 Opération et maintenance
Opération et maintenance
 Nginx
Nginx
 Comment configurer le cache de négociation du navigateur basé sur nginx
Comment configurer le cache de négociation du navigateur basé sur nginx
Comment configurer le cache de négociation du navigateur basé sur nginx
La différence entre le cache fort et le cache négocié
Cache fort : le navigateur accède directement au cache du navigateur sans négocier avec le serveur
#🎜🎜 # Négocier le cache : le navigateur confirmera d'abord la validité de la ressource auprès du serveur avant de décider s'il doit récupérer la ressource du cache ou réobtenir la ressource #Il existe maintenant un scénario commercial comme celui-ci : le retour. -end les ressources statiques seront mises à jour de temps en temps, et comme le navigateur utilise une mise en cache renforcée par défaut, les ressources obsolètes seront récupérées par défaut dans le cache du navigateur.
Nous espérons maintenant que le navigateur confirmera avec le backend si la ressource est mise à jour à chaque fois qu'il obtient la ressource. Nous devons configurer le navigateur pour qu'il utilise le cache de négociation Donc. comment le backend détermine-t-il la ressource ? A-t-elle été mise à jour ? À ce stade, les en-têtes de réponse etag et last-modified seront utilisés.
Chaque fois qu'une demande de ressource statique est reçue, le backend mettra l'heure de la dernière modification (dernière modification) de la ressource et l'étiquette calculée en fonction du contenu de la ressource dans l'en-tête de réponse au l'extrémité avant.
Une fois que le front-end a reçu la réponse, il met en cache ces deux éléments, puis la prochaine fois qu'il demande la même ressource, il met le contenu de ces deux éléments dans if-modified-since et if -aucun élément correspondant dans l'en-tête de la demande.
Une fois que le serveur aura reçu ces deux éléments, il les comparera avec l'etag et la dernière modification actuellement générés par la ressource. Si les deux sont cohérents, cela signifie que la ressource n'a pas été mise à jour, et le. le serveur renverra une réponse vide 304 ; Sinon, cela signifie que la ressource a été mise à jour et le serveur renverra le contenu complet de la ressource ? C'est en fait très simple. Utilisez simplement nginx comme serveur pour les ressources statiques et ajoutez cache-control:no-cache à l'en-tête de réponse.
Implémentons-le étape par étape
1. Utilisez nginx comme serveur pour les ressources statiques
Dans la configuration de nginx, les ressources statiques seront be La requête est mappée sur le chemin disque de la ressource
http {
server {
listen 80;
...
location /picture/ {
alias d:/luozixi/tcp_test/picture/;
# alias是重定义路径
# 比如访问127.0.0.1/picture/1_new.gif,则会映射为访问d:/luozixi/tcp_test/picture/1_new.gif
# web应用根本不会收到请求,picture的请求都被nginx处理了
# alias是替换,root是拼接
autoindex on;
# 访问127.0.0.1/picture/,会得到目录的索引界面
}
}
} 2. Rechargez la configuration nginx nginx -s reload
4. Mais j'ai ensuite découvert que si cache-contrl: no-cache n'était pas configuré, le navigateur Lors de la demande de cette ressource, la demande ne sera pas envoyée au backend, mais la ressource sera obtenue directement à partir du cache 5. Configurer dans nginx
location /picture/ {
add_header cache-control no-cache;
alias d:/luozixi/tcp_test/picture/;
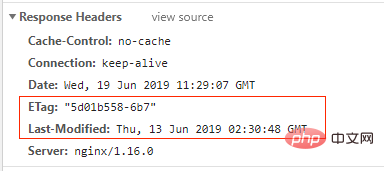
}# 🎜🎜# 7. Une fois la demande réinitialisée, vous constaterez que l'en-tête de la demande contient if-modified-depuis et if-none-match
#🎜 🎜# 8. Le serveur (nginx) reçoit Après ces deux éléments, ils seront comparés à l'etag et à la dernière modification actuellement générés par la ressource. Si les deux sont cohérents, cela signifie que la ressource n'a pas été mise à jour, et le serveur. renverra une réponse 304 vide ; sinon, cela signifie que la ressource a été mise à jour et le serveur terminera. Le contenu de la ressource renvoie 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment vérifier si Nginx est démarré
Apr 14, 2025 pm 01:03 PM
Comment vérifier si Nginx est démarré
Apr 14, 2025 pm 01:03 PM
Comment confirmer si Nginx est démarré: 1. Utilisez la ligne de commande: SystemCTl Status Nginx (Linux / Unix), netStat -ano | Findstr 80 (Windows); 2. Vérifiez si le port 80 est ouvert; 3. Vérifiez le message de démarrage NGINX dans le journal système; 4. Utilisez des outils tiers, tels que Nagios, Zabbix et Icinga.
 Comment configurer Nginx dans Windows
Apr 14, 2025 pm 12:57 PM
Comment configurer Nginx dans Windows
Apr 14, 2025 pm 12:57 PM
Comment configurer Nginx dans Windows? Installez Nginx et créez une configuration d'hôte virtuelle. Modifiez le fichier de configuration principale et incluez la configuration de l'hôte virtuel. Démarrer ou recharger nginx. Testez la configuration et affichez le site Web. Activer sélectivement SSL et configurer les certificats SSL. Définissez sélectivement le pare-feu pour permettre le trafic Port 80 et 443.
 Comment vérifier si Nginx est démarré?
Apr 14, 2025 pm 12:48 PM
Comment vérifier si Nginx est démarré?
Apr 14, 2025 pm 12:48 PM
Dans Linux, utilisez la commande suivante pour vérifier si Nginx est démarré: SystemCTL Status Nginx Juges Basé sur la sortie de la commande: si "Active: Active (Running)" s'affiche, Nginx est démarré. Si "Active: Inactive (Dead)" est affiché, Nginx est arrêté.
 Comment démarrer Nginx dans Linux
Apr 14, 2025 pm 12:51 PM
Comment démarrer Nginx dans Linux
Apr 14, 2025 pm 12:51 PM
Étapes pour démarrer Nginx dans Linux: Vérifiez si Nginx est installé. Utilisez SystemCTL Start Nginx pour démarrer le service NGINX. Utilisez SystemCTL Activer Nginx pour activer le démarrage automatique de Nginx au démarrage du système. Utilisez SystemCTL Status Nginx pour vérifier que le démarrage est réussi. Visitez http: // localhost dans un navigateur Web pour afficher la page de bienvenue par défaut.
 Comment configurer le nom de domaine du serveur cloud dans nginx
Apr 14, 2025 pm 12:18 PM
Comment configurer le nom de domaine du serveur cloud dans nginx
Apr 14, 2025 pm 12:18 PM
Comment configurer un nom de domaine NGINX sur un serveur cloud: Créez un enregistrement A pointant vers l'adresse IP publique du serveur cloud. Ajoutez des blocs d'hôtes virtuels dans le fichier de configuration Nginx, en spécifiant le port d'écoute, le nom de domaine et le répertoire racine du site Web. Redémarrez Nginx pour appliquer les modifications. Accéder à la configuration du test de nom de domaine. Autres notes: Installez le certificat SSL pour activer HTTPS, assurez-vous que le pare-feu autorise le trafic Port 80 et attendez que la résolution DNS prenne effet.
 Comment démarrer le serveur Nginx
Apr 14, 2025 pm 12:27 PM
Comment démarrer le serveur Nginx
Apr 14, 2025 pm 12:27 PM
Le démarrage d'un serveur Nginx nécessite différentes étapes en fonction des différents systèmes d'exploitation: Système Linux / Unix: Installez le package NGINX (par exemple, en utilisant Apt-Get ou Yum). Utilisez SystemCTL pour démarrer un service NGINX (par exemple, sudo systemctl start nginx). Système Windows: téléchargez et installez les fichiers binaires Windows. Démarrer Nginx à l'aide de l'exécutable Nginx.exe (par exemple, nginx.exe -c conf \ nginx.conf). Peu importe le système d'exploitation que vous utilisez, vous pouvez accéder au serveur IP
 Comment résoudre l'erreur Nginx304
Apr 14, 2025 pm 12:45 PM
Comment résoudre l'erreur Nginx304
Apr 14, 2025 pm 12:45 PM
Réponse à la question: 304 Erreur non modifiée indique que le navigateur a mis en cache la dernière version de ressource de la demande du client. Solution: 1. Effacer le cache du navigateur; 2. Désactiver le cache du navigateur; 3. Configurer Nginx pour permettre le cache client; 4. Vérifier les autorisations du fichier; 5. Vérifier le hachage du fichier; 6. Désactiver le CDN ou le cache proxy inversé; 7. Redémarrez Nginx.
 Comment résoudre le problème du domaine croisé nginx
Apr 14, 2025 am 10:15 AM
Comment résoudre le problème du domaine croisé nginx
Apr 14, 2025 am 10:15 AM
Il existe deux façons de résoudre le problème du domaine transversal NGINX: modifiez les en-têtes de réponse transversale: ajoutez des directives pour autoriser les demandes de domaine croisé, spécifier des méthodes et des en-têtes autorisés et définir le temps du cache. Utilisez le module CORS: Activez les modules et configurez les règles CORS pour permettre des demandes, des méthodes, des en-têtes et du temps de cache.





