 interface Web
interface Web
 Voir.js
Voir.js
 Comment l'utilisation de Vue3+TypeScript+Vite nécessite-t-elle d'introduire dynamiquement des ressources statiques telles que des images ?
Comment l'utilisation de Vue3+TypeScript+Vite nécessite-t-elle d'introduire dynamiquement des ressources statiques telles que des images ?
Comment l'utilisation de Vue3+TypeScript+Vite nécessite-t-elle d'introduire dynamiquement des ressources statiques telles que des images ?
Question : Comment utiliser require pour introduire dynamiquement des ressources statiques telles que des images dans un projet Vue3+TypeScript+Vite !
Description : Aujourd'hui, lors du développement d'un projet (le cadre du projet est Vue3+TypeScript+Vite), nous devons introduire dynamiquement des ressources statiques, c'est-à-dire que la valeur de l'attribut src de la balise img est obtenue dynamiquement. Selon la pratique passée, il est directement requis. Il suffit d'importer le code suivant :
<img class="demo lazy" src="/static/imghw/default1.png" data-src="require(`../../../assets/image/${item.img}`)" : / alt="Comment l'utilisation de Vue3+TypeScript+Vite nécessite-t-elle d'introduire dynamiquement des ressources statiques telles que des images ?" >Écrivez la ligne ondulée après le code et signalez une erreur, le message d'erreur est :
Le nom "require" est introuvable . Avez-vous besoin d'installer des définitions de type pour le nœud ? Essayez d'utiliser
npm i --save-dev @types/node. ts(2580)npm i --save-dev @types/node。ts(2580)
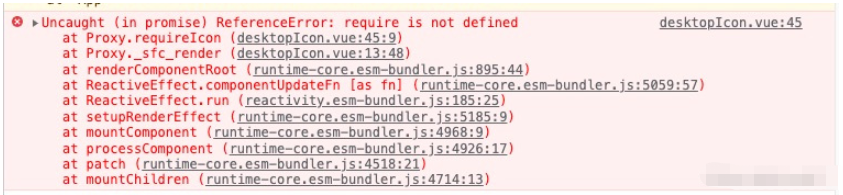
在进行了npm i --save-dev @types/node 安装以及在TypeScript的配置文件 tsconfig.json中添加了配置项 "type":["node"] 后波浪线提示消失,但 浏览器的控制台依然报错,错误提示如下:

解决:
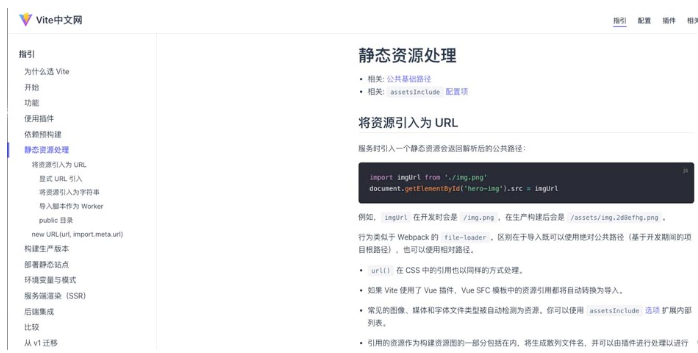
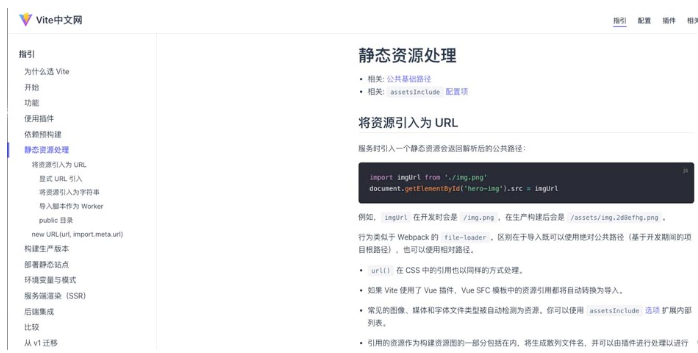
先说结论吧,在vite中不能使用require引入图片资源,因为这里的require貌似是webpack提供的一种加载能力,由于我们并非使用的webpack作为项目的构建工具,我们使用的是Vite,因此这里必须转用 Vite提供的静态资源载入,vite关于这一部分的官方说明在这里,有兴趣的小伙伴可以看官方的文档:Vite中静态资源处理;

这里我们在提炼的说明一下,官网上示例的用法如下:
const imgUrl = new URL('./img.png', import.meta.url).href document.getElementById('hero-img').src = imgUrl
可能不大好理解,简单的说 new URL 一共接收两个参数,第一个参数即图片的路径,这里就是对应require中的值,第二个参数是vite的一个全局变量,可以理解成直接写死了 import.meta.url,放到项目中大致如下:
<img class="t-desktop-icon lazy" src="/static/imghw/default1.png" data-src="getIcon(name)" : / alt="Comment l'utilisation de Vue3+TypeScript+Vite nécessite-t-elle d'introduire dynamiquement des ressources statiques telles que des images ?" >
在 template
Après avoir installé npm i --save-dev @types/node et dans le fichier de configuration TypeScript tsconfig.json Après avoir ajouté le élément de configuration "type":["node"], l'invite de ligne ondulée disparaît, mais la
 🎜🎜🎜 Solution🎜 :🎜🎜 Parlons d'abord de la conclusion, 🎜Vous ne pouvez pas utiliser require pour introduire des ressources d'image dans Vite🎜, 🎜Parce que require ici semble être une capacité de chargement fournie par webpack🎜, puisque nous n'utilisons pas webpack comme construction outil du projet, nous utilisons Vite , nous devons donc ici passer au chargement de ressources statiques fourni par 🎜Vite🎜 Les instructions officielles de Vite sur cette partie sont ici. Les amis intéressés peuvent lire la documentation officielle : Traitement des ressources statiques dans Vite ; 🎜
🎜🎜🎜 Solution🎜 :🎜🎜 Parlons d'abord de la conclusion, 🎜Vous ne pouvez pas utiliser require pour introduire des ressources d'image dans Vite🎜, 🎜Parce que require ici semble être une capacité de chargement fournie par webpack🎜, puisque nous n'utilisons pas webpack comme construction outil du projet, nous utilisons Vite , nous devons donc ici passer au chargement de ressources statiques fourni par 🎜Vite🎜 Les instructions officielles de Vite sur cette partie sont ici. Les amis intéressés peuvent lire la documentation officielle : Traitement des ressources statiques dans Vite ; 🎜 🎜🎜Ici, nous affinons Pour expliquer, l'utilisation de l'exemple sur le site officiel est la suivante : 🎜
🎜🎜Ici, nous affinons Pour expliquer, l'utilisation de l'exemple sur le site officiel est la suivante : 🎜function getIcon(name: string) {
return new URL(`../../../../assets/images/svg/${name}`, import.meta.url).href;
}nouvelle URL reçoit un total de deux paramètres. 🎜Le premier paramètre est le chemin de l'image🎜, ici il correspond à la valeur requise, le deuxième paramètre est une variable globale de vite, qui peut être comprise comme un import directement codé en dur. .meta.url et en le plaçant dans le projet comme suit : 🎜rrreee🎜In Template est introduit dynamiquement sur img La méthode getIcon est la suivante🎜rrreee🎜De cette façon, des ressources statiques telles que. car les images peuvent être introduites dynamiquement dans Vue3+TypeScript+Vite🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Compétences en développement Vue3+TS+Vite : comment optimiser le référencement
Sep 10, 2023 pm 07:33 PM
Compétences en développement Vue3+TS+Vite : comment optimiser le référencement
Sep 10, 2023 pm 07:33 PM
Compétences en développement Vue3+TS+Vite : Comment effectuer l'optimisation du référencement Le référencement (SearchEngineOptimization) fait référence à l'optimisation de la structure, du contenu et des mots-clés du site Web pour le classer plus haut dans les moteurs de recherche, augmentant ainsi le trafic et l'exposition du site Web. Dans le développement de technologies front-end modernes telles que Vue3+TS+Vite, la manière d’optimiser le référencement est une question très importante. Cet article présentera quelques techniques et méthodes de développement Vue3+TS+Vite pour vous aider
 Compétences en développement Vue3+TS+Vite : comment optimiser les requêtes inter-domaines et les requêtes réseau
Sep 09, 2023 pm 04:40 PM
Compétences en développement Vue3+TS+Vite : comment optimiser les requêtes inter-domaines et les requêtes réseau
Sep 09, 2023 pm 04:40 PM
Compétences en développement Vue3+TS+Vite : Comment optimiser les requêtes inter-domaines et les requêtes réseau Introduction : Dans le développement front-end, les requêtes réseau sont une opération très courante. Comment optimiser les requêtes réseau pour améliorer la vitesse de chargement des pages et l'expérience utilisateur est l'une des questions auxquelles nos développeurs doivent réfléchir. Dans le même temps, pour certains scénarios nécessitant l’envoi de requêtes à différents noms de domaine, nous devons résoudre les problèmes inter-domaines. Cet article expliquera comment effectuer des requêtes inter-domaines et des techniques d'optimisation des requêtes réseau dans l'environnement de développement Vue3+TS+Vite. 1. Solution de requête inter-domaines
 Compétences en développement Vue3+TS+Vite : comment assurer la protection de sécurité frontale
Sep 09, 2023 pm 04:19 PM
Compétences en développement Vue3+TS+Vite : comment assurer la protection de sécurité frontale
Sep 09, 2023 pm 04:19 PM
Compétences en développement Vue3+TS+Vite : Comment assurer la protection de sécurité frontale Avec le développement continu de la technologie front-end, de plus en plus d'entreprises et de particuliers commencent à utiliser Vue3+TS+Vite pour le développement front-end. Cependant, les risques de sécurité qui en découlent ont également attiré l’attention du public. Dans cet article, nous discuterons de certains problèmes courants de sécurité frontale et partagerons quelques conseils sur la façon de protéger la sécurité frontale pendant le processus de développement de Vue3+TS+Vite. Validation des entrées Les entrées des utilisateurs sont souvent l'une des principales sources de vulnérabilités de sécurité frontales. exister
 Compétences en développement Vue3+TS+Vite : comment chiffrer et stocker des données
Sep 10, 2023 pm 04:51 PM
Compétences en développement Vue3+TS+Vite : comment chiffrer et stocker des données
Sep 10, 2023 pm 04:51 PM
Conseils de développement Vue3+TS+Vite : Comment crypter et stocker des données Avec le développement rapide de la technologie Internet, la sécurité des données et la protection de la vie privée deviennent de plus en plus importantes. Dans l'environnement de développement Vue3+TS+Vite, comment chiffrer et stocker les données est un problème auquel chaque développeur doit faire face. Cet article présentera certaines techniques courantes de cryptage et de stockage des données pour aider les développeurs à améliorer la sécurité des applications et l'expérience utilisateur. 1. Chiffrement des données Chiffrement des données frontal Le chiffrement frontal est un élément important de la protection de la sécurité des données. Couramment utilisé
 Comment sélectionner un avatar et le recadrer dans Vue3
May 29, 2023 am 10:22 AM
Comment sélectionner un avatar et le recadrer dans Vue3
May 29, 2023 am 10:22 AM
L'effet final est d'installer le composant VueCropper filaddvue-cropper@next. La valeur d'installation ci-dessus est pour Vue3 ou si vous souhaitez utiliser d'autres méthodes de référence, veuillez visiter son adresse officielle npm : tutoriel officiel. Il est également très simple de le référencer et de l'utiliser dans un composant. Il suffit d'introduire le composant correspondant et son fichier de style. Je ne le référence pas globalement ici, mais j'introduis uniquement import{userInfoByRequest}from'../js/api. ' dans mon fichier de composant import{VueCropper}from'vue-cropper&.
 Comment utiliser definitionCustomElement pour définir des composants dans Vue3
May 28, 2023 am 11:29 AM
Comment utiliser definitionCustomElement pour définir des composants dans Vue3
May 28, 2023 am 11:29 AM
Utilisation de Vue pour créer des éléments personnalisés WebComponents est un nom collectif pour un ensemble d'API Web natives qui permettent aux développeurs de créer des éléments personnalisés réutilisables (customelements). Le principal avantage des éléments personnalisés est qu’ils peuvent être utilisés avec n’importe quel framework, même sans. Ils sont idéaux lorsque vous ciblez des utilisateurs finaux susceptibles d'utiliser une pile technologique frontale différente, ou lorsque vous souhaitez dissocier l'application finale des détails d'implémentation des composants qu'elle utilise. Vue et WebComponents sont des technologies complémentaires et Vue offre un excellent support pour l'utilisation et la création d'éléments personnalisés. Vous pouvez intégrer des éléments personnalisés dans des applications Vue existantes ou utiliser Vue pour créer
 Comment développer des fonctions de calcul haute performance à l'aide de Redis et TypeScript
Sep 20, 2023 am 11:21 AM
Comment développer des fonctions de calcul haute performance à l'aide de Redis et TypeScript
Sep 20, 2023 am 11:21 AM
Présentation de l'utilisation de Redis et TypeScript pour développer des fonctions de calcul hautes performances : Redis est un système de stockage de structure de données en mémoire open source offrant des performances et une évolutivité élevées. TypeScript est un sur-ensemble de JavaScript qui fournit un système de types et une meilleure prise en charge des outils de développement. En combinant Redis et TypeScript, nous pouvons développer des fonctions informatiques efficaces pour traiter de grands ensembles de données et exploiter pleinement les capacités de stockage et de calcul de la mémoire de Redis. Cet article vous montrera comment
 Quels sont les plug-ins courants pour Vue3 qui améliorent l'efficacité du développement ?
May 29, 2023 am 08:53 AM
Quels sont les plug-ins courants pour Vue3 qui améliorent l'efficacité du développement ?
May 29, 2023 am 08:53 AM
1. Le composant de sélection/multi-sélection/marque universelle de vue-multiselect-nextVue.js 2. vue-print-nb est un wrapper d'instructions simple, rapide, pratique et léger pour l'impression 3. vue-i18n-next (le plug-in d'internationalisation de Vue3) dans) i18n est une bibliothèque d'internationalisation relativement mature sur le marché, et vue-i18n est un plug-in d'internationalisation Vue.js, qui intègre la fonction de changement de langue dans l'application vue et peut basculer entre différentes langues importées dans le projet. vue-i18n-nex est la bibliothèque de plug-ins de Vuei18n9 pour Vue3. 4. vue-cropper, un simple plug-in de recadrage d'images Vue 5. VueGridLa





