
Supposons que la structure de base de mon nœud actuel soit la suivante :
|----项目 | |--- static # 存放html文件 | | |--- index.html # index.html | |--- node_modules # 依赖包 | |--- app.js # node 入口文件 | |--- package.json | |--- .babelrc # 转换es6文件
index.html Le code du fichier est le suivant :
<!doctype html> <html> <head> <meta charset=utf-8> <meta name="referrer" content="never"> <title>nginx配置https</title> </head> <body> <div> <h2>欢迎使用https来访问页面</h2> </div> </body> </html>
app.js Le code est le suivant :
const koa = require('koa');
const fs = require('fs');
const path = require('path');
const router = require('koa-router')();
const koabody = require('koa-body');
const static = require('koa-static');
const app = new koa();
router.get('/', (ctx, next) => {
// 设置头类型, 如果不设置,会直接下载该页面
ctx.type = 'html';
// 读取文件
const pathurl = path.join(__dirname, '/static/index.html');
ctx.body = fs.createreadstream(pathurl);
next();
});
app.use(static(path.join(__dirname)));
app.use(router.routes());
app.use(router.allowedmethods());
app.listen(3001, () => {
console.log('server is listen in 3001');
});package.json Le code est le suivant ;
{
"name": "uploadandload",
"version": "1.0.0",
"description": "",
"main": "app.js",
"scripts": {
"dev": "nodemon ./app.js"
},
"author": "",
"license": "isc",
"dependencies": {
"fs": "0.0.1-security",
"koa": "^2.7.0",
"koa-body": "^4.1.0",
"koa-router": "^7.4.0",
"koa-send": "^5.0.0",
"koa-static": "^5.0.0",
"nodemon": "^1.19.0",
"path": "^0.12.7"
}
}Ensuite, j'exécute npm dans le répertoire racine du projet Après avoir exécuté dev, vous pouvez accéder à http://localhost:3001 dans le navigateur, mais si je souhaite utiliser un nom de domaine pour y accéder, nous pouvons lier le domaine nom sous le fichier hosts, tel que xxx.abc.com hosts Le fichier est lié comme suit :
127.0.0.1 xxx.abc.com
Donc, à ce moment, nous pouvons accéder à la page en utilisant http://xxx.abc.com:3001/, comme indiqué. ci-dessous :

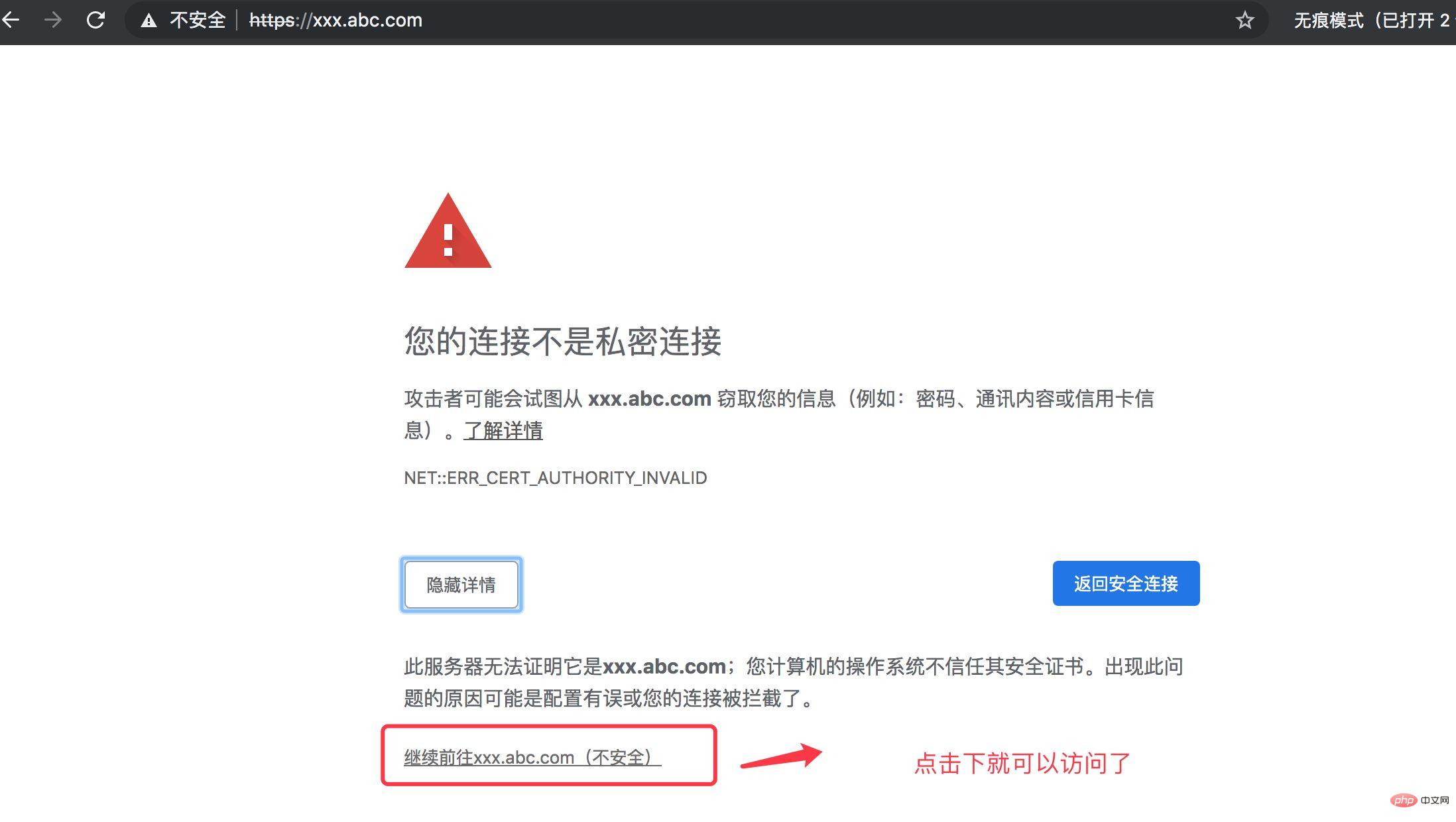
Comme indiqué ci-dessus, nous pouvons accéder à la page, mais avons-nous découvert qu'il n'est pas sûr d'afficher des requêtes http sous le navigateur Chrome, donc pour le moment, je souhaite utiliser https pour y accéder, et la sécurité de la page Web est garantie, mais pour le moment si je ne fais rien Oui, il n'est pas possible d'accéder directement en utilisant https. Par exemple, l'adresse : https://xxx.abc.com:3001 Comme le montre la figure ci-dessous. :

Nous savons que si vous utilisez https pour accéder, un certificat de sécurité est généralement requis, notre tâche actuelle consiste donc à utiliser nginx pour configurer des éléments tels que les certificats de sécurité, puis à utiliser https pour accéder à la page Web. atteindre le but.
nginx configure https service
1. Entrez d'abord dans le répertoire nginx et utilisez la commande : cd /usr/local/etc/nginx. Créez ensuite le dossier cert dans ce répertoire pour stocker le fichier de certificat.
Utilisez la commande : mkdir cert comme indiqué ci-dessous :

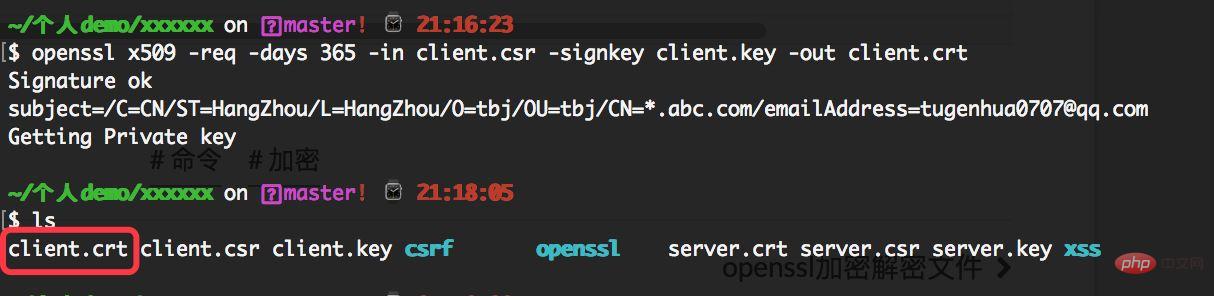
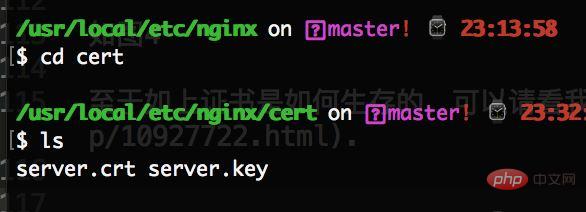
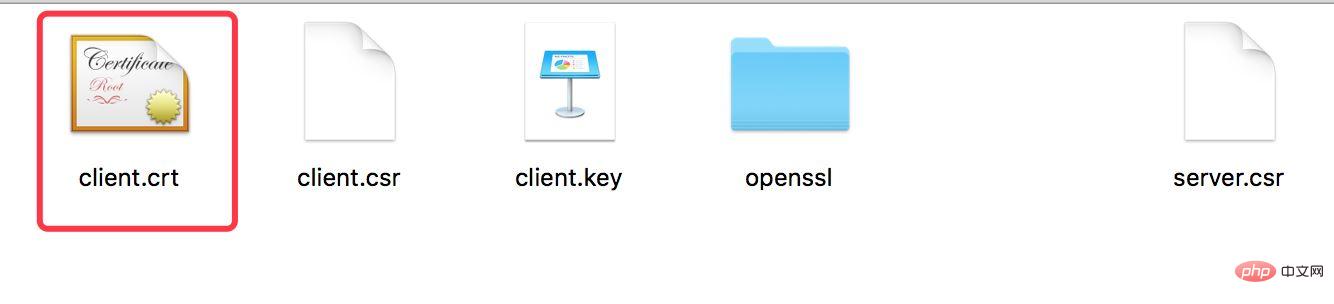
2 Ensuite, nous devons copier les fichiers liés au certificat, tels que les fichiers server.crt et server.key dans le répertoire cert. Par exemple, le fichier de certificat suivant :

Quant à la façon dont le certificat ci-dessus survit, vous pouvez lire mon article précédent
Commande Move : mv server.key /usr/local/etc/nginx/cert, par exemple, Les fichiers server.key et server.crt sont déplacés vers le répertoire /usr/local/etc/nginx/cert. Comme le montre la figure ci-dessous :

Ensuite, nous examinons le répertoire /usr/local/etc/nginx/cert. Il y a les fichiers suivants, comme indiqué ci-dessous :

3. nginx Le code suivant doit être ajouté à la configuration :
server {
listen 443 ssl;
server_name xxx.abc.com;
ssl on; // 该配置项需要去掉
ssl_certificate cert/server.crt;
ssl_certificate_key cert/server.key;
/*
设置ssl/tls会话缓存的类型和大小。如果设置了这个参数一般是shared,buildin可能会参数内存碎片,默认是none,和off差不多,停用缓存。如shared:ssl:10m表示我所有的nginx工作进程共享ssl会话缓存,官网介绍说1m可以存放约4000个sessions。
*/
ssl_session_cache shared:ssl:1m;
// 客户端可以重用会话缓存中ssl参数的过期时间,内网系统默认5分钟太短了,可以设成30m即30分钟甚至4h。
ssl_session_timeout 5m;
/*
选择加密套件,不同的浏览器所支持的套件(和顺序)可能会不同。
这里指定的是openssl库能够识别的写法,你可以通过 openssl -v cipher 'rc4:high:!anull:!md5'(后面是你所指定的套件加密算法) 来看所支持算法。
*/
ssl_ciphers high:!anull:!md5;
// 设置协商加密算法时,优先使用我们服务端的加密套件,而不是客户端浏览器的加密套件。
ssl_prefer_server_ciphers on;
location / {
proxy_pass http://localhost:3001;
}
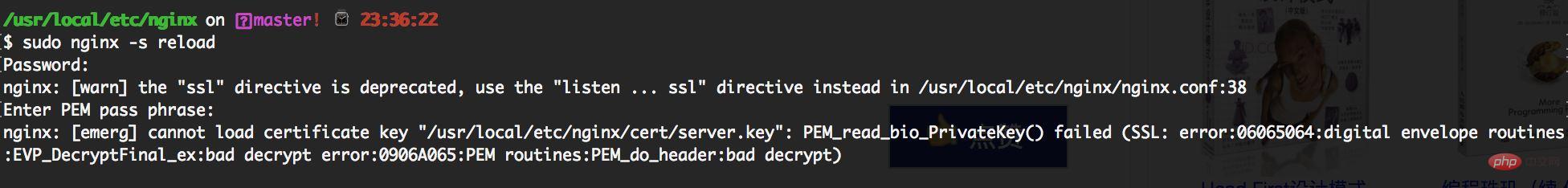
}Remarque : comme ci-dessus, ssl on ; cet élément de configuration doit être supprimé. S'il est configuré comme ci-dessus, je redémarre la commande nginx et une erreur sera signalée comme suit :
 ssl: error:06065064:digital enveloppe routines:evp_decryptfinal_ex:bad decrypt error:0906a065:pem routines:pem_do_header:bad décrypter Semblable à cette erreur, puis recherchez cette erreur via Baidu, elle peut être résolue par la méthode suivante :
ssl: error:06065064:digital enveloppe routines:evp_decryptfinal_ex:bad decrypt error:0906a065:pem routines:pem_do_header:bad décrypter Semblable à cette erreur, puis recherchez cette erreur via Baidu, elle peut être résolue par la méthode suivante :
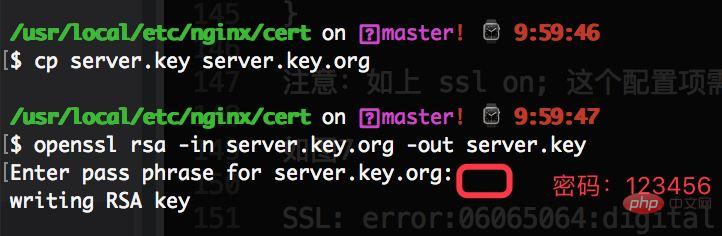
Entrez dans le répertoire : cd /usr/local/etc/nginx/cert puis exécutez les deux lignes de code suivantes :
cp server.key server.key.org openssl rsa -in server.key.org -out server.key
comme suit Comme indiqué :
 Vous pouvez voir la page recherchée par Baidu
Vous pouvez voir la page recherchée par Baidu
Ensuite, lorsque je continue de redémarrer nginx, je constate qu'une erreur sera toujours signalée. Le message d'erreur est le suivant :
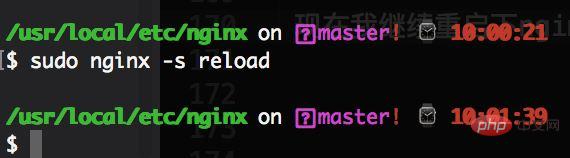
. nginx : [avertir] la directive "ssl" est obsolète, utilisez plutôt la directive "listen ... ssl"Ensuite, continuez à activer SSL, supprimez simplement cet élément de configuration, il peut être lié à la version de nginx
Récemment mis à jour vers nginx 1.15, le tout avec SSL après rechargement Cet avertissement a été signalé sur tous les sites, après avoir vérifié de nombreuses informations, j'ai finalement trouvé une explication en anglais pertinente sur github : ( ) Mon anglais n'est probablement pas bon. signifie que nginx 1.15 et les versions ultérieures n'ont pas besoin d'écrire SSL sur .
Allez sur nginx.conf et supprimez SSL ; Après cela, rechargez, et bien sûr, il n'y a plus d'alarme. Il n'y a aucun problème dans l'utilisation actuelle.
J'ai mal compris. Je devrais activer SSL pour écouter 443 SSL. C'est correct.
Maintenant, je continue de redémarrer nginx et tout va bien, comme indiqué ci-dessous :
 Mais après la configuration ci-dessus, nous ne pouvons pas utiliser directement le nom de domaine https://xxx.abc.com/ pour y accéder, nous il vous reste encore à parcourir Installez le certificat client.crt que vous avez généré précédemment sous le serveur. Les étapes sous le système mac sont les suivantes :
Mais après la configuration ci-dessus, nous ne pouvons pas utiliser directement le nom de domaine https://xxx.abc.com/ pour y accéder, nous il vous reste encore à parcourir Installez le certificat client.crt que vous avez généré précédemment sous le serveur. Les étapes sous le système mac sont les suivantes :
1 Cliquez sur le lanceur comme indiqué ci-dessous. Comme indiqué ci-dessous :

2. Recherchez l'accès au trousseau et cliquez dessus, comme indiqué ci-dessous

3. Entrez dans la page du certificat et faites glisser notre certificat client.crt précédent dans le certificat, tel que celui que j'ai généré avant client.crt. certificat, comme indiqué ci-dessous :

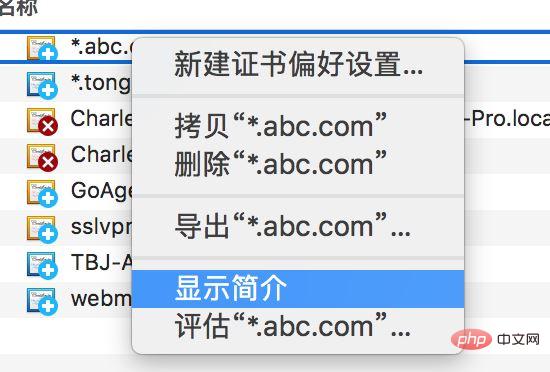
4. Faites un clic droit sur mon certificat, puis cliquez sur "Afficher l'introduction" pour accéder à la page des détails du certificat. Comme le montre l'image ci-dessous :

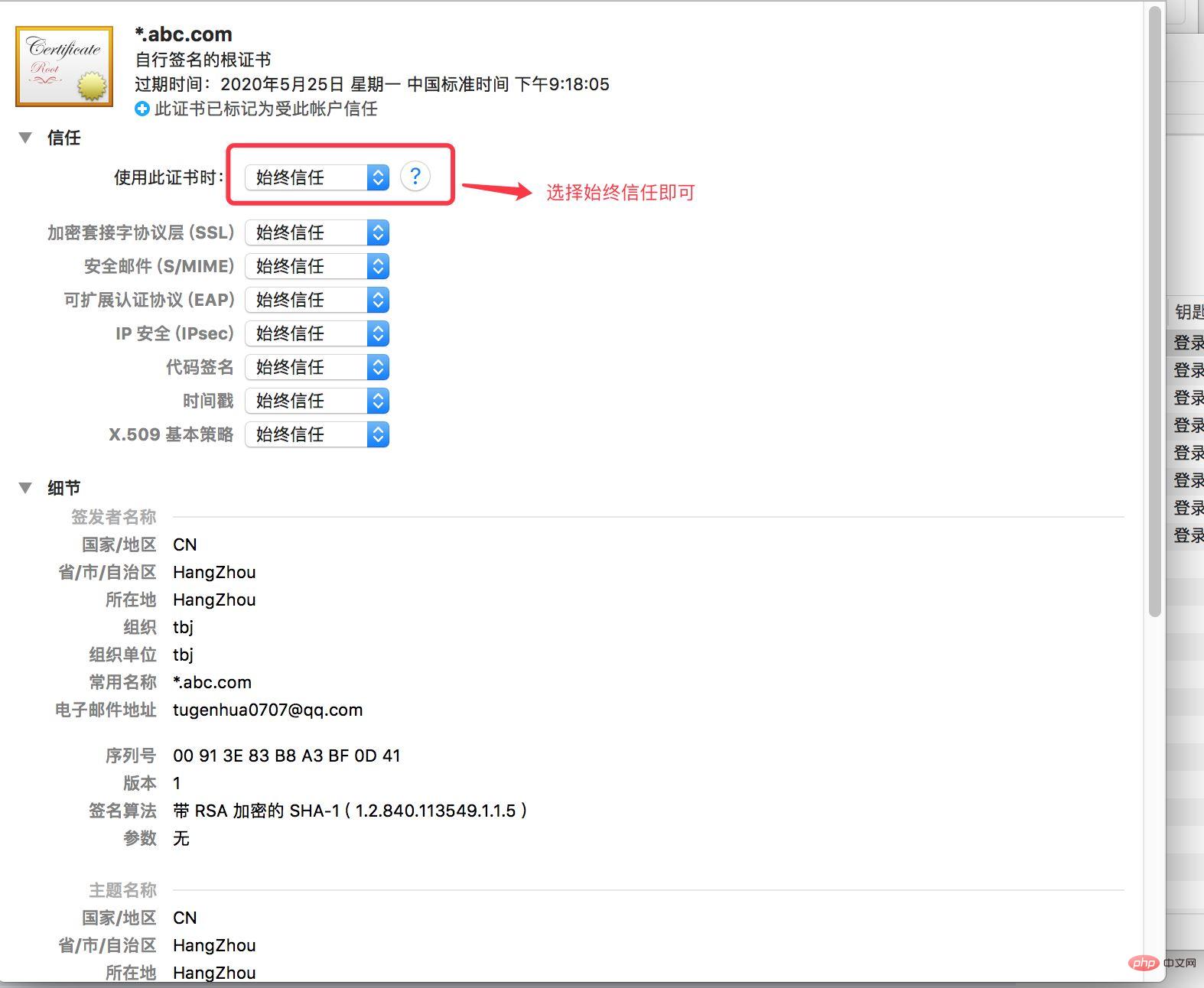
5. Après avoir accédé à la page, lorsque vous utilisez le certificat, sélectionnez Toujours faire confiance, comme indiqué dans l'image ci-dessous :

6. le mot de passe de mise sous tension de l'ordinateur, la saisie est terminée, sera enregistré automatiquement. Ensuite, nous pouvons accéder à la page https://xxx.abc.com/ dans le navigateur. Comme indiqué ci-dessous :

Ensuite, nous cliquons pour continuer la visite et vous verrez la page, comme indiqué ci-dessous :

Ce qui précède consiste à utiliser nginx + certificat pour implémenter le service https du nœud local.
Cependant, bien que https soit accessible comme ci-dessus, une rédaction non sécurisée est toujours affichée devant https, comme le montre l'image ci-dessous :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 redémarrage de nginx
redémarrage de nginx
 Explication détaillée de la configuration de nginx
Explication détaillée de la configuration de nginx
 Explication détaillée de la configuration de nginx
Explication détaillée de la configuration de nginx
 Introduction aux outils de détection SSL
Introduction aux outils de détection SSL
 Quelles sont les différences entre Tomcat et Nginx
Quelles sont les différences entre Tomcat et Nginx
 WeChat Moments, deux tirets et un point
WeChat Moments, deux tirets et un point
 Comment désactiver l'invite de mise à niveau Win10
Comment désactiver l'invite de mise à niveau Win10
 Le but de memcpy en c
Le but de memcpy en c
 Comment résoudre les journaux Tomcat tronqués
Comment résoudre les journaux Tomcat tronqués