 Opération et maintenance
Opération et maintenance
 Nginx
Nginx
 Comment configurer le serveur de diffusion en direct nginx+rtmp sur Mac
Comment configurer le serveur de diffusion en direct nginx+rtmp sur Mac
Comment configurer le serveur de diffusion en direct nginx+rtmp sur Mac
1. Installez homebrow
Si vous avez déjà installé brow, vous pouvez ignorer cette étape directement.
Exécutez la commande
ruby -e "$(curl -fssl https://raw.githubusercontent.com/homebrew/install/master/install)"
Si vous l'avez déjà installé et souhaitez le désinstaller :
ruby -e "$(curl -fssl https://raw.githubusercontent.com/homebrew/install/master/uninstall)"
Deuxièmement, installez nginx
Glonez d'abord le projet nginx en local :
brew tap homebrew/nginx
Exécutez l'installation :
brew install nginx-full --with-rtmp-module
Le processus d'installation est lent, attendez patiemment
Les modules nginx et rtmp ont été installés en suivant les étapes ci-dessus Commençons par configurer le module rtmp de nginx
Tout d'abord, voyons où notre nginx est installé
brew info nginx-full
Après l'exécution. la commande ci-dessus, nous pouvons voir les informations

emplacement d'installation de nginx
/usr/local/cellar/nginx-full/1.10.1/bin/nginx
emplacement du fichier de configuration nginx
/usr/local/etc/nginx/nginx.conf
3. Exécutez nginx
Exécutez la commande et testez si le service nginx peut être démarré avec succès.
nginx
La ligne de commande est la suivante Comme indiqué sur l'image

Entrez : http://localhost:8080 (cliquez directement)
Si

bienvenue sur nginx!.03
apparaît , cela signifie que l'installation de nginx est réussie
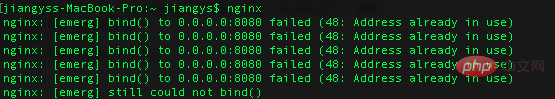
Si le terminal demande
nginx: [emerg] bind() to 0.0.0.0:8080 failed (48: address already in use)
, cela signifie que le port 8080
est occupé, vérifiez le port pid
lsof -i tcp:8080
tuez le pid occupant le port 8080
kill 9603(这里替换成占用8080端口的pid)
puis réexécutez nginx
nginx common method: reload the configuration file
nginx -s reload
Reload log:
nginx -s reopen
// Stop nginx
nginx -s stop
// Exit nginx in an orderly way
nginx -s quit
4. Configure rtmp
Now let's modify the Fichier de configuration nginx.conf et configurez rtmp
Copiez l'emplacement du fichier de configuration nginx
/usr/local/etc/nginx/nginx.conf
Ouvrez finder shift + command + g et allez-y, utilisez l'outil bloc-notes pour ouvrir nginx.conf
http {
……
}Ajoutez la configuration rtmp après le nœud http :
rtmp {
server {
listen 1935;
#直播流配置
application rtmplive {
live on;
#为 rtmp 引擎设置最大连接数。默认为 off
max_connections 1024;
}
application hls{
live on;
hls on;
hls_path /usr/local/var/www/hls;
hls_fragment 1s;
}
}
}5. Installez l'outil ffmepg
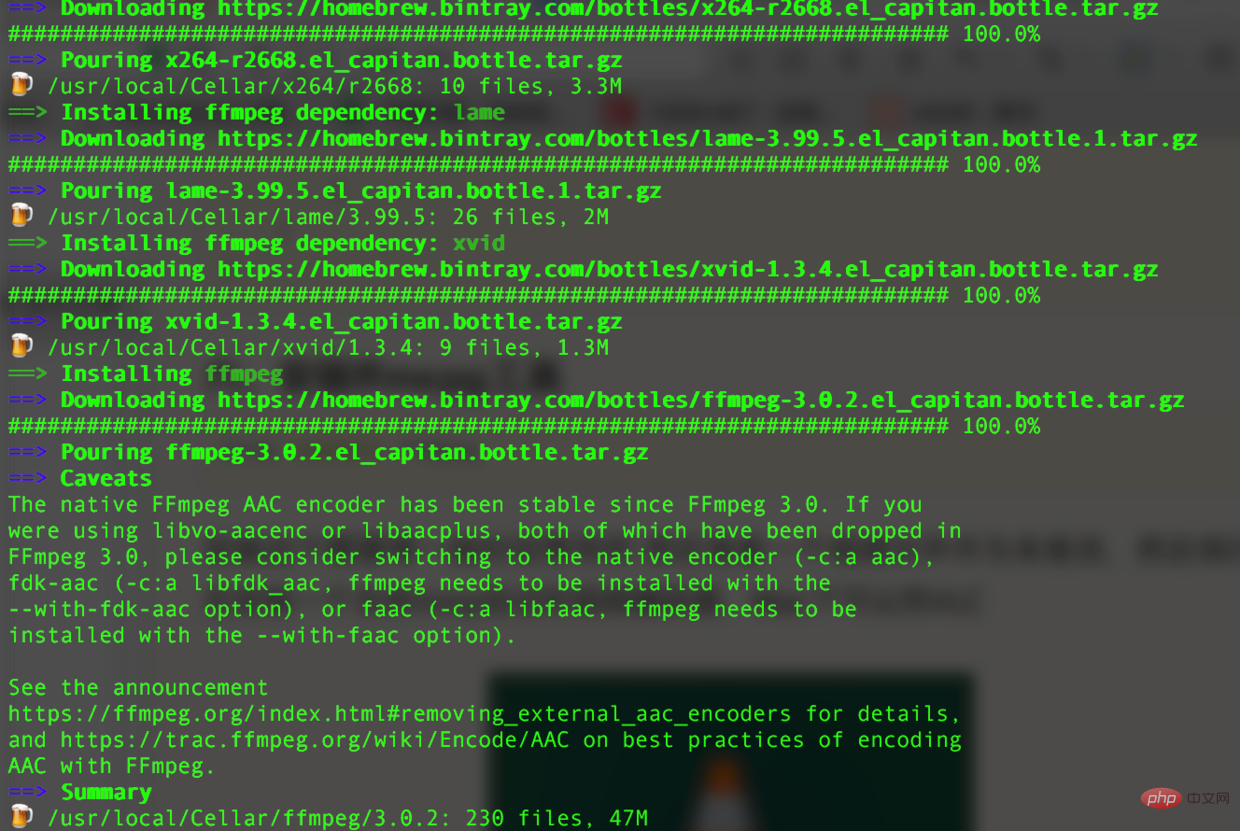
brew install ffmpeg
Il faut un certain temps pour l'installer, puis préparer un fichier vidéo pour diffuser le flux. Ensuite, nous installons un lecteur vidéo qui prend en charge le protocole rtmp Under. mac, vous pouvez utiliser vlc

vlc.04
pour afficher l'image suivante Indique que ffmpeg a été installé

ffmpeg a été installé 0.5
6. Une fois l'installation de ffmpeg terminée, vous pouvez démarrez le streaming
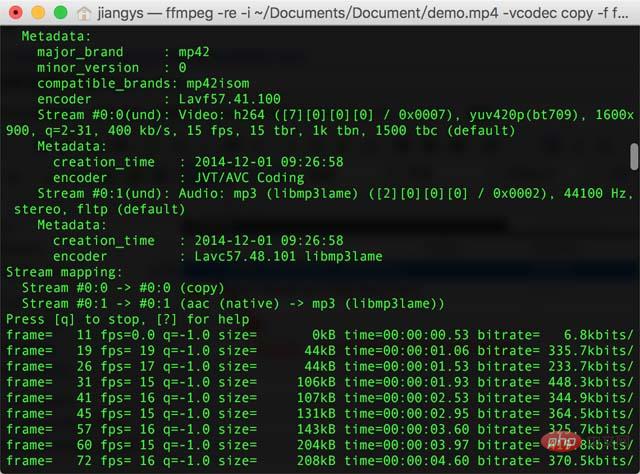
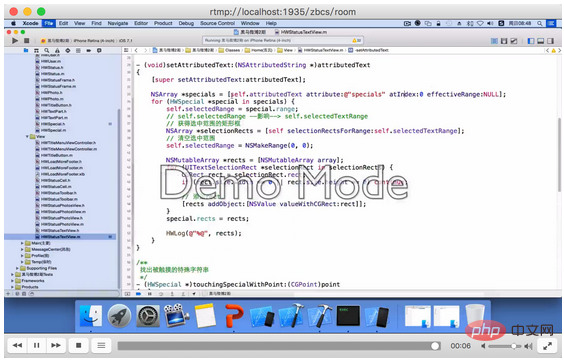
ffmpeg -re -i 你的视频文件的绝对路径(如/users/lideshan/downloads/demo.mp4) -vcodec copy -f flv rtmp://localhost:1935/zbcs/room // 如:ffmpeg -re -i /users/jiangys/documents/document/demo.mp4 -vcodec copy -f flv rtmp://localhost:1935/zbcs/room
ici zbcs est le nom du chemin de l'application configurée dans le fichier de configuration ci-dessus. Vous pouvez écrire ce que vous voulez.
Interface Push :

7. Vidéo de vérification
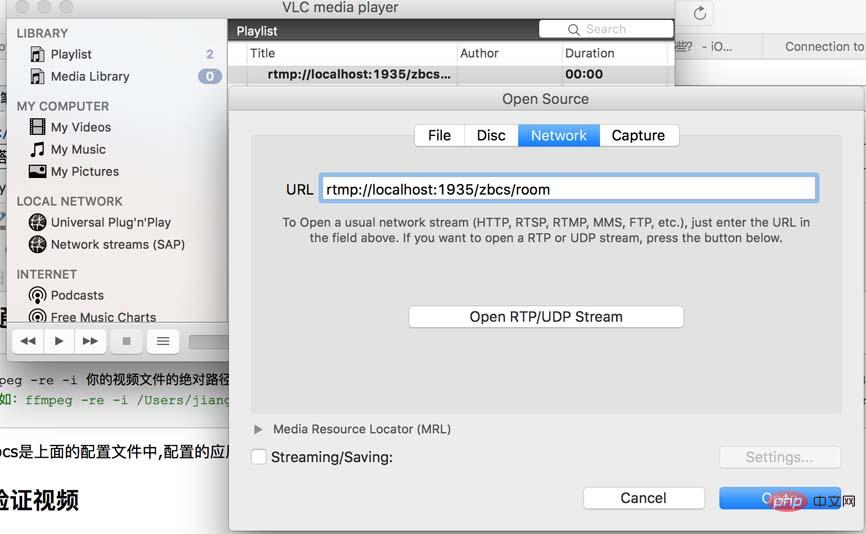
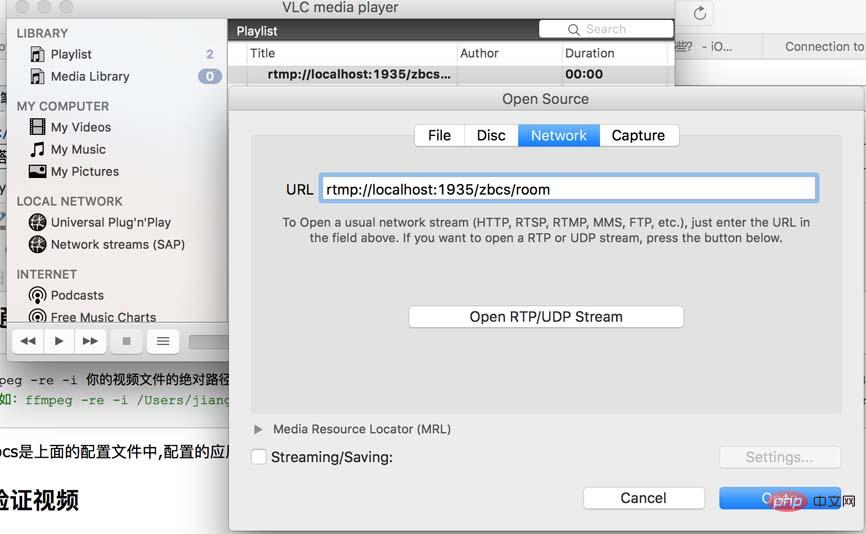
Ensuite, ouvrez le logiciel VLC Player sur votre ordinateur et cliquez sur fichier---->ouvrir le réseau dans la fenêtre contextuelle. box Sélectionnez le réseau et entrez l'url :file---->open network 在弹出来的框中选择network然后输入url:
rtmp://localhost:1935/zbcs/room

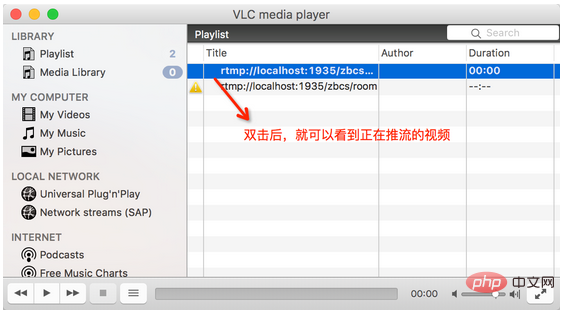
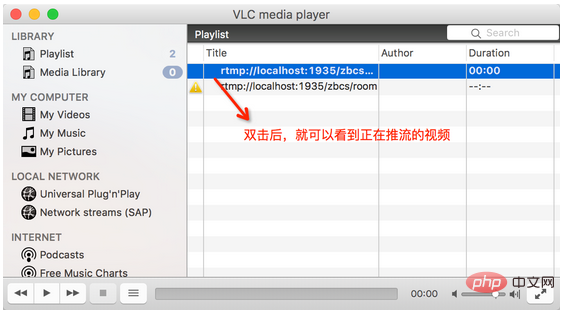
双击播放

播放界面

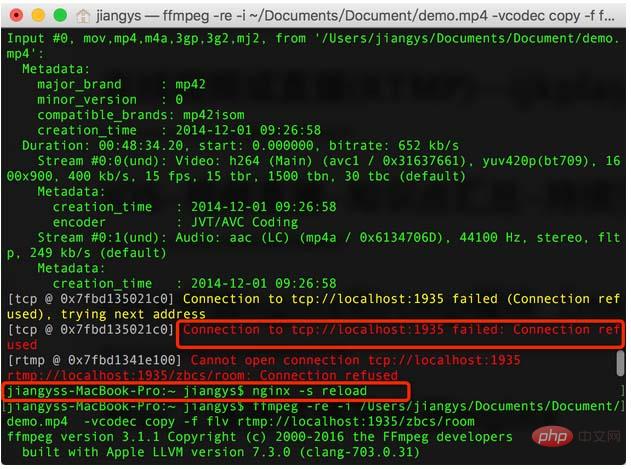
报错处理
1.ffmepg命令推流的时候,提示连接失败。 [tcp @ 0x7ff162504b60] connection to tcp://localhost:1935 failed (connection refused), trying next address
nginx -s reload

Double-cliquez pour jouer



[tcp @ 0x7ff162504b60] la connexion à tcp://localhost:1935 a échoué (connexion refusée), tentative d'adresse suivante🎜🎜Cette erreur se produit car nginx doit être redémarré après la configuration de nginx.conf. Après avoir entré la commande pour redémarrer, il n'y aura aucun problème🎜🎜nginx
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment autoriser l'accès au réseau externe au serveur Tomcat
Apr 21, 2024 am 07:22 AM
Comment autoriser l'accès au réseau externe au serveur Tomcat
Apr 21, 2024 am 07:22 AM
Pour permettre au serveur Tomcat d'accéder au réseau externe, vous devez : modifier le fichier de configuration Tomcat pour autoriser les connexions externes. Ajoutez une règle de pare-feu pour autoriser l'accès au port du serveur Tomcat. Créez un enregistrement DNS pointant le nom de domaine vers l'adresse IP publique du serveur Tomcat. Facultatif : utilisez un proxy inverse pour améliorer la sécurité et les performances. Facultatif : configurez HTTPS pour une sécurité accrue.
 Bienvenue sur nginx !Comment le résoudre ?
Apr 17, 2024 am 05:12 AM
Bienvenue sur nginx !Comment le résoudre ?
Apr 17, 2024 am 05:12 AM
Pour résoudre l'erreur "Bienvenue sur nginx!", vous devez vérifier la configuration de l'hôte virtuel, activer l'hôte virtuel, recharger Nginx, si le fichier de configuration de l'hôte virtuel est introuvable, créer une page par défaut et recharger Nginx, puis le message d'erreur. disparaîtra et le site Web sera affiché normalement.
 Comment générer une URL à partir d'un fichier HTML
Apr 21, 2024 pm 12:57 PM
Comment générer une URL à partir d'un fichier HTML
Apr 21, 2024 pm 12:57 PM
La conversion d'un fichier HTML en URL nécessite un serveur Web, ce qui implique les étapes suivantes : Obtenir un serveur Web. Configurez un serveur Web. Téléchargez le fichier HTML. Créez un nom de domaine. Acheminez la demande.
 Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Étapes de déploiement de serveur pour un projet Node.js : Préparez l'environnement de déploiement : obtenez l'accès au serveur, installez Node.js, configurez un référentiel Git. Créez l'application : utilisez npm run build pour générer du code et des dépendances déployables. Téléchargez le code sur le serveur : via Git ou File Transfer Protocol. Installer les dépendances : connectez-vous en SSH au serveur et installez les dépendances de l'application à l'aide de npm install. Démarrez l'application : utilisez une commande telle que node index.js pour démarrer l'application ou utilisez un gestionnaire de processus tel que pm2. Configurer un proxy inverse (facultatif) : utilisez un proxy inverse tel que Nginx ou Apache pour acheminer le trafic vers votre application
 MacBook Pro et iMac bénéficieront de la mise à niveau M4 plus tard cette année, suivis du MacBook Air au printemps 2025, selon un informateur fiable
Jun 25, 2024 am 06:35 AM
MacBook Pro et iMac bénéficieront de la mise à niveau M4 plus tard cette année, suivis du MacBook Air au printemps 2025, selon un informateur fiable
Jun 25, 2024 am 06:35 AM
Depuis l'arrivée de la gamme iPad Pro OLED alimentée par Apple M4, les aficionados d'Apple Silicon attendent avec impatience l'arrivée du SoC M4 sur la gamme Mac. Le M4 a indéniablement constitué un bond en avant majeur en termes de performances de calcul et graphiques - leapfr
 Apple iPhone 16 n'est plus préinstallé avec Apple Intelligence
Jul 30, 2024 pm 01:18 PM
Apple iPhone 16 n'est plus préinstallé avec Apple Intelligence
Jul 30, 2024 pm 01:18 PM
Selon Mark Gurman, un initié de l’industrie, l’Apple Intelligence d’Apple sera reportée à octobre. Autrement dit, il sera poussé en premier sur iOS18.1. L'Apple iPhone 16 devrait sortir en septembre, Apple Intelligence ne sera donc pas préinstallé. 1. Apple Intelligence Apple Intelligence est un système d'intelligence personnelle qui utilise un modèle génératif puissant pour fournir de nouvelles fonctions pour iPhone, iPad et Mac afin d'aider les utilisateurs à communiquer, travailler et s'exprimer. 2. Compréhension du langage naturel Le grand modèle intégré à Apple Intelligence possède une compréhension approfondie de la signification du langage.
 ChatGPT est désormais disponible pour macOS avec la sortie d'une application dédiée
Jun 27, 2024 am 10:05 AM
ChatGPT est désormais disponible pour macOS avec la sortie d'une application dédiée
Jun 27, 2024 am 10:05 AM
L'application ChatGPT Mac d'Open AI est désormais accessible à tous, après avoir été limitée aux seuls utilisateurs disposant d'un abonnement ChatGPT Plus au cours des derniers mois. L'application s'installe comme n'importe quelle autre application Mac native, à condition que vous disposiez d'un Apple S à jour.
 Nodejs est-il accessible de l'extérieur ?
Apr 21, 2024 am 04:43 AM
Nodejs est-il accessible de l'extérieur ?
Apr 21, 2024 am 04:43 AM
Oui, Node.js est accessible de l’extérieur. Vous pouvez utiliser les méthodes suivantes : Utilisez Cloud Functions pour déployer la fonction et la rendre accessible au public. Utilisez le framework Express pour créer des itinéraires et définir des points de terminaison. Utilisez Nginx pour inverser les requêtes de proxy vers les applications Node.js. Utilisez des conteneurs Docker pour exécuter des applications Node.js et les exposer via le mappage de ports.





