Comment résoudre l'erreur Nginx 404
Récemment, certains problèmes sont survenus lors du déploiement de projets, comme le montre l'image

L'interface de connexion normale est accessible, mais après la connexion, une erreur 404 sera signalée lors de l'accès à l'adresse, je suis donc allé vérifier s'il y a Il y avait des erreurs de configuration, mais après vérification, j'ai constaté que l'IP et le port des deux fichiers de configuration nginx.conf et config.js sont corrects
Ce projet a été déployé plusieurs fois et aucune erreur de ce type ne s'est produite. .
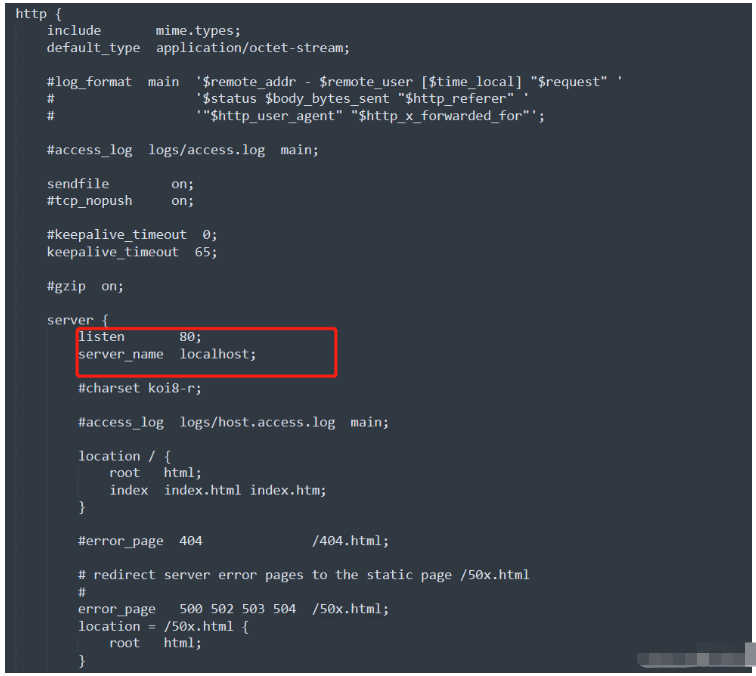
Il s'agit du fichier source original nginx.conf décompressé et intact

Les zones encerclées sont les ip et les ports d'écoute
listen qui doivent être configurés en fonction de la configuration du projet correspond au port, server_name correspond à l'ip
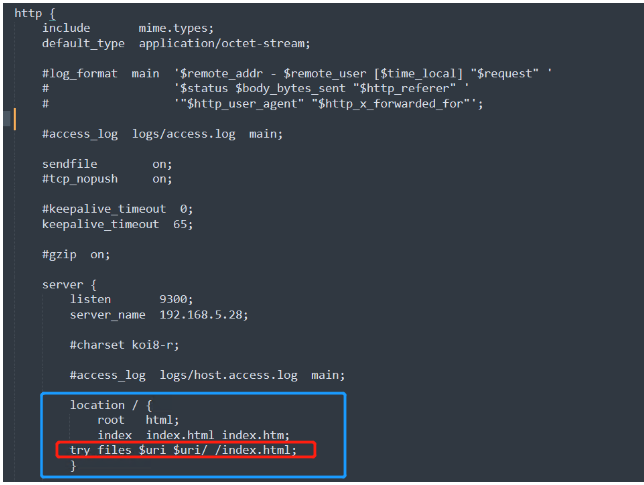
Mais cela ne résout pas le problème, nous devons ajouter la phrase suivante
try_files $uri $uri/ /index.html;
L'emplacement ajouté devrait être ici

Ajoutez-le au location sous server. À ce moment, il suffit de redémarrer nginxDans le répertoire où se trouve
nginx.exe, cliquez sur la barre d'adresse et entrez cmd pour accéder directement au répertoire. ligne de commande sans ouvrir cmd, puis accédez au répertoire.
Si le service nginx n'a pas été fermé auparavant, arrêtez-le puis ouvrez-le. S'il a été fermé, vous pouvez saisir directement la commande pour démarrer le serviceArrêtez la commande du service nginx :
nginx -s stop
start nginx
(Mais il n'est pas recommandé d'utiliser cette commande. Parfois cette commande ne fonctionne pas, il vaut mieux l'arrêter et la démarrer directement)
nginx -s reload
, testez à nouveauVous pouvez appuyer sur
Ctrl+Shift+Deldirectement dans la fenêtre du navigateur pour ouvrir directement la boîte de dialogue pour vider le cache
Testez à nouveau, et vous pourrez y accéder normalement

http:10.10.10.10/test/test/test, 404 apparaîtra lorsque. vous actualisez la page, car vous n'avez pas ajouté de saut de redirection dans la configuration nginx.
La solution est simplement d'ajouter cette configuration : try_files $uri $uri/ /index.html;server {
listen 80;
server_name 127.0.0.1;
location / {
root /data/htdocs/FactoryModel/micro-front-end/industrial-internet-platform-main-vue;
index index.php index.html index.htm;
# add_header Cache-Control;
add_header Access-Control-Allow-Origin *;
if ( $request_uri ~* ^.+.(js|css|jpg|png|gif|tif|dpg|jpeg|eot|svg|ttf|woff|json|mp4|rmvb|rm|wmv|avi|3gp)$ ){
add_header Cache-Control max-age=7776000;
add_header Access-Control-Allow-Origin *;
}
try_files $uri $uri/ /index.html;
}
}1. Pourquoi l'actualisation de la page se produit-elle (sans configuration et sans actualisation dans le répertoire racine de la page d'accueil)
2 Pourquoi cela se produit-il (parfois) en cliquant pour sauterRésolvons maintenant le problème. :À ce moment, configurez try_files pour rediriger vers le fichier index.html, c'est-à-dire revenir à la page d'accueil "/". Notez que votre page a été actualisée à ce moment, réagissez-router ou. Le routage vue-router prendra effet. Le composant est mis en correspondance en fonction de l'adresse URL actuelle, donc l'URL est le composant correspondant à ce moment, la page est rechargée et c'est fait. 2. La deuxième question est pourquoi cliquer pour sauter parfois mais pas parfois. Il faut savoir qu'il existe deux situations de saut : l'une est que la page est rafraîchie (appartenant à la première question), et l'autre est que la page est rafraîchie. n’est pas rafraîchi. Cela dépend de la façon dont votre code est écrit. N'oubliez pas :
1. Supposons que vous soyez dans le navigateur maintenant. L'url sur le navigateur est 172.1.2.3:7000/test. Lorsque la page est actualisée, elle ira au serveur (nginx) pour demander les ressources statiques correspondantes en fonction de la configuration. url sur le navigateur. nginx ne les a pas dans le dossier dist selon les règles de correspondance d'emplacement / Le fichier statique "test" correspondant est trouvé, donc 404 est renvoyé, ce qui est raisonnable.
1. Push ne rafraîchira pas la page, il modifiera uniquement le changement de routage de l'URL sur le navigateur. React-router et vue-router utilisent des API HTML. s'appelle pushState()
2. Passer actualisera la page, ce qui équivaut à la balise aVous pouvez l'essayer vous-même sur le navigateur
Ainsi, lorsque vous cliquez pour sauter, votre code utilise parfois Push. (pas de rafraîchissement), parfois l'utilisation d'une balise, Link (rafraîchir), provoque ce problème.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment configurer le nom de domaine du serveur cloud dans nginx
Apr 14, 2025 pm 12:18 PM
Comment configurer le nom de domaine du serveur cloud dans nginx
Apr 14, 2025 pm 12:18 PM
Comment configurer un nom de domaine NGINX sur un serveur cloud: Créez un enregistrement A pointant vers l'adresse IP publique du serveur cloud. Ajoutez des blocs d'hôtes virtuels dans le fichier de configuration Nginx, en spécifiant le port d'écoute, le nom de domaine et le répertoire racine du site Web. Redémarrez Nginx pour appliquer les modifications. Accéder à la configuration du test de nom de domaine. Autres notes: Installez le certificat SSL pour activer HTTPS, assurez-vous que le pare-feu autorise le trafic Port 80 et attendez que la résolution DNS prenne effet.
 Comment vérifier la version nginx
Apr 14, 2025 am 11:57 AM
Comment vérifier la version nginx
Apr 14, 2025 am 11:57 AM
Les méthodes qui peuvent interroger la version Nginx sont: utilisez la commande nginx -v; Afficher la directive de version dans le fichier nginx.conf; Ouvrez la page d'erreur Nginx et affichez le titre de la page.
 Comment démarrer le serveur Nginx
Apr 14, 2025 pm 12:27 PM
Comment démarrer le serveur Nginx
Apr 14, 2025 pm 12:27 PM
Le démarrage d'un serveur Nginx nécessite différentes étapes en fonction des différents systèmes d'exploitation: Système Linux / Unix: Installez le package NGINX (par exemple, en utilisant Apt-Get ou Yum). Utilisez SystemCTL pour démarrer un service NGINX (par exemple, sudo systemctl start nginx). Système Windows: téléchargez et installez les fichiers binaires Windows. Démarrer Nginx à l'aide de l'exécutable Nginx.exe (par exemple, nginx.exe -c conf \ nginx.conf). Peu importe le système d'exploitation que vous utilisez, vous pouvez accéder au serveur IP
 Comment vérifier le nom du conteneur Docker
Apr 15, 2025 pm 12:21 PM
Comment vérifier le nom du conteneur Docker
Apr 15, 2025 pm 12:21 PM
Vous pouvez interroger le nom du conteneur Docker en suivant les étapes: répertorier tous les conteneurs (Docker PS). Filtrez la liste des conteneurs (à l'aide de la commande grep). Obtient le nom du conteneur (situé dans la colonne "Noms").
 Comment configurer Nginx dans Windows
Apr 14, 2025 pm 12:57 PM
Comment configurer Nginx dans Windows
Apr 14, 2025 pm 12:57 PM
Comment configurer Nginx dans Windows? Installez Nginx et créez une configuration d'hôte virtuelle. Modifiez le fichier de configuration principale et incluez la configuration de l'hôte virtuel. Démarrer ou recharger nginx. Testez la configuration et affichez le site Web. Activer sélectivement SSL et configurer les certificats SSL. Définissez sélectivement le pare-feu pour permettre le trafic Port 80 et 443.
 Comment vérifier si Nginx est démarré
Apr 14, 2025 pm 01:03 PM
Comment vérifier si Nginx est démarré
Apr 14, 2025 pm 01:03 PM
Comment confirmer si Nginx est démarré: 1. Utilisez la ligne de commande: SystemCTl Status Nginx (Linux / Unix), netStat -ano | Findstr 80 (Windows); 2. Vérifiez si le port 80 est ouvert; 3. Vérifiez le message de démarrage NGINX dans le journal système; 4. Utilisez des outils tiers, tels que Nagios, Zabbix et Icinga.
 Comment démarrer un conteneur par Docker
Apr 15, 2025 pm 12:27 PM
Comment démarrer un conteneur par Docker
Apr 15, 2025 pm 12:27 PM
Étapes de démarrage du conteneur Docker: Tirez l'image du conteneur: Exécutez "Docker Pull [Mirror Name]". Créer un conteneur: utilisez "Docker Create [Options] [Mirror Name] [Commandes et paramètres]". Démarrez le conteneur: exécutez "docker start [nom de conteneur ou id]". Vérifiez l'état du conteneur: vérifiez que le conteneur s'exécute avec "Docker PS".
 Comment exécuter nginx apache
Apr 14, 2025 pm 12:33 PM
Comment exécuter nginx apache
Apr 14, 2025 pm 12:33 PM
Pour faire en sorte que Nginx exécute Apache, vous devez: 1. Installez Nginx et Apache; 2. Configurer l'agent Nginx; 3. Démarrer Nginx et Apache; 4. Testez la configuration pour vous assurer que vous pouvez voir le contenu Apache après avoir accédé au nom de domaine. De plus, vous devez faire attention à d'autres questions telles que la correspondance du numéro de port, la configuration de l'hôte virtuel et les paramètres SSL / TLS.






