 Java
Java
 javaDidacticiel
javaDidacticiel
 Comment implémenter les fonctions de génération et de vérification du code de vérification Springboot
Comment implémenter les fonctions de génération et de vérification du code de vérification Springboot
Comment implémenter les fonctions de génération et de vérification du code de vérification Springboot
1.boîte à outils easy-captcha
Il existe de nombreuses façons de générer des codes de vérification La boîte à outils easy-captcha est choisie ici.
L'adresse d'origine de github est : easy-captcha toolkit
Ce module fournit la prise en charge du code de vérification graphique Java, y compris les types gif, chinois, arithmétique et autres, et convient aux projets tels que Java Web et JavaSE.
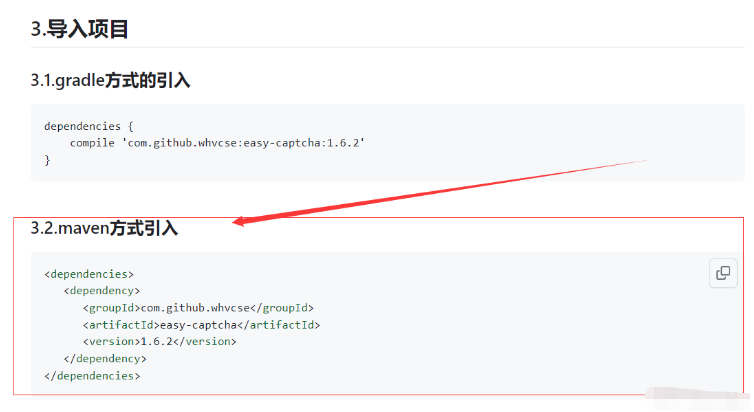
2 Ajouter des dépendances
Tout d'abord, vous devez ajouter le fichier de configuration des dépendances d'easy-captcha au fichier pom.xml.
La déclaration de dépendance d'importation a déjà été écrite dans le projet open source, il suffit de la copier et de la coller.

<dependency>
<groupId>com.github.whvcse</groupId>
<artifactId>easy-captcha</artifactId>
<version>1.6.2</version>
</dependency>3. Type de caractère du code de vérification

Utilisation :
//生成验证码对象 SpecCaptcha captcha = new SpecCaptcha(130, 48, 5); //设置验证码的字符类型 captcha.setCharType(Captcha.TYPE_ONLY_NUMBER);
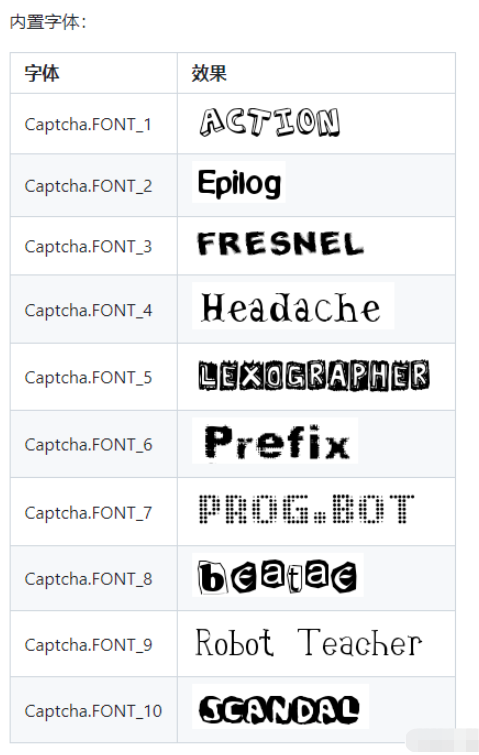
4. Paramètres de police

Si vous ne souhaitez pas utiliser de polices intégrées, vous pouvez également utiliser des polices système. . La méthode d'utilisation est la suivante :
//生成验证码对象
SpecCaptcha captcha = new SpecCaptcha(130, 48, 5);
// 设置内置字体
captcha.setFont(Captcha.FONT_1);
// 设置系统字体
captcha.setFont(new Font("楷体", Font.PLAIN, 28));5 sortie d'image de code de vérification
Ici, vous pouvez choisir de sortir sous forme de flux de fichier, ce qui est une méthode de traitement courante. Bien sûr, certains projets Web utilisent également des images codées en base64. Easy-captcha prend en charge les deux méthodes.
La méthode de sortie du codage base64 est la suivante :
SpecCaptcha specCaptcha = new SpecCaptcha(130, 48, 5);
specCaptcha.toBase64();
// 如果不想要base64的头部data:image/png;base64,
specCaptcha.toBase64(""); // 加一个空的参数即可La méthode de sortie sur le disque est la suivante :
FileOutputStream outputStream = new FileOutputStream(new File("C:/captcha.png"))
SpecCaptcha specCaptcha = new SpecCaptcha(130, 48, 5);
specCaptcha.out(outputStream);Ce code génère une image et l'enregistre dans le répertoire du disque. Ici, vous pouvez utiliser l'outil easy-captcha qui. est livré avec la sortie de la méthode Out(). Lors du développement d'un projet Web, les développeurs utiliseront le flux de sortie de l'objet Response pour générer le code de vérification.
6. Générer et afficher le code de vérification
6.1 Backend
Vous pouvez créer une classe KaptchaController en créant une nouvelle méthode, qui doit être située dans le package du contrôleur. L'utilisation de GifCaptcha dans la méthode peut générer un objet de code de vérification de type PNG et le sortir vers le front-end sous la forme d'un flux d'images à afficher. Le code est le suivant :
@Controller
public class KaptchaController {
@GetMapping("/kaptcha")
public void defaultKaptcha(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse) throws Exception{
httpServletResponse.setHeader("Cache-Control","no-store");
httpServletResponse.setHeader("Pragma","no-cache");
httpServletResponse.setDateHeader("Expires",0);
httpServletResponse.setContentType("image/gif");
//生成验证码对象,三个参数分别是宽、高、位数
SpecCaptcha captcha = new SpecCaptcha(130, 48, 5);
//设置验证码的字符类型为数字和字母混合
captcha.setCharType(Captcha.TYPE_DEFAULT);
// 设置内置字体
captcha.setCharType(Captcha.FONT_1);
//验证码存入session
httpServletRequest.getSession().setAttribute("verifyCode",captcha.text().toLowerCase());
//输出图片流
captcha.out(httpServletResponse.getOutputStream());
}
}Ajoutez la méthode defaultKaptcha() dans le contrôleur, qui. intercepte Le chemin de traitement est /kaptcha. Après avoir accédé au chemin sur le front-end, un flux d’images peut être reçu et affiché sur la page du navigateur.
6.2 front end
Créez une nouvelle page kaptcha.html dans le répertoire statique et affichez le code de vérification dans cette page. Le code est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>验证码显示</title>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="/kaptcha" class="lazy" onclick="this.src='/kaptcha?d='+new Date()*1" / alt="Comment implémenter les fonctions de génération et de vérification du code de vérification Springboot" >
</body>
</html>Obtenez l'image du code de vérification en accédant au chemin /kaptcha sur le backend. , puis affichez-le dans la balise img. Ensuite, écrivez une fonction onclick qui peut basculer dynamiquement et afficher un nouveau code de vérification lorsque vous cliquez sur la balise img. Le chemin accessible en cliquant est ’/kaptcha?d='+new Date()*1, c'est-à-dire que le chemin du code de vérification d'origine est suivi d'un paramètre d'horodatage d. L'horodatage changera, donc chaque clic sera une requête différente de la précédente. Si cela n'est pas fait, en raison du mécanisme de mise en cache du navigateur, la demande peut ne pas être renvoyée après avoir cliqué pour actualiser le code de vérification, ce qui entraînera l'affichage de la même image du code de vérification pendant un certain temps.
Une fois le codage terminé, démarrez le projet Spring Boot. Une fois le démarrage réussi, ouvrez le navigateur et entrez l'adresse de la page de test affichée par le code de vérification
http://localhost:8080/kaptcha
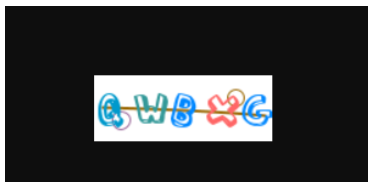
L'effet est le suivant :

7 Vérification de la saisie du code de vérification
L'approche générale consiste à générer le code de vérification au back-end, vérifiez d'abord le contenu actuel du code de vérification généré et vous pouvez choisir de l'enregistrer dans l'objet de session, dans le cache ou dans la base de données. Ensuite, renvoyez l’image du code de vérification et affichez-la sur la page frontale. Une fois que l'utilisateur a reconnu le code de vérification, il remplit le code de vérification dans la zone de saisie correspondante sur la page et envoie une demande au backend. Après avoir reçu la demande, le backend vérifiera le code de vérification saisi par l'utilisateur. Si le code de vérification saisi par l'utilisateur n'est pas égal au code de vérification précédemment enregistré, un message « erreur de code de vérification » sera renvoyé et le processus suivant ne se poursuivra pas. Ce n'est que si la vérification est réussie que le processus suivant se poursuivra.
7.1 Backend
Ajoutez la méthode verify() dans la classe KaptchaController. Le code est le suivant :
public String verify(@RequestParam("code") String code, HttpSession session){
if (!StringUtils.hasLength(code)){
return "验证码不能为空";
}
String kaptchaCode = session.getAttribute("verifyCode")+"";
if (!StringUtils.hasLength(kaptchaCode)||!code.toLowerCase().equals(kaptchaCode)){
return "验证码错误";
}
return "验证成功";
}Le paramètre de demande de code de vérification saisi par l'utilisateur est code, et /verify est le chemin intercepté et traité par cette méthode. . Après une vérification de base non vide, comparez-la avec la valeur verifyCode précédemment enregistrée dans la session. Si les deux chaînes ne sont pas égales, une invite « erreur de code de vérification » sera renvoyée. Si elles sont identiques, un « code de vérification réussi ». l'invite sera renvoyée.
7.2 front end
Créez un nouveau verify.html dans le répertoire statique. La page affichera le code de vérification, et contient également une zone de saisie et un bouton de soumission permettant aux utilisateurs de saisir le code de vérification :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>验证码测试</title>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="/kaptcha" class="lazy" onclick="this.src='/kaptcha?d='+new Date()*1" / alt="Comment implémenter les fonctions de génération et de vérification du code de vérification Springboot" >
<br>
<input type="text" maxlength="5" id="code" placeholder="请输入验证码" />
<button id="verify">验证</button>
<br>
<p id="verifyResult">
</p>
</body>
<!--jqGrid依赖jQuery,因此需要先引入jquery.min.js文件,下方地址为字节跳动提供的cdn地址-->
<script src="http://s3.pstatp.com/cdn/expire-1-M/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
//验证按钮的点击事件
$('#verify').click(function () {
var code = $('#code').val();
$.ajax({
type: 'GET',//方法类型
url: '/verify?code='+code,
success: function (result) {
//将验证结果显示在p标签中
$('#verifyResult').html(result);
},
error:function () {
alert('请求失败');
},
});
});
});
</script>
</html>在用户识别并呈现在页面上的验证码之后,他们可以在输入框中输入验证码并点击“验证”按钮。在JS代码中已经定义了“验证”按钮的点击事件,一旦点击,就会获取用户在输入框中输入的内容,并将其作为请求参数向后端发送请求,验证用户输入的验证码是否正确,后端在处理完成后会返回处理结果,拿到处理结果就显示在id为verifyResult的p标签中。

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment Springboot intègre Jasypt pour implémenter le chiffrement des fichiers de configuration
Jun 01, 2023 am 08:55 AM
Comment Springboot intègre Jasypt pour implémenter le chiffrement des fichiers de configuration
Jun 01, 2023 am 08:55 AM
Introduction à Jasypt Jasypt est une bibliothèque Java qui permet à un développeur d'ajouter des fonctionnalités de chiffrement de base à son projet avec un minimum d'effort et ne nécessite pas une compréhension approfondie du fonctionnement du chiffrement. Haute sécurité pour le chiffrement unidirectionnel et bidirectionnel. technologie de cryptage basée sur des normes. Cryptez les mots de passe, le texte, les chiffres, les binaires... Convient pour l'intégration dans des applications basées sur Spring, API ouverte, pour une utilisation avec n'importe quel fournisseur JCE... Ajoutez la dépendance suivante : com.github.ulisesbocchiojasypt-spring-boot-starter2 1.1. Les avantages de Jasypt protègent la sécurité de notre système. Même en cas de fuite du code, la source de données peut être garantie.
 Comment SpringBoot intègre Redisson pour implémenter la file d'attente différée
May 30, 2023 pm 02:40 PM
Comment SpringBoot intègre Redisson pour implémenter la file d'attente différée
May 30, 2023 pm 02:40 PM
Scénario d'utilisation 1. La commande a été passée avec succès mais le paiement n'a pas été effectué dans les 30 minutes. Le paiement a expiré et la commande a été automatiquement annulée 2. La commande a été signée et aucune évaluation n'a été effectuée pendant 7 jours après la signature. Si la commande expire et n'est pas évaluée, le système donne par défaut une note positive. 3. La commande est passée avec succès. Si le commerçant ne reçoit pas la commande pendant 5 minutes, la commande est annulée. 4. Le délai de livraison expire et. un rappel par SMS est envoyé... Pour les scénarios avec des délais longs et de faibles performances en temps réel, nous pouvons utiliser la planification des tâches pour effectuer un traitement d'interrogation régulier. Par exemple : xxl-job Aujourd'hui, nous allons choisir
 Comment utiliser Redis pour implémenter des verrous distribués dans SpringBoot
Jun 03, 2023 am 08:16 AM
Comment utiliser Redis pour implémenter des verrous distribués dans SpringBoot
Jun 03, 2023 am 08:16 AM
1. Redis implémente le principe du verrouillage distribué et pourquoi les verrous distribués sont nécessaires. Avant de parler de verrous distribués, il est nécessaire d'expliquer pourquoi les verrous distribués sont nécessaires. Le contraire des verrous distribués est le verrouillage autonome. Lorsque nous écrivons des programmes multithreads, nous évitons les problèmes de données causés par l'utilisation d'une variable partagée en même temps. Nous utilisons généralement un verrou pour exclure mutuellement les variables partagées afin de garantir l'exactitude de celles-ci. les variables partagées. Son champ d’utilisation est dans le même processus. S’il existe plusieurs processus qui doivent exploiter une ressource partagée en même temps, comment peuvent-ils s’exclure mutuellement ? Les applications métier d'aujourd'hui sont généralement une architecture de microservices, ce qui signifie également qu'une application déploiera plusieurs processus si plusieurs processus doivent modifier la même ligne d'enregistrements dans MySQL, afin d'éviter les données sales causées par des opérations dans le désordre, les besoins de distribution. à introduire à ce moment-là. Le style est verrouillé. Vous voulez marquer des points
 Comment résoudre le problème selon lequel Springboot ne peut pas accéder au fichier après l'avoir lu dans un package jar
Jun 03, 2023 pm 04:38 PM
Comment résoudre le problème selon lequel Springboot ne peut pas accéder au fichier après l'avoir lu dans un package jar
Jun 03, 2023 pm 04:38 PM
Springboot lit le fichier, mais ne peut pas accéder au dernier développement après l'avoir empaqueté dans un package jar. Il existe une situation dans laquelle Springboot ne peut pas lire le fichier après l'avoir empaqueté dans un package jar. La raison en est qu'après l'empaquetage, le chemin virtuel du fichier. n’est pas valide et n’est accessible que via le flux Read. Le fichier se trouve sous les ressources publicvoidtest(){Listnames=newArrayList();InputStreamReaderread=null;try{ClassPathResourceresource=newClassPathResource("name.txt");Input
 Comment implémenter Springboot+Mybatis-plus sans utiliser d'instructions SQL pour ajouter plusieurs tables
Jun 02, 2023 am 11:07 AM
Comment implémenter Springboot+Mybatis-plus sans utiliser d'instructions SQL pour ajouter plusieurs tables
Jun 02, 2023 am 11:07 AM
Lorsque Springboot+Mybatis-plus n'utilise pas d'instructions SQL pour effectuer des opérations d'ajout de plusieurs tables, les problèmes que j'ai rencontrés sont décomposés en simulant la réflexion dans l'environnement de test : Créez un objet BrandDTO avec des paramètres pour simuler le passage des paramètres en arrière-plan. qu'il est extrêmement difficile d'effectuer des opérations multi-tables dans Mybatis-plus. Si vous n'utilisez pas d'outils tels que Mybatis-plus-join, vous pouvez uniquement configurer le fichier Mapper.xml correspondant et configurer le ResultMap malodorant et long, puis. écrivez l'instruction SQL correspondante Bien que cette méthode semble lourde, elle est très flexible et nous permet de
 Comparaison et analyse des différences entre SpringBoot et SpringMVC
Dec 29, 2023 am 11:02 AM
Comparaison et analyse des différences entre SpringBoot et SpringMVC
Dec 29, 2023 am 11:02 AM
SpringBoot et SpringMVC sont tous deux des frameworks couramment utilisés dans le développement Java, mais il existe des différences évidentes entre eux. Cet article explorera les fonctionnalités et les utilisations de ces deux frameworks et comparera leurs différences. Tout d’abord, découvrons SpringBoot. SpringBoot a été développé par l'équipe Pivotal pour simplifier la création et le déploiement d'applications basées sur le framework Spring. Il fournit un moyen rapide et léger de créer des fichiers exécutables autonomes.
 Comment SpringBoot personnalise Redis pour implémenter la sérialisation du cache
Jun 03, 2023 am 11:32 AM
Comment SpringBoot personnalise Redis pour implémenter la sérialisation du cache
Jun 03, 2023 am 11:32 AM
1. Personnalisez RedisTemplate1.1, mécanisme de sérialisation par défaut RedisAPI. L'implémentation du cache Redis basée sur l'API utilise le modèle RedisTemplate pour les opérations de mise en cache des données. Ici, ouvrez la classe RedisTemplate et affichez les informations sur le code source de la classe. Déclarer la clé, diverses méthodes de sérialisation de la valeur, la valeur initiale est vide @NullableprivateRedisSe
 Comment obtenir la valeur dans application.yml au Springboot
Jun 03, 2023 pm 06:43 PM
Comment obtenir la valeur dans application.yml au Springboot
Jun 03, 2023 pm 06:43 PM
Dans les projets, certaines informations de configuration sont souvent nécessaires. Ces informations peuvent avoir des configurations différentes dans l'environnement de test et dans l'environnement de production, et peuvent devoir être modifiées ultérieurement en fonction des conditions commerciales réelles. Nous ne pouvons pas coder en dur ces configurations dans le code. Il est préférable de les écrire dans le fichier de configuration. Par exemple, vous pouvez écrire ces informations dans le fichier application.yml. Alors, comment obtenir ou utiliser cette adresse dans le code ? Il existe 2 méthodes. Méthode 1 : Nous pouvons obtenir la valeur correspondant à la clé dans le fichier de configuration (application.yml) via le ${key} annoté avec @Value. Cette méthode convient aux situations où il y a relativement peu de microservices. Méthode 2 : En réalité. projets, Quand les affaires sont compliquées, la logique





