 interface Web
interface Web
 Voir.js
Voir.js
 Quels sont les points de connaissance courants de l'API pour le développement de composants vue3 ?
Quels sont les points de connaissance courants de l'API pour le développement de composants vue3 ?
Quels sont les points de connaissance courants de l'API pour le développement de composants vue3 ?
Pourquoi utiliser le développement de composants ?
React
répondront aux exigences métier en écrivant des composants, c'est-à-dire, développement de composants. Y compris le développement de petits programmes, l'idée de développement de composants sera également utilisée. Analyser des idées de composants pour développer des applications :
Diviser une page complète en plusieurs petits composants#🎜🎜 ##🎜🎜 #Chaque composant permet de compléter un module fonctionnel de la page
- Chaque composant peut également être subdivisé (composants parent-enfant)#🎜🎜 ## 🎜🎜#
Les composants communs peuvent être réutilisés sur différentes pages
-
a
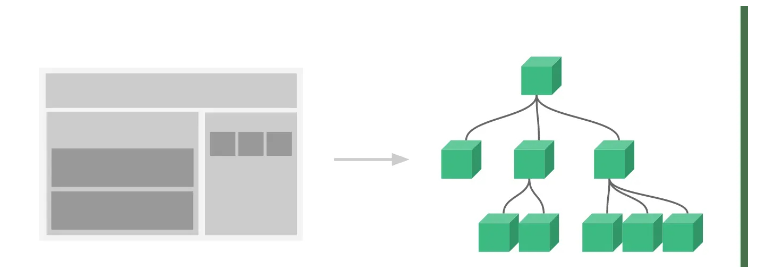
Vue La page doit être organisée comme une arborescence de composants imbriquée : -
vue3
Fichier d'entrée : #🎜 🎜#import { createApp } from 'vue'; import App from './App.vue'; createApp(App).mount('#app');Copier après la connexionLe
createApp() passe dans une App. App est un composant et est le composant racine du projet. Ce qui suit analysera les méthodes courantes de développement de composants dans Vue3.
Communication des composants
$props
$props est utilisé pour transmettre à l'enfant composants Data
<p> $props: {{$props}} </p>createApp()函数传入了一个App,App 就是一个组件,是项目的根组件。下面将分析 Vue3 中组件化开发的常用方法。
组件通讯
$props
$props用于向子组件传递数据
const props = defineProps({
num: Number,
})<script setup>语法糖中需要使用definePropsApi获取props
<button @click="$emit('add')"> add </button>
$emits
$emit用于调用父级组件的方法
<button @click="add">{{ num }}</button>
const emits = defineEmits(['add'])
function add() {
emits('add')
}<script setup>语法糖中需要使用defineEmitsApi声明emits
const parData = ref("父组件数据");
defineExpose({
parData,
})$parent
$parent用于获取父组件实例对象。
<script setup> 中组件实例不会暴露出来,直接在模板中使用$parent会返回一个空对象。
为了在 <script setup> 组件中明确要暴露出去的属性,使用 defineExpose 编译器宏:
<p>父组件 parData: {{$parent.parData}}</p>子组件:
<Foo a="a" b="b" :num="num" @add="add" />
$attrs
包含了父作用域中不作为组件
props或自定义事件的 attribute 绑定和事件。
子组件:
<Bar :age=18 sex="boy" />
在父组件中,$attrs 的值就是 { "a": "a", "b": "b" }。
当一个组件没有声明任何 prop 时,这里会包含所有父作用域的绑定,并且可以通过
v-bind="$attrs"传入内部组件——这在创建高阶的组件时会非常有用,举个例子:
父组件:
<p v-bind="$attrs">将$attrs对象绑定到当前标签</p>
子组件 Bar.vue
import { useAttrs } from 'vue';
const attrs = useAttrs();
console.log(attrs.sex); // boy在浏览器查看DOM,age 和 sex作为属性被绑定到了这个p标签上面。
<script setup>中,需要使用useAttrs
provide("user", "kong");
provide("pass", 123456);proviede & inject
用于跨层级/多层级的组件通信
父组件有一个
provide选项来提供数据,子组件有一个inject选项来开始使用这些数据。
父级组件:
const user = inject("user");
const pass = inject("pass");子孙级组件:
<template>
<div :>
<slot name="head"></slot>
</div>
<div :>
<slot name="foot"></slot>
</div>
</template>插槽 slot
用于内容分发,将 <slot> 元素作为承载分发内容的出口。
SlotComp 组件
<SlotComp>
<template v-slot:head>
<p>head插槽</p>
</template>
<template v-slot:foot>
<p>foot插槽</p>
</template>
</SlotComp>使用上面的组件
<template v-slot:foot>
<p>foot插槽</p>
{{msg}}
{{items}}
</template>SlotComp 组件中带 name属性的 slot插槽内容,会被替换。被替换的内容 需要在父组件中使用 v-slot指令为插槽提供想要显示的内容。
渲染作用域
<slot name="head" :item="items"></slot>
上面的例子,{{items}} 不会显示数据。
父级模板里的所有内容都是在父级作用域中编译的;子模板里的所有内容都是在子作用域中编译的。
作用域插槽
让插槽的内容访问子组件才有的数据:
<template v-slot:head = "slotProps">
<p v-for="i in slotProps.item">{{i}}</p>
</template>插槽内容:
<input v-model="text" />
绑定在 <slot> 元素上的 attribute 被称为插槽 prop。现在,在父级作用域中,我们可以使用带值的 v-slot 来定义我们提供的插槽 prop 的名字,本例中就是slotProps。
v-model
表单组件
将
#🎜🎜#v-model<script setup>Vous devez utiliserdefineProps</code dans le sucre syntaxique >Api obtient des accessoires#🎜🎜##🎜🎜##🎜🎜#<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>const msg = ref(&#39;hello world!&#39;); <ModelComp v-model="msg"></ModelComp></pre><div class="contentsignin">Copier après la connexion</div></div><div class="contentsignin">Copier après la connexion</div></div><h4 id="emits">$emits</h4>#🎜🎜##🎜🎜##🎜🎜#<code>$emitest utilisé pour appeler les méthodes des composants parents#🎜🎜##🎜🎜##🎜🎜##🎜🎜##🎜🎜##🎜🎜#<ModelComp :modelValue="msg" @update:modelValue="msg = $event" > </ModelComp>Copier après la connexionCopier après la connexion<script setup>Vous devez utiliser < code> dans la syntaxe sugar finishEmitsLa déclaration API émet#🎜🎜##🎜🎜##🎜🎜##🎜🎜#$parent#🎜🎜##🎜🎜##🎜🎜##🎜🎜#const props = defineProps({ modelValue: String }) const emits = defineEmits([ "update:modelValue" ]) const text = ref("请输入.."); // text改变时执行 watch(text,()=>{ emits("update:modelValue",text.value); })Copier après la connexionCopier après la connexion$parentcode> est utilisé pour obtenir l'objet d'instance du composant parent. #🎜🎜##🎜🎜##🎜🎜##🎜🎜#<script setup>L'instance du composant ne sera pas exposée, utilisez$parentdirectement dans le modèle Renvoie un objet vide. #🎜🎜##🎜🎜#Afin de spécifier les propriétés à exposer dans le composant<script setup>, utilisez la macro du compilateurdefineExpose: #🎜🎜## 🎜🎜#Sous-composant : #🎜🎜#<ModelComp v-model:show="show"></ModelComp>
Copier après la connexionCopier après la connexion<ModelComp :show="showFlag" @update:show="showFlag = $event" > </ModelComp>Copier après la connexionCopier après la connexion$attrs
#🎜🎜##🎜🎜##🎜🎜#Contient des composants qui ne sont pas inclus dans la portée parentprops</code > ou Liaisons d'attributs et événements pour les événements personnalisés. #🎜🎜##🎜🎜##🎜🎜##🎜🎜#Sous-composant : #🎜🎜#<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>const props = defineProps({ show: Boolean }) const emits = defineEmits([ "update:show", ])</pre><div class="contentsignin">Copier après la connexion</div></div><div class="contentsignin">Copier après la connexion</div></div>#🎜🎜#Dans le composant parent, la valeur de <code>$attrsest{ " a": "a", "b": "b" }. #🎜🎜##🎜🎜##🎜🎜##🎜🎜#Lorsqu'un composant ne déclare aucun accessoire, celui-ci contiendra les liaisons de toutes les portées parents et pourra être transmisv-bind="$attrs" < /code> Passer des composants internes - Ceci est très utile lors de la création de composants d'ordre supérieur, par exemple : #🎜🎜##🎜🎜##🎜🎜##🎜🎜#Composant parent : #🎜🎜 ##🎜🎜# Sous-composant<button @click="changeColor" :class="{ active: isActive }"> 点击切换我的文体颜色样式 </button> const isActive = ref(false); const changeColor = () => { isActive.value = !isActive.value; }Copier après la connexionCopier après la connexionBar.vue#🎜🎜##🎜🎜#Affichez le DOM dans le navigateur,<button @click="changeColor2" :class="classObj"> 点击切换颜色,根据计算属性 </button> const isActive2 = reactive({ active: false, }) const classObj = computed(() => { return { active: isActive2.active, 'font-30': true, } }) const changeColor2 = () => { isActive2.active = !isActive2.active }Copier après la connexionCopier après la connexionâge et sexey sont liés en tant qu'attributs Au-dessus dup< Balise /code>. #🎜🎜##🎜🎜##🎜🎜##🎜🎜#<script setup>, vous devez utiliseruseAttrs#🎜🎜##🎜🎜## 🎜 🎜#<div :class="[activeClass, errorClass]"></div>
Copier après la connexionCopier après la connexionproviede & inject
#🎜🎜##🎜🎜##🎜🎜#Pour la communication de composants inter-niveaux/multi-niveaux#🎜🎜##🎜🎜##🎜🎜##🎜 🎜 #Le composant parent a une optionprovidepour fournir des données, et le composant enfant a une optioninjectpour commencer à utiliser les données. #🎜🎜##🎜🎜##🎜🎜##🎜🎜#Composant parent : #🎜🎜##🎜🎜# Composant descendant : #🎜🎜#<div :class="[isActive ? activeClass : '', errorClass]"></div>
Copier après la connexionCopier après la connexion#🎜🎜#slot#🎜🎜## 🎜🎜# Utilisé pour la distribution de contenu, en utilisant l'élément<div :class="[{ active: isActive }, errorClass]"></div>Copier après la connexionCopier après la connexion<slot>comme support pour transporter le contenu distribué. #🎜🎜##🎜🎜#ComposantSlotComp#🎜🎜##🎜🎜#Utilisez le composant ci-dessus #🎜🎜#<p :>style绑定</p>
Copier après la connexionCopier après la connexion#🎜🎜#<p :>style对象绑定(直接绑定到一个对象,代码更清新)</p>
Copier après la connexionCopier après la connexionSlotCompavec le le contenu du slotslotde l'attributnamesera remplacé. Le contenu remplacé doit utiliser la directivev-slotdans le composant parent pour fournir à l'emplacement le contenu que vous souhaitez afficher. #🎜🎜#Portée du rendu
#🎜🎜#Dans l'exemple ci-dessus,<p :>style数组绑定</p>
Copier après la connexionCopier après la connexion{{items}}n'affichera pas de données. #🎜🎜##🎜🎜##🎜🎜#Tout le contenu du modèle parent est compilé dans la portée parent ; tout le contenu du modèle enfant est compilé dans la portée enfant. #🎜🎜##🎜🎜#Scope slot
#🎜🎜#Laisser le contenu du slot accéder aux données uniquement disponibles dans le sous-composant : #🎜🎜##🎜🎜#Contenu du slot : # 🎜 🎜#rrreee#🎜🎜#L'attribut lié à l'élémentconst colorRed = ref('#f00') const styleObj = reactive({ fontSize: '30px', }) const styleObjRed = reactive({ color: '#f00', })Copier après la connexionCopier après la connexion<slot>s'appelle #🎜🎜#slot prop#🎜🎜#. Maintenant, dans la portée parent, nous pouvons utiliserv-slotavec une valeur pour définir le nom du prop slot que nous fournissons, dans ce casslotProps. #🎜🎜##🎜🎜#v-model#🎜🎜#Composant de formulaire
#🎜🎜##🎜🎜##🎜🎜#Appliquer lev-modelau formulaire Ci-dessus, la liaison bidirectionnelle est implémentée : #🎜🎜#
<input v-model="text" />
自定义组件
将
v-model应用在自定义组件上面:
父组件中使用自定义组件:
const msg = ref('hello world!'); <ModelComp v-model="msg"></ModelComp>
相当于:
<ModelComp
:modelValue="msg"
@update:modelValue="msg = $event"
>
</ModelComp>自定义组件ModelComp.vue中:
const props = defineProps({
modelValue: String
})
const emits = defineEmits([
"update:modelValue"
])
const text = ref("请输入..");
// text改变时执行
watch(text,()=>{
emits("update:modelValue",text.value);
})改变默认参数
未设置参数时如上,默认绑定的参数是
modelValueupdate:modelValue
设置v-model参数:
<ModelComp v-model:show="show"></ModelComp>
相当于:
<ModelComp
:show="showFlag"
@update:show="showFlag = $event"
>
</ModelComp>自定义组件ModelComp.vue中:
const props = defineProps({
show: Boolean
})
const emits = defineEmits([
"update:show",
])样式绑定相关
class
class绑定:根据需求动态绑定class样式时可以使用一下几种方法
写法1:对象语法
<button @click="changeColor" :class="{ active: isActive }">
点击切换我的文体颜色样式
</button>
const isActive = ref(false);
const changeColor = () => {
isActive.value = !isActive.value;
}写法2:对象语法
<button @click="changeColor2" :class="classObj">
点击切换颜色,根据计算属性
</button>
const isActive2 = reactive({
active: false,
})
const classObj = computed(() => {
return {
active: isActive2.active,
'font-30': true,
}
})
const changeColor2 = () => {
isActive2.active = !isActive2.active
}写法3:数组语法
<div :class="[activeClass, errorClass]"></div>
三目运算符写法
<div :class="[isActive ? activeClass : '', errorClass]"></div>
数组语法中结合对象语法使用
<div :class="[{ active: isActive }, errorClass]"></div>style
动态绑定行内style样式
三种方式:html代码
<p :>style绑定</p>
<p :>style对象绑定(直接绑定到一个对象,代码更清新)</p>
<p :>style数组绑定</p>
js 代码
const colorRed = ref('#f00')
const styleObj = reactive({
fontSize: '30px',
})
const styleObjRed = reactive({
color: '#f00',
})Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment explorer et traiter les données en appelant l'interface API dans un projet PHP ?
Sep 05, 2023 am 08:41 AM
Comment explorer et traiter les données en appelant l'interface API dans un projet PHP ?
Sep 05, 2023 am 08:41 AM
Comment explorer et traiter les données en appelant l'interface API dans un projet PHP ? 1. Introduction Dans les projets PHP, nous devons souvent explorer les données d'autres sites Web et traiter ces données. De nombreux sites Web fournissent des interfaces API et nous pouvons obtenir des données en appelant ces interfaces. Cet article explique comment utiliser PHP pour appeler l'interface API afin d'explorer et de traiter les données. 2. Obtenez l'URL et les paramètres de l'interface API Avant de commencer, nous devons obtenir l'URL de l'interface API cible et les paramètres requis.
 Guide d'appel de l'API React : Comment interagir et transférer des données avec l'API backend
Sep 26, 2023 am 10:19 AM
Guide d'appel de l'API React : Comment interagir et transférer des données avec l'API backend
Sep 26, 2023 am 10:19 AM
Guide d'appel ReactAPI : Comment interagir avec et transférer des données vers l'API backend Présentation : Dans le développement Web moderne, interagir avec et transférer des données vers l'API backend est une exigence courante. React, en tant que framework frontal populaire, fournit des outils et fonctionnalités puissants pour simplifier ce processus. Cet article explique comment utiliser React pour appeler l'API backend, y compris les requêtes de base GET et POST, et fournit des exemples de code spécifiques. Installez les dépendances requises : Tout d'abord, assurez-vous qu'Axi est installé dans le projet
 Guide d'utilisation de l'API Oracle : exploration de la technologie d'interface de données
Mar 07, 2024 am 11:12 AM
Guide d'utilisation de l'API Oracle : exploration de la technologie d'interface de données
Mar 07, 2024 am 11:12 AM
Oracle est un fournisseur de systèmes de gestion de bases de données de renommée mondiale et son API (Application Programming Interface) est un outil puissant qui aide les développeurs à interagir et à s'intégrer facilement aux bases de données Oracle. Dans cet article, nous approfondirons le guide d'utilisation de l'API Oracle, montrerons aux lecteurs comment utiliser la technologie d'interface de données pendant le processus de développement et fournirons des exemples de code spécifiques. 1.Oracle
 Enregistrez les données de l'API au format CSV à l'aide de Python
Aug 31, 2023 pm 09:09 PM
Enregistrez les données de l'API au format CSV à l'aide de Python
Aug 31, 2023 pm 09:09 PM
Dans le monde des applications et de l'analyse basées sur les données, les API (Application Programming Interfaces) jouent un rôle essentiel dans la récupération de données provenant de diverses sources. Lorsque vous travaillez avec des données API, vous devez souvent stocker les données dans un format facile d'accès et de manipulation. L'un de ces formats est le CSV (Comma Separated Values), qui permet d'organiser et de stocker efficacement les données tabulaires. Cet article explorera le processus de sauvegarde des données API au format CSV à l'aide du puissant langage de programmation Python. En suivant les étapes décrites dans ce guide, nous apprendrons comment récupérer des données de l'API, extraire des informations pertinentes et les stocker dans un fichier CSV pour une analyse et un traitement plus approfondis. Plongeons dans le monde du traitement de données API avec Python et libérons le potentiel du format CSV
 Analyse de la stratégie d'intégration des API Oracle : parvenir à une communication transparente entre les systèmes
Mar 07, 2024 pm 10:09 PM
Analyse de la stratégie d'intégration des API Oracle : parvenir à une communication transparente entre les systèmes
Mar 07, 2024 pm 10:09 PM
Analyse de la stratégie d'intégration de l'API Oracle : pour parvenir à une communication transparente entre les systèmes, des exemples de code spécifiques sont nécessaires. À l'ère numérique d'aujourd'hui, les systèmes internes de l'entreprise doivent communiquer entre eux et partager des données, et l'API Oracle est l'un des outils importants pour contribuer à une communication transparente. communication entre les systèmes. Cet article commencera par les concepts et principes de base d'OracleAPI, explorera les stratégies d'intégration d'API et enfin donnera des exemples de code spécifiques pour aider les lecteurs à mieux comprendre et appliquer OracleAPI. 1. API Oracle de base
 Comment gérer les problèmes d'erreur de l'API Laravel
Mar 06, 2024 pm 05:18 PM
Comment gérer les problèmes d'erreur de l'API Laravel
Mar 06, 2024 pm 05:18 PM
Titre : Comment gérer les problèmes d'erreur de l'API Laravel, des exemples de code spécifiques sont nécessaires lors du développement de Laravel, des erreurs d'API sont souvent rencontrées. Ces erreurs peuvent provenir de diverses raisons telles que des erreurs logiques du code du programme, des problèmes de requête de base de données ou des échecs de requête d'API externe. La façon de gérer ces rapports d'erreurs est un problème clé. Cet article utilisera des exemples de code spécifiques pour démontrer comment gérer efficacement les rapports d'erreurs de l'API Laravel. 1. Gestion des erreurs dans Laravel
 Comment développer une API CRUD simple à l'aide de MongoDB
Sep 19, 2023 pm 12:32 PM
Comment développer une API CRUD simple à l'aide de MongoDB
Sep 19, 2023 pm 12:32 PM
Comment utiliser MongoDB pour développer une API CRUD simple Dans le développement d'applications Web modernes, les opérations CRUD (Créer, Supprimer, Modifier, Vérifier) sont l'une des fonctions les plus courantes et les plus importantes. Dans cet article, nous présenterons comment développer une API CRUD simple à l'aide de la base de données MongoDB et fournirons des exemples de code spécifiques. MongoDB est une base de données NoSQL open source qui stocke les données sous forme de documents. Contrairement aux bases de données relationnelles traditionnelles, MongoDB n'a pas de schéma prédéfini
 Quels sont les cycles de vie de vue3
Feb 01, 2024 pm 04:33 PM
Quels sont les cycles de vie de vue3
Feb 01, 2024 pm 04:33 PM
vue3的生命周期: 1, avantCréation ; 、getDerivedStateFromProps等等





