
Vue officiel : outil de gestion d'état
État qui doit être partagé entre plusieurs composants, et il est réactif, un changement, tous les changements.
Par exemple, certaines informations d'état utilisées globalement : statut de connexion de l'utilisateur, nom d'utilisateur, informations de localisation géographique, articles dans le panier, etc.
À l'heure actuelle, nous avons besoin d'un tel outil pour la gestion globale de l'état, Vuex est comme celui-ci de un outil.
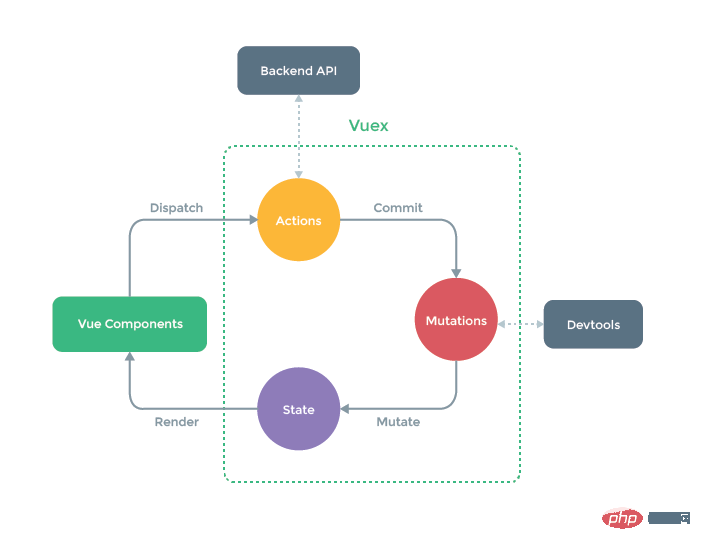
Vue–>Actions—>State
La couche de vue (vue) déclenche l'action (action), change l'état (état) et répond à la couche de vue (vue)
store/index.js crée des objets de magasin et exporte un magasin
import { createStore } from 'vuex'
export default createStore({
state: {
},
mutations: {
},
actions: {
},
modules: {
}
})main.js introduit et utilise
... import store from './store' ... app.use(store)

Dans vue2, vous pouvez obtenir l'objet d'instance du magasin via this.$store.xxx.
La configuration dans vue3 est exécutée avant la création et créée. Pour le moment, l'objet vue n'a pas encore été créé, et il n'y a pas de précédent, nous devons donc ici utiliser une autre méthode pour obtenir l'objet magasin.
import { useStore } from 'vuex' // 引入useStore 方法
const store = useStore() // 该方法用于返回store 实例
console.log(store) // store 实例对象stocke les données
state: {
count: 100,
num: 10
},Utilisation : La méthode d'utilisation est à peu près la même que la version dans vue2.x. Obtenez les propriétés dans l'état via le nom $store.state.property.
//template中
<span>{{$store.state.count}}</span>
<span>{{$store.state.num}}</span>Vous pouvez effectuer directement des modifications de données dans l'état, mais Vue ne le recommande pas. Parce que pour les outils de développement de l'outil de développement Vue, si les modifications des données sont apportées directement dans l'état, les outils de développement ne peuvent pas les suivre. Dans vuex, on espère que les modifications de données pourront être effectuées via des actions (opérations asynchrones) ou des mutations (opérations synchrones), afin que les modifications de données puissent être directement observées et enregistrées dans les outils de développement, facilitant ainsi le débogage pour les développeurs.
De plus, lors de l'ajout d'attributs ou de la suppression d'objets dans l'état dans vue3, vous n'avez plus besoin d'utiliser vue.set() ou vue.delete() pour effectuer un traitement réactif de l'objet. Ajoutez directement des attributs d'objet.
vuex : Soumettre les mutations
Les opérations de synchronisation peuvent être effectuées directement dans les mutations
les mutations comprennent principalement 2 parties :
Type d'événement de chaîne (type)
Une **fonction de rappel (gestionnaire)** Le premier paramètre de la fonction de rappel est state
mutations: {
// 传入 state
increment (state) {
state.count++
}
}Déclenché par $store.commit('method name') dans le modèle
Obligatoire dans vue3.x Pour obtenir l'instance ** store, vous devez appeler une fonction comme useStore **, et importer les paramètres et les méthodes de transfert de paramètres de
// 导入 useStore 函数
import { useStore } from 'vuex'
const store = useStore()
store.commit('increment')mution dans vuex. Les paramètres reçus peuvent être acceptés en les écrivant directement dans la méthode définie.
// ...state定义count
mutations: {
sum (state, num) {
state.count += num
}
}<h3>{{this.$store.state.count}}</h3>
<button @click="add(10)">++</button>
...
<script setup>
// 获取store实例,获取方式看上边获取store实例方法
const add = (num) => {
store.commit('sum', num)
}
</script>mution
Comme mentionné auparavant, la mutation se compose principalement de deux parties : le type et la fonction de rappel, et le transfert de paramètres (soumission) via la charge utile de validation. Maintenant, nous pouvons
soumettre la mutation de cette manièreconst add = (num) => {
store.commit({
type: 'sum', // 类型就是mution中定义的方法名称
num
})
}
...
mutations: {
sum (state, payload) {
state.count += payload.num
}
}...
mutations: {
sum (state, num) {
state.count += num
}
},
actions: {
// context 上下文对象,可以理解为store
sum_actions (context, num) {
setTimeout(() => {
context.commit('sum', num) // 通过context去触发mutions中的sum
}, 1000)
}
},// ...template store.dispatch('sum_actions', num)
// ...
const addAction = (num) => {
store.dispatch('sum_actions', {
num
}).then((res) => {
console.log(res)
}).catch((err) => {
console.log(err)
})
} actions: {
sum_actions (context, payload) {
return new Promise((resolve, reject) => {
setTimeout(() => {
// 通过 context 上下文对象拿到 count
if (context.state.count < 30) {
context.commit('sum', payload.num)
resolve('异步操作执行成功')
} else {
reject(new Error('异步操作执行错误'))
}
}, 1000)
})
}
},import { createStore } from 'vuex'
export default createStore({
state: {
students: [{ name: 'mjy', age: '18'}, { name: 'cjy', age: '22'}, { name: 'ajy', age: '21'}]
},
getters: {
more20stu (state) { return state.students.filter(item => item.age >= 20)}
}
})//...template
<h3>{{$store.getters.more20stu}}</h3> // 展示出小于20岁的学生Paramètres des getters et méthodes de passage des paramètres
Ce qui précède sont les deux paramètres fixes des getters Si vous souhaitez transmettre des paramètres aux getters et les laisser filtrer les personnes plus âgées, vous pouvez le faireRetour. une fonction. Cette fonction accepte Age et gèregetters: {
more20stu (state, getters) { return getters.more20stu.length}
}getters: {
more20stu (state, getters) { return getters.more20stu.length},
moreAgestu (state) {
return function (Age) {
return state.students.filter(item =>
item.age >= Age
)
}
}
// 该写法与上边写法相同但更简洁,用到了ES6中的箭头函数,如想了解es6箭头函数的写法
// 可以看这篇文章 https://blog.csdn.net/qq_45934504/article/details/123405813?spm=1001.2014.3001.5501
moreAgestu_Es6: state => {
return Age => {
return state.students.filter(item => item.age >= Age)
}
}
}store/modules/user.js 处理用户相关功能
store/modules/pay.js 处理支付相关功能
store/modules/cat.js 处理购物车相关功能
// user.js模块
// 导出
export default {
namespaced: true, // 为每个模块添加一个前缀名,保证模块命明不冲突
state: () => {},
mutations: {},
actions: {}
}最终通过 store/index.js 中进行引入
// store/index.js
import { createStore } from 'vuex'
import user from './modules/user.js'
import user from './modules/pay.js'
import user from './modules/cat.js'
export default createStore({
modules: {
user,
pay,
cat
}
})在template中模块中的写法和无模块的写法大同小异,带上模块的名称即可
<h3>{{$store.state.user.count}}</h3>store.commit('user/sum', num) // 参数带上模块名称 store.dispatch('user/sum_actions', sum)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!