置一组可以在proxy_pass和fastcgi_pass指令中使用额代理服务器,默认负载均衡方式为轮询
upstream tomcat_client {
server localhost:8080;
}
#开启gzip压缩,开启后,访问网页会自动压缩
#gzip on;
#指定服务器的名称和参数
server {
listen 80;
server_name app.nginxtest.net;
location / {
proxy_pass http://tomcat_client;
proxy_redirect default;
#设置代理
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
}
}
server {
listen 80;
server_name admin.nginxtest.net;
location / {
proxy_pass http://tomcat_client;
proxy_redirect default;
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
}
}
server {
listen 80;
server_name www.nginxtest.net;
location / {
proxy_pass http://tomcat_client;
proxy_redirect default;
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
}
location = / {
#判断是否为手机移动端
if ($http_user_agent ~* '(iphone|ipod|ipad|android|windows phone|mobile|nokia)') {
rewrite . http://www.nginxtest.net/phone break;
}
rewrite . http://www.nginxtest.net/pc break;
}
}
}D'accord, c'est aussi simple que cela, le proxy inverse nginx est configuré. Descendez et configurez Tomcat :
2. Configurez Tomcat pour déployer plusieurs sites
$ ssh root@192.168.2.100 //ssh连接 # cd /usr/local/tomcat # cp /usr/local/tomcat/conf/server.xml /usr/local/tomcat/conf/server.xml_bk //备份server.xml原文件 # vi server.xml //用vi编辑器打开文件,然后按键盘的i
Nous modifions server.xml et ajoutons le nœud hôte suivant sous le nœud moteur (le nom de domaine et le répertoire du projet de site dans le nœud doivent être personnalisé et modifié selon le vôtre) :
<host name="www.nginxtest.net" unpackwars="true" autodeploy="true"
xmlvalidation="false" xmlnamespaceaware="false">
<context path="/" docbase="/data/wwwroot/www.nginxtest.net/webcontent" reloadable="true"/>
</host>
<host name="admin.nginxtest.net" unpackwars="true" autodeploy="true"
xmlvalidation="false" xmlnamespaceaware="false">
<context path="/" docbase="/data/wwwroot/admin.nginxtest.net/webcontent" reloadable="true"/>
</host>
<host name="app.nginxtest.net" unpackwars="true" autodeploy="true"
xmlvalidation="false" xmlnamespaceaware="false">
<context path="/" docbase="/data/wwwroot/app.nginxtest.net/webcontent" reloadable="true"/>
</host>Remarque : Si vous souhaitez accéder directement à l'adresse IP publique sans l'effet de page Web, supprimez simplement le
<host name="localhost" ..>..</host>
sous le nœud du moteur.
Après avoir terminé la saisie, appuyez sur Échap, puis entrez :
:wq!
pour enregistrer et quitter le fichier de configuration. À ce stade, Tomcat est également configuré.
Ensuite, nous pouvons placer nos codes d'ingénierie de plusieurs sites sous /data/wwwroot/. Ensuite, démarrez nginx et Tomcat.
Vous pouvez maintenant l'essayer et accéder aux noms de domaine de deuxième niveau www.nginxtest.net, admin.nginxtest.net, app.nginxtest.net de chaque site respectivement. Nous avons constaté que nous pouvons accéder au site correspondant (et à chacun. site Déployez un serveur séparément et voyez le même effet).
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment autoriser l'accès au réseau externe au serveur Tomcat
Apr 21, 2024 am 07:22 AM
Comment autoriser l'accès au réseau externe au serveur Tomcat
Apr 21, 2024 am 07:22 AM
Pour permettre au serveur Tomcat d'accéder au réseau externe, vous devez : modifier le fichier de configuration Tomcat pour autoriser les connexions externes. Ajoutez une règle de pare-feu pour autoriser l'accès au port du serveur Tomcat. Créez un enregistrement DNS pointant le nom de domaine vers l'adresse IP publique du serveur Tomcat. Facultatif : utilisez un proxy inverse pour améliorer la sécurité et les performances. Facultatif : configurez HTTPS pour une sécurité accrue.
 Comment exécuter thinkphp
Apr 09, 2024 pm 05:39 PM
Comment exécuter thinkphp
Apr 09, 2024 pm 05:39 PM
Étapes pour exécuter ThinkPHP Framework localement : Téléchargez et décompressez ThinkPHP Framework dans un répertoire local. Créez un hôte virtuel (facultatif) pointant vers le répertoire racine ThinkPHP. Configurez les paramètres de connexion à la base de données. Démarrez le serveur Web. Initialisez l'application ThinkPHP. Accédez à l'URL de l'application ThinkPHP et exécutez-la.
 Bienvenue sur nginx !Comment le résoudre ?
Apr 17, 2024 am 05:12 AM
Bienvenue sur nginx !Comment le résoudre ?
Apr 17, 2024 am 05:12 AM
Pour résoudre l'erreur "Bienvenue sur nginx!", vous devez vérifier la configuration de l'hôte virtuel, activer l'hôte virtuel, recharger Nginx, si le fichier de configuration de l'hôte virtuel est introuvable, créer une page par défaut et recharger Nginx, puis le message d'erreur. disparaîtra et le site Web sera affiché normalement.
 Comment générer une URL à partir d'un fichier HTML
Apr 21, 2024 pm 12:57 PM
Comment générer une URL à partir d'un fichier HTML
Apr 21, 2024 pm 12:57 PM
La conversion d'un fichier HTML en URL nécessite un serveur Web, ce qui implique les étapes suivantes : Obtenir un serveur Web. Configurez un serveur Web. Téléchargez le fichier HTML. Créez un nom de domaine. Acheminez la demande.
 Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Étapes de déploiement de serveur pour un projet Node.js : Préparez l'environnement de déploiement : obtenez l'accès au serveur, installez Node.js, configurez un référentiel Git. Créez l'application : utilisez npm run build pour générer du code et des dépendances déployables. Téléchargez le code sur le serveur : via Git ou File Transfer Protocol. Installer les dépendances : connectez-vous en SSH au serveur et installez les dépendances de l'application à l'aide de npm install. Démarrez l'application : utilisez une commande telle que node index.js pour démarrer l'application ou utilisez un gestionnaire de processus tel que pm2. Configurer un proxy inverse (facultatif) : utilisez un proxy inverse tel que Nginx ou Apache pour acheminer le trafic vers votre application
 Quelles sont les instructions les plus courantes dans un fichier docker
Apr 07, 2024 pm 07:21 PM
Quelles sont les instructions les plus courantes dans un fichier docker
Apr 07, 2024 pm 07:21 PM
Les instructions les plus couramment utilisées dans Dockerfile sont : FROM : créer une nouvelle image ou dériver une nouvelle image RUN : exécuter des commandes (installer le logiciel, configurer le système) COPY : copier des fichiers locaux dans l'image ADD : similaire à COPY, il peut automatiquement décompresser tar ou obtenir des fichiers URL CMD : Spécifiez la commande au démarrage du conteneur EXPOSE : Déclarez le port d'écoute du conteneur (mais pas public) ENV : Définissez la variable d'environnement VOLUME : Montez le répertoire hôte ou le volume anonyme WORKDIR : Définissez le répertoire de travail dans le conteneur ENTRYPOINT : spécifiez ce qu'il faut exécuter lorsque le conteneur démarre. Fichier exécutable (similaire à CMD, mais ne peut pas être écrasé)
 Nodejs est-il accessible de l'extérieur ?
Apr 21, 2024 am 04:43 AM
Nodejs est-il accessible de l'extérieur ?
Apr 21, 2024 am 04:43 AM
Oui, Node.js est accessible de l’extérieur. Vous pouvez utiliser les méthodes suivantes : Utilisez Cloud Functions pour déployer la fonction et la rendre accessible au public. Utilisez le framework Express pour créer des itinéraires et définir des points de terminaison. Utilisez Nginx pour inverser les requêtes de proxy vers les applications Node.js. Utilisez des conteneurs Docker pour exécuter des applications Node.js et les exposer via le mappage de ports.
 Comment déployer et maintenir un site Web en utilisant PHP
May 03, 2024 am 08:54 AM
Comment déployer et maintenir un site Web en utilisant PHP
May 03, 2024 am 08:54 AM
Pour déployer et maintenir avec succès un site Web PHP, vous devez effectuer les étapes suivantes : Sélectionnez un serveur Web (tel qu'Apache ou Nginx) Installez PHP Créez une base de données et connectez PHP Téléchargez le code sur le serveur Configurez le nom de domaine et la maintenance du site Web de surveillance DNS les étapes comprennent la mise à jour de PHP et des serveurs Web, la sauvegarde du site Web, la surveillance des journaux d'erreurs et la mise à jour du contenu.





