Comment Spring Boot intègre Thymeleaf
Thymeleaf
Introduction de base
Spring Boot recommande officiellement d'utiliser Thymeleaf comme moteur de modèles. SpringBoot fournit une série de configurations par défaut pour Thymeleaf et fournit un résolveur de vue pour Thymeleaf. Une fois les dépendances de Thymeleaf importées dans le projet, la configuration automatique correspondante (ThymeleafAutoConfiguration) prendra automatiquement effet, afin que Thymeleaf puisse être parfaitement intégré à Spring Boot. Le moteur de modèles Thymeleaf peut être parfaitement combiné avec des balises HTML pour faciliter le rendu back-end des données. Thymeleaf prend en charge les effets statiques et effets dynamiques Lorsqu'il n'y a pas de données dynamiques, les effets statiques seront affichés Le moteur de modèle est produit pour séparer l'interface utilisateur des données métier (contenu des documents). dans un format spécifique peut être généré, et le moteur de modèle utilisé pour le site Web générera un document HTML standard consiste à utiliser le fichier modèle et les données pour générer un code HTML via le moteur de modèle ** Les moteurs de modèles courants incluent : jsp, freemarker, L'emplacement d'écriture par défaut de Velocity et Thymeleaf Thymeleaf se trouve dans le répertoire templatesThymeleaf site officiel : https://www.thymeleaf.org/
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
Thymeleaf's default le chemin d'affichage est : /resources/templates, créez du HTML sous ce répertoire et introduisez thymeleaf
<html lang="en" xmlns:th="http://www.thymleaf.org">
xmlns:th="http://www.thymleaf.org">
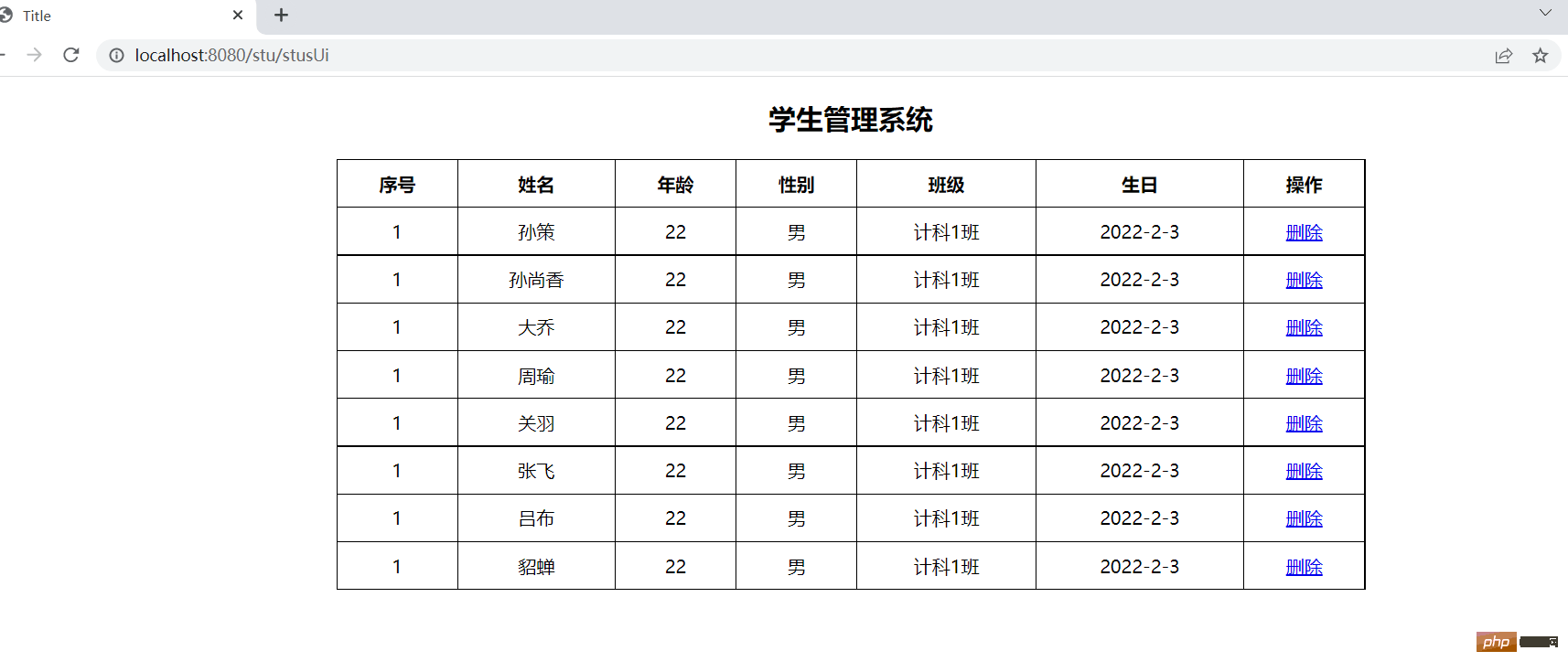
#🎜🎜 #Syntaxe de base${nom de l'attribut de domaine} : Obtenez la valeur de l'attribut de domaine dans le domaine de la requête et affichez-laSi les données sont obtenues, elles seront rendues dans une image dynamique, sinon elles seront rendues dans une image statique (seuls les mots étudiant le système de gestion sera affiché)${nom de l'attribut session.domain} : Obtenez le domaine valeur d'attribut dans le domaine de la session Et afficher
< p th:text="${name}">aaa</p>Copier après la connexion

<span th:text="${user.name}">Tom</span>Copier après la connexion
th:if et th:sauf remplacement de texte# 🎜🎜##🎜🎜 #<span th:text="${user.name}">Tom</span>Utilisez les attributs th:if et th:sauf pour un jugement conditionnel. th:sauf si c'est exactement le contraire. Ce n'est que lorsque la condition d'expression n'est pas établie que le contenu sera affiché #🎜. 🎜#
<h3 id="成年">=18}">成年</h3> <h3 id="未成年">=18}">未成年</h3>
th : chaque boucle foreach<html lang="en" xmlns:th="http://www.thymleaf.org">Title 学生管理系统
序号 姓名 年龄 性别 班级 生日 操作 1 aa 22 男 计科1班 2022-2-3 删除


