Analyse d'un exemple d'instruction Nginx add_header
Avant-propos
Comme nous le savons tous, le fichier de configuration nginx définit l'en-tête de réponse en utilisant la directive add_header.
En utilisant curl pour vérifier les informations d'un site, j'ai constaté que l'en-tête renvoyé est différent de ce à quoi je m'attendais :
http/2 200 date: thu, 07 feb 2019 04:26:38 gmt content-type: text/html; charset=utf-8 vary: accept-encoding, cookie cache-control: max-age=3, must-revalidate last-modified: thu, 07 feb 2019 03:54:54 gmt x-cache: miss server: cloudflare ...
Le site principal a configuré des en-têtes tels que hsts dans nginx.conf :
add_header strict-transport-security "max-age=63072000; preload"; add_header x-frame-options sameorigin; add_header x-content-type-options nosniff; add_header x-xss-protection "1; mode=block";
Mais l'en-tête de réponse le fait Je n'ai pas ces en-têtes. En plus des en-têtes habituels, il n’y a qu’un seul x-cache d’en-tête configuré à l’emplacement.
La première impression est que CDN filtre ces en-têtes ? J'ai donc cherché la documentation de cloudflare, mais je n'ai pas trouvé qu'elle pouvait les gérer. Ensuite, j'y ai réfléchi, que fait CDN pour les filtrer ? Êtes-vous rassasié après avoir mangé ? Ils ne font pas de censure !
Le problème se déplace vers la configuration de nginx. Ouvrez Google et recherchez "nginx location add_header", et vous trouverez de nombreuses failles. Cliquez sur le document add_header sur le site officiel et il y a cette description (d'autres informations ont été omises) :
il peut y avoir plusieurs directives add_header, ces directives sont héritées du niveau précédent si et seulement si aucune directive add_header n'est définie. au niveau actuel .
L'attention est portée sur "ces directives sont héritées du niveau précédent si et seulement si aucune directive add_header n'est définie au niveau actuel.". Autrement dit : les paramètres parents ne seront hérités que s'il n'y a pas de directive add_header dans le niveau actuel. Ma question est donc claire : il y a add_header à l'emplacement et la configuration dans nginx.conf est ignorée.
Il s'agit d'un comportement intentionnel de nginx, et cela ne peut pas être considéré comme un bug ou un piège. Mais si vous comprenez bien cette phrase, vous découvrirez un phénomène plus intéressant : seul le dernier add_header fonctionne. add_header peut être configuré dans http, le serveur et l'emplacement, mais la configuration la plus proche prendra effet et toutes les configurations ci-dessus seront invalides.
Mais le problème ne s’arrête pas là. Si l'emplacement est réécrit vers un autre emplacement, seul le deuxième en-tête apparaîtra dans le résultat final. Par exemple :
location /foo1 {
add_header foo1 1;
rewrite / /foo2;
}
location /foo2 {
add_header foo2 1;
return 200 "ok";
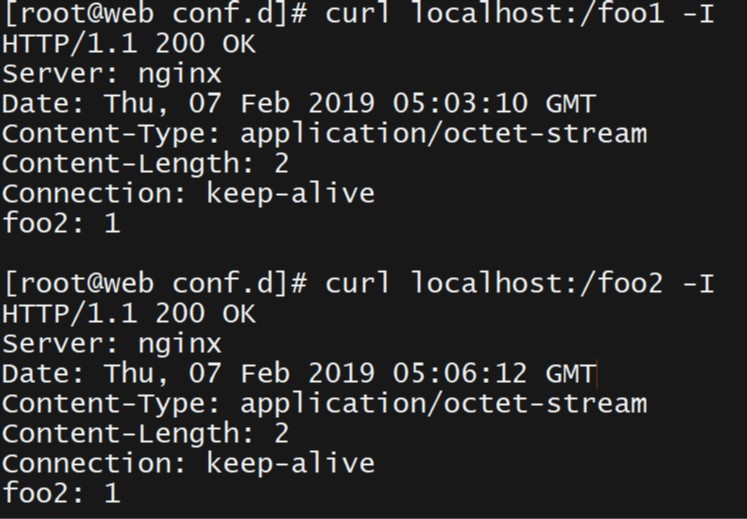
}Quelle que soit la requête /foo1 ou /foo2, l'en-tête final n'est que foo2 :

Bien qu'il soit logique que ce soit un comportement normal, cela semble toujours un peu forcé et inconfortable : le serveur perd le configuration http et l'emplacement est perdu La configuration du serveur est bonne, mais les deux emplacements sont au même niveau !
Vous ne pouvez pas hériter de la configuration parent et vous ne souhaitez pas répéter les instructions dans le bloc actuel. La solution peut être d'utiliser l'instruction include.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment autoriser l'accès au réseau externe au serveur Tomcat
Apr 21, 2024 am 07:22 AM
Comment autoriser l'accès au réseau externe au serveur Tomcat
Apr 21, 2024 am 07:22 AM
Pour permettre au serveur Tomcat d'accéder au réseau externe, vous devez : modifier le fichier de configuration Tomcat pour autoriser les connexions externes. Ajoutez une règle de pare-feu pour autoriser l'accès au port du serveur Tomcat. Créez un enregistrement DNS pointant le nom de domaine vers l'adresse IP publique du serveur Tomcat. Facultatif : utilisez un proxy inverse pour améliorer la sécurité et les performances. Facultatif : configurez HTTPS pour une sécurité accrue.
 Comment générer une URL à partir d'un fichier HTML
Apr 21, 2024 pm 12:57 PM
Comment générer une URL à partir d'un fichier HTML
Apr 21, 2024 pm 12:57 PM
La conversion d'un fichier HTML en URL nécessite un serveur Web, ce qui implique les étapes suivantes : Obtenir un serveur Web. Configurez un serveur Web. Téléchargez le fichier HTML. Créez un nom de domaine. Acheminez la demande.
 Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Étapes de déploiement de serveur pour un projet Node.js : Préparez l'environnement de déploiement : obtenez l'accès au serveur, installez Node.js, configurez un référentiel Git. Créez l'application : utilisez npm run build pour générer du code et des dépendances déployables. Téléchargez le code sur le serveur : via Git ou File Transfer Protocol. Installer les dépendances : connectez-vous en SSH au serveur et installez les dépendances de l'application à l'aide de npm install. Démarrez l'application : utilisez une commande telle que node index.js pour démarrer l'application ou utilisez un gestionnaire de processus tel que pm2. Configurer un proxy inverse (facultatif) : utilisez un proxy inverse tel que Nginx ou Apache pour acheminer le trafic vers votre application
 Nodejs est-il accessible de l'extérieur ?
Apr 21, 2024 am 04:43 AM
Nodejs est-il accessible de l'extérieur ?
Apr 21, 2024 am 04:43 AM
Oui, Node.js est accessible de l’extérieur. Vous pouvez utiliser les méthodes suivantes : Utilisez Cloud Functions pour déployer la fonction et la rendre accessible au public. Utilisez le framework Express pour créer des itinéraires et définir des points de terminaison. Utilisez Nginx pour inverser les requêtes de proxy vers les applications Node.js. Utilisez des conteneurs Docker pour exécuter des applications Node.js et les exposer via le mappage de ports.
 Comment déployer et maintenir un site Web en utilisant PHP
May 03, 2024 am 08:54 AM
Comment déployer et maintenir un site Web en utilisant PHP
May 03, 2024 am 08:54 AM
Pour déployer et maintenir avec succès un site Web PHP, vous devez effectuer les étapes suivantes : Sélectionnez un serveur Web (tel qu'Apache ou Nginx) Installez PHP Créez une base de données et connectez PHP Téléchargez le code sur le serveur Configurez le nom de domaine et la maintenance du site Web de surveillance DNS les étapes comprennent la mise à jour de PHP et des serveurs Web, la sauvegarde du site Web, la surveillance des journaux d'erreurs et la mise à jour du contenu.
 Comment utiliser Fail2Ban pour protéger votre serveur contre les attaques par force brute
Apr 27, 2024 am 08:34 AM
Comment utiliser Fail2Ban pour protéger votre serveur contre les attaques par force brute
Apr 27, 2024 am 08:34 AM
Une tâche importante pour les administrateurs Linux est de protéger le serveur contre les attaques ou les accès illégaux. Par défaut, les systèmes Linux sont livrés avec des pare-feu bien configurés, tels que iptables, Uncomplicated Firewall (UFW), ConfigServerSecurityFirewall (CSF), etc., qui peuvent empêcher diverses attaques. Toute machine connectée à Internet est une cible potentielle d'attaques malveillantes. Il existe un outil appelé Fail2Ban qui peut être utilisé pour atténuer les accès illégaux sur le serveur. Qu’est-ce que Fail2Ban ? Fail2Ban[1] est un logiciel de prévention des intrusions qui protège les serveurs des attaques par force brute. Il est écrit en langage de programmation Python
 Venez avec moi apprendre Linux et installer Nginx
Apr 28, 2024 pm 03:10 PM
Venez avec moi apprendre Linux et installer Nginx
Apr 28, 2024 pm 03:10 PM
Aujourd'hui, je vais vous amener à installer Nginx dans l'environnement Linux. Le système Linux utilisé ici est CentOS7.2 Préparez les outils d'installation 1. Téléchargez Nginx depuis le site officiel de Nginx. La version utilisée ici est : 1.13.6.2 Téléchargez le Nginx téléchargé sur Linux Ici, le répertoire /opt/nginx est utilisé comme exemple. Exécutez "tar-zxvfnginx-1.13.6.tar.gz" pour décompresser. 3. Basculez vers le répertoire /opt/nginx/nginx-1.13.6 et exécutez ./configure pour la configuration initiale. Si l'invite suivante apparaît, cela signifie que PCRE n'est pas installé sur la machine et que Nginx doit
 Plusieurs points à noter lors de la création d'une haute disponibilité avec keepalived+nginx
Apr 23, 2024 pm 05:50 PM
Plusieurs points à noter lors de la création d'une haute disponibilité avec keepalived+nginx
Apr 23, 2024 pm 05:50 PM
Après que yum ait installé keepalived, configurez le fichier de configuration keepalived. Notez que dans les fichiers de configuration keepalived du maître et de la sauvegarde, le nom de la carte réseau est le nom de la carte réseau de la machine actuelle qui est sélectionnée comme adresse IP disponible. Environnement LAN Il y en a d'autres, donc ce VIP est une IP intranet dans le même segment réseau que les deux machines. S'il est utilisé dans un environnement réseau externe, peu importe qu'il se trouve sur le même segment de réseau, du moment que le client peut y accéder. Arrêtez le service nginx et démarrez le service keepalived. Vous verrez que keepalived démarre le service nginx s'il ne peut pas démarrer et échoue, il s'agit essentiellement d'un problème avec les fichiers de configuration et les scripts, ou d'un problème de prévention.






