 Opération et maintenance
Opération et maintenance
 Sécurité
Sécurité
 Comment analyser l'application du cadre de test d'intrusion Web automatisé
Comment analyser l'application du cadre de test d'intrusion Web automatisé
Comment analyser l'application du cadre de test d'intrusion Web automatisé
À propos de Vajar
Vajra est un cadre de test d'intrusion Web automatisé qui aide les chercheurs en sécurité à automatiser les tâches de reconnaissance ennuyeuses et à cibler plusieurs cibles lors des tests d'intrusion d'applications Web. Même analyse. Vajra est hautement personnalisable, permettant aux chercheurs de personnaliser la portée de l'analyse. Nous n'avons pas besoin d'effectuer toutes les analyses sur la cible. Nous pouvons choisir les tâches d'analyse à effectuer en fonction de nos propres besoins, ce qui peut minimiser le trafic de communication inutile et générer l'analyse. résultats vers CouchDB.
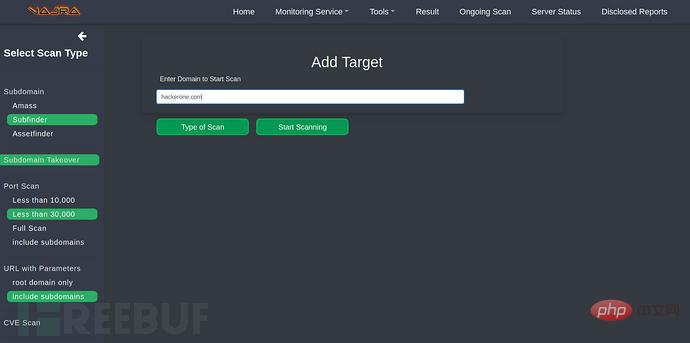
Vajra utilise les outils open source les plus courants, qui sont des outils que de nombreux chercheurs en sécurité utilisent lors des tests de sécurité. Vajra effectue toutes les tâches via un navigateur Web et fournit une interface utilisateur facile à utiliser et un cadre fonctionnel convivial pour les débutants.

Comme nous le savons tous, l'analyse des données à partir des résultats d'analyse est très importante dans le processus de test d'intrusion uniquement lorsque vous pouvez intégrer votre Lorsque nous visualisons les données. , nous essaierons de trouver autant d’informations précieuses que possible.
Actuellement, les développeurs de Vajra ont ajouté 27 fonctionnalités uniques au programme de bug bounty, avec davantage de support qui sera ajouté ultérieurement.
Fonctionnalités de base
Effectuez des analyses hautement ciblées
Exécutez plusieurs tâches d'analyse en parallèle
#🎜 🎜# ; Les tâches de numérisation peuvent être hautement personnalisées en fonction des besoins de l'utilisateur ; Interface utilisateur Web absolument conviviale pour les débutants Vitesse de numérisation rapide (analyse asynchrone) ; Exportez les résultats au format CSV ou copiez-les directement dans le presse-papiers Prise en charge des notifications TelegramQue peut faire Vajra ?
Analyse de sous-domaine à l'aide de l'IP, du code d'état et de l'en-tête
Analyse de prise de contrôle de sous-domaine ; Analyse de port ; 🎜🎜#Découverte de l'hôte;Analyse des paramètres de l'hôte;Surveillance des sous-domaines 7x24 heures;Surveillance JavaScript 7x24 heures;#🎜 🎜##🎜 🎜#Effectuer une analyse de modèles à l'aide de Nuclei ;Fuzz tester les points de terminaison pour découvrir les nœuds cachés ou les fichiers critiques (par exemple .env);Extraire JavaScript#🎜🎜 # Utilisez des dictionnaires générés personnalisés pour les tests fuzz ;
Extraire les données sensibles telles que les clés API et le JavaScript caché
Détecter les liens invalides
Filtrer les nœuds ; basé sur l'expansion ; #
analyse CRLF ; 403 contourner Trouver les paramètres cachés ; #🎜🎜 Requête de recherche #Shodan ; Extraire les nœuds cachés de JavaScript ; Créer des listes de mots personnalisées basées sur des cibles Analyse des vulnérabilités ; 🎜 🎜#CVE scan ; -Compose run
Tout d'abord, nous devons utiliser la commande suivante pour cloner le code source du projet localement :
$ git clone --recursive https://github.com/r3curs1v3-pr0xy/vajra.git # sudo su (root access is required) # cd vajra/tools/ && chmod +x * # cd ../ # nano .env (Update username, password, and JWT Secret) # cd ./install # chmod +x ./install.sh # ./install.shCopier après la connexionEnsuite, modifiez le fichier de configuration, ajouter des jetons API, etc. Exécutez ensuite la commande suivante :
git clone --recursive https://github.com/r3curs1v3-pr0xy/vajra.gitCopier après la connexionSi vous souhaitez modifier et mettre à jour le fichier, vous devez réexécuter la commande suivante :
docker-compose upCopier après la connexionExemple d'utilisation de l'outil
#🎜 🎜#Analyse complète :
Résultat de l'analyse : #🎜 🎜# Analyse de sous-domaine :
#🎜 🎜 # Surveillance des sous-domaines :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser python+Flask pour réaliser la mise à jour et l'affichage en temps réel des journaux sur les pages Web
May 17, 2023 am 11:07 AM
Comment utiliser python+Flask pour réaliser la mise à jour et l'affichage en temps réel des journaux sur les pages Web
May 17, 2023 am 11:07 AM
1. Enregistrez la sortie dans un fichier à l'aide du module : la journalisation peut générer des journaux de niveau personnalisé et peut générer des journaux vers un chemin spécifié. Niveau de journalisation : debug (journal de débogage) = 5) {clearTimeout (time) // Si tous sont obtenus 10 fois dans un. les lignes sont vides Tâche planifiée d'effacement du journal}return}if(data.log_type==2){//Si un nouveau journal est obtenu pour(i=0;i
 Comment utiliser le caddy du serveur Web Nginx
May 30, 2023 pm 12:19 PM
Comment utiliser le caddy du serveur Web Nginx
May 30, 2023 pm 12:19 PM
Introduction à Caddy Caddy est un serveur Web puissant et hautement évolutif qui compte actuellement plus de 38 000 étoiles sur Github. Caddy est écrit en langage Go et peut être utilisé pour l'hébergement de ressources statiques et le proxy inverse. Caddy présente les principales caractéristiques suivantes : par rapport à la configuration complexe de Nginx, sa configuration originale de Caddyfile est très simple ; il peut modifier dynamiquement la configuration via l'AdminAPI qu'il fournit, il prend en charge la configuration HTTPS automatisée par défaut et peut demander automatiquement des certificats HTTPS ; et configurez-les ; il peut être étendu aux données Des dizaines de milliers de sites ; peut être exécuté n'importe où sans dépendances supplémentaires écrites en langage Go, la sécurité de la mémoire est plus garantie ; Tout d’abord, nous l’installons directement dans CentO
 Protection en temps réel contre les barrages de blocage de visage sur le Web (basée sur l'apprentissage automatique)
Jun 10, 2023 pm 01:03 PM
Protection en temps réel contre les barrages de blocage de visage sur le Web (basée sur l'apprentissage automatique)
Jun 10, 2023 pm 01:03 PM
Le barrage de blocage du visage signifie qu'un grand nombre de barrages flottent sans bloquer la personne dans la vidéo, donnant l'impression qu'ils flottent derrière la personne. L'apprentissage automatique est populaire depuis plusieurs années, mais beaucoup de gens ne savent pas que ces fonctionnalités peuvent également être exécutées dans les navigateurs. Cet article présente le processus d'optimisation pratique des barrages vidéo. À la fin de l'article, il répertorie certains scénarios applicables. cette solution, dans l'espoir de l'ouvrir. mediapipeDemo (https://google.github.io/mediapipe/) montre le principe de mise en œuvre du calcul d'arrière-plan du serveur vidéo de téléchargement à la demande du barrage de blocage de visage grand public pour extraire la zone du portrait dans l'écran vidéo et la convertit en stockage SVG client pendant la lecture de la vidéo. Téléchargez svg depuis le serveur et combinez-le avec barrage, portrait.
 Utilisation de Jetty7 pour le traitement du serveur Web dans le développement d'API Java
Jun 18, 2023 am 10:42 AM
Utilisation de Jetty7 pour le traitement du serveur Web dans le développement d'API Java
Jun 18, 2023 am 10:42 AM
Utilisation de Jetty7 pour le traitement du serveur Web dans le développement JavaAPI Avec le développement d'Internet, le serveur Web est devenu l'élément central du développement d'applications et est également au centre de l'attention de nombreuses entreprises. Afin de répondre aux besoins croissants des entreprises, de nombreux développeurs choisissent d'utiliser Jetty pour le développement de serveurs Web, et sa flexibilité et son évolutivité sont largement reconnues. Cet article explique comment utiliser Jetty7 dans le développement JavaAPI pour We
 Comment implémenter la validation de formulaire pour les applications Web à l'aide de Golang
Jun 24, 2023 am 09:08 AM
Comment implémenter la validation de formulaire pour les applications Web à l'aide de Golang
Jun 24, 2023 am 09:08 AM
La validation du formulaire est un maillon très important dans le développement d'applications Web. Elle permet de vérifier la validité des données avant de soumettre les données du formulaire afin d'éviter les failles de sécurité et les erreurs de données dans l'application. La validation de formulaire pour les applications Web peut être facilement implémentée à l'aide de Golang. Cet article explique comment utiliser Golang pour implémenter la validation de formulaire pour les applications Web. 1. Éléments de base de la validation de formulaire Avant de présenter comment implémenter la validation de formulaire, nous devons savoir quels sont les éléments de base de la validation de formulaire. Éléments de formulaire : les éléments de formulaire sont
 Comment configurer nginx pour garantir que le serveur frps et le port de partage Web 80
Jun 03, 2023 am 08:19 AM
Comment configurer nginx pour garantir que le serveur frps et le port de partage Web 80
Jun 03, 2023 am 08:19 AM
Tout d’abord, vous aurez un doute, qu’est-ce que le frp ? En termes simples, frp est un outil de pénétration intranet. Après avoir configuré le client, vous pouvez accéder à l'intranet via le serveur. Maintenant, mon serveur a utilisé nginx comme site Web et il n'y a qu'un seul port 80. Alors, que dois-je faire si le serveur FRP souhaite également utiliser le port 80 ? Après l'interrogation, cela peut être réalisé en utilisant le proxy inverse de nginx. A ajouter : frps est le serveur, frpc est le client. Étape 1 : Modifiez le fichier de configuration nginx.conf sur le serveur et ajoutez les paramètres suivants à http{} dans nginx.conf, server{listen80
 Comment activer l'accès administratif à partir de l'interface utilisateur Web du cockpit
Mar 20, 2024 pm 06:56 PM
Comment activer l'accès administratif à partir de l'interface utilisateur Web du cockpit
Mar 20, 2024 pm 06:56 PM
Cockpit est une interface graphique Web pour les serveurs Linux. Il est principalement destiné à faciliter la gestion des serveurs Linux pour les utilisateurs nouveaux/experts. Dans cet article, nous aborderons les modes d'accès à Cockpit et comment basculer l'accès administratif à Cockpit depuis CockpitWebUI. Sujets de contenu : Modes d'entrée du cockpit Trouver le mode d'accès actuel au cockpit Activer l'accès administratif au cockpit à partir de CockpitWebUI Désactiver l'accès administratif au cockpit à partir de CockpitWebUI Conclusion Modes d'entrée au cockpit Le cockpit dispose de deux modes d'accès : Accès restreint : il s'agit de la valeur par défaut pour le mode d'accès au cockpit. Dans ce mode d'accès vous ne pouvez pas accéder à l'internaute depuis le cockpit
 Que sont les standards du Web ?
Oct 18, 2023 pm 05:24 PM
Que sont les standards du Web ?
Oct 18, 2023 pm 05:24 PM
Les normes Web sont un ensemble de spécifications et de directives développées par le W3C et d'autres organisations associées. Elles incluent la normalisation du HTML, CSS, JavaScript, DOM, l'accessibilité du Web et l'optimisation des performances. En suivant ces normes, la compatibilité des pages peut être améliorée. , maintenabilité et performances. L'objectif des normes Web est de permettre au contenu Web d'être affiché et d'interagir de manière cohérente sur différentes plates-formes, navigateurs et appareils, offrant ainsi une meilleure expérience utilisateur et une meilleure efficacité de développement.





