
Lors de la création du projet Vue3 + Element-plus, selon le document Element-plus, l'importation automatique est utilisée pour installer les deux plug-ins unplugin-vue-components et unplugin-auto-import, mais après avoir configuré comme requis Exécutez le projet, npm signale une erreur
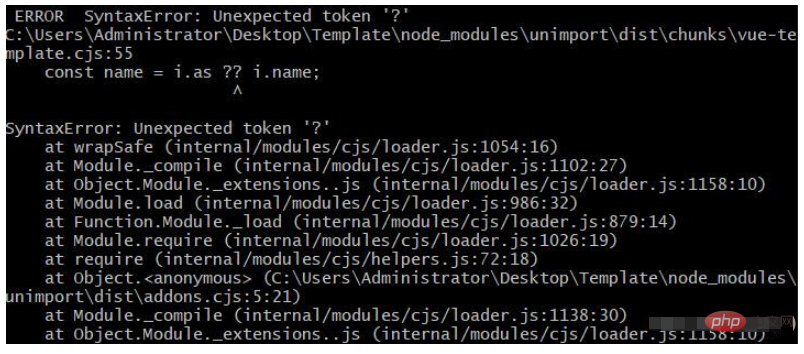
Étapes d'installation1. Installez le plug-inERREUR SyntaxError : Jeton inattendu '?'
...node_modulesunimportdistchunksvue-template.cjs:55
const name = i.as ?? Recherchez en ligne et trouvez la version actuelle (20220601). Après enquête, il a été constaté que l'erreur était causée par la dépendance du plug-in unplugin-auto-import sur le package unimport. Pour afficher la solution, vous pouvez sauter. directement à "Solution"
npm install -D unplugin-vue-components npm install -D unplugin-auto-import
const { defineConfig } = require('@vue/cli-service')
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = defineConfig({
configureWebpack: {
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
},
)}Solution
const name = i.as ?? i.name;
npm install -D unplugin-auto-import@0.7.2
npm install -g npm@8.10.0
Puis configurez webpack.config.jsnpm install -D unplugin-vue-components unplugin-auto-import
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = {
// ...
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
}npm i element-plus@1.0.2-beta.28
1
module.exports = {
plugins: [
[
'import',
{
libraryName: 'element-plus',
customStyleName: (name) => {
return `element-plus/lib/theme-chalk/${name}.css`
}
}
]
],
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Quels sont les cycles de vie de vue3
Quels sont les cycles de vie de vue3
 STYLE.CONTEXTE
STYLE.CONTEXTE
 Comment connecter asp pour accéder à la base de données
Comment connecter asp pour accéder à la base de données
 Comment aligner les zones de texte en HTML
Comment aligner les zones de texte en HTML
 utilisation de hdtunepro
utilisation de hdtunepro
 Comment utiliser aspose
Comment utiliser aspose
 Que faire si votre adresse IP est attaquée
Que faire si votre adresse IP est attaquée
 Qu'est-ce que le fichier bak
Qu'est-ce que le fichier bak