 Opération et maintenance
Opération et maintenance
 Nginx
Nginx
 Comment installer nodejs sous Ubuntu et implémenter le serveur proxy inverse Nginx
Comment installer nodejs sous Ubuntu et implémenter le serveur proxy inverse Nginx
Comment installer nodejs sous Ubuntu et implémenter le serveur proxy inverse Nginx
1. Nouvelle version d'installation de nodejs
Il est fortement recommandé d'utiliser nvm (gestionnaire de version de nœud), les autres méthodes d'installation ont plus ou moins de problèmes .
Les étapes spécifiques sont les suivantes :
1 Téléchargez nvm via la commande git
La commande d'exécution est comme suit, nous mettons nvm Download dans /root/git/ (n'oubliez pas d'installer git en premier) :
[root@vm-22-180-ubuntu~]#pwd /root [root@vm-22-180-ubuntu~]#mkdir git [root@vm-22-180-ubuntu~]#cd git [root@vm-22-180-ubuntu~]#git clone https://github.com/creationix/nvm.git
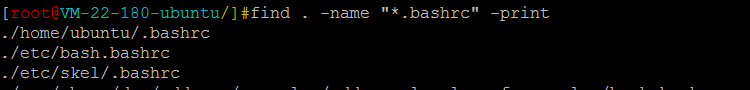
2. Configurez les variables d'environnement #🎜🎜. ##🎜🎜 #Voici pour modifier le fichier .bashrc Si vous ne connaissez pas son emplacement, vous pouvez retourner au répertoire racine et exécuter
#find . -name "*.bashrc" -print
pour rechercher et obtenir le. résultats :
#🎜 🎜#
Puis modifiez le fichier ./etc/skel/.bashrc via vim (mais j'ai personnellement fait les mêmes modifications sur les trois fichiers ci-dessus), et ajoutez le suivant deux lignes au début du fichier :export nvm_nodejs_org_mirror=https://npm.taobao.org/mirrors/node source ~/git/nvm/nvm.sh

Après avoir enregistré, exécutez la commande pour que la configuration prenne effet :
#source .bashrc
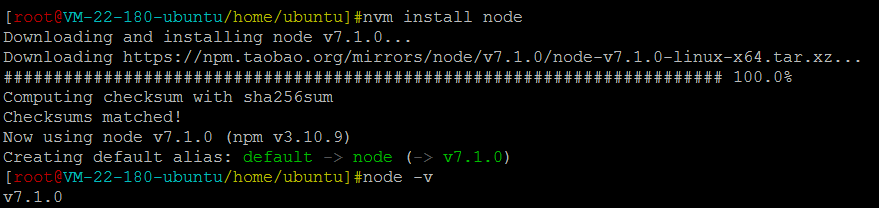
Exécutez la commande #nvm install node
2. Installez nginx#🎜 🎜#
Comme node, il n'est pas recommandé d'utiliser apt-get/aptitude pour l'installation. Il est recommandé de compiler et d'installer à partir du code source. 
1. Installation et téléchargement des dépendances
Assurez-vous que gcc-c++ et libpcre3-dev sont installés :
#aptitude install gcc-c++ libpcre3-dev
#wget ftp://ftp.csx.cam.ac.uk/pub/software/programming/pcre/pcre-8.36.tar.gz
#wget http://prdownloads.sourceforge.net/libpng/zlib-1.2.8.tar.gz
#wget https://www.openssl.org/source/openssl-1.1.0c.tar.gz
#tar -xzvf pcre-8.36.tar.gz
#tar -xzvf zlib-1.2.8.tar.gz
#tar -xzvf openssl-1.1.0c.tar.gz
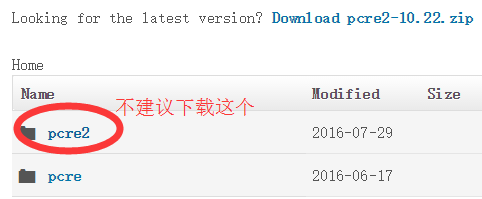
Il convient de noter que pcre ne doit pas être téléchargé à l'aide de pcre2, sinon cela provoquerait une erreur dans le processus de compilation nginx :
Il est recommandé d'utiliser le pcre-8.36 version fournie dans l'extrait de code ci-dessus.
2. Téléchargez et décompressez nginx
 Allez d'abord sur le site officiel de nginx pour trouver le dernier chemin de téléchargement du package de code source (au moment de cet article, la version stable est http://nginx.org /download/nginx-1.10.2.tar.gz), puis téléchargez-la (je la télécharge personnellement sur le chemin /root) :
Allez d'abord sur le site officiel de nginx pour trouver le dernier chemin de téléchargement du package de code source (au moment de cet article, la version stable est http://nginx.org /download/nginx-1.10.2.tar.gz), puis téléchargez-la (je la télécharge personnellement sur le chemin /root) :
#🎜 🎜#
[root@vm-22-180-ubuntu~]#cd [root@vm-22-180-ubuntu~]#pwd /root [root@vm-22-180-ubuntu~]#wget http://nginx.org/download/nginx-1.10.2.tar.gz
[root@vm-22-180-ubuntu~]#tar -xzvf nginx-1.10.2.tar.gz [root@vm-22-180-ubuntu~]#cd nginx-1.10.2
3. Compilez et installez #🎜🎜. #Exécutez les trois instructions suivantes dans l'ordre : #🎜 🎜#
#./configure --prefix=/home/ubuntu/nginx --with-pcre=/home/ubuntu/pcre-8.36 --with-zlib=/home/ubuntu/zlib-1.2.8 --with-openssl=/home/ubuntu/openssl-1.1.0c #make #make install
Leurs fonctions sont : générer des fichiers de code source c et des fichiers makefile, générer des fichiers binaires et installer nginx dans le répertoire spécifié (/home/ubuntu/nginx).
3. Démarrez nginx
Exécuter#/home/ubuntu/nginx/sbin/nginx
Vous pouvez directement démarrer le service nginx et l'exécuter n'importe où :
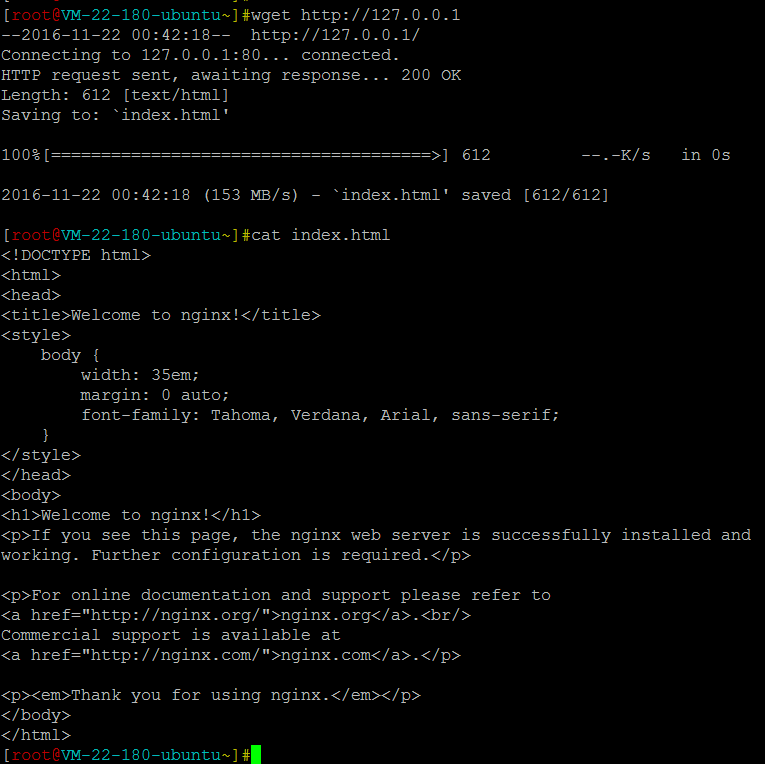
wget http://127.0.0.1
peut télécharger une copie d'index.html :
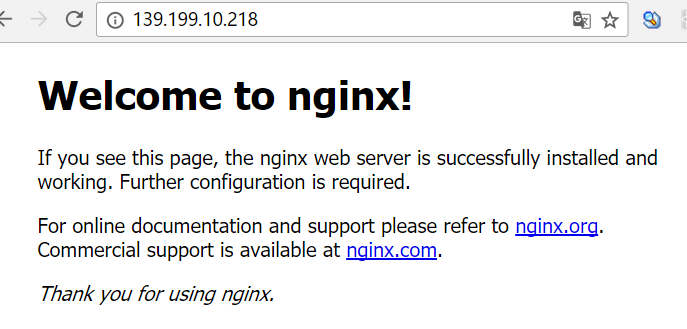
À ce moment, nous accédons directement à l'adresse IP du réseau public de l'hôte cloud et pouvons directement voir la page par défaut :
Attention ! Si la page n'est pas accessible via l'adresse IP publique pour le moment, veuillez vous assurer que le groupe de sécurité où se trouve l'hôte cloud autorise l'accès à tous les ports.
4. Exécutez un service de nœud et implémentez un proxy inverse via la configuration nginx
Ici, nous implémentons simplement une page de nœud et écoutons sur le port 3000. Écrivons un fichier index.js localement pour le plaisir :
Écrivons un fichier index.js localement pour le plaisir : 
const http = require('http');
const server = http.createserver((req, res) => {
res.statuscode = 200;
res.setheader('content-type', 'text/plain');
res.end('hello world\n');
});
server.listen(3000, () => {
console.log(`node server is now running/`);
});Pour exécuter l'index de nœud, visitez http://localhost:3000/ Il y aura un sortie de "hello world":
Ensuite, nous mettons ce fichier sur l'hôte cloud. Depuis que je l'ai lié à github, les lecteurs peuvent télécharger le fichier directement via les instructions suivantes :
#git clone https://github.com/vajoy/node-test.git
#node /root/node-project/node-test/cp1/index
ok Modifions d'abord la configuration de nginx. Si vous oubliez où se trouve la configuration nginx, vous pouvez exécuter cette commande pour confirmer :
#/home/ubuntu/nginx/sbin/nginx -t
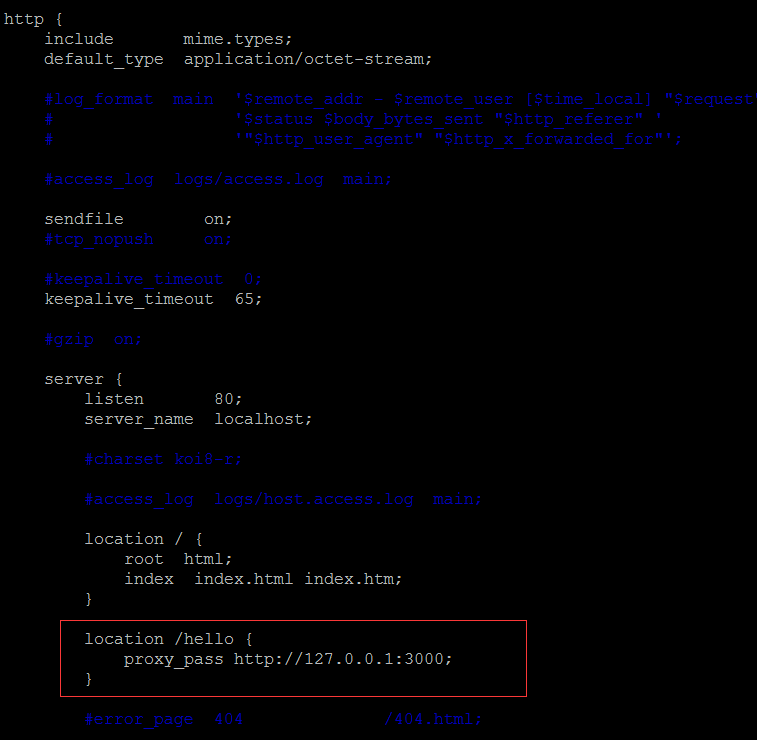
本文的nginx是安装在 /home/ubuntu 下的,所以其配置文件路径是“/home/ubuntu/nginx/conf/nginx.conf”,我们这样编辑它(加上红框部分的代码):
这意味着当有请求路径为“/hello”时,nginx 会将请求代理到服务器的3000端口去(即node监听的端口)。
五. 重启 nginx 和 node
到这一步的时候别忘了两点 —— 1. 咱们修改 nginx 配置后还没重启nginx服务;2. 咱们还没有在云主机上跑node服务(上文仅仅是在本地电脑上跑了一次)。
所以我们分别执行如下指令(重启nginx+跑node):
#/home/ubuntu/nginx/sbin/nginx -s reload #node /root/node-project/node-test/cp1/index
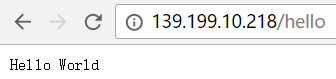
这时候直接访问 http://公网ip/hello,就能直接看到node跑起来的页面内容了:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment vérifier si Nginx est démarré
Apr 14, 2025 pm 01:03 PM
Comment vérifier si Nginx est démarré
Apr 14, 2025 pm 01:03 PM
Comment confirmer si Nginx est démarré: 1. Utilisez la ligne de commande: SystemCTl Status Nginx (Linux / Unix), netStat -ano | Findstr 80 (Windows); 2. Vérifiez si le port 80 est ouvert; 3. Vérifiez le message de démarrage NGINX dans le journal système; 4. Utilisez des outils tiers, tels que Nagios, Zabbix et Icinga.
 Comment vérifier si Nginx est démarré?
Apr 14, 2025 pm 12:48 PM
Comment vérifier si Nginx est démarré?
Apr 14, 2025 pm 12:48 PM
Dans Linux, utilisez la commande suivante pour vérifier si Nginx est démarré: SystemCTL Status Nginx Juges Basé sur la sortie de la commande: si "Active: Active (Running)" s'affiche, Nginx est démarré. Si "Active: Inactive (Dead)" est affiché, Nginx est arrêté.
 Comment démarrer Nginx dans Linux
Apr 14, 2025 pm 12:51 PM
Comment démarrer Nginx dans Linux
Apr 14, 2025 pm 12:51 PM
Étapes pour démarrer Nginx dans Linux: Vérifiez si Nginx est installé. Utilisez SystemCTL Start Nginx pour démarrer le service NGINX. Utilisez SystemCTL Activer Nginx pour activer le démarrage automatique de Nginx au démarrage du système. Utilisez SystemCTL Status Nginx pour vérifier que le démarrage est réussi. Visitez http: // localhost dans un navigateur Web pour afficher la page de bienvenue par défaut.
 Comment configurer Nginx dans Windows
Apr 14, 2025 pm 12:57 PM
Comment configurer Nginx dans Windows
Apr 14, 2025 pm 12:57 PM
Comment configurer Nginx dans Windows? Installez Nginx et créez une configuration d'hôte virtuelle. Modifiez le fichier de configuration principale et incluez la configuration de l'hôte virtuel. Démarrer ou recharger nginx. Testez la configuration et affichez le site Web. Activer sélectivement SSL et configurer les certificats SSL. Définissez sélectivement le pare-feu pour permettre le trafic Port 80 et 443.
 Comment démarrer le serveur Nginx
Apr 14, 2025 pm 12:27 PM
Comment démarrer le serveur Nginx
Apr 14, 2025 pm 12:27 PM
Le démarrage d'un serveur Nginx nécessite différentes étapes en fonction des différents systèmes d'exploitation: Système Linux / Unix: Installez le package NGINX (par exemple, en utilisant Apt-Get ou Yum). Utilisez SystemCTL pour démarrer un service NGINX (par exemple, sudo systemctl start nginx). Système Windows: téléchargez et installez les fichiers binaires Windows. Démarrer Nginx à l'aide de l'exécutable Nginx.exe (par exemple, nginx.exe -c conf \ nginx.conf). Peu importe le système d'exploitation que vous utilisez, vous pouvez accéder au serveur IP
 Comment résoudre le problème du domaine croisé nginx
Apr 14, 2025 am 10:15 AM
Comment résoudre le problème du domaine croisé nginx
Apr 14, 2025 am 10:15 AM
Il existe deux façons de résoudre le problème du domaine transversal NGINX: modifiez les en-têtes de réponse transversale: ajoutez des directives pour autoriser les demandes de domaine croisé, spécifier des méthodes et des en-têtes autorisés et définir le temps du cache. Utilisez le module CORS: Activez les modules et configurez les règles CORS pour permettre des demandes, des méthodes, des en-têtes et du temps de cache.
 Comment résoudre nginx403
Apr 14, 2025 am 10:33 AM
Comment résoudre nginx403
Apr 14, 2025 am 10:33 AM
Comment corriger l'erreur interdite Nginx 403? Vérifier les autorisations de fichier ou de répertoire; 2. Vérifier le fichier .htaccess; 3. Vérifiez le fichier de configuration NGINX; 4. Redémarrer Nginx. D'autres causes possibles incluent les règles de pare-feu, les paramètres de Selinux ou les problèmes d'application.
 Comment définir l'adresse d'accès Nginx sur IP de serveur
Apr 14, 2025 am 11:36 AM
Comment définir l'adresse d'accès Nginx sur IP de serveur
Apr 14, 2025 am 11:36 AM
Pour définir l'adresse d'accès sur Server IP dans Nginx, configurez le bloc de serveur, définissez l'adresse d'écoute (telle que l'écoute 192.168.1.10:80) Définissez le nom du serveur (tel que server_name example.com www.example.com), ou laissez-le vide pour accéder au serveur IP et reload nginx pour appliquer les modifications





