

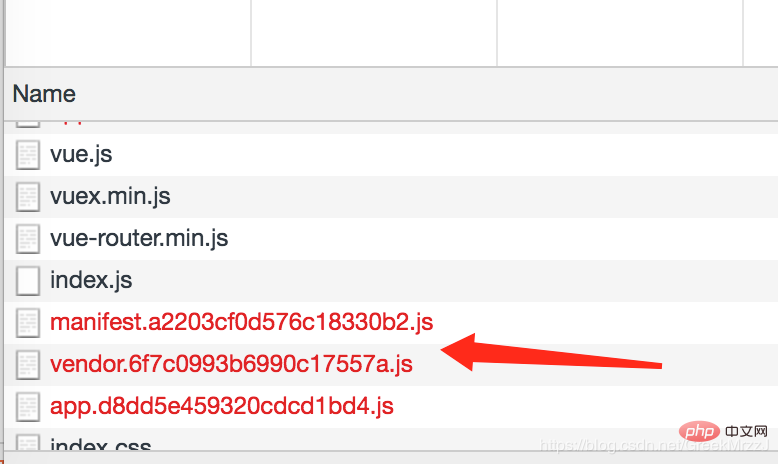
Plusieurs fois après npm run build, le répertoire relatif du fichier js et du fichier css automatiquement inséré par webpack dans le fichier index.html est toujours erroné et est publié sur le serveur. Ensuite, nginx ne trouve pas le fichier. npm run build 之后, index.html 文件中webpack 自动插入的 js 文件 css 文件的相对目录总是不对,发布到服务器上之后,nginx 找不到文件。
vue-cli@3
在 vue-cli@3 中你需要为你 webpack 插入到 index.html 中 的所有文件添加一个 baseurl. 你需要在项目的根目录新建一个 vue.config.js, 添加如下内容:
...
module.exports = {
baseurl: isprod
? '/basexxx/'
: '/',
....
}这里需要注意的是 dev 环境下不需要添加 baseurl 。
vue-cli@2
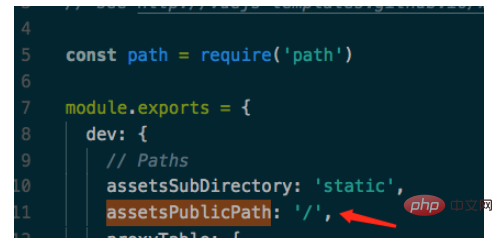
针对 非 vue-cli@3 生成的项目,你如果不关心 webpack 里面是如何实现的,你只需要找到 config/index.js , 修改其中的 build 中的 assetspublicpath 即可。
为了验证一下是否可行,你可以本地 build 一下,然后查看 dist/index.html 中引用的 js css 文件的路径是否携带上你刚刚设置的 assetspublicpath 即可。
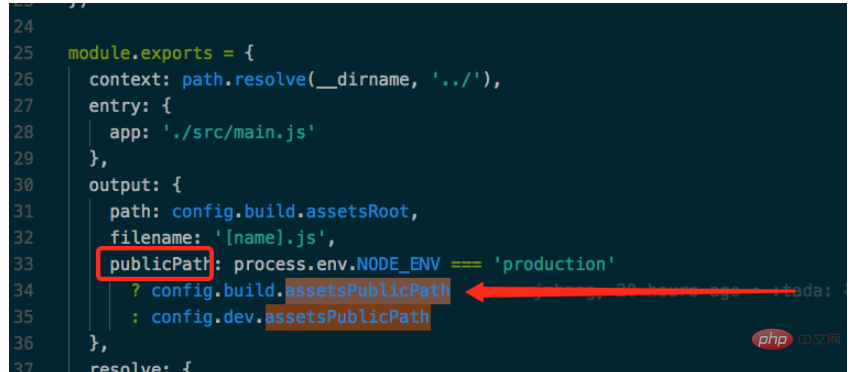
而关心为啥这样设置就可以的同学们,继续看 build/webpack.base.conf.js 文件,

非 production mode 下,是在config/index.js 中设置的,这里的 publicpath
Dans vue-cli@3, vous devez ajouter un baseurl pour tous les fichiers que votre webpack insère dans <code>index.html . Vous devez créer un nouveau vue.config.js dans le répertoire racine du projet et ajouter le contenu suivant :  rrreee
rrreee
baseurl. 🎜🎜<strong>vue-cli@2</strong>🎜🎜Pour les projets générés par non-vue-cli@3, si vous ne vous souciez pas de la façon dont le webpack est implémenté, il vous suffit de trouver <code>config/ index.js , modifiez simplement assetspublicpath dans build. 🎜🎜Pour vérifier si c'est possible, vous pouvez le construire localement, puis vérifier si le chemin du fichier css js référencé dans dist/index.html porte le assetspublicpathque vous il suffit de définir > C'est tout. 🎜🎜Pour les étudiants qui se demandent pourquoi ce paramètre est suffisant, continuez à consulter le fichier build/webpack.base.conf.js, 🎜🎜🎜 🎜🎜Pas en
🎜🎜Pas en production code>, il est défini dans <code>config/index.js, le publicpath ici par défaut est 🎜🎜🎜🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!