

Avez-vous remarqué que dans les codes de cas de nos articles précédents, il y a des codes similaires dans les modèles de chaque cas, ces codes sont notre fonction de configuration, mais comme la fonction de saisie de l'API combinée, toutes nos API combinées doivent y être écrites. Devons-nous écrire cette chose à chaque fois ? En fait, Vue fournit du sucre syntaxique pour la configuration. Tout le monde sait ce qu'est le sucre syntaxique.
Par exemple, v-model dans notre Vue2 n'est que du sucre de syntaxe. Vous pouvez enregistrer beaucoup de code de liaison de données bidirectionnelle grâce à une telle commande ! Voyons ensuite comment notre configuration peut être simplifiée. En prenant le code suivant comme exemple, nous déclarons une fonction et cliquons sur un bouton pour déclencher un effet simple tel que l'impression de salut ; use setup L'effet de code après le sucre de syntaxe est le même dans l'implémentation fonctionnelle dans la balise de configuration du script, toutes les données et fonctions peuvent être utilisées directement dans le modèle !
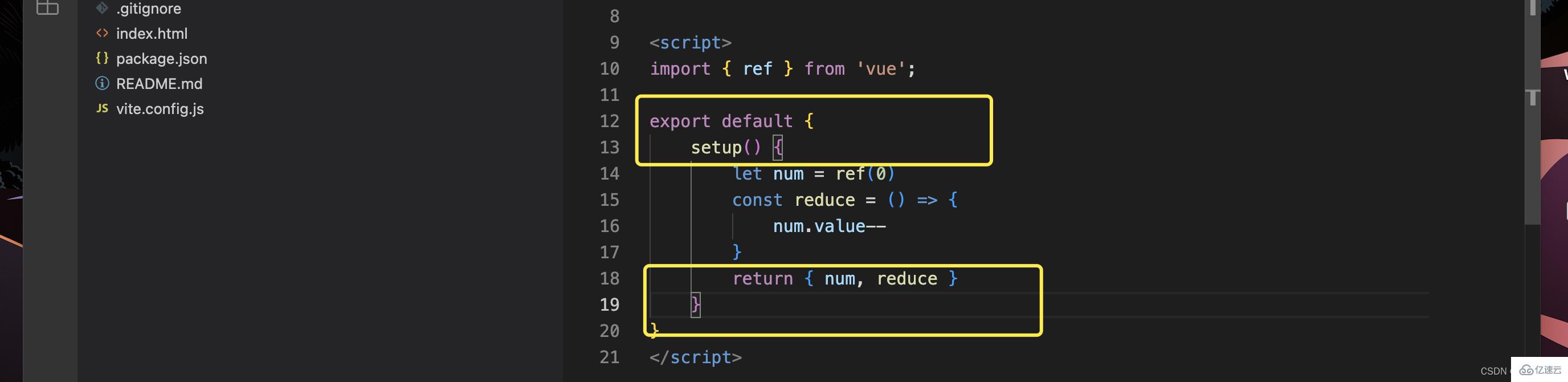
Les variables de niveau supérieur dans la configuration du script peuvent être utilisées directement dans le modèle<p></p>
<blockquote><p>fonction calculée</p></blockquote>
<h3>Utilisation de la fonction calculée : en fait, dans quelles circonstances utilisons-nous des attributs calculés, ils doivent être obtenus via des fonctions dépendantes données Nouvelles données ! <strong></strong>1) Présentez le calcul à partir de Vue</h3> 2) Utilisez-le dans la configuration, utilisez une fonction, la valeur de retour de la fonction est les données calculées<p> 3) Enfin, renvoyez-la via la configuration et utilisez le modèle, si vous utilisez la syntaxe de configuration sugar En fait, cette étape n'est finalement pas nécessaire</p>
<p>Nous pouvons donner un exemple simple. Par exemple, si nous définissons un numéro de score, une information de score pure, alors nous utilisons la fonction calculée pour calculer plus de 60 notes de passage pour nous ; nous l'utiliserons directement codé à l'aide de la configuration du script ! <br><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><template>
<div>
<button @click="hello">hello</button>
</div>
</template>
<script>
export default {
setup() {
const hello = () => {
console.log(&#39;hi&#39;)
}
return { hello }
}
}
</script></pre><div class="contentsignin">Copier après la connexion</div></div><br/></p><p></p><p>fonction watch<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/168429588769802.jpg" class="lazy" alt="Comment utiliser le sucre de syntaxe de configuration, la fonction calculée et la fonction de surveillance dans Vue3" /></p><h3>Comme la fonction calculée, la fonction watch est également membre de l'API combinée Watch est en fait une fonction qui surveille les changements de données. Alors, quelles sont ses utilisations dans Vue3 ? Vous pouvez utiliser watch pour surveiller une ou plusieurs données réactives, vous pouvez utiliser watch pour surveiller un attribut dans les données réactives (données simples ou données complexes), vous pouvez configurer une surveillance approfondie ou vous pouvez utiliser la surveillance watch pour implémenter l'exécution par défaut ; essayez le code séparément. Comment écrire <strong></strong></h3>Surveiller une donnée via watch<p> </p><p><strong>watcha surveille une donnée, la fonction a deux paramètres : le premier est la donnée à surveiller, le deuxième paramètre est la fonction de rappel déclenchée après le la valeur de surveillance change, où la fonction de rappel Il y a également deux paramètres, la nouvelle valeur et l'ancienne valeur</strong></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><template>
<div>
<button @click="hello">hello</button>
</div>
</template>
<script setup>
const hello = () => {
console.log(&#39;hi&#39;)
}
</script></pre><div class="contentsignin">Copier après la connexion</div></div><blockquote><p></p></blockquote><p>Surveiller plusieurs données via watch<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/168429588821279.jpg" class="lazy" alt="Comment utiliser le sucre de syntaxe de configuration, la fonction calculée et la fonction de surveillance dans Vue3" /> </p><p><strong>watcha surveille plusieurs données Par exemple, ci-dessous, nous devons surveiller les changements. dans les objets num et user. La fonction a deux paramètres : la première donnée à surveiller (un tableau est utilisé car il s'agit de plusieurs données), et le deuxième paramètre est la fonction de rappel déclenchée après le changement de la valeur de surveillance. </strong></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><template>
<div>
<p>成绩单</p>
<a v-for="num in achievement"> {{ num }} / </a>
<p>及格成绩单</p>
<a v-for="num in passList"> {{ num }} / </a>
</div>
</template>
<script setup>
import { computed, ref } from &#39;vue&#39;;
const achievement = ref([44, 22, 66, 77, 99, 88, 70, 21])
const passList = computed(() => {
return achievement.value.filter(item => item > 60)
})
</script></pre><div class="contentsignin">Copier après la connexion</div></div><blockquote><p></p></blockquote><p>Utilisez watch pour surveiller un attribut de l'objet (type simple)<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/168429588859832.jpg" class="lazy" alt="Comment utiliser le sucre de syntaxe de configuration, la fonction calculée et la fonction de surveillance dans Vue3" /> </p><p><strong>watch surveille un attribut de l'objet et c'est un attribut de type simple. Par exemple, nous surveillons la valeur d'âge dans le. utilisateur ci-dessous, qui est de type Simple, alors le premier paramètre de notre montre doit être une fonction qui utilise les propriétés de l'objet comme valeur de retour ; le deuxième paramètre est la fonction de rappel modifiée ; </strong></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><template>
<div>
总赞数:{{ num }} <button @click="num++">点赞</button>
</div>
</template>
<script setup>
import { ref, watch } from &#39;vue&#39;;
//创建一个响应式数据,我们通过点赞按钮改变num的值
const num = ref(0)
watch(num, (nv, ov) => {
console.log(nv, ov)
})
</script></pre><div class="contentsignin">Copier après la connexion</div></div><blockquote><p></p></blockquote><p>Utilisez watch pour surveiller un attribut de l'objet (type complexe)<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/168429588821201.jpg" class="lazy" alt="Comment utiliser le sucre de syntaxe de configuration, la fonction calculée et la fonction de surveillance dans Vue3" /> </p><p><strong>watch surveille un attribut de l'objet et c'est un attribut de type complexe. Par exemple, ci-dessous, nous voulons surveiller les informations. dans user. Essayons. Pour modifier la valeur du salaire dans info in user, le premier paramètre de notre montre doit être une fonction qui utilise l'attribut object comme valeur de retour ; le deuxième paramètre est la fonction de rappel modifiée. À ce stade, un troisième paramètre est nécessaire, qui est profond pour permettre une surveillance approfondie</strong></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><template>
<div>
总赞数:{{ num }} <button @click="num++">点赞</button>
</div>
<p>姓名:{{ user.name }}</p>
<p>年龄:{{ user.age }}</p>
<button @click="user.age++">过年啦</button>
</template>
<script setup>
import { ref, watch, reactive } from &#39;vue&#39;;
const num = ref(0)
let user = reactive(
{
name: "几何心凉",
age: 18
}
)
watch([num, user], () => {
console.log(&#39;我监听到了&#39;)
})
</script></pre><div class="contentsignin">Copier après la connexion</div></div><blockquote><p></p></blockquote><p>La surveillance des données via la montre est exécutée par défaut<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/168429588816908.jpg" class="lazy" alt="Comment utiliser le sucre de syntaxe de configuration, la fonction calculée et la fonction de surveillance dans Vue3" /> </p><p><strong>En fait, cette situation n'est pas courante, mais nous le ferons également Rencontrez cette situation, c'est-à-dire que nous surveillons les changements de données et l'exécutons une fois par défaut. En fait, cela signifie ajouter notre paramètre immédiat à true. Prenons le numéro initial comme exemple ! </strong></blockquote><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><template>
<div>
总赞数:{{ num }} <button @click="num++">点赞</button>
</div>
</template>
<script setup>
import { ref, watch, reactive } from &#39;vue&#39;;
const num = ref(0)
watch(num, () => {
console.log(&#39;我打印了&#39;)
},{
immediate:true
})
</script></pre><div class="contentsignin">Copier après la connexion</div></div></p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/168429588835937.jpg" class="lazy" alt="Comment utiliser le sucre de syntaxe de configuration, la fonction calculée et la fonction de surveillance dans Vue3"></p>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Quels sont les cycles de vie de vue3
Quels sont les cycles de vie de vue3
 Méthode de projet de démarrage Webstorm
Méthode de projet de démarrage Webstorm
 solution hors de portée
solution hors de portée
 Comment générer des nombres aléatoires en js
Comment générer des nombres aléatoires en js
 Quelles sont les technologies de collecte de données ?
Quelles sont les technologies de collecte de données ?
 Quels sont les moteurs de workflow Java ?
Quels sont les moteurs de workflow Java ?
 Qu'est-ce que le réseau local
Qu'est-ce que le réseau local