 Java
Java
 javaDidacticiel
javaDidacticiel
 Comment implémenter la fonction d'édition de définition de test d'interface Springboot Vue
Comment implémenter la fonction d'édition de définition de test d'interface Springboot Vue
Comment implémenter la fonction d'édition de définition de test d'interface Springboot Vue
1. Backend
Le backend doit ajouter 2 interfaces : interroger et mettre à jour l'interface en fonction de l'ID de l'interface.
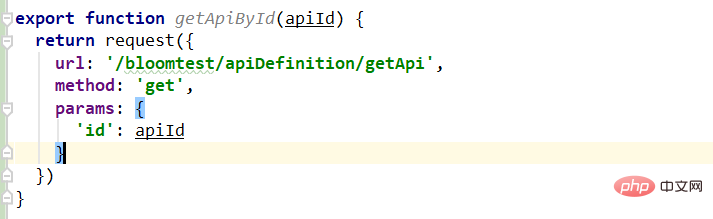
1. Interface de requête
@GetMapping("/getApi")
public Result getApiById(Long id) {
return Result.success(apiDefinitionService.getApi(id));
}mybatis-plus a une méthode de requête directe utilisant l'identifiant disponible selectById : selectById:
public ApiDefinition getApi(Long id) {
return apiDefinitionDAO.selectById(id);
}这个查询接口就不在路径后面拼接参数了,刚好用作我后面功能的调试。
2. 更新接口
ApiDefinitionController 继续增加编辑请求的处理方法:
@PostMapping("/update")
public Result update(@RequestBody ApiDefinition request) {
try {
apiDefinitionService.update(request);
return Result.success();
} catch (Exception e) {
return Result.fail(e.toString());
}
}接着在 ApiDefinitionService 里实现:
public void update(ApiDefinition request) {
QueryWrapper<ApiDefinition> wrapper = new QueryWrapper<>();
wrapper.eq("id", request.getId());
request.setUpdateTime(new Date());
apiDefinitionDAO.update(request, wrapper);
}先用传进来的 id 去查询出数据,然后更新apiDefinitionDAO.update(request, wrapper)。
二、前端
1. 实现编辑外显
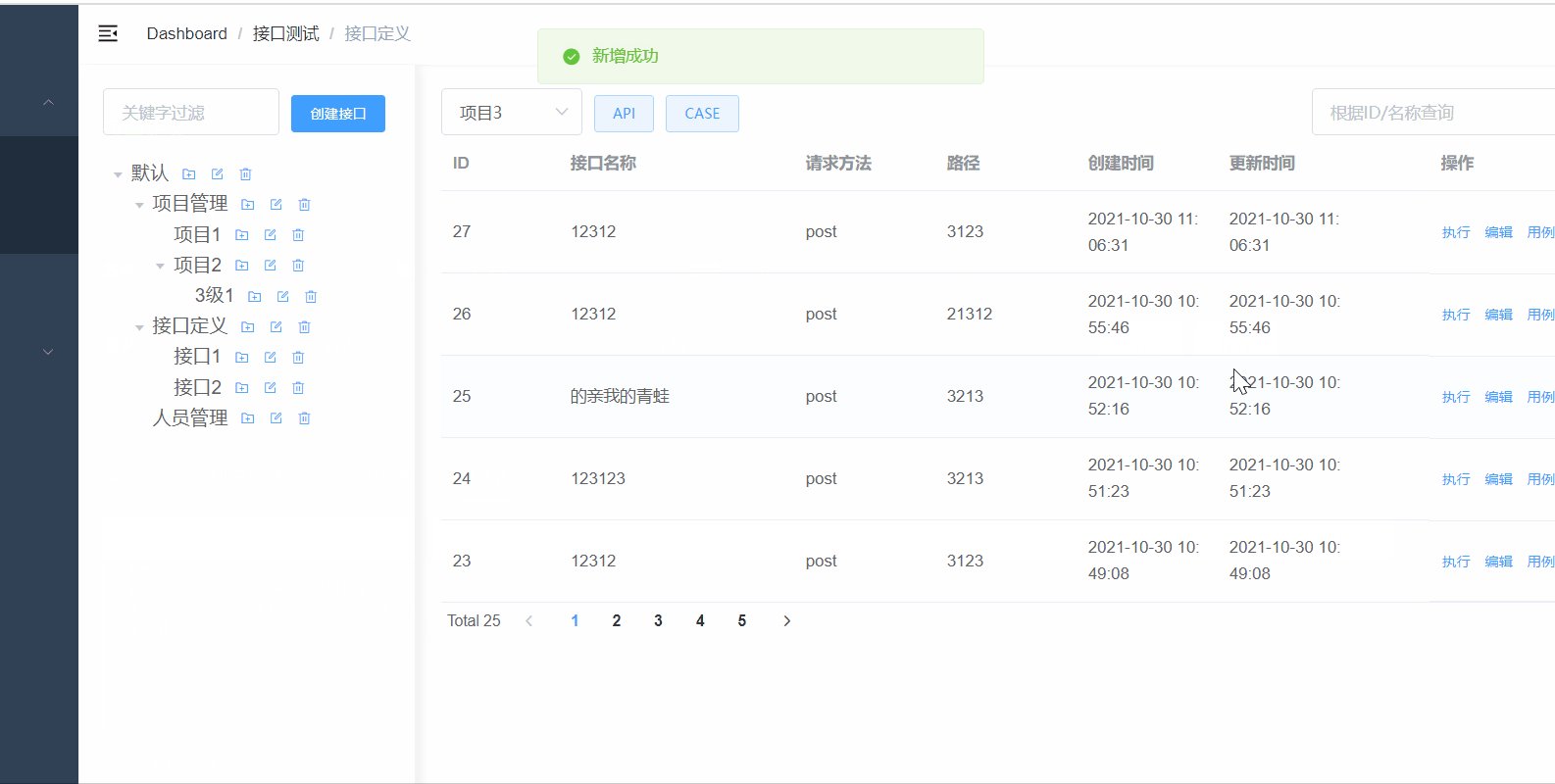
点击接口列表的【编辑】按钮,打开对话框并且显示该接口的数据。
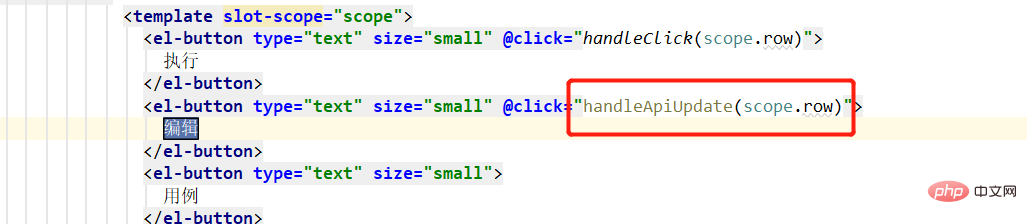
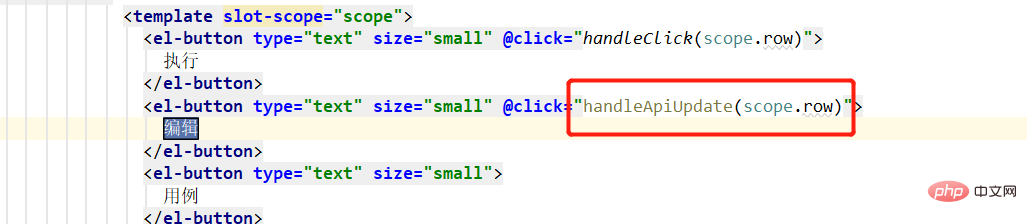
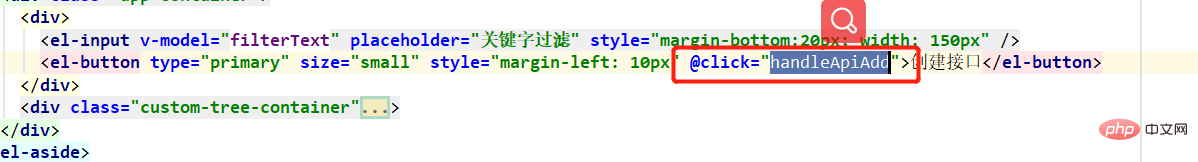
在接口列表的【编辑】按钮上增加一个绑定事件的方法handleApiUpdate。

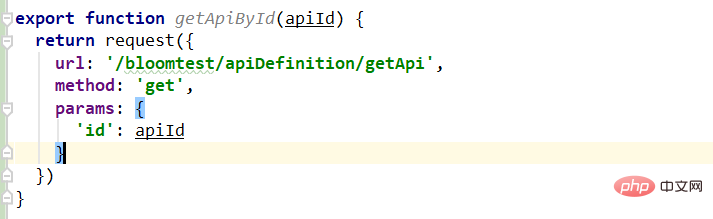
还有别忘记添加好要请求的查询接口,后续这个步骤就不再赘述了。

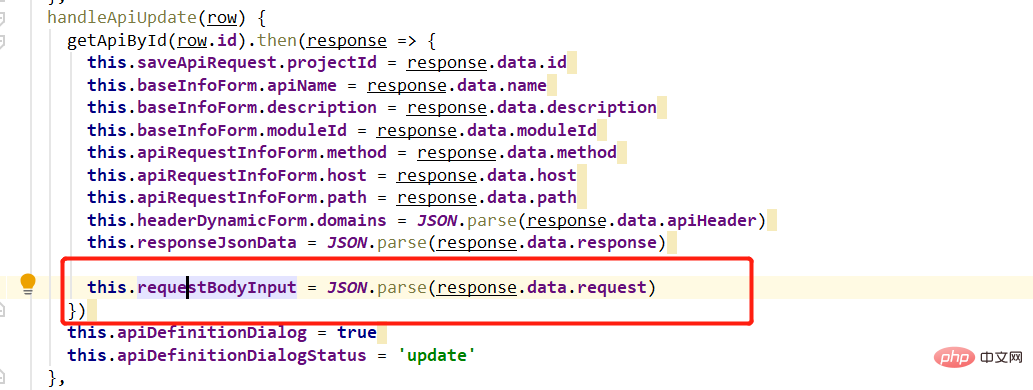
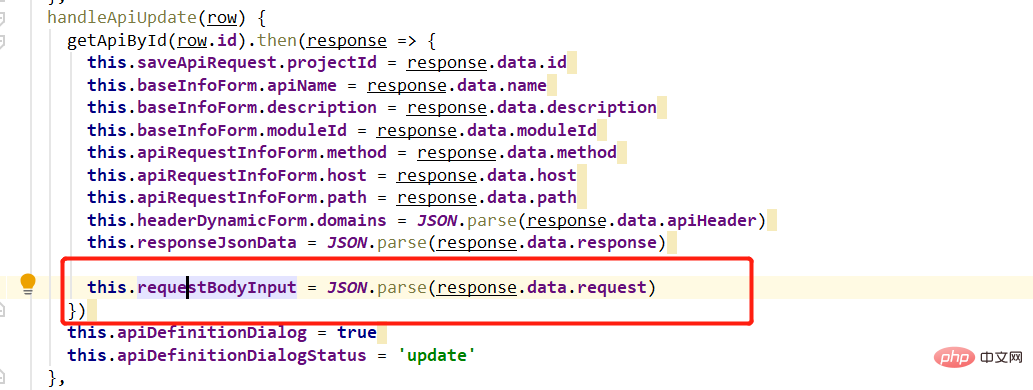
在handleApiUpdate方法里,实现外显。

但是把接口返回的 request 赋值给页面的时候发现了问题。因为存在着 3 个tabs,那么我需要知道后端返回的是属于其中的哪一种tabs。
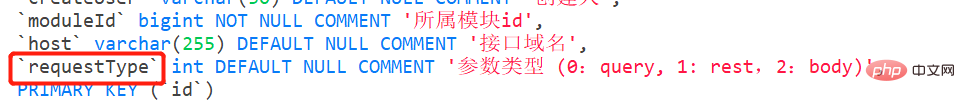
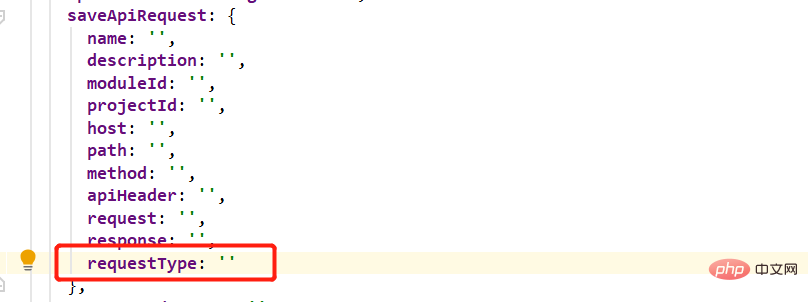
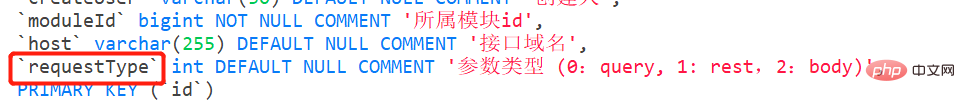
决定加个字段requestType:参数类型 (0:query, 1: rest,2:body)。

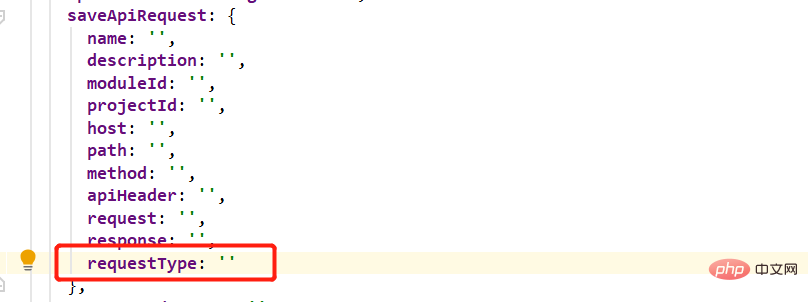
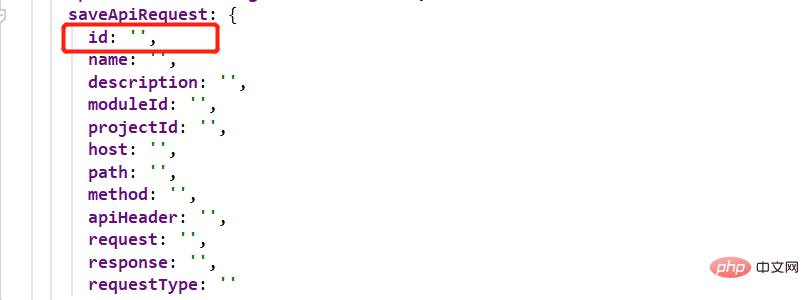
对应的新增接口的请求参数里也要增加:

那么这个字段的值从哪里来呢?

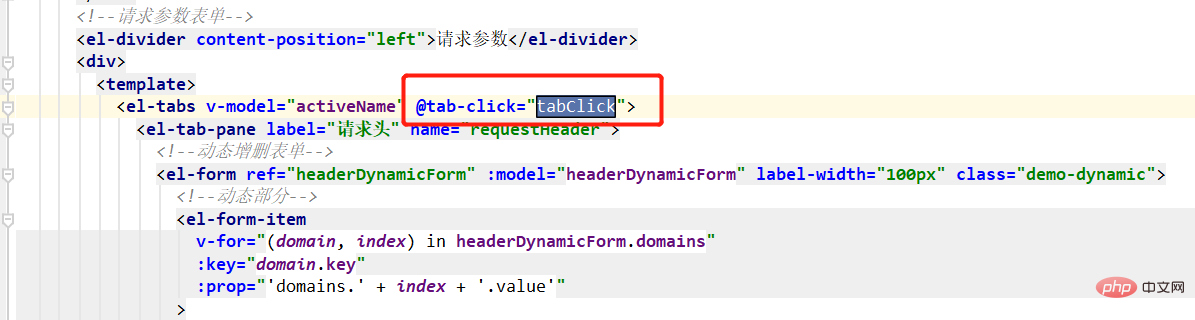
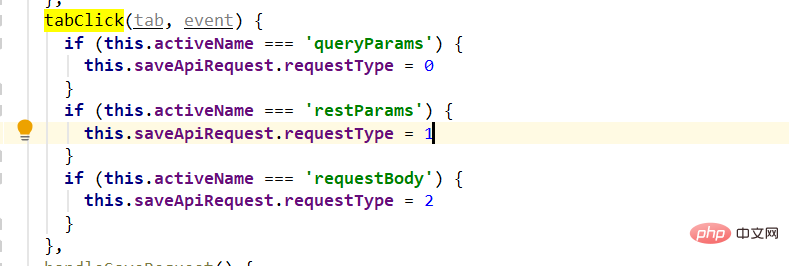
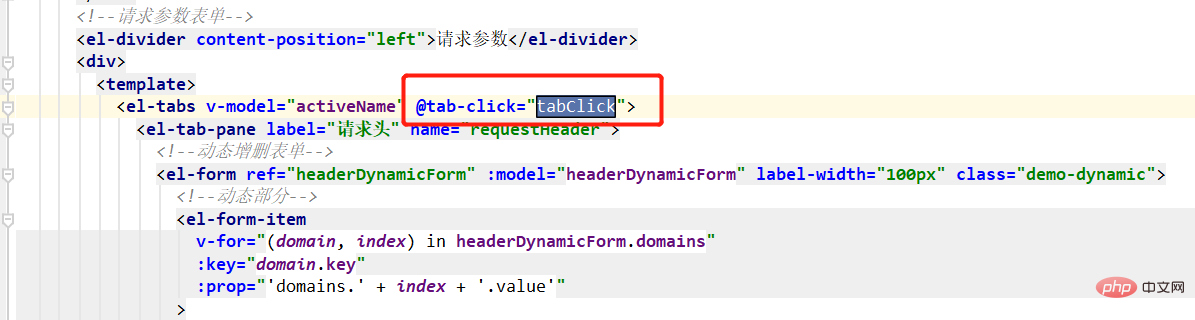
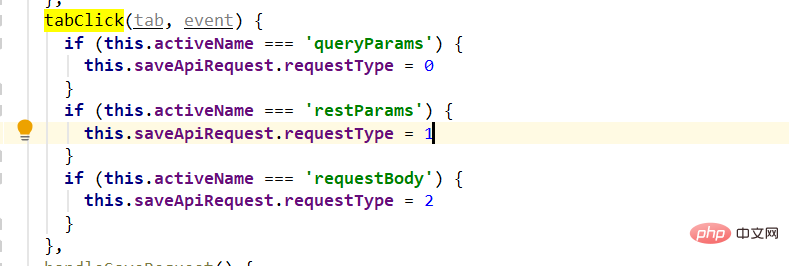
发现<el-tabs></el-tabs>组件里是有个事件的,当点击tab时候会触发,那么就在这个方法里赋值即可。

接着,我又想到了一个问题:比如我参数放在了请求体的tab中,但是又点了其他tab,最后点击了保存,那么这样落库的类型就不对了。
为了解决这个问题,我决定加个判断:保存的时候,会判断当前 tab里的值是否不为空,有值的才可以保存,没有的话给提示出来。
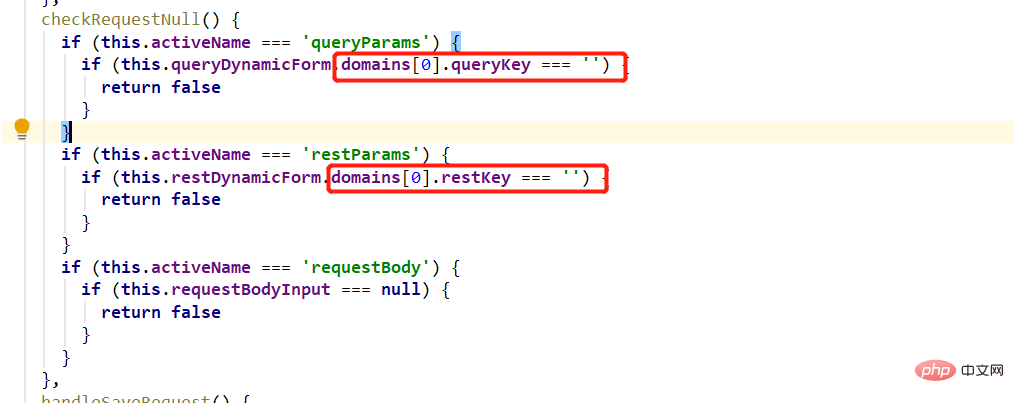
新增一个方法checkRequestNull用于检查当前 tab 里的值是不是空:

这里为什么用domains[0].key判断? 因为默认有个空节点,不填写的时候数据的长度也是 1,所以我改成了判断各自的 key。
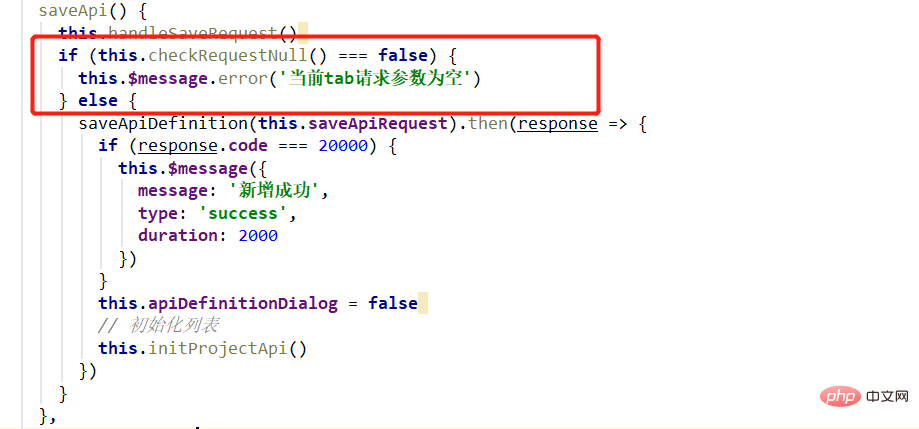
最后修改saveApi保存接口的请求方法,在里面加入上面的请求参数判断,注意位置:

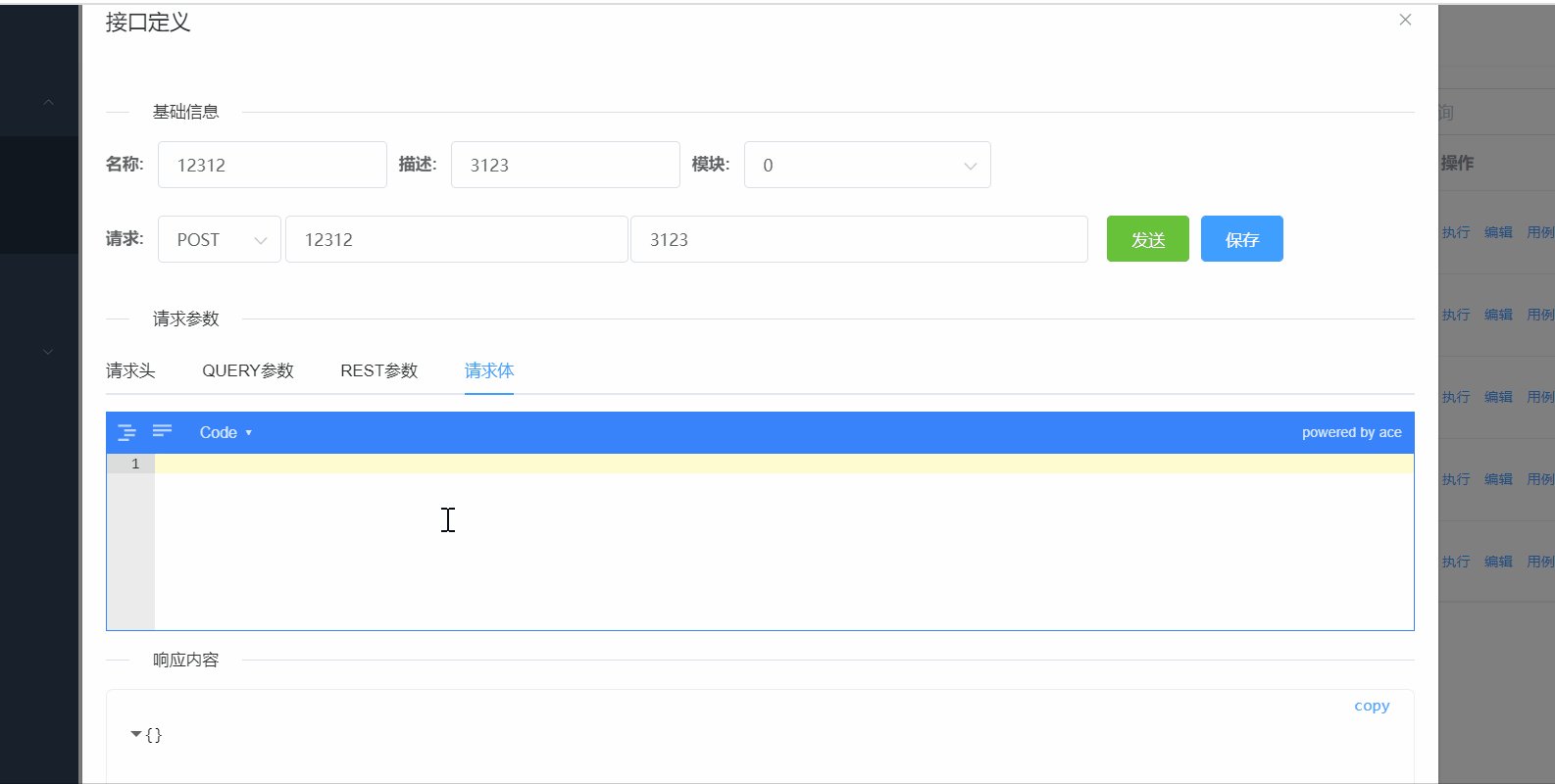
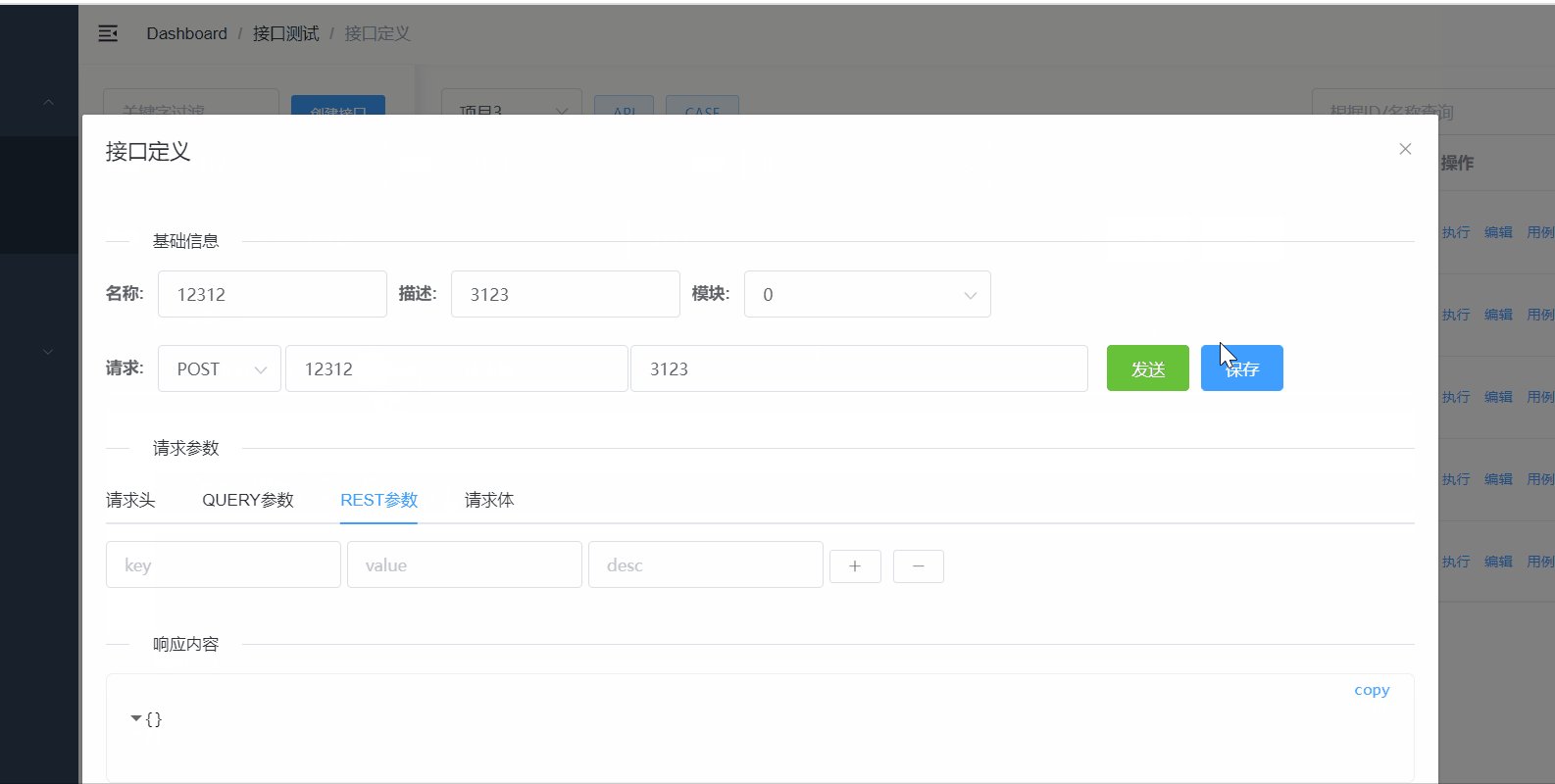
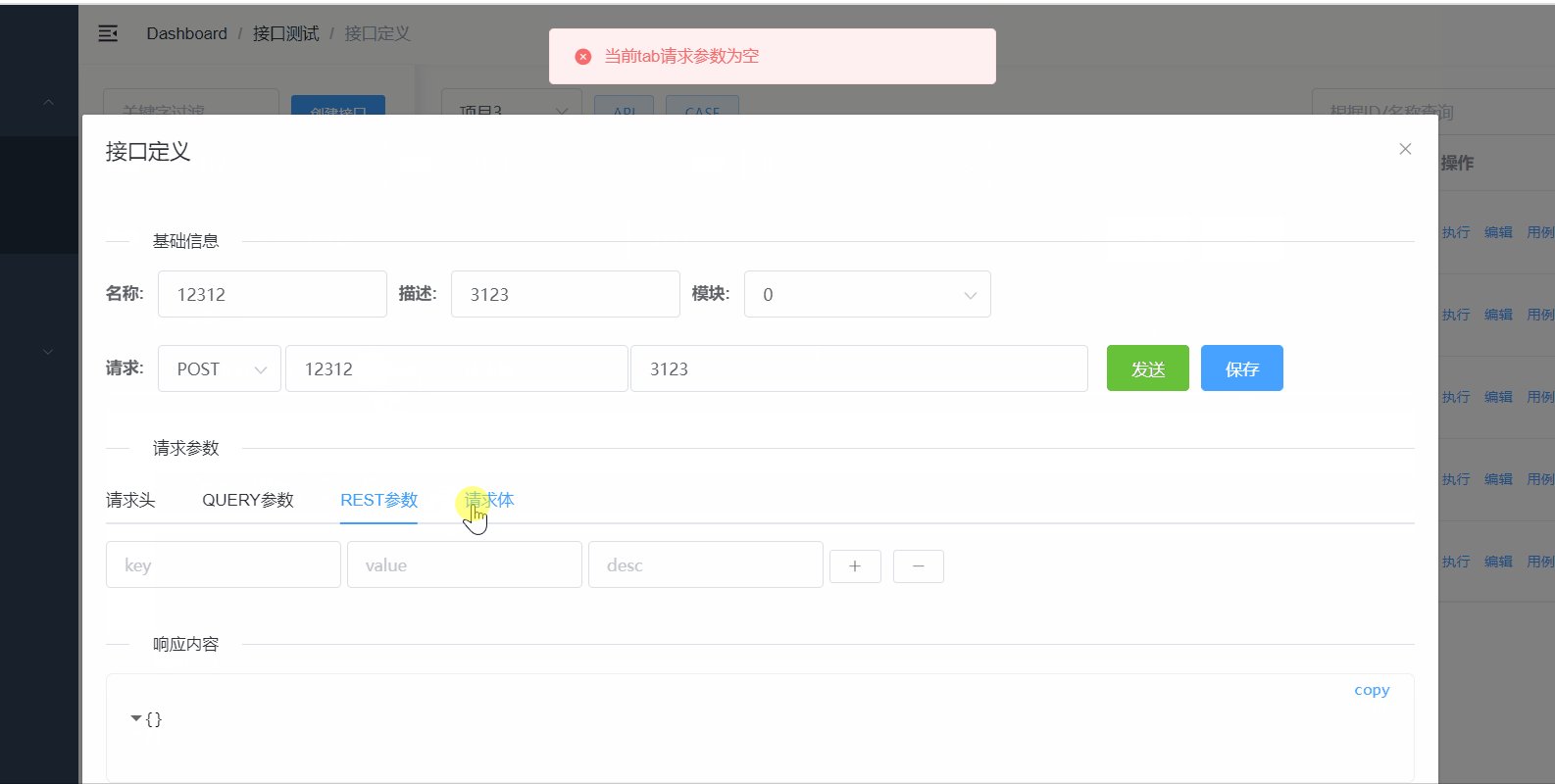
测试一下:

继续开发外显功能。
接下来还要做一件事:打开编辑页后,自动显示到有数据的 tabs 页去,比如我是请求体的参数,就自动显示请求体 tab页。

这里有 2 处改动:
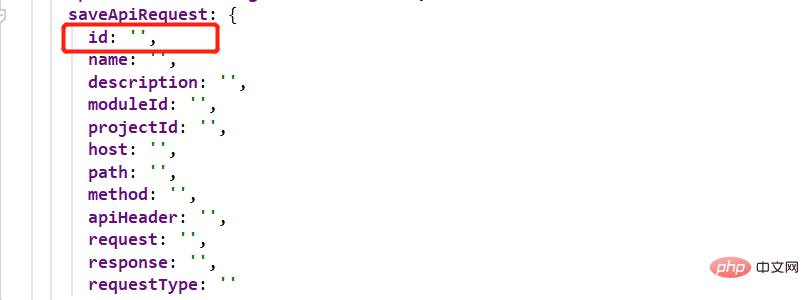
先看下面的,就是增加的判断,根据接口返回的请求参数类型,然后赋值给this.activeName,就可以显示对应的 tab再看上面的,是新增了一个字段id,用来保存接口返回的接口id,编辑的时候需要传给后端接口。
测试一下外显功能:

2. 实现接口更新
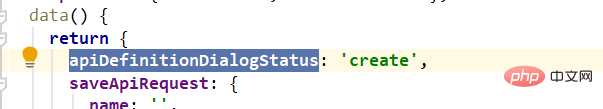
首先要修改的是对话框保存按钮,我需要通过增加一个字段apiDefinitionDialogStatus,在点击的时候判断是调用新增接口,还是编辑接口,默认是createrrreee
apiDefinitionDAO. .update(requête, wrapper). 🎜🎜2. Front-end 🎜🎜1. Implémenter l'affichage d'édition 🎜🎜Cliquez sur le bouton [Modifier] dans la liste des interfaces pour ouvrir la boîte de dialogue et afficher les données de l'interface. 🎜🎜Ajoutez une méthode d'événement de liaison handleApiUpdate au bouton [Modifier] de la liste des interfaces. 🎜🎜 🎜🎜Aussi N'oubliez pas d'ajouter l'interface de requête que vous souhaitez demander. Je n'entrerai pas dans les détails de cette étape ultérieure. 🎜🎜
🎜🎜Aussi N'oubliez pas d'ajouter l'interface de requête que vous souhaitez demander. Je n'entrerai pas dans les détails de cette étape ultérieure. 🎜🎜 🎜🎜in handleApiUpdate, l'affichage explicite est implémenté. 🎜🎜
🎜🎜in handleApiUpdate, l'affichage explicite est implémenté. 🎜🎜 🎜🎜Mais Un problème a été découvert lors de l'affectation de la requête renvoyée par l'interface à la page. Comme il y a 3 onglets, j'ai besoin de savoir quel onglet est renvoyé par le backend. 🎜🎜J'ai décidé d'ajouter un champ
🎜🎜Mais Un problème a été découvert lors de l'affectation de la requête renvoyée par l'interface à la page. Comme il y a 3 onglets, j'ai besoin de savoir quel onglet est renvoyé par le backend. 🎜🎜J'ai décidé d'ajouter un champ requestType : Type de paramètre (0 : requête, 1 : repos, 2 : corps). 🎜🎜 🎜🎜correspondant Les paramètres de requête de la nouvelle interface doivent également être ajoutés : 🎜🎜
🎜🎜correspondant Les paramètres de requête de la nouvelle interface doivent également être ajoutés : 🎜🎜 🎜🎜Alors d'où vient la valeur de ce champ ? 🎜🎜
🎜🎜Alors d'où vient la valeur de ce champ ? 🎜🎜 🎜🎜Découvert
🎜🎜Découvert  🎜🎜Alors , j'ai pensé à un autre problème : par exemple, si je mets les paramètres dans l'onglet du corps de la requête, mais que je clique sur d'autres onglets, et finalement clique sur Enregistrer, alors le type de stockage serait erroné. 🎜🎜Afin de résoudre ce problème, j'ai décidé d'ajouter un jugement : lors de la sauvegarde, il jugera si la valeur dans l'onglet actuel n'est pas vide. Seulement si elle a une valeur, elle pourra être enregistrée. Sinon, elle le sera. rapide. 🎜🎜Ajoutez une nouvelle méthode
🎜🎜Alors , j'ai pensé à un autre problème : par exemple, si je mets les paramètres dans l'onglet du corps de la requête, mais que je clique sur d'autres onglets, et finalement clique sur Enregistrer, alors le type de stockage serait erroné. 🎜🎜Afin de résoudre ce problème, j'ai décidé d'ajouter un jugement : lors de la sauvegarde, il jugera si la valeur dans l'onglet actuel n'est pas vide. Seulement si elle a une valeur, elle pourra être enregistrée. Sinon, elle le sera. rapide. 🎜🎜Ajoutez une nouvelle méthode checkRequestNull pour vérifier si la valeur dans l'onglet actuel est vide : 🎜🎜 🎜🎜Pourquoi utiliser
🎜🎜Pourquoi utiliser domains[0].key pour juger ici ? Parce qu'il y a un nœud vide par défaut, non Lors du remplissage des données, la longueur des données était également de 1, je l'ai donc modifiée pour déterminer les clés respectives. 🎜🎜Enfin, modifiez la méthode de requête de l'interface de sauvegarde saveApi et ajoutez-y le jugement du paramètre de requête ci-dessus. Faites attention à l'emplacement : 🎜🎜 🎜🎜Testez-le :🎜🎜
🎜🎜Testez-le :🎜🎜 🎜🎜Continuez à développer des fonctions explicites. 🎜🎜La prochaine chose à faire est : après avoir ouvert la page d'édition, afficher automatiquement la page des onglets avec les données. Par exemple, si je suis le paramètre du corps de la requête, la page de l'onglet du corps de la requête sera automatiquement affichée. 🎜🎜
🎜🎜Continuez à développer des fonctions explicites. 🎜🎜La prochaine chose à faire est : après avoir ouvert la page d'édition, afficher automatiquement la page des onglets avec les données. Par exemple, si je suis le paramètre du corps de la requête, la page de l'onglet du corps de la requête sera automatiquement affichée. 🎜🎜 🎜🎜ici 2 changements : 🎜🎜 Regardez d'abord ce qui suit, qui est le jugement ajouté. Selon le type de paramètre de requête renvoyé par l'interface, puis attribuez-le à
🎜🎜ici 2 changements : 🎜🎜 Regardez d'abord ce qui suit, qui est le jugement ajouté. Selon le type de paramètre de requête renvoyé par l'interface, puis attribuez-le à this.activeName, l'onglet correspondant peut être affiché. Ensuite, regardez ce qui précède, c'est Un nouveau champ id est ajouté, qui est utilisé pour enregistrer l'identifiant d'interface renvoyé par l'interface. Il doit être transmis à l'interface backend lors de l'édition. 🎜🎜Testez la fonction explicite : 🎜🎜 🎜🎜2. Implémenter la mise à jour de l'interface🎜🎜La première chose à modifier est le bouton d'enregistrement de la boîte de dialogue. Je dois ajouter un champ
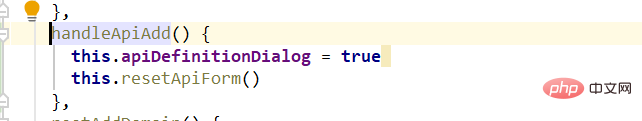
🎜🎜2. Implémenter la mise à jour de l'interface🎜🎜La première chose à modifier est le bouton d'enregistrement de la boîte de dialogue. Je dois ajouter un champ apiDefinitionDialogStatus pour déterminer s'il faut appeler la nouvelle interface ou appeler la nouvelle interface. lorsque vous cliquez sur l'interface d'édition, la valeur par défaut est create. 🎜Ce champ a été utilisé dans la méthode handleApiUpdate lorsque vous cliquez sur [Modifier], ouvrez la boîte de dialogue, puis attribuez la valeur à update :handleApiUpdate方法里就已经使用了,打开对话框,然后赋值为update:

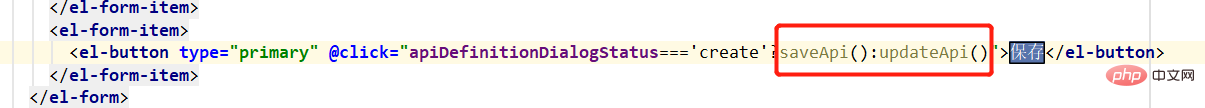
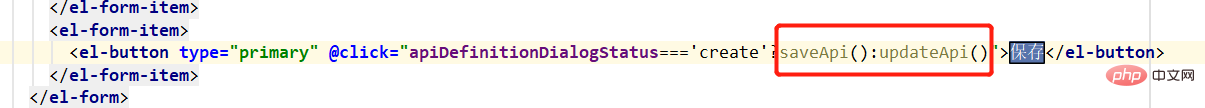
接着修改对话框的保存按钮的点击事件,当值等于create就调用saveApi(),否则就调用updateApi()。

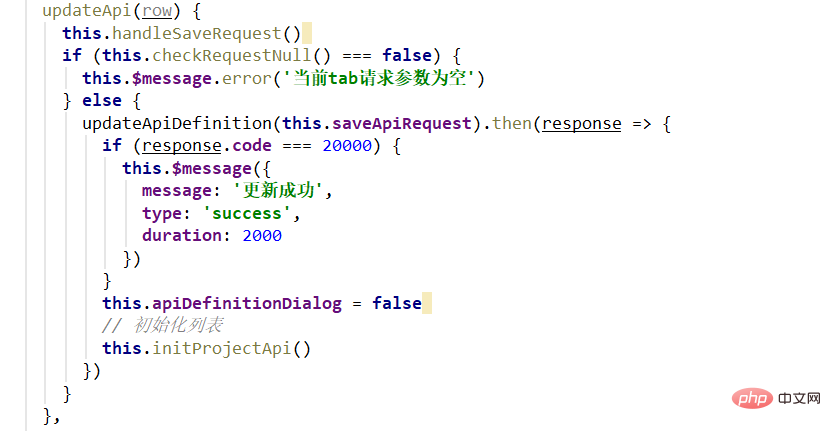
实现updateApi方法,进行更新的操作。
在此之前,我要需要在请求对象里增加一个字段,就是接口 id,因为后端需要用 id 去查询库里的这条数据。

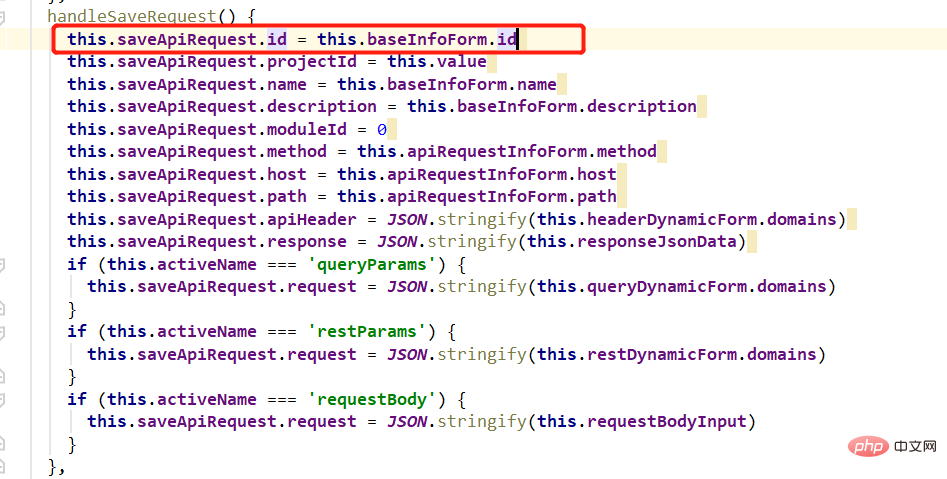
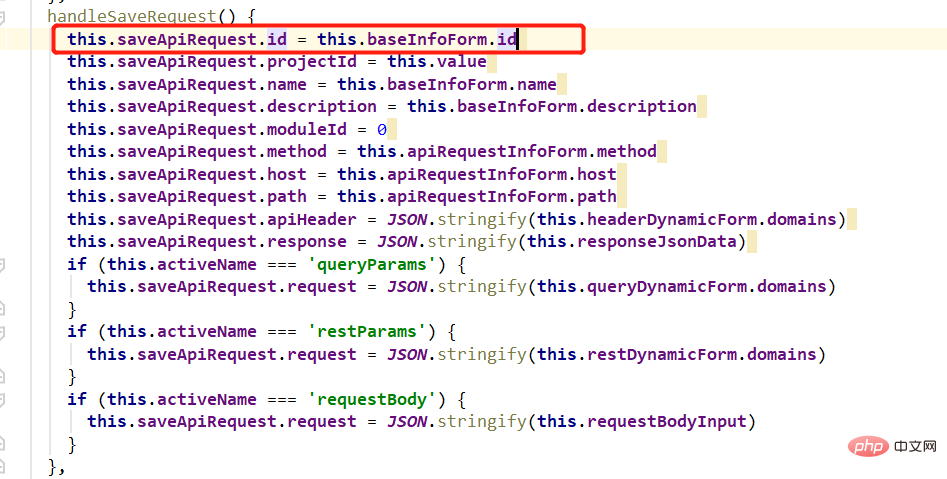
对应的,在请求参数的处理方法里,也需要增加id的赋值。

就是把外显时候拿到的id赋值到请求参数体里。
最后,在请求接口之前也需要校验下当前 tab 下是否有参数,通过了再请求后端更新接口:

测试一下功能:

功能完成,但是还遗漏了一点,少了个重置,不然点击【创建接口】按钮,;总是会看到上次打开的内容。
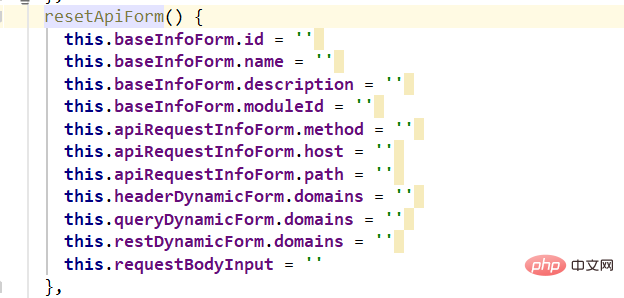
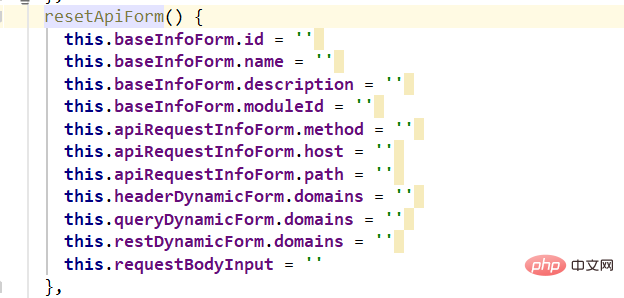
新增一个方法resetApiForm

 Puis modifiez l'événement de clic du bouton de sauvegarde de la boîte de dialogue. Quand Si la valeur est égale à
Puis modifiez l'événement de clic du bouton de sauvegarde de la boîte de dialogue. Quand Si la valeur est égale à create, appelez saveApi(), sinon appelez updateApi().

implémentation Méthode updateApi, effectue des opérations de mise à jour. 

 correspondant , dans la méthode de traitement des paramètres de requête, l'attribution de
correspondant , dans la méthode de traitement des paramètres de requête, l'attribution de id doit également être ajoutée.
 🎜🎜Juste put Le
🎜🎜Juste put Le id obtenu lors de l'affichage est affecté au corps du paramètre de la requête. 🎜🎜Enfin, avant de demander l'interface, vous devez également vérifier s'il y a des paramètres sous l'onglet actuel. Si cela réussit, alors demandez l'interface de mise à jour du backend : 🎜🎜 🎜🎜Testez la fonction :🎜🎜
🎜🎜Testez la fonction :🎜🎜 🎜🎜La fonction est terminée, mais il manque une chose, une réinitialisation est manquant, sinon cliquez sur le bouton [Créer une interface], ; verra toujours le dernier contenu ouvert. 🎜🎜Ajoutez une nouvelle méthode
🎜🎜La fonction est terminée, mais il manque une chose, une réinitialisation est manquant, sinon cliquez sur le bouton [Créer une interface], ; verra toujours le dernier contenu ouvert. 🎜🎜Ajoutez une nouvelle méthode resetApiForm pour réinitialiser les champs du formulaire : 🎜🎜🎜🎜🎜Utilisé lors du clic sur le bouton [Créer une interface], modifiez-le ici. Auparavant, il s'agissait de changer l'état de. une boîte de dialogue, maintenant mettez-les tous dans une méthode : 🎜🎜🎜🎜🎜Appelez la méthode : 🎜🎜🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Implémentez les effets de défilement marquee / texte dans VUE, en utilisant des animations CSS ou des bibliothèques tierces. Cet article présente comment utiliser l'animation CSS: créer du texte de défilement et envelopper du texte avec & lt; div & gt;. Définissez les animations CSS et défini: caché, largeur et animation. Définissez les images clés, Set Transforment: Translatex () au début et à la fin de l'animation. Ajustez les propriétés d'animation telles que la durée, la vitesse de défilement et la direction.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.





