Comment utiliser les fonctions toRef et toRefs dans Vue3
Utilisation de la fonction toRef
Tout d'abord, la fonction toRef a deux paramètres.
toRef (objet d'opération, attribut d'objet)
D'accord, nous utilisons ensuite la fonction toRef pour écrire un cas Comme auparavant, la page affiche le nom et l'âge d'un utilisateur.
<template>
<div>
<h2 id="toRef-nbsp-toRefs-nbsp-函数">toRef toRefs 函数</h2>
<p>姓名:{{boy_toRef}}</p>
<p>年龄:{{boy.age}}</p>
</div>
</template>
<script>
import { toRef } from 'vue'
export default {
setup() {
const boy = { // 创建一个用户对象
name: '我是????????.', // 用户名称
age: 10 // 用户年龄
}
// 使用 toRef 函数包裹,操作 boy 对象的 name 属性
const boy_toRef = toRef(boy, 'name')
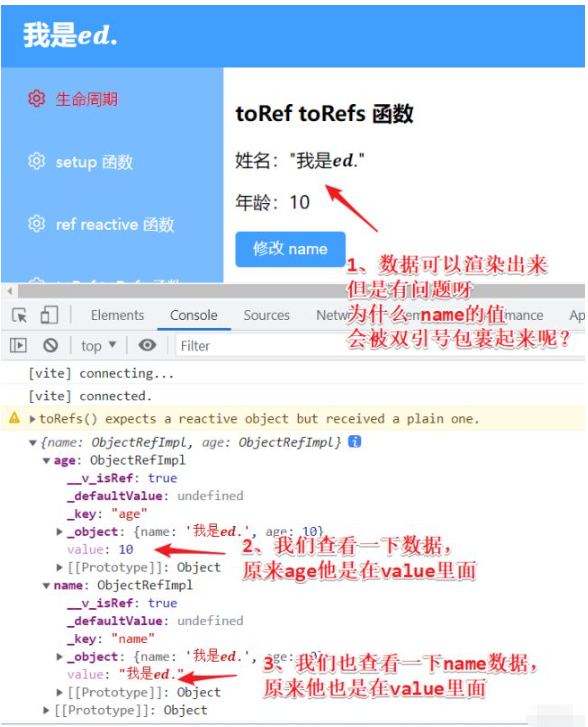
console.log(boy_toRef) // 我们直接打印看一下包裹后的数据格式
return { boy, boy_toRef }
}
}
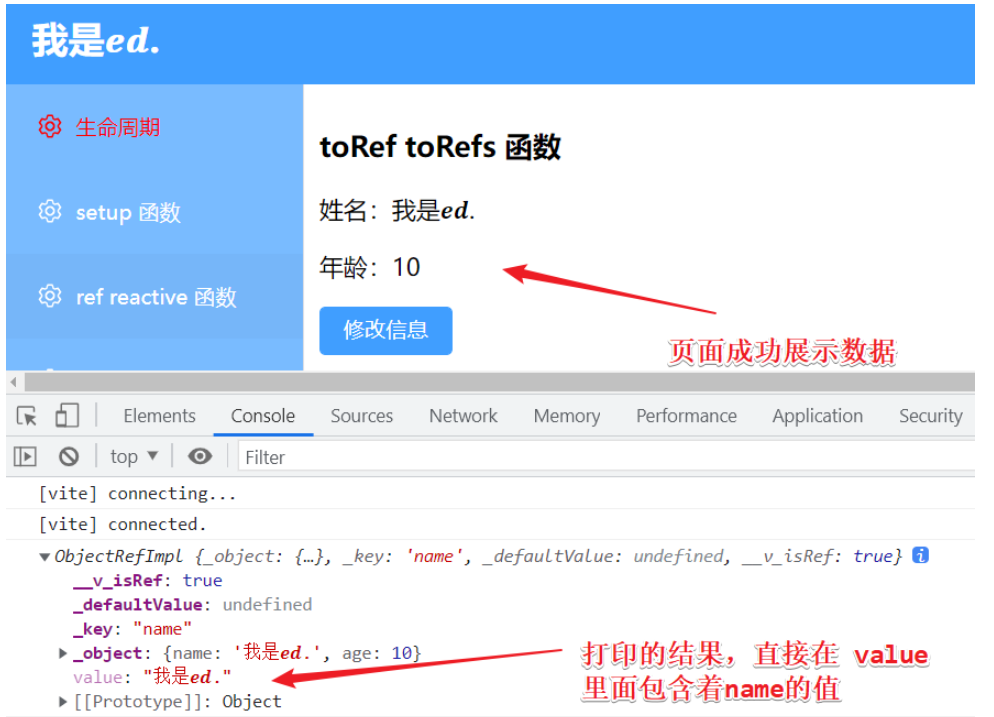
</script>Enregistrez le code et actualisez la page.

Nous pouvons voir la structure des données. La valeur est directement la valeur d'attribut du nom sous boy. Donc, ensuite, nous écrivons un bouton, cliquons sur le bouton et modifions la valeur du nom.
<template>
<div>
<h2 id="toRef-nbsp-toRefs-nbsp-函数">toRef toRefs 函数</h2>
<p>姓名:{{boy_toRef}}</p>
<p>年龄:{{boy.age}}</p>
<el-button type="primary" @click="btn">修改 name</el-button>
</div>
</template>
<script>
import { toRef } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
// 这个 boy_toRef 就是被 toRef 函数操作过的 boy 的 name 值
const boy_toRef = toRef(boy, 'name')
const btn = () => {
boy_toRef.value = '????????.' // 把 name 修改成 ????????.
console.log(boy_toRef) // 修改完成打印一下结果
}
return { boy, btn, boy_toRef }
}
}
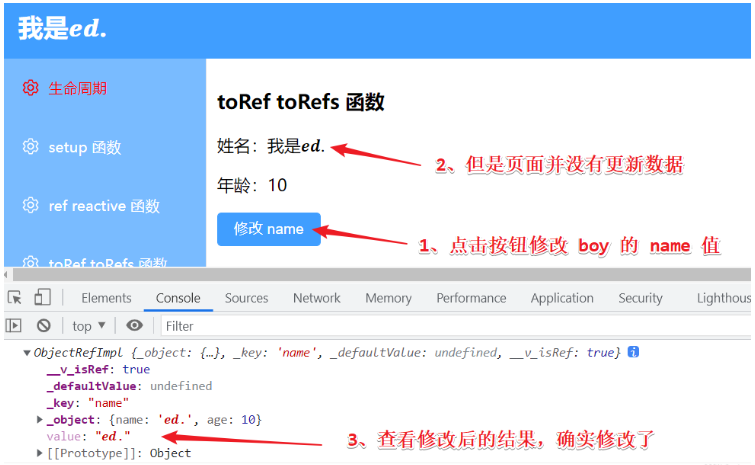
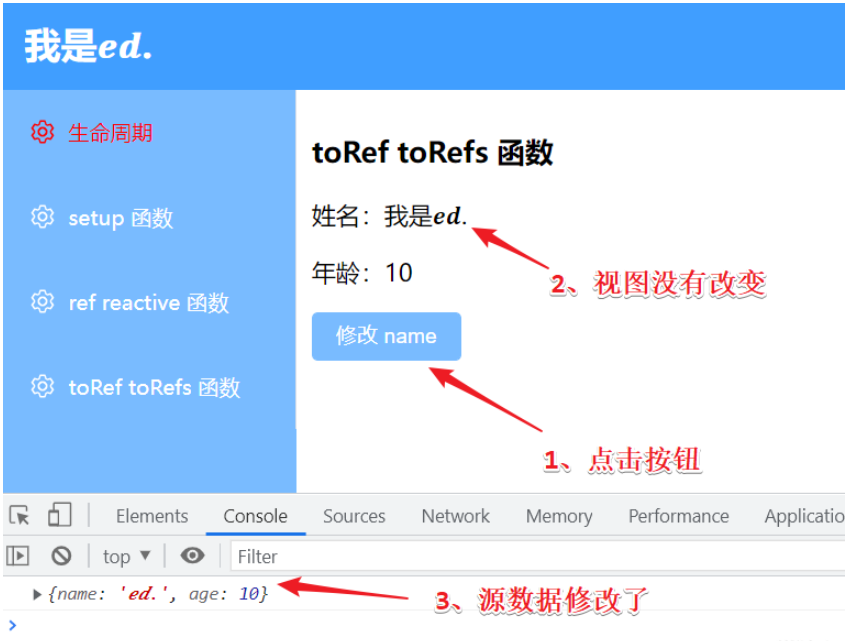
</script>Enregistrez le code et actualisez la page, puis cliquez sur le bouton pour voir l'effet de page.

On voit sur la capture d'écran que la valeur de boy_toRef a bien été modifiée, mais la page n'a pas changé et il n'y a pas d'erreur sur la page.
Quelle en est la raison ? En fait, ce n'est pas un bug. Comme je l'ai dit au début de cet article de blog, la fonction toRef va interagir avec les données sources. La modification des données sources entraînera la modification des données sources, mais sa modification n'entraînera pas la modification des données sources. afficher les données de la couche à mettre à jour. C'est donc ce que fait la fonction toRef. En effet, nous pouvons voir sur la capture d'écran ci-dessus qu'il n'y a pas de mise à jour des données dans la vue, mais comment voit-on les données sources être modifiées ? Peu importe, avant de répondre à cette question, il faut d’abord savoir quelles sont les données sources.
Tout comme le code ci-dessus : la fonction
const boy = {
name: '我是????????.',
age: 10
}
const boy_toRef = toRef(boy, 'name')toRef enveloppe l'objet boy, donc l'objet boy est la donnée source.
Par conséquent, si vous souhaitez confirmer si les données d'origine ont changé, vous devez imprimer l'objet garçon après avoir cliqué sur le bouton et observer s'il a changé.
<template>
<div>
<h2 id="toRef-nbsp-toRefs-nbsp-函数">toRef toRefs 函数</h2>
<p>姓名:{{boy_toRef}}</p>
<p>年龄:{{boy.age}}</p>
<el-button type="primary" @click="btn">修改 name</el-button>
</div>
</template>
<script>
import { toRef } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
const boy_toRef = toRef(boy, 'name') // 这个 boy_toRef 就是被 toRef 函数操作过的 boy 的 name 值
const btn = () => {
boy_toRef.value = '????????.' // 把 name 修改成 ????????.
console.log(boy_toRef) // 修改完成打印一下结果
console.log(boy) // 修改完成打印一下boy结果
}
return { boy, btn, boy_toRef }
}
}
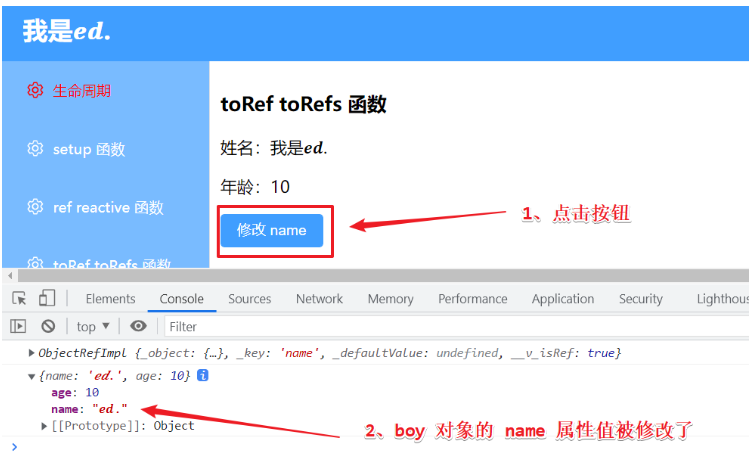
</script>Enregistrez le code, actualisez la page, cliquez sur le bouton pour modifier la valeur du nom, puis vérifiez l'objet garçon imprimé sur la console.

J'ai constaté que la valeur du nom de l'objet garçon a été modifiée de Je suis ??????. à ???????., mais la page n'est toujours pas mise à jour.
N'oubliez pas ! La fonction
toRef interagira avec les données source. La modification des données réactives entraînera la modification des données source, mais sa modification n'entraînera pas la mise à jour des données de la couche de vue.
Vérification de la fonction ref
La fonction ref peut transformer les valeurs d'attribut de l'objet en données réactives. La modification des données réactives n'affectera pas les données source, mais les données sur la couche de vue seront mises à jour. c'est correct ? Nous ne l’avons pas testé dans la section précédente, nous le testerons donc ici également.
Écrivons toujours un cas. La page affiche un nom. Cliquez sur le bouton pour modifier le nom de la page.
<template>
<div>
<h2 id="ref-nbsp-reactive-nbsp-函数">ref reactive 函数</h2>
<p>姓名:{{name_ref}}</p>
<el-button type="primary" @click="btn">修改信息</el-button>
</div>
</template>
<script>
import { ref } from 'vue'
export default {
setup() {
const name = '我是????????.'
const name_ref = ref(name)
const btn = () => {
name_ref.value = '????????.'
console.log(name_ref) // 打印一下被ref包裹的数据
console.log(name) // 打印一下源数据
}
return { name_ref, btn }
}
}
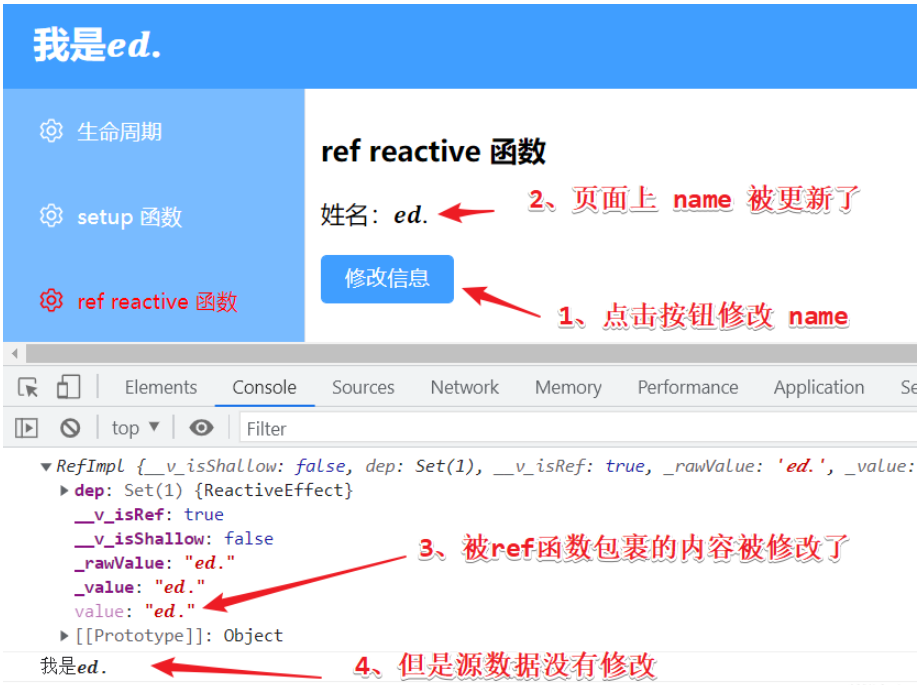
</script>Enregistrez le code, actualisez la page, cliquez sur le bouton pour afficher les résultats imprimés par la console de la page, principalement pour voir si les données enveloppées par la fonction ref ont été modifiées avec succès, si les données source ont été modifiées avec succès, et si la page finale a été modifiée. Voir la capture d'écran ci-dessous.

OK, à travers la capture d'écran ci-dessus, tout le monde l'a compris !
Alors souvenez-vous-en encore ! La fonction
ref peut transformer les valeurs d'attribut de l'objet en données réactives. La modification des données réactives n'affectera pas les données source, mais les données sur la couche de vue seront mises à jour
fonction toRefs
fonction toRefs La fonction toRefs. l'utilisation de est en fait similaire à la fonction toRef. La fonction
toRefs est utilisée pour définir plusieurs données sur les données correspondantes par lots. La fonction
toRefs interagit avec les données d'origine. La modification des données réactives affectera les données source, mais ne mettra pas à jour la couche de vue. La fonction
toRefs peut également interagir avec d'autres données réactives, ce qui facilite le traitement des données de la couche de visualisation. La fonction
toRefs utilise l'ancienne méthode
, crée un objet, puis utilise la fonction toRefs pour l'envelopper et l'afficher sur la page.
<template>
<div>
<h2 id="toRef-nbsp-toRefs-nbsp-函数">toRef toRefs 函数</h2>
<p>姓名:{{boy_toRefs.name}}</p>
<p>年龄:{{boy_toRefs.age}}</p>
</div>
</template>
<script>
import { toRefs } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
const boy_toRefs = toRefs(boy) // 将 boy 用 toRefs 包裹
console.log(boy_toRefs) // 打印一下结果
return { boy_toRefs }
}
}
</script>Enregistrez le code et actualisez la page pour l'afficher.

Alors, modifions le code En plus de .property, nous avons également besoin de .value lors du rendu.
<p>姓名:{{boy_toRefs.name.value}}</p>
<p>年龄:{{boy_toRefs.age.value}}</p>Modifiez le code du calque de vue et vérifiez l'effet.

Hé, c'est normal maintenant !
Certaines personnes peuvent se demander : est-ce que cela ne devient pas de plus en plus compliqué ? À l'origine, vous pouviez simplement cliquer sur les attributs, mais maintenant vous devez cliquer sur les attributs et la valeur. N'est-il pas inutile d'enlever votre pantalon et de mettre P ? Hé hé hé ! Je pense que oui.
Pourquoi ? Il est normal de dire que c'est inutile, car comme mentionné dans le billet de blog précédent, on peut utiliser la fonction réactive pour traiter ce genre de données de structure complexe. Le rendu peut se faire en cliquant une fois au maximum, mais le. La fonction toRefs doit être cliquée deux fois.
<template>
<div>
<h2 id="toRef-nbsp-toRefs-nbsp-函数">toRef toRefs 函数</h2>
<p>姓名:{{boy_toRefs.name}}</p>
<p>年龄:{{boy_toRefs.age}}</p>
</div>
</template>
<script>
import { toRefs, reactive } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
const boy_toRefs = reactive(boy)
return { boy_toRefs }
}
}
</script>我们不使用 toRefs 函数,而是用之前说的 reactive 函数处理数据。

我们可以看到,页面是可以正常解析的,那为什么我们还有舍近求远的使用 toRefs 函数呢?
其实是有原因的呀!
其实 toRefs 函数最大的用处在这里!
我们这个 boy 对象里面只有两个参数比较少,如果我们这个对象里面有十个参数或者是更多的话,每次展示的时候都得写那么多遍的 boy 点,是不是很麻烦呢?所以说使用 toRefs 函数就可以解决这个问题,看下面的代码。
<template>
<div>
<h2 id="toRef-nbsp-toRefs-nbsp-函数">toRef toRefs 函数</h2>
<p>姓名:{{name}}</p>
<p>年龄:{{age}}</p>
</div>
</template>
<script>
import { toRefs } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
return { boy_toRefs , ...toRefs(boy)}
}
}
</script>在 return 抛出 reactive 的时候,使用扩展运算符和 toRefs 函数,就可以实现直接写属性的方式展示数据了。

但是呢,深层次的对象依旧需要通过点来实现。
也许你还有疑问,直接扩展运算 reactive 函数也行啊,为啥要套上 toRefs 函数,记住一点呀!
toRefs 函数修改,原始数据被改变,页面不会被触发。
看下面代码:
<template>
<div>
<h2 id="toRef-nbsp-toRefs-nbsp-函数">toRef toRefs 函数</h2>
<p>姓名:{{name}}</p>
<p>年龄:{{age}}</p>
<el-button type="primary" @click="btn">修改 name</el-button>
</div>
</template>
<script>
import { toRefs, reactive } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
const new_toRefs = toRefs(boy)
const btn = () => {
new_toRefs.name.value = '????????.'
console.log(boy)
}
return { btn, ...toRefs(boy) }
}
}
</script>打印一下结果:

从打印结果中可以看出,原始数据被改变,页面没有被触发。根据我的写法,可以发现,从解构或构建 toRefs 返回的对象,都不会对值的响应性产生影响。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 vue3+vite : Comment résoudre l'erreur lors de l'utilisation de require pour importer dynamiquement des images dans src
May 21, 2023 pm 03:16 PM
vue3+vite : Comment résoudre l'erreur lors de l'utilisation de require pour importer dynamiquement des images dans src
May 21, 2023 pm 03:16 PM
vue3+vite:src utilise require pour importer dynamiquement des images et des rapports d'erreurs et des solutions. vue3+vite importe dynamiquement plusieurs images. Si vue3 est développé à l'aide de TypeScript, il y aura un message d'erreur indiquant que requireisnotdefined ne peut pas être utilisé comme imgUrl. :require(' .../assets/test.png') est importé car TypeScript ne prend pas en charge require, donc l'importation est utilisée. Voici comment le résoudre : utilisez waitimport.
 Comment utiliser tinymce dans le projet vue3
May 19, 2023 pm 08:40 PM
Comment utiliser tinymce dans le projet vue3
May 19, 2023 pm 08:40 PM
tinymce est un plug-in d'éditeur de texte riche entièrement fonctionnel, mais l'introduction de tinymce dans vue n'est pas aussi fluide que les autres plug-ins de texte riche de Vue. tinymce lui-même ne convient pas à Vue, et @tinymce/tinymce-vue doit être introduit, et Il s'agit d'un plug-in de texte riche étranger et n'a pas passé la version chinoise. Vous devez télécharger le package de traduction depuis son site officiel (vous devrez peut-être contourner le pare-feu). 1. Installez les dépendances associées npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. Téléchargez le package chinois 3. Introduisez le skin et le package chinois Créez un nouveau dossier tinymce dans le dossier public du projet et téléchargez le.
 Comment Vue3 analyse le démarque et implémente la mise en évidence du code
May 20, 2023 pm 04:16 PM
Comment Vue3 analyse le démarque et implémente la mise en évidence du code
May 20, 2023 pm 04:16 PM
Pour implémenter le front-end du blog avec Vue, vous devez implémenter l'analyse markdown. S'il y a du code, vous devez implémenter la mise en évidence du code. Il existe de nombreuses bibliothèques d'analyse de démarques pour Vue, telles que markdown-it, vue-markdown-loader, Markdown, vue-markdown, etc. Ces bibliothèques sont toutes très similaires. Marked est utilisé ici et highlight.js est utilisé comme bibliothèque de mise en évidence du code. Les étapes d'implémentation spécifiques sont les suivantes : 1. Installez les bibliothèques dépendantes. Ouvrez la fenêtre de commande sous le projet vue et entrez la commande suivante npminstallmarked-save//marked pour convertir le markdown en htmlnpmins.
 Comment actualiser le contenu partiel de la page dans Vue3
May 26, 2023 pm 05:31 PM
Comment actualiser le contenu partiel de la page dans Vue3
May 26, 2023 pm 05:31 PM
Pour réaliser un rafraîchissement partiel de la page, il suffit d'implémenter le re-rendu du composant local (dom). Dans Vue, le moyen le plus simple d'obtenir cet effet est d'utiliser la directive v-if. Dans Vue2, en plus d'utiliser l'instruction v-if pour restituer le dom local, nous pouvons également créer un nouveau composant vierge. Lorsque nous devons actualiser la page locale, accéder à cette page de composant vierge, puis y revenir. la garde beforeRouteEnter dans la page d’origine vierge. Comme le montre la figure ci-dessous, comment cliquer sur le bouton d'actualisation dans Vue3.X pour recharger le DOM dans la zone rouge et afficher l'état de chargement correspondant. Puisque la garde dans le composant dans la syntaxe scriptsetup dans Vue3.X n'a que o
 Comment résoudre le problème selon lequel une fois le projet vue3 empaqueté et publié sur le serveur, la page d'accès s'affiche vide
May 17, 2023 am 08:19 AM
Comment résoudre le problème selon lequel une fois le projet vue3 empaqueté et publié sur le serveur, la page d'accès s'affiche vide
May 17, 2023 am 08:19 AM
Une fois le projet vue3 empaqueté et publié sur le serveur, la page d'accès affiche un 1 vide. Le publicPath dans le fichier vue.config.js est traité comme suit : const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='production'?'./':'/&
 Comment sélectionner un avatar et le recadrer dans Vue3
May 29, 2023 am 10:22 AM
Comment sélectionner un avatar et le recadrer dans Vue3
May 29, 2023 am 10:22 AM
L'effet final est d'installer le composant VueCropper filaddvue-cropper@next. La valeur d'installation ci-dessus est pour Vue3 ou si vous souhaitez utiliser d'autres méthodes de référence, veuillez visiter son adresse officielle npm : tutoriel officiel. Il est également très simple de le référencer et de l'utiliser dans un composant. Il suffit d'introduire le composant correspondant et son fichier de style. Je ne le référence pas globalement ici, mais j'introduis uniquement import{userInfoByRequest}from'../js/api. ' dans mon fichier de composant import{VueCropper}from'vue-cropper&.
 Comment utiliser les composants réutilisables Vue3
May 20, 2023 pm 07:25 PM
Comment utiliser les composants réutilisables Vue3
May 20, 2023 pm 07:25 PM
Préface Que ce soit vue ou réagir, lorsque nous rencontrons plusieurs codes répétés, nous réfléchirons à comment réutiliser ces codes, au lieu de remplir un fichier avec un tas de codes redondants. En fait, Vue et React peuvent être réutilisés en extrayant des composants, mais si vous rencontrez quelques petits fragments de code et que vous ne souhaitez pas extraire un autre fichier, en comparaison, React peut être utilisé dans le même Déclarez le widget correspondant dans le fichier. , ou implémentez-le via la fonction de rendu, telle que : constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Comment utiliser vue3+ts+axios+pinia pour obtenir un rafraîchissement insensé
May 25, 2023 pm 03:37 PM
Comment utiliser vue3+ts+axios+pinia pour obtenir un rafraîchissement insensé
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia réalise un rafraîchissement insensé 1. Téléchargez d'abord aiXos et pinianpmipinia dans le projet--savenpminstallaxios--save2 Encapsuler la requête axios-----Télécharger js-cookienpmiJS-cookie-s//Introduire aixosimporttype{AxiosRequestConfig , AxiosResponse}de"axios";importaxiosfrom'axios';import{ElMess






