$ npm install vue@next
Comment installer la version Inertia Vue3 dans Laravel
1. Exigences de pré-installation
1.1 Framework Laravel installé
1.2 Node JS installé
1.3 Outil de gestion de packages Npm installé
2. Configuration du serveur
2.1 La première étape : composer installe inertia-laravel
$ composer require inertiajs/inertia-laravel
2.2 La deuxième étape#🎜 🎜# : Ajoutez le fichier app.blade.php au répertoire laravel ressources/views/ et ajoutez le code suivant
<!DOCTYPE html><html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0"/>
<link href="{{ mix('/css/app.css') }}" rel="stylesheet"/>
<script src="{{ mix('/js/app.js') }}" defer></script>
</head>
<body>
@inertia </body></html>2.3 Étape 3 : Exécutez la commande artisan et ajoutez un middleware # 🎜🎜#$ php artisan inertia:middleware
'web' => [
// ...
\App\Http\Middleware\HandleInertiaRequests::class,],3. Configuration du client
# 🎜 🎜#3.1 Étape 1
: Utilisez la commande npm pour installer les dépendances du framework front-end et installez la version VUE3.$ npm install @inertiajs/inertia @inertiajs/inertia-vue3
Ouvrez /resouces/js/app.js, effacez-le et écrasez le code suivant import { createApp, h } from 'vue'import { createInertiaApp } from '@inertiajs/inertia-vue3'createInertiaApp({
resolve: name => require(`./Pages/${name}`),
setup({ el, app, props, plugin }) {
createApp({ render: () => h(app, props) })
.use(plugin)
.mount(el)
},})
: npm install progress bar package
$ npm install @inertiajs/progress
import { createApp, h } from 'vue'import { createInertiaApp } from '@inertiajs/inertia-vue3'import { InertiaProgress } from '@inertiajs/progress'createInertiaApp({
resolve: name => import(`./Pages/${name}`),
setup({ el, app, props, plugin }) {
createApp({ render: () => h(app, props) })
.use(plugin)
.mount(el)
},})InertiaProgress.init()#🎜🎜 #3.4 Étape 4 Utilisez la configuration Webpack suivante pour forcer le navigateur à charger de nouvelles ressources après la mise à jour du fichier au lieu d'utiliser le cache.
Ouvrez webpack.mix.js, effacez et écrasez le code suivant
const mix = require('laravel-mix');mix.js('resources/js/app.js', 'public/js')
.postCss('resources/css/app.css', 'public/css', [
//
]);mix.webpackConfig({
output: {
chunkFilename: 'js/[name].js?id=[chunkhash]',
}}); Quatrièmement, installez VUE
Première étape
$ npm install vue@next
Copier après la connexion
$ npm install vue@next
La deuxième étape Ajouter .vue() à webpack.mix.js
const mix = require('laravel-mix');mix.js('resources/js/app.js', 'public/js')
.vue()
.postCss('resources/css/app.css', 'public/css', [
//
]);mix.webpackConfig({
output: {
chunkFilename: 'js/[name].js?id=[chunkhash]',
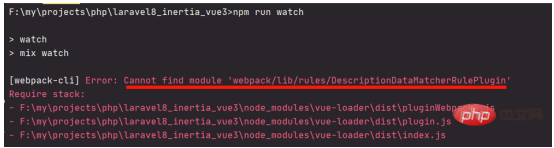
}});Exécuter la commande npm$ npm run watch
#🎜 🎜#
Solution : Mettez à niveau vue-loader, exécutez # 🎜🎜# Statut de réussite Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!$ npm i vue-loader



Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comparaison des dernières versions de Laravel et CodeIgniter
Jun 05, 2024 pm 05:29 PM
Comparaison des dernières versions de Laravel et CodeIgniter
Jun 05, 2024 pm 05:29 PM
Les dernières versions de Laravel 9 et CodeIgniter 4 fournissent des fonctionnalités et des améliorations mises à jour. Laravel9 adopte l'architecture MVC et fournit des fonctions telles que la migration de bases de données, l'authentification et le moteur de modèles. CodeIgniter4 utilise l'architecture HMVC pour fournir le routage, l'ORM et la mise en cache. En termes de performances, le modèle de conception basé sur le fournisseur de services de Laravel9 et le framework léger de CodeIgniter4 lui confèrent d'excellentes performances. Dans les applications pratiques, Laravel9 convient aux projets complexes qui nécessitent de la flexibilité et des fonctions puissantes, tandis que CodeIgniter4 convient au développement rapide et aux petites applications.
 Comment les capacités de traitement des données de Laravel et de CodeIgniter se comparent-elles ?
Jun 01, 2024 pm 01:34 PM
Comment les capacités de traitement des données de Laravel et de CodeIgniter se comparent-elles ?
Jun 01, 2024 pm 01:34 PM
Comparez les capacités de traitement des données de Laravel et CodeIgniter : ORM : Laravel utilise EloquentORM, qui fournit un mappage relationnel classe-objet, tandis que CodeIgniter utilise ActiveRecord pour représenter le modèle de base de données en tant que sous-classe de classes PHP. Générateur de requêtes : Laravel dispose d'une API de requêtes chaînées flexible, tandis que le générateur de requêtes de CodeIgniter est plus simple et basé sur des tableaux. Validation des données : Laravel fournit une classe Validator qui prend en charge les règles de validation personnalisées, tandis que CodeIgniter a moins de fonctions de validation intégrées et nécessite un codage manuel des règles personnalisées. Cas pratique : l'exemple d'enregistrement d'utilisateur montre Lar
 Lequel est le plus adapté aux débutants, Laravel ou CodeIgniter ?
Jun 05, 2024 pm 07:50 PM
Lequel est le plus adapté aux débutants, Laravel ou CodeIgniter ?
Jun 05, 2024 pm 07:50 PM
Pour les débutants, CodeIgniter a une courbe d'apprentissage plus douce et moins de fonctionnalités, mais couvre les besoins de base. Laravel offre un ensemble de fonctionnalités plus large mais a une courbe d'apprentissage légèrement plus raide. En termes de performances, Laravel et CodeIgniter fonctionnent bien. Laravel dispose d'une documentation plus complète et d'un support communautaire actif, tandis que CodeIgniter est plus simple, léger et possède de solides fonctionnalités de sécurité. Dans le cas pratique de la création d'une application de blog, EloquentORM de Laravel simplifie la manipulation des données, tandis que CodeIgniter nécessite une configuration plus manuelle.
 Laravel vs CodeIgniter : quel framework est le meilleur pour les grands projets ?
Jun 04, 2024 am 09:09 AM
Laravel vs CodeIgniter : quel framework est le meilleur pour les grands projets ?
Jun 04, 2024 am 09:09 AM
Lors du choix d'un framework pour de grands projets, Laravel et CodeIgniter ont chacun leurs propres avantages. Laravel est conçu pour les applications d'entreprise, offrant une conception modulaire, une injection de dépendances et un ensemble de fonctionnalités puissantes. CodeIgniter est un framework léger plus adapté aux projets de petite et moyenne taille, mettant l'accent sur la rapidité et la facilité d'utilisation. Pour les grands projets avec des exigences complexes et un grand nombre d'utilisateurs, la puissance et l'évolutivité de Laravel sont plus adaptées. Pour les projets simples ou les situations avec des ressources limitées, les capacités de développement légères et rapides de CodeIgniter sont plus idéales.
 Laravel - Commandes artisanales
Aug 27, 2024 am 10:51 AM
Laravel - Commandes artisanales
Aug 27, 2024 am 10:51 AM
Laravel - Artisan Commands - Laravel 5.7 est livré avec une nouvelle façon de traiter et de tester de nouvelles commandes. Il inclut une nouvelle fonctionnalité de test des commandes artisanales et la démonstration est mentionnée ci-dessous ?
 Laravel vs CodeIgniter : quel framework est le meilleur pour les petits projets ?
Jun 04, 2024 pm 05:29 PM
Laravel vs CodeIgniter : quel framework est le meilleur pour les petits projets ?
Jun 04, 2024 pm 05:29 PM
Pour les petits projets, Laravel convient aux projets plus importants qui nécessitent des fonctionnalités et une sécurité élevées. CodeIgniter convient aux très petits projets qui nécessitent légèreté et facilité d'utilisation.
 Quel est le meilleur moteur de template, Laravel ou CodeIgniter ?
Jun 03, 2024 am 11:30 AM
Quel est le meilleur moteur de template, Laravel ou CodeIgniter ?
Jun 03, 2024 am 11:30 AM
En comparant le moteur de modèles Blade de Laravel et le moteur de modèles Twig de CodeIgniter, choisissez en fonction des besoins du projet et de vos préférences personnelles : Blade est basé sur la syntaxe MVC, qui encourage une bonne organisation du code et un héritage de modèles. Twig est une bibliothèque tierce qui offre une syntaxe flexible, des filtres puissants, une prise en charge étendue et un bac à sable de sécurité.
 Laravel - Personnalisations de la pagination
Aug 27, 2024 am 10:51 AM
Laravel - Personnalisations de la pagination
Aug 27, 2024 am 10:51 AM
Laravel - Personnalisations de pagination - Laravel inclut une fonctionnalité de pagination qui aide un utilisateur ou un développeur à inclure une fonctionnalité de pagination. Le paginateur Laravel est intégré au générateur de requêtes et à Eloquent ORM. La méthode paginate automatique






