 Opération et maintenance
Opération et maintenance
 Nginx
Nginx
 Comment utiliser nginx pour mettre en cache des fichiers statiques sur le serveur
Comment utiliser nginx pour mettre en cache des fichiers statiques sur le serveur
Comment utiliser nginx pour mettre en cache des fichiers statiques sur le serveur
1. Avantages de la mise en cache nginx

Comme le montre la figure, la mise en cache nginx peut, dans une certaine mesure, réduire la pression sur le serveur source lors du traitement des requêtes.
Parce que de nombreux fichiers statiques (tels que CSS, JS, images) ne sont pas mis à jour fréquemment. nginx utilise proxy_cache pour mettre en cache les requêtes des utilisateurs dans un répertoire local. La même requête suivante peut appeler directement le fichier cache, sans avoir à solliciter le serveur.
Après tout, le traitement des services io-intensives est la force de nginx.
Deuxièmement, comment configurer
D'abord une châtaigne :
http{
proxy_connect_timeout 10;
proxy_read_timeout 180;
proxy_send_timeout 5;
proxy_buffer_size 16k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 96k;
proxy_temp_file_write_size 96k;
proxy_temp_path /tmp/temp_dir;
proxy_cache_path /tmp/cache levels=1:2 keys_zone=cache_one:100m inactive=1d max_size=10g;
server {
listen 80 default_server;
server_name localhost;
root /mnt/blog/;
location / {
}
#要缓存文件的后缀,可以在以下设置。
location ~ .*\.(gif|jpg|png|css|js)(.*) {
proxy_pass http://ip地址:90;
proxy_redirect off;
proxy_set_header host $host;
proxy_cache cache_one;
proxy_cache_valid 200 302 24h;
proxy_cache_valid 301 30d;
proxy_cache_valid any 5m;
expires 90d;
add_header wall "hey!guys!give me a star.";
}
}
# 无nginx缓存的blog端口
server {
listen 90;
server_name localhost;
root /mnt/blog/;
location / {
}
}
}Parce que je testais sur un serveur, j'ai utilisé deux ports 80 et 90 pour simuler l'interaction de deux serveurs.
Le port 80 est connecté à l'accès au nom de domaine ordinaire ().
Le port 90 est responsable du traitement de l'accès aux ressources proxy par le port 80.
Équivalent au port 90 étant le serveur source et au port 80 étant le serveur proxy de cache inverse nginx.
Ensuite, parlons des éléments de configuration :
2.1 Paramètres de la couche http
proxy_connect_timeout 10; proxy_read_timeout 180; proxy_send_timeout 5; proxy_buffer_size 16k; proxy_buffers 4 32k; proxy_busy_buffers_size 96k; proxy_temp_file_write_size 96k; proxy_temp_path /tmp/temp_dir; proxy_cache_path /tmp/cache levels=1:2 keys_zone=cache_one:100m inactive=1d max_size=10g;
proxy_connect_timeout délai de connexion au serveur
proxy_read_timeout Une fois la connexion réussie, attendez le temps de réponse du serveur backend
-
proxy_send_timeout après l'heure de retour des données du serveur final
proxy_buffer_size Taille du tampon
proxy_buffers Définissez le nombre de tampons pour chaque connexion sur nombre et la taille de chaque tampon sur size
proxy_busy_buffers_size Après avoir activé la réponse tamponnée fonction , sans lire toutes les réponses, lorsque le tampon d'écriture atteint une certaine taille, nginx enverra définitivement une réponse au client jusqu'à ce que le tampon soit plus petit que cette valeur.
proxy_temp_file_write_size Définissez la limite de taille pour que nginx écrive des données dans des fichiers temporaires à chaque fois
proxy_temp_path Le chemin de stockage des fichiers temporaires reçus du serveur backend
proxy_cache_path Définissez le chemin du cache et d'autres paramètres. Si les données mises en cache ne sont pas accessibles dans le délai spécifié par le paramètre inactif (actuellement 1 jour), elles seront supprimées du cache
2.2 Paramètres de la couche serveur
2.2.1 Serveur proxy du cache inversé
server {
listen 80 default_server;
server_name localhost;
root /mnt/blog/;
location / {
}
#要缓存文件的后缀,可以在以下设置。
location ~ .*\.(gif|jpg|png|css|js)(.*) {
proxy_pass http://ip地址:90;
proxy_redirect off;
proxy_set_header host $host;
proxy_cache cache_one;
proxy_cache_valid 200 302 24h;
proxy_cache_valid 301 30d;
proxy_cache_valid any 5m;
expires 90d;
add_header wall "hey!guys!give me a star.";
}
}proxy_pass nginx ne peut pas obtenir la ressource dans le cache, transférer la demande à cette adresse, obtenir la nouvelle ressource et la mettre en cache
proxy_redirect Définir l'en-tête de réponse "emplacement" du serveur principal et le texte de remplacement du " en-tête de réponse « rafraîchir »
proxy_set_header permet de redéfinir ou d'ajouter l'en-tête de requête envoyé au serveur backend
proxy_cache spécifie la mémoire partagée utilisée pour la mise en cache des pages, correspondant à la zone de clés définie par la couche http
proxy_cache_valid sets différents temps de cache pour différents codes d'état de réponse
expiration du temps de cache
Ici, j'ai configuré les ressources statiques images, CSS et js pour la mise en cache.
Lorsque l'utilisateur saisit le nom de domaine, l'adresse d'accès de ip:port est obtenue par analyse. Le port par défaut est 80. Par conséquent, la demande de page sera interceptée par le serveur actuel et traitée.
Lorsque la ressource statique se terminant par le nom de fichier ci-dessus est analysée, la ressource statique sera obtenue à partir de la zone de cache.
Si la ressource correspondante est obtenue, les données seront restituées directement.
Si elle ne peut être obtenue, la demande sera transmise à l'adresse indiquée par proxy_pass pour traitement.
2.2.2 Serveur source
server {
listen 90;
server_name localhost;
root /mnt/blog/;
location / {
}
}Ici, la requête reçue sur le port 90 est directement traitée, et les ressources sont récupérées dans le répertoire local du serveur /mnt/blog pour répondre.
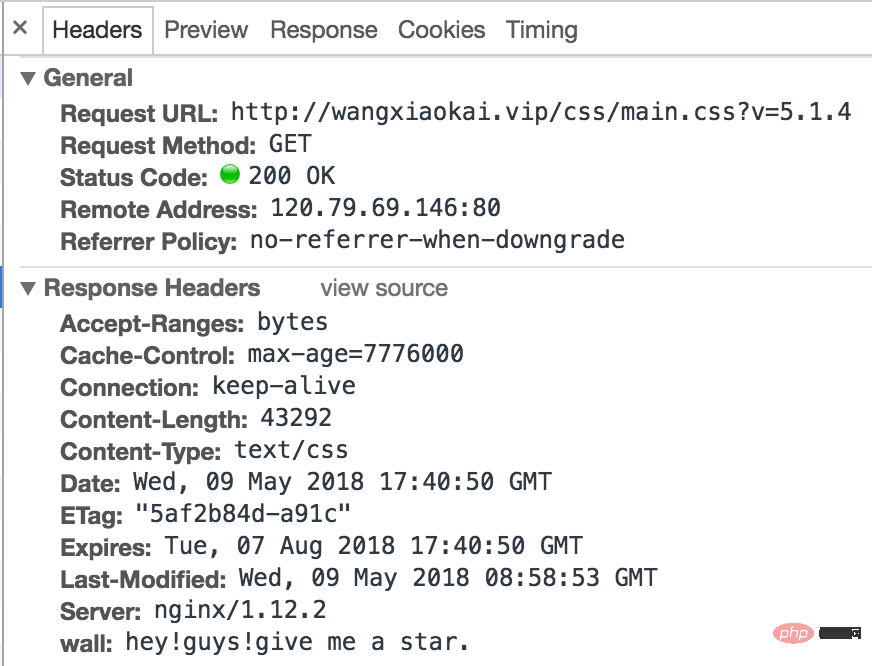
3. Comment vérifier si le cache est valide
Les lecteurs attentifs devraient remarquer que j'ai laissé un œuf de Pâques add_header wall "hé ! les gars ! donnez-moi une étoile dans le deuxième paragraphe."
add_header est utilisé pour définir des informations personnalisées dans l'en-tête.
Donc, si le cache est valide, l'en-tête renvoyé par la ressource statique contiendra certainement cette information.
Les résultats de la visite sont les suivants :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment vérifier le nom du conteneur Docker
Apr 15, 2025 pm 12:21 PM
Comment vérifier le nom du conteneur Docker
Apr 15, 2025 pm 12:21 PM
Vous pouvez interroger le nom du conteneur Docker en suivant les étapes: répertorier tous les conteneurs (Docker PS). Filtrez la liste des conteneurs (à l'aide de la commande grep). Obtient le nom du conteneur (situé dans la colonne "Noms").
 Comment vérifier si Nginx est démarré
Apr 14, 2025 pm 01:03 PM
Comment vérifier si Nginx est démarré
Apr 14, 2025 pm 01:03 PM
Comment confirmer si Nginx est démarré: 1. Utilisez la ligne de commande: SystemCTl Status Nginx (Linux / Unix), netStat -ano | Findstr 80 (Windows); 2. Vérifiez si le port 80 est ouvert; 3. Vérifiez le message de démarrage NGINX dans le journal système; 4. Utilisez des outils tiers, tels que Nagios, Zabbix et Icinga.
 Comment configurer le nom de domaine du serveur cloud dans nginx
Apr 14, 2025 pm 12:18 PM
Comment configurer le nom de domaine du serveur cloud dans nginx
Apr 14, 2025 pm 12:18 PM
Comment configurer un nom de domaine NGINX sur un serveur cloud: Créez un enregistrement A pointant vers l'adresse IP publique du serveur cloud. Ajoutez des blocs d'hôtes virtuels dans le fichier de configuration Nginx, en spécifiant le port d'écoute, le nom de domaine et le répertoire racine du site Web. Redémarrez Nginx pour appliquer les modifications. Accéder à la configuration du test de nom de domaine. Autres notes: Installez le certificat SSL pour activer HTTPS, assurez-vous que le pare-feu autorise le trafic Port 80 et attendez que la résolution DNS prenne effet.
 Comment vérifier la version nginx
Apr 14, 2025 am 11:57 AM
Comment vérifier la version nginx
Apr 14, 2025 am 11:57 AM
Les méthodes qui peuvent interroger la version Nginx sont: utilisez la commande nginx -v; Afficher la directive de version dans le fichier nginx.conf; Ouvrez la page d'erreur Nginx et affichez le titre de la page.
 Comment configurer Nginx dans Windows
Apr 14, 2025 pm 12:57 PM
Comment configurer Nginx dans Windows
Apr 14, 2025 pm 12:57 PM
Comment configurer Nginx dans Windows? Installez Nginx et créez une configuration d'hôte virtuelle. Modifiez le fichier de configuration principale et incluez la configuration de l'hôte virtuel. Démarrer ou recharger nginx. Testez la configuration et affichez le site Web. Activer sélectivement SSL et configurer les certificats SSL. Définissez sélectivement le pare-feu pour permettre le trafic Port 80 et 443.
 Comment démarrer le serveur Nginx
Apr 14, 2025 pm 12:27 PM
Comment démarrer le serveur Nginx
Apr 14, 2025 pm 12:27 PM
Le démarrage d'un serveur Nginx nécessite différentes étapes en fonction des différents systèmes d'exploitation: Système Linux / Unix: Installez le package NGINX (par exemple, en utilisant Apt-Get ou Yum). Utilisez SystemCTL pour démarrer un service NGINX (par exemple, sudo systemctl start nginx). Système Windows: téléchargez et installez les fichiers binaires Windows. Démarrer Nginx à l'aide de l'exécutable Nginx.exe (par exemple, nginx.exe -c conf \ nginx.conf). Peu importe le système d'exploitation que vous utilisez, vous pouvez accéder au serveur IP
 Comment créer des conteneurs pour Docker
Apr 15, 2025 pm 12:18 PM
Comment créer des conteneurs pour Docker
Apr 15, 2025 pm 12:18 PM
Créer un conteneur dans Docker: 1. Tirez l'image: docker pull [Nom du miroir] 2. Créer un conteneur: docker run [Options] [Nom du miroir] [Commande] 3. Démarrez le conteneur: docker start [Nom du conteneur]
 Comment démarrer un conteneur par Docker
Apr 15, 2025 pm 12:27 PM
Comment démarrer un conteneur par Docker
Apr 15, 2025 pm 12:27 PM
Étapes de démarrage du conteneur Docker: Tirez l'image du conteneur: Exécutez "Docker Pull [Mirror Name]". Créer un conteneur: utilisez "Docker Create [Options] [Mirror Name] [Commandes et paramètres]". Démarrez le conteneur: exécutez "docker start [nom de conteneur ou id]". Vérifiez l'état du conteneur: vérifiez que le conteneur s'exécute avec "Docker PS".





