 Opération et maintenance
Opération et maintenance
 Sécurité
Sécurité
 Quelles sont les méthodes d'application Android MaterialDesign ?
Quelles sont les méthodes d'application Android MaterialDesign ?
Quelles sont les méthodes d'application Android MaterialDesign ?
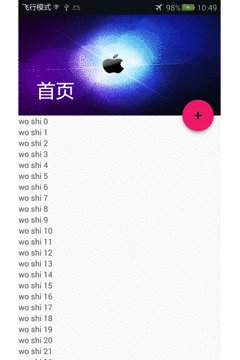
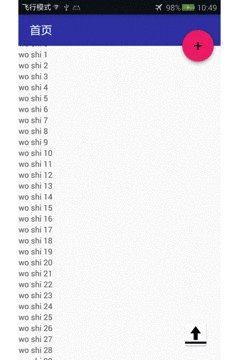
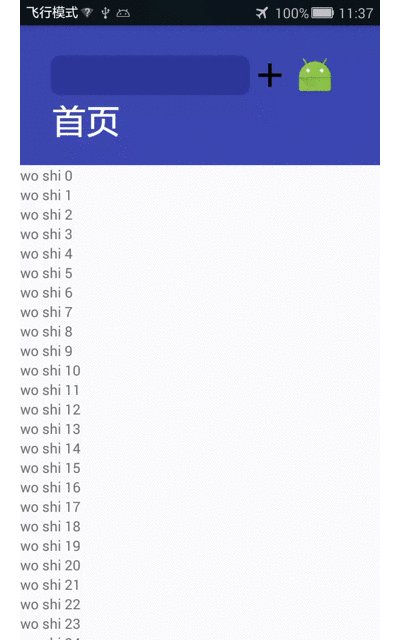
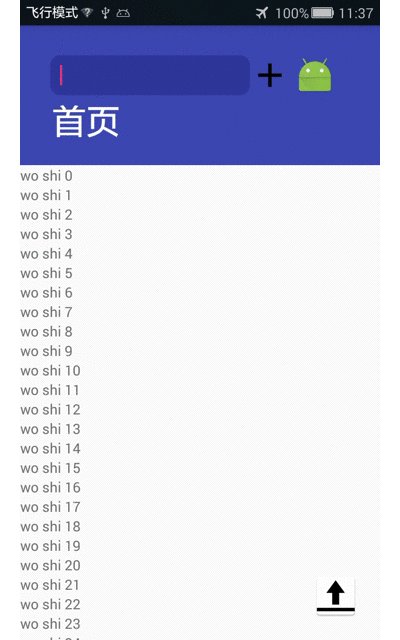
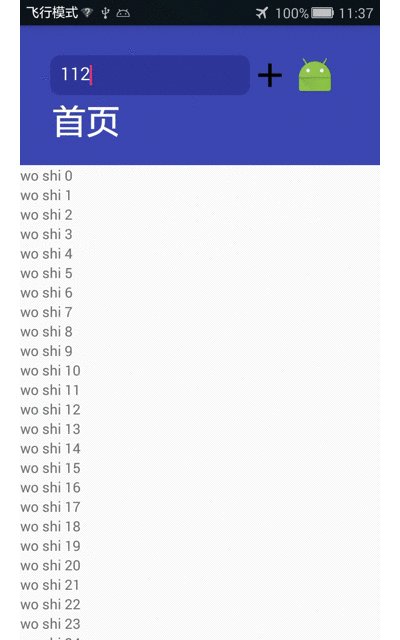
1 : Lorsque vous faites glisser vers le haut, l'image d'arrière-plan supérieure disparaît lentement et le titre est suspendu

1.1 : Définition dans CoordinationLayout
L'ajout précédent de dépendances a été mentionné dans le. article précédent et ne sera pas inclus ici. Répétez, cette fois une nouvelle disposition CollapsingToolbarLayout (disposition de la barre d'outils réduite) a été ajoutée à la disposition du coordinateur. Il est évident que la barre d'outils dans le rendu ci-dessus glisse vers le haut et réduit l'image en même temps. . Il s'agit d'un effet d'animation sans la puissance de la bibliothèque MaterialDesign, nous l'aurions écrit nous-mêmes. Analysons ce qui est utilisé dans les rendus. Nous ne voyons que le texte coloré, une image d'arrière-plan Apple et un bouton flottant (adsorbé dans le coin inférieur droit de CollapsingToolbarLayout). Analysons le code principal
La couche la plus externe-->La couche interne est toujours : CoordinationLayout-->AppBarLayout-->CollapsingToolbarLayout. Il s'avère que la partie pliée est la barre d'outils et l'image d'arrière-plan, il est donc naturel d'écrire ces deux espaces dans CollapsingToolbarLayout. Parce que la disposition du coordinateur et la disposition de la barre d'application ci-dessus sont très simples, je ne les écrirai pas ici, je ne publierai que le. code de mise en page pliable (les commentaires à l'intérieur ont été ajoutés après la publication, veuillez faire attention à la syntaxe lorsque vous utilisez ce code). On peut voir ici que j'ai ajouté une hauteur de 180dp à ImageView. Elle doit être ajoutée ici. Sinon, les erreurs suivantes se produiront sur la barre d'outils latérale 1 : Le texte n'est pas affiché. 2 : Seule la barre de titre est affichée. 3 : L'image est trop grande et remplit tout l'écran. Bien entendu, tout le monde n’a pas ces problèmes.
<!--折叠toolbar布局--><android.support.design.widget.collapsingtoolbarlayout><!--这里ContentScrim是实现上滑后由什么颜色作为标题背景色--><imageview></imageview><android.support.v7.widget.toolbar></android.support.v7.widget.toolbar></android.support.design.widget.collapsingtoolbarlayout>
C'est ainsi que nous écrivons notre mise en page pliable, et ce à quoi nous devons prêter attention, c'est notre bouton d'action flottant. La partie en surbrillance est le focus.
<android.support.design.widget.floatingactionbutton></android.support.design.widget.floatingactionbutton>
L'écriture ici est pratiquement terminée. Le code est petit et l'effet est bon. C'est la puissance de cette bibliothèque. L'utilisation dans Activity est fondamentalement la même que celle de l'article précédent. Il y a aussi de nombreux attributs dans ce bouton flottant, je ne les listerai donc pas tous ici. Ils sont simplement ajoutés ici comme auxiliaire pour nous rendre plus à l'aise visuellement.
2 Écrivez simplement les zones de saisie et les boutons d'image familiers dans la mise en page. Le calque le plus externe ---> le calque interne est toujours : CoordinationLayout-->AppBarLayout-->CollapsingToolbarLayout-->LinearLayout.3 :Utilisation de la zone de saisie TextInputEditText
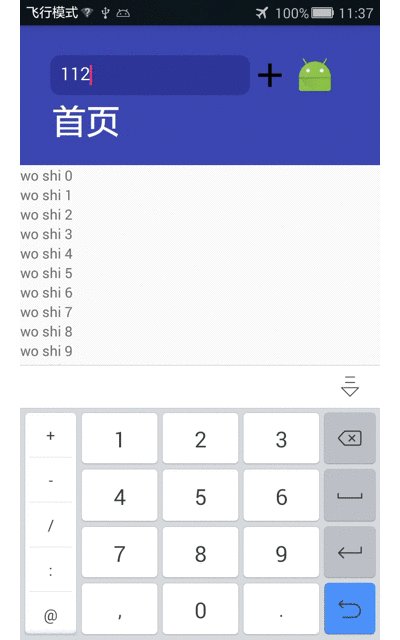
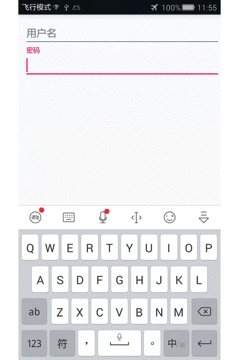
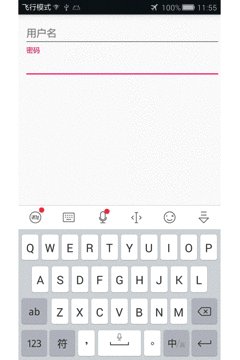
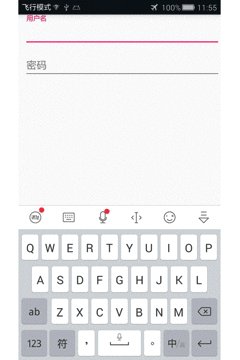
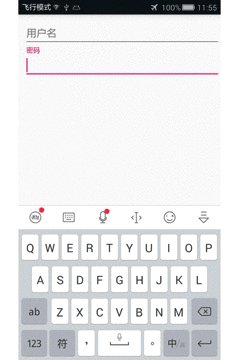
Dans les moments les plus normaux, lorsque nous écrivons une zone de saisie, nous devons ajouter des expressions régulières pour déterminer quelle ligne de données ne répond pas aux exigences, puis utiliser un toast pour demander l'utilisateur, il semble que l'expérience utilisateur soit extrêmement mauvaise. Certains utilisateurs ferment le toast avant de terminer le toast, et la ligne d'erreur spécifique n'est pas marquée en rouge. C'est donc aujourd'hui une zone de saisie. mais avec une couche externe (TextInputLayout) peut provoquer des erreurs spécifiques sur une seule ligne. 
Lorsque EditText obtient le curseur, le texte de l'invite est généralement automatiquement masqué, ce qui n'est pas très convivial. À l'heure actuelle, TextInputLayout affiche les erreurs. TextInputLayout est une sous-classe de LinearLayout et est utilisé pour faciliter l'affichage des informations d'invite. Lorsqu'un EditText obtient le focus, son texte d'info-bulle apparaît automatiquement au-dessus de lui avec une animation.
Maintenant, c'est juste un effet secondaire, aucune information d'invite n'a été ajoutée. L'utilisation est très simple, mais veuillez noter que
TextInputLayout ne peut contenir qu'un seul
TextInputEditText. Si vous écrivez un nom d'utilisateur et un mot de passe, écrivez-en deux. TextInputLayout, oh, au fait, cette disposition la plus externe n'a rien à voir avec la disposition du coordinateur, juste n'importe quelle disposition linéaire.
<android.support.design.widget.textinputlayout><android.support.design.widget.textinputedittext></android.support.design.widget.textinputedittext></android.support.design.widget.textinputlayout>
viewById.getEditText().addTextChangedListener(this);
public void afterTextChanged(Editable s) //内容改变后调用
Ces deux méthodes ne sont pas utilisées dans les démos simples, je n'expliquerai donc pas trop ici.

@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}Ici, nous nous concentrons sur la méthode afterTextChanged. Ici, nous ajoutons uniquement cet écouteur au premier contrôle (comparaison).
@Override
public void afterTextChanged(Editable s) {
if(s.length()<p><strong></strong><strong></strong></p>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Un nouveau rapport fournit une évaluation accablante des rumeurs de mise à niveau des appareils photo des Samsung Galaxy S25, Galaxy S25 Plus et Galaxy S25 Ultra
Sep 12, 2024 pm 12:23 PM
Un nouveau rapport fournit une évaluation accablante des rumeurs de mise à niveau des appareils photo des Samsung Galaxy S25, Galaxy S25 Plus et Galaxy S25 Ultra
Sep 12, 2024 pm 12:23 PM
Ces derniers jours, Ice Universe n'a cessé de révéler des détails sur le Galaxy S25 Ultra, qui est largement considéré comme le prochain smartphone phare de Samsung. Entre autres choses, le fuyard a affirmé que Samsung prévoyait d'apporter une seule mise à niveau de l'appareil photo.
 Le Samsung Galaxy S25 Ultra fuit dans les premières images de rendu avec des rumeurs de modifications de conception révélées
Sep 11, 2024 am 06:37 AM
Le Samsung Galaxy S25 Ultra fuit dans les premières images de rendu avec des rumeurs de modifications de conception révélées
Sep 11, 2024 am 06:37 AM
OnLeaks s'est désormais associé à Android Headlines pour offrir un premier aperçu du Galaxy S25 Ultra, quelques jours après une tentative infructueuse de générer plus de 4 000 $ auprès de ses abonnés X (anciennement Twitter). Pour le contexte, les images de rendu intégrées ci-dessous h
 IFA2024 | Le NXTPAPER 14 de TCL n'égalera pas la Galaxy Tab S10 Ultra en termes de performances, mais il lui correspond presque en taille
Sep 07, 2024 am 06:35 AM
IFA2024 | Le NXTPAPER 14 de TCL n'égalera pas la Galaxy Tab S10 Ultra en termes de performances, mais il lui correspond presque en taille
Sep 07, 2024 am 06:35 AM
En plus d'annoncer deux nouveaux smartphones, TCL a également annoncé une nouvelle tablette Android appelée NXTPAPER 14, et sa taille d'écran massive est l'un de ses arguments de vente. Le NXTPAPER 14 est doté de la version 3.0 de la marque emblématique de panneaux LCD mats de TCL.
 Vivo Y300 Pro contient une batterie de 6 500 mAh dans un boîtier mince de 7,69 mm
Sep 07, 2024 am 06:39 AM
Vivo Y300 Pro contient une batterie de 6 500 mAh dans un boîtier mince de 7,69 mm
Sep 07, 2024 am 06:39 AM
Le Vivo Y300 Pro vient d'être entièrement dévoilé et c'est l'un des téléphones Android de milieu de gamme les plus fins avec une grande batterie. Pour être exact, le smartphone ne fait que 7,69 mm d'épaisseur mais dispose d'une batterie de 6 500 mAh. C'est la même capacité que le lancement récent
 Un nouveau rapport fournit une évaluation accablante des rumeurs de mise à niveau des appareils photo des Samsung Galaxy S25, Galaxy S25 Plus et Galaxy S25 Ultra
Sep 12, 2024 pm 12:22 PM
Un nouveau rapport fournit une évaluation accablante des rumeurs de mise à niveau des appareils photo des Samsung Galaxy S25, Galaxy S25 Plus et Galaxy S25 Ultra
Sep 12, 2024 pm 12:22 PM
Ces derniers jours, Ice Universe n'a cessé de révéler des détails sur le Galaxy S25 Ultra, qui est largement considéré comme le prochain smartphone phare de Samsung. Entre autres choses, le fuyard a affirmé que Samsung prévoyait d'apporter une seule mise à niveau de l'appareil photo.
 Xiaomi Redmi Note 14 Pro Plus arrive en tant que premier smartphone Qualcomm Snapdragon 7s Gen 3 avec caméra Light Hunter 800
Sep 27, 2024 am 06:23 AM
Xiaomi Redmi Note 14 Pro Plus arrive en tant que premier smartphone Qualcomm Snapdragon 7s Gen 3 avec caméra Light Hunter 800
Sep 27, 2024 am 06:23 AM
Le Redmi Note 14 Pro Plus est désormais officiel en tant que successeur direct du Redmi Note 13 Pro Plus de l'année dernière (375 $ sur Amazon). Comme prévu, le Redmi Note 14 Pro Plus est en tête de la série Redmi Note 14 aux côtés du Redmi Note 14 et du Redmi Note 14 Pro. Li
 Le Motorola Razr 50s se présente comme un nouveau budget pliable possible lors d'une fuite précoce
Sep 07, 2024 am 09:35 AM
Le Motorola Razr 50s se présente comme un nouveau budget pliable possible lors d'une fuite précoce
Sep 07, 2024 am 09:35 AM
Motorola a lancé d'innombrables appareils cette année, même si seuls deux d'entre eux sont pliables. Pour le contexte, alors que la plupart des pays du monde ont reçu la paire sous le nom de Razr 50 et Razr 50 Ultra, Motorola les propose en Amérique du Nord sous le nom de Razr 2024 et Razr 2.
 Le Samsung Galaxy S24 FE est annoncé pour un lancement moins cher que prévu en quatre couleurs et deux options de mémoire
Sep 12, 2024 pm 09:21 PM
Le Samsung Galaxy S24 FE est annoncé pour un lancement moins cher que prévu en quatre couleurs et deux options de mémoire
Sep 12, 2024 pm 09:21 PM
Samsung n'a pas encore donné d'indications sur la date à laquelle il mettrait à jour sa série de smartphones Fan Edition (FE). Dans l’état actuel des choses, le Galaxy S23 FE reste l’édition la plus récente de la société, ayant été présentée début octobre 2023. Cependant, de nombreux





