 Opération et maintenance
Opération et maintenance
 Nginx
Nginx
 Comment configurer et tester les noms de domaine virtuels dans l'environnement Nginx
Comment configurer et tester les noms de domaine virtuels dans l'environnement Nginx
Comment configurer et tester les noms de domaine virtuels dans l'environnement Nginx
En utilisant la configuration du nom de domaine virtuel nginx, vous pouvez accéder au serveur local via un nom de domaine spécifique sans acheter de nom de domaine. Réduisez les dépenses inutiles avant le lancement.
Étapes de configuration
1. Modifiez le fichier de configuration nginx.conf
sudo vim /usr/local/nginx/nginx/conf/nginx.xonf sudo vim /usr/local/nginx/nginx/conf/nginx.xonf
(1) 添加域名到文件名(方便日后管理)
这里添加的一下代码是在 nginx.conf 的 http 结点下添加便可。
但是需要注意的 vhost 文件夹的路径,这里的创建的 vhost 文件夹的路径是: /usr/local/nginx/nginx/conf/vhost ,但是 nginx.conf 在 /usr/local/nginx/conf/nginx.conf。需要注意路径设置。
include vhost/*.conf
(2) 保存退出
通过vim的 ":wq"命令保存退出。如果还处于编辑状态,需要先按下 esc 键,再输入命令。
2. 配置域名转发
(1)在安装目录下创建 vhost 文件夹
mkdir /usr/local/nginx/nginx/conf/vhost
(2)创建编辑域名转发配置文件
# www.huaiangg.com 为你想要自定义的域名,加上后缀 .vonf 便可 vim /usr/local/nginx/nginx/conf/vhost/www.huaiangg.com.conf
在 vim 编辑器下,把下面的代码复制进去便可
server {
listen 80;
autoindex on;
# 这是你想要设置域名
server_name www.huaiangg.com;
access_log /usr/local/nginx/logs/access.log combined;
index index.html index.htm index.jsp index.php;
#error_page 404 /404.html;
if ( $query_string ~* ".*[\;'\<\>].*" ){
return 404;
}
location / {
# 这里把反向代理设置成 tomcat 的访问路径
proxy_pass http://127.0.0.1:8080/;
add_header access-control-aloow-origin *;
}
}保存退出,通过vim的 ":wq"命令保存退出。如果还处于编辑状态,需要按下 esc 键,再输入命令。
3.设置 hosts 设置
linux 下的 hosts 在 /etc/hosts ,使用 vim 打开相应路径便可
vim /etc/hosts
配置相关域名
#centos # 反向代理 --> tomcat 地址 192.168.197.130 www.huaiangg.com # 图床 192.168.197.130 iamge.huaiangg.com # 前后端分离服务器 192.168.197.130 s.huaiangg.com
保存退出,通过vim的 ":wq"命令保存退出。如果还处于编辑状态,需要按下 esc 键,再输入命令。
4.启动(重启)验证
注意:${nginx} 代表安装在系统默认的安装路径,例如: /usr/local/nginx/
(1) 启动
${nginx}/sbin/nginx
(2) 重启
${nginx}/sbin/nginx -s reload
Le code ajouté ici peut être ajouté sous le nœud http de nginx.conf. Mais vous devez faire attention au chemin du dossier vhost créé ici est : /usr/local/nginx/nginx/conf/vhost, mais nginx.conf est dans /usr/local/. nginx/conf/nginx.conf. Il faut faire attention aux paramètres du chemin.
include vhost/*.conf(2) Enregistrez et quittez Enregistrez et quittez via la commande ":wq" de vim. Si vous êtes toujours en mode édition, vous devez d'abord appuyer sur la touche Échap, puis saisir la commande.  2. Configurez le transfert de nom de domaine
2. Configurez le transfert de nom de domaine
mkdir /usr/local/nginx/nginx/conf/vhost🎜🎜(2) Créez et modifiez le nom de domaine Transférez le fichier de configuration🎜rrreee🎜Dans l'éditeur vim, copiez-y le code suivant🎜rrreee🎜Enregistrez et quittez Utilisez la commande ":wq" de vim pour enregistrer et quitter. Si vous êtes toujours en mode édition, vous devez appuyer sur la touche Esc puis saisir la commande. 🎜🎜3. Définir les hôtes Définissez les hôtes sous 🎜🎜linux dans /etc/hosts, utilisez vim pour ouvrir le chemin correspondant🎜🎜
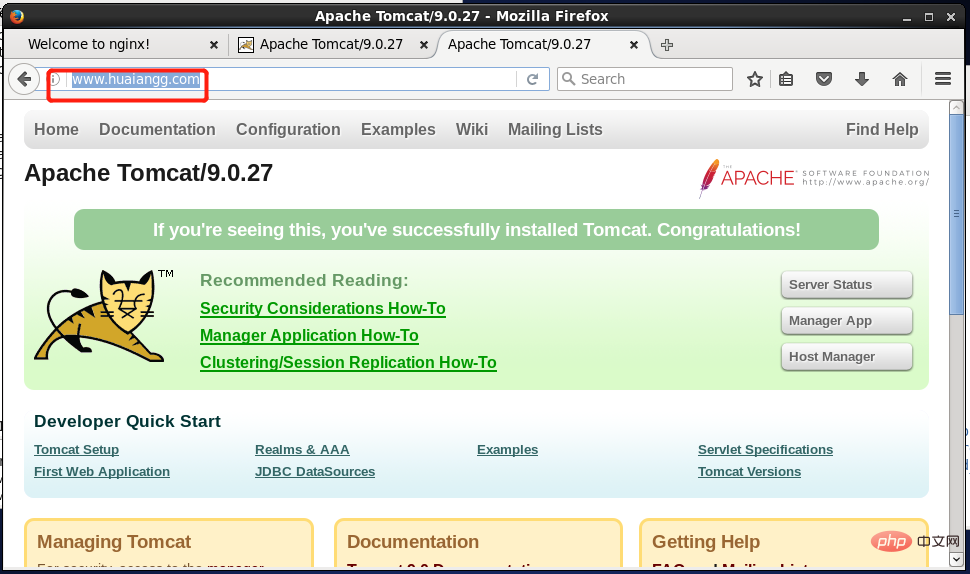
vim /etc/hosts🎜🎜🎜Configurez le correspondant nom de domaine 🎜🎜rrreee🎜Enregistrez et quittez, utilisez la commande ":wq" de vim pour enregistrer et quitter. Si vous êtes toujours en mode édition, vous devez appuyer sur la touche Esc puis saisir la commande. 🎜🎜4. Démarrer (redémarrer) la vérification🎜🎜Remarque : ${nginx} représente le chemin d'installation par défaut installé dans le système, par exemple : /usr/local/nginx/🎜🎜(1) Démarrer 🎜🎜${ nginx} /sbin/nginx🎜🎜(2) Redémarrer🎜🎜${nginx}/sbin/nginx -s reload🎜🎜5. Vérification d'accès🎜🎜Utilisez la vérification du port par défaut, si le port S'il est occupé, modifiez le port d'accès par défaut dans nginx.conf. 🎜🎜 ou 🎜🎜5. Pour tester 🎜🎜 il vous suffit de saisir et de configurer l'adresse du proxy inverse dans le navigateur sous environnement Linux, par exemple : , voir les détails ci-dessous : 🎜🎜🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment autoriser l'accès au réseau externe au serveur Tomcat
Apr 21, 2024 am 07:22 AM
Comment autoriser l'accès au réseau externe au serveur Tomcat
Apr 21, 2024 am 07:22 AM
Pour permettre au serveur Tomcat d'accéder au réseau externe, vous devez : modifier le fichier de configuration Tomcat pour autoriser les connexions externes. Ajoutez une règle de pare-feu pour autoriser l'accès au port du serveur Tomcat. Créez un enregistrement DNS pointant le nom de domaine vers l'adresse IP publique du serveur Tomcat. Facultatif : utilisez un proxy inverse pour améliorer la sécurité et les performances. Facultatif : configurez HTTPS pour une sécurité accrue.
 Comment exécuter thinkphp
Apr 09, 2024 pm 05:39 PM
Comment exécuter thinkphp
Apr 09, 2024 pm 05:39 PM
Étapes pour exécuter ThinkPHP Framework localement : Téléchargez et décompressez ThinkPHP Framework dans un répertoire local. Créez un hôte virtuel (facultatif) pointant vers le répertoire racine ThinkPHP. Configurez les paramètres de connexion à la base de données. Démarrez le serveur Web. Initialisez l'application ThinkPHP. Accédez à l'URL de l'application ThinkPHP et exécutez-la.
 Bienvenue sur nginx !Comment le résoudre ?
Apr 17, 2024 am 05:12 AM
Bienvenue sur nginx !Comment le résoudre ?
Apr 17, 2024 am 05:12 AM
Pour résoudre l'erreur "Bienvenue sur nginx!", vous devez vérifier la configuration de l'hôte virtuel, activer l'hôte virtuel, recharger Nginx, si le fichier de configuration de l'hôte virtuel est introuvable, créer une page par défaut et recharger Nginx, puis le message d'erreur. disparaîtra et le site Web sera affiché normalement.
 Comment communiquer entre les conteneurs Docker
Apr 07, 2024 pm 06:24 PM
Comment communiquer entre les conteneurs Docker
Apr 07, 2024 pm 06:24 PM
Il existe cinq méthodes de communication de conteneur dans l'environnement Docker : réseau partagé, Docker Compose, proxy réseau, volume partagé et file d'attente de messages. En fonction de vos besoins d'isolation et de sécurité, choisissez la méthode de communication la plus appropriée, par exemple en utilisant Docker Compose pour simplifier les connexions ou en utilisant un proxy réseau pour augmenter l'isolation.
 Comment s'inscrire à phpmyadmin
Apr 07, 2024 pm 02:45 PM
Comment s'inscrire à phpmyadmin
Apr 07, 2024 pm 02:45 PM
Pour vous inscrire à phpMyAdmin, vous devez d'abord créer un utilisateur MySQL et lui accorder des autorisations, puis télécharger, installer et configurer phpMyAdmin, et enfin vous connecter à phpMyAdmin pour gérer la base de données.
 Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Étapes de déploiement de serveur pour un projet Node.js : Préparez l'environnement de déploiement : obtenez l'accès au serveur, installez Node.js, configurez un référentiel Git. Créez l'application : utilisez npm run build pour générer du code et des dépendances déployables. Téléchargez le code sur le serveur : via Git ou File Transfer Protocol. Installer les dépendances : connectez-vous en SSH au serveur et installez les dépendances de l'application à l'aide de npm install. Démarrez l'application : utilisez une commande telle que node index.js pour démarrer l'application ou utilisez un gestionnaire de processus tel que pm2. Configurer un proxy inverse (facultatif) : utilisez un proxy inverse tel que Nginx ou Apache pour acheminer le trafic vers votre application
 Comment générer une URL à partir d'un fichier HTML
Apr 21, 2024 pm 12:57 PM
Comment générer une URL à partir d'un fichier HTML
Apr 21, 2024 pm 12:57 PM
La conversion d'un fichier HTML en URL nécessite un serveur Web, ce qui implique les étapes suivantes : Obtenir un serveur Web. Configurez un serveur Web. Téléchargez le fichier HTML. Créez un nom de domaine. Acheminez la demande.
 Que faire si l'installation de phpmyadmin échoue
Apr 07, 2024 pm 03:15 PM
Que faire si l'installation de phpmyadmin échoue
Apr 07, 2024 pm 03:15 PM
Étapes de dépannage en cas d'échec de l'installation de phpMyAdmin : Vérifiez la configuration système requise (version PHP, version MySQL, serveur Web) ; activez les extensions PHP (mysqli, pdo_mysql, mbstring, token_get_all) ; vérifiez les paramètres du fichier de configuration (hôte, port, nom d'utilisateur, mot de passe) ; autorisations (propriété du répertoire, autorisations de fichiers) ; vérifier les paramètres du pare-feu (liste blanche des ports du serveur Web) ; consulter les journaux d'erreurs (/var/log/apache2/error.log ou /var/log/nginx/error.log) ; phpMonAdmin





