Comment utiliser la syntaxe Python Flask JinJa2
1. Présentation
Flask est un framework Web Python léger qui prend en charge le moteur de modèles Jinja2. Jinja2 est un moteur de modèles Python populaire qui peut être utilisé pour créer des applications Web dynamiques à l'aide de Flask.
Les pages Web nécessitent généralement du HTML, du CSS et du JS. Peut-être que lorsque vous apprendrez le Web Python pour la première fois, vous pourrez écrire comme ceci :
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello():
return '<h2 id="hello">hello</h2><p >hello world!!!</p>'
if __name__ == '__main__':
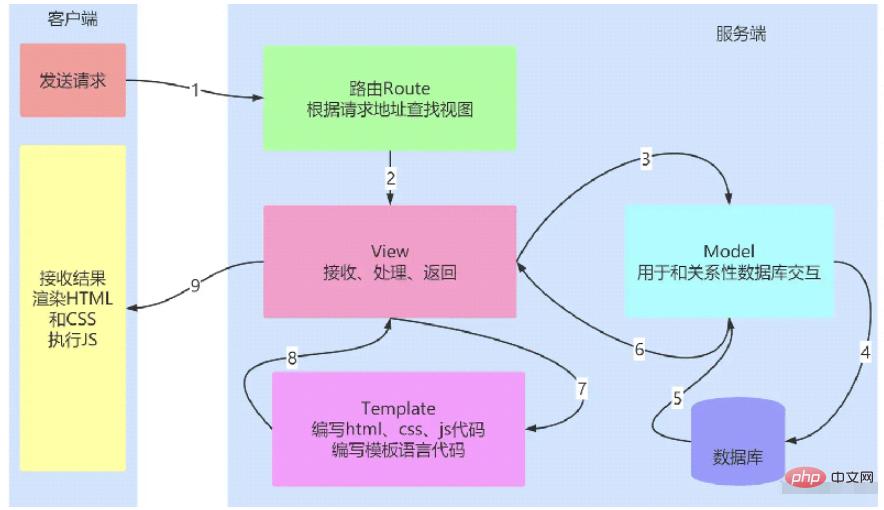
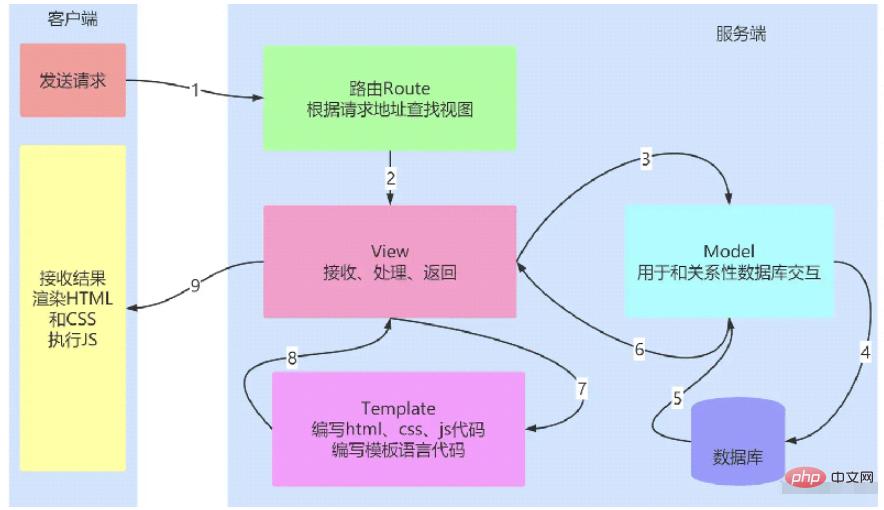
app.run(host='0.0.0.0', port=8000, debug=True)Bien que le code ci-dessus puisse également être exécuté, ce n'est pas beau de nos jours, la programmation sépare fondamentalement le front. et back-end. Le code front-end sera intégré dans le proxy back-end Afin de réaliser la séparation front-end et back-end, la solution de conception MVT est utilisée :
M est. épelé comme Model, qui a la même fonction que M dans MVC , responsable de l'interaction avec la base de données et du traitement des données. M 全拼为 Model,与MVC中的M功能相同,负责和数据库交互,进行数据处理。
V 全拼为 View,与MVC中的C功能相同,接收请求,进行业务处理,返回应答。
T 全拼为 Template,与MVC中的V功能相同,负责封装构造要返回的html。

二、JinJa2 语法介绍与示例讲解
JinJa2 语法介绍与示例讲解:
1)变量
在Jinja2中,使用{{ }}来包含一个变量。在Flask中,可以通过将变量传递给模板来显示它们。示例代码如下:
# variable.py
# Flask中将变量传递给模板
from flask import Flask, render_template
app = Flask(__name__)
# 也可指定模板目录
# app = Flask(__name__, template_folder="/opt/python-projects/flask")
@app.route('/')
def hello():
name = "Alice"
return render_template('variable.html', name=name)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)在上面的代码中,将变量 name 传递给 hello.html 模板。
<!-- templates/variable.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>variable</title>
</head>
<body>
<h2 id="hello-nbsp-nbsp-name-nbsp">hello {{ name }}!</h2>
</body>
</html>执行
python3 variable.py
访问
curl http://192.168.182.110:8000/
2)控制结构
在Jinja2中,可以使用if、for和while等语句来控制模板中的输出。示例代码如下:
# if.py
# Flask中使用if控制结构
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello():
user = {"name": "Alice", "age": 25}
return render_template('if.html', user=user)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)templates/if.html 模板文件
<!-- if.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>Hello</title>
</head>
<body>
{% if user %}
{% if user.age >= 18 %}
<h2 id="Hello-nbsp-nbsp-user-name-nbsp-nbsp-you-nbsp-are-nbsp-an-nbsp-adult">Hello {{ user.name }}, you are an adult!</h2>
{% else %}
<h2 id="Hello-nbsp-nbsp-user-name-nbsp-nbsp-you-nbsp-are-nbsp-a-nbsp-minor">Hello {{ user.name }}, you are a minor!</h2>
{% endif %}
{% else %}
<h2 id="Hello-nbsp-anonymous-nbsp-user">Hello, anonymous user!</h2>
{% endif %}
</body>
</html>在上面的代码中,使用if语句来控制输出,根据用户的年龄显示不同的消息。
3)循环结构
在Jinja2中,可以使用 for 语句来循环输出模板中的内容。示例代码如下:
# for.py
# Flask中使用for循环结构
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello():
users = [{"name": "Alice", "age": 25}, {"name": "Bob", "age": 30}]
return render_template('for.html', users=users)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)templates/for.html 模板文件
<!-- for.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>Hello</title>
</head>
<body>
{% for user in users %}
<h2 id="Hello-nbsp-nbsp-user-name-nbsp">Hello {{ user.name }}!</h2>
<p>You are {{ user.age }} years old.</p>
{% endfor %}
</body>
</html>在上面的代码中,使用 for 循环来遍历用户列表,并输出每个用户的信息。
4)宏
在Jinja2中,可以使用宏来定义一段可以重复使用的代码块,示例代码如下:
# great.py
# Flask中使用宏
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello():
users = [{"name": "Alice", "age": 25}, {"name": "Bob", "age": 30}]
return render_template('great.html', users=users)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)定义一个宏 templates/macros.html 模板
# 定义一个宏
{% macro print_user(user) %}
<h2 id="Hello-nbsp-nbsp-user-name-nbsp">Hello {{ user.name }}!</h2>
<p>You are {{ user.age }} years old.</p>
{% endmacro %}在上面的代码中,定义了一个名为 print_user 的宏,在模板中可以通过 import 导入宏,并使用宏来输出用户信息。模板 templates/great.html
<!-- great.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>Hello</title>
</head>
<body>
{% for user in users %}
{% import 'macros.html' as macros %}
{{ macros.print_user(user) }}
{% endfor %}
</body>
</html>在上面的代码中,定义了一个名为print_user的宏,用于输出用户信息。
5)过滤器
在Jinja2中,过滤器可以对变量进行处理,例如格式化日期、转换大小写等。示例代码如下:
# filter.py
# Flask中使用过滤器
from flask import Flask, render_template
import datetime
app = Flask(__name__)
@app.route('/')
def hello():
now = datetime.datetime.now()
return render_template('filter.html', now=now)
# 自定义过滤器
@app.template_filter('datetimeformat')
def datetimeformat(value, format='%Y-%m-%d %H:%M:%S'):
return value.strftime(format)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)模板文件 templates/filter.html
<!-- filter.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>Hello</title>
</head>
<body>
<p>The current date and time is: {{ now|datetimeformat }}</p>
</body>
</html>在上面的代码中,定义了一个名为 datetimeformat
V s'écrit View, qui a la même fonction que C dans MVC. Il reçoit des requêtes, effectue des traitements métier et renvoie des réponses. 🎜🎜T s'écrit Template, qui a la même fonction que V dans MVC et est responsable de l'encapsulation et de la construction du code HTML à renvoyer. 🎜🎜 🎜🎜2. Syntaxe JinJa2 Explication avec exemples 🎜🎜Introduction et explication de la syntaxe JinJa2 avec exemples : 🎜
🎜🎜2. Syntaxe JinJa2 Explication avec exemples 🎜🎜Introduction et explication de la syntaxe JinJa2 avec exemples : 🎜1) Variables
🎜Dans Jinja2, utilisez{{ }} pour inclure une variable. Dans Flask, vous pouvez afficher des variables en les transmettant au modèle. L'exemple de code est le suivant : 🎜# extend.py
# Flask中使用继承
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello():
return render_template('extend.html')
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)name est transmise au modèle hello.html. 🎜<!-- base.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>{% block title %}{% endblock %}</title>
</head>
<body>
{% block content %}{% endblock %}
</body>
</html><!-- extend.html模板 -->
{% extends "base.html" %}
{% block title %}Hello{% endblock %}
{% block content %}
<h2 id="Hello-nbsp-World">Hello World!</h2>
{% endblock %}# contain.py
# Flask中使用包含
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello():
return render_template('contain.html')
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)2) Structure de contrôle
🎜Dans Jinja2, vous pouvez utiliserif, pour et pendant et d'autres instructions pour contrôler la sortie dans le modèle. L'exemple de code est le suivant : 🎜<!-- contain.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>{% block title %}{% endblock %}</title>
</head>
<body>
{% block content %}{% endblock %}
{% include "footer.html" %}
</body>
</html>templates/if.html Fichier modèle 🎜<!-- footer.html模板 -->
<footer>
<p>© 2023</p>
</footer>3) Structure de boucle
🎜Dans Jinja2, vous pouvez utiliser l'instructionfor pour boucler le contenu dans le modèle de sortie. L'exemple de code est le suivant : 🎜rrreee🎜templates/for.html Fichier modèle 🎜rrreee🎜Dans le code ci-dessus, utilisez la boucle for pour parcourir la liste des utilisateurs et afficher chaque information utilisateur. 🎜4) Macros
🎜Dans Jinja2, vous pouvez utiliser des macros pour définir un bloc de code pouvant être réutilisé. L'exemple de code est le suivant : 🎜rrreee🎜Définissez une macrotemplates/macros.html. </code > Modèle🎜rrreee🎜Dans le code ci-dessus, une macro nommée <code>print_user est définie dans le modèle, vous pouvez importer la macro via import et utiliser la macro pour. afficher les informations utilisateur. Modèle templates/great.html🎜rrreee🎜Dans le code ci-dessus, une macro nommée print_user est définie pour afficher les informations utilisateur. 🎜5) Filtre
🎜Dans Jinja2, les filtres peuvent traiter des variables, telles que le formatage des dates, la conversion de la casse, etc. L'exemple de code est le suivant : 🎜rrreee🎜Fichier modèletemplates/filter.html🎜rrreee🎜Dans le code ci-dessus, un filtre nommé datetimeformat est défini pour le format de date et d'heure. . Voici des filtres personnalisés. En fait, JinJa2 possède également des filtres intégrés. Filtres intégrés dans Jinja2 : jinja.palletsprojects.com/en/3.0.x/te…🎜| 过滤器名 | 解释 | 举例 |
|---|---|---|
| abs(value) | 返回一个数值的绝对值 | {{ -1|abs }} |
| int(value) | 将值转换为int类型 | {{ param | int }} |
| float(value) | 将值转换为float类型 | |
| string(value) | 将变量转换成字符串 | |
| default(value,default_value,boolean=false) | 如果当前变量没有值,则会使用参数中的值来代替。如果想使用python的形式判断是否为false,则可以传递boolean=true。也可以使用or来替换 | {{ name|default('xiaotuo') }} |
| safe(value) | 如果开启了全局转义,那么safe过滤器会将变量关掉转义 | {{ content_html|safe }} |
| escape(value)或e | 转义字符,会将<、>等符号转义成HTML中的符号 | {{ content|escape或content|e }} |
| first(value) | 返回一个序列的第一个元素 | {{ names|first }} |
| format(value,*arags,**kwargs) | 格式化字符串 | %s"-"%s"|format('Hello?',"Foo!") }} 输出 Hello?-Fool! |
| last(value) | 返回一个序列的最后一个元素。 | {{ names|last }} |
| length(value) | 返回一个序列或者字典的长度。 | {{ names|length }} |
| join(value,d='+') | 将一个序列用d这个参数的值拼接成字符串 | |
| lower(value) | 将字符串转换为小写 | |
| upper(value) | 将字符串转换为小写 | |
| replace(value,old,new) | 替换将old替换为new的字符串 | |
| truncate(value,length=255,killwords=False) | 截取length长度的字符串 | |
| striptags(value) | 删除字符串中所有的HTML标签,如果出现多个空格,将替换成一个空格 | |
| trim | 截取字符串前面和后面的空白字符 | {{ str123 | trim }} |
| wordcount(s) | 计算一个长字符串中单词的个数 |
6)继承
在Jinja2中,可以使用继承来创建一个包含共同元素的模板,并通过继承该模板来创建更具体的模板。示例代码如下:
# extend.py
# Flask中使用继承
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello():
return render_template('extend.html')
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)模板文件 templates/base.html
<!-- base.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>{% block title %}{% endblock %}</title>
</head>
<body>
{% block content %}{% endblock %}
</body>
</html>模板文件 templates/extend.html
<!-- extend.html模板 -->
{% extends "base.html" %}
{% block title %}Hello{% endblock %}
{% block content %}
<h2 id="Hello-nbsp-World">Hello World!</h2>
{% endblock %}在上面的代码中,定义了一个名为 base.html 的模板,并在 extend.html 模板中继承了该模板。extend.html 模板中可以重写 base.html 模板中的块,并在其中添加新的内容。
7)包含
在Jinja2中,可以使用包含来将一个模板包含到另一个模板中。示例代码如下:
# contain.py
# Flask中使用包含
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello():
return render_template('contain.html')
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)模板文件 templates/contain.html
<!-- contain.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>{% block title %}{% endblock %}</title>
</head>
<body>
{% block content %}{% endblock %}
{% include "footer.html" %}
</body>
</html>模板文件 templates/footer.html
<!-- footer.html模板 -->
<footer>
<p>© 2023</p>
</footer>在上面的代码中,定义了一个名为 footer.html 的模板,并在 contain.html 模板中使用包含将 footer.html 模板包含到页面底部。这样,可以避免在每个页面中重复添加相同的页脚。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 PHP et Python: différents paradigmes expliqués
Apr 18, 2025 am 12:26 AM
PHP et Python: différents paradigmes expliqués
Apr 18, 2025 am 12:26 AM
PHP est principalement la programmation procédurale, mais prend également en charge la programmation orientée objet (POO); Python prend en charge une variété de paradigmes, y compris la POO, la programmation fonctionnelle et procédurale. PHP convient au développement Web, et Python convient à une variété d'applications telles que l'analyse des données et l'apprentissage automatique.
 Choisir entre PHP et Python: un guide
Apr 18, 2025 am 12:24 AM
Choisir entre PHP et Python: un guide
Apr 18, 2025 am 12:24 AM
PHP convient au développement Web et au prototypage rapide, et Python convient à la science des données et à l'apprentissage automatique. 1.Php est utilisé pour le développement Web dynamique, avec une syntaxe simple et adapté pour un développement rapide. 2. Python a une syntaxe concise, convient à plusieurs champs et a un écosystème de bibliothèque solide.
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Comment exécuter des programmes dans Terminal Vscode
Apr 15, 2025 pm 06:42 PM
Comment exécuter des programmes dans Terminal Vscode
Apr 15, 2025 pm 06:42 PM
Dans VS Code, vous pouvez exécuter le programme dans le terminal via les étapes suivantes: Préparez le code et ouvrez le terminal intégré pour vous assurer que le répertoire de code est cohérent avec le répertoire de travail du terminal. Sélectionnez la commande Run en fonction du langage de programmation (tel que Python de Python your_file_name.py) pour vérifier s'il s'exécute avec succès et résoudre les erreurs. Utilisez le débogueur pour améliorer l'efficacité du débogage.
 Peut-on exécuter le code sous Windows 8
Apr 15, 2025 pm 07:24 PM
Peut-on exécuter le code sous Windows 8
Apr 15, 2025 pm 07:24 PM
VS Code peut fonctionner sur Windows 8, mais l'expérience peut ne pas être excellente. Assurez-vous d'abord que le système a été mis à jour sur le dernier correctif, puis téléchargez le package d'installation VS Code qui correspond à l'architecture du système et l'installez comme invité. Après l'installation, sachez que certaines extensions peuvent être incompatibles avec Windows 8 et doivent rechercher des extensions alternatives ou utiliser de nouveaux systèmes Windows dans une machine virtuelle. Installez les extensions nécessaires pour vérifier si elles fonctionnent correctement. Bien que le code VS soit possible sur Windows 8, il est recommandé de passer à un système Windows plus récent pour une meilleure expérience de développement et une meilleure sécurité.
 Le code Visual Studio peut-il être utilisé dans Python
Apr 15, 2025 pm 08:18 PM
Le code Visual Studio peut-il être utilisé dans Python
Apr 15, 2025 pm 08:18 PM
VS Code peut être utilisé pour écrire Python et fournit de nombreuses fonctionnalités qui en font un outil idéal pour développer des applications Python. Il permet aux utilisateurs de: installer des extensions Python pour obtenir des fonctions telles que la réalisation du code, la mise en évidence de la syntaxe et le débogage. Utilisez le débogueur pour suivre le code étape par étape, trouver et corriger les erreurs. Intégrez Git pour le contrôle de version. Utilisez des outils de mise en forme de code pour maintenir la cohérence du code. Utilisez l'outil de liaison pour repérer les problèmes potentiels à l'avance.
 PHP et Python: une plongée profonde dans leur histoire
Apr 18, 2025 am 12:25 AM
PHP et Python: une plongée profonde dans leur histoire
Apr 18, 2025 am 12:25 AM
PHP est originaire en 1994 et a été développé par Rasmuslerdorf. Il a été utilisé à l'origine pour suivre les visiteurs du site Web et a progressivement évolué en un langage de script côté serveur et a été largement utilisé dans le développement Web. Python a été développé par Guidovan Rossum à la fin des années 1980 et a été publié pour la première fois en 1991. Il met l'accent sur la lisibilité et la simplicité du code, et convient à l'informatique scientifique, à l'analyse des données et à d'autres domaines.
 L'extension VScode est-elle malveillante?
Apr 15, 2025 pm 07:57 PM
L'extension VScode est-elle malveillante?
Apr 15, 2025 pm 07:57 PM
Les extensions de code vs posent des risques malveillants, tels que la cachette de code malveillant, l'exploitation des vulnérabilités et la masturbation comme des extensions légitimes. Les méthodes pour identifier les extensions malveillantes comprennent: la vérification des éditeurs, la lecture des commentaires, la vérification du code et l'installation avec prudence. Les mesures de sécurité comprennent également: la sensibilisation à la sécurité, les bonnes habitudes, les mises à jour régulières et les logiciels antivirus.






