 interface Web
interface Web
 Voir.js
Voir.js
 Comment implémenter une zone de saisie de mot de passe de paiement à 6 chiffres dans vue3
Comment implémenter une zone de saisie de mot de passe de paiement à 6 chiffres dans vue3
Comment implémenter une zone de saisie de mot de passe de paiement à 6 chiffres dans vue3
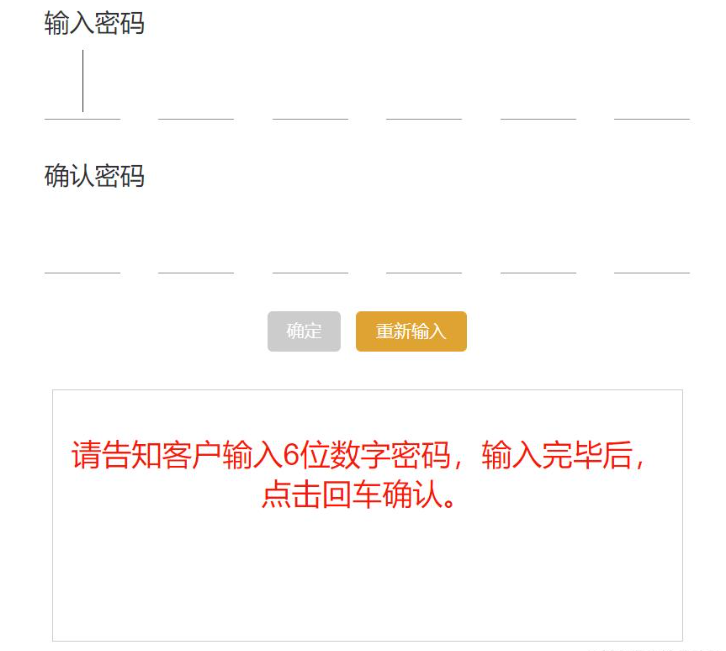
Besoins spécifiques : Dans la colonne d'opération du formulaire d'informations client, cliquez sur le bouton Modifier le mot de passe de paiement, qui accédera à la page du composant de la zone de saisie du mot de passe de paiement à 6 chiffres. Dans le même temps, la zone de saisie doit afficher le texte chiffré, ne peut pas être modifiée, ne peut pas être annulée et s'affiche immédiatement lorsqu'elle atteint 6 chiffres, elle entrera automatiquement pour confirmer le mot de passe de paiement lors de la confirmation du mot de passe de paiement ; atteint 6 chiffres, il vérifiera automatiquement la cohérence des deux mots de passe saisis et affichera le bouton OK. Cette fonction est destinée à être utilisée dans les banques où les clients utilisent des appareils pour saisir des mots de passe. Les caissiers ne peuvent pas voir les mots de passe, mais ils peuvent les demander.
Questions spécifiques : 1. Comment afficher le texte chiffré, et un seul chiffre peut être saisi dans chaque case ; 2. Comment rendre la zone de saisie non modifiable et non rembobinable ; le mot de passe saisi deux fois 4. Si votre entreprise doit restreindre les touches du clavier, que devez-vous faire ?

1. Présentation du code
Le code pour implémenter le composant de la zone de saisie du mot de passe de paiement à 6 chiffres est le suivant, Copiez-le et utilisez-le directement !
<template>
<div >
<!-- 密码输入框 -->
<div class="input-box" >
<!-- 输入密码 -->
<div >{{ "输入密码" }}</div>
<div class="input-content" @keyup="keyup" @input="inputEvent">
<input max="9" min="0" maxlength="1" data-index="0" v-model.number="state.input[0]" type="password"
ref="firstinput" :disabled="state.disabledInput[0]" />
<input max="9" min="0" maxlength="1" data-index="1" v-model.number="state.input[1]" type="password"
:disabled="state.disabledInput[1]" />
<input max="9" min="0" maxlength="1" data-index="2" v-model.number="state.input[2]" type="password"
:disabled="state.disabledInput[2]" />
<input max="9" min="0" maxlength="1" data-index="3" v-model.number="state.input[3]" type="password"
:disabled="state.disabledInput[3]" />
<input max="9" min="0" maxlength="1" data-index="4" v-model.number="state.input[4]" type="password"
:disabled="state.disabledInput[4]" />
<input max="9" min="0" maxlength="1" data-index="5" v-model.number="state.input[5]" type="password"
:disabled="state.disabledInput[5]" />
</div>
<!-- 确认密码 -->
<div >{{ "确认密码" }}</div>
<div class="input-content" @keyup="confirmKeyUp" @input="confirmInputEvent">
<input max="9" min="0" maxlength="1" data-index="0" v-model.number="state.confirmInput[0]" type="password"
ref="confirmfirstinput" :disabled="state.disabledConfirmInput[0]" />
<input max="9" min="0" maxlength="1" data-index="1" v-model.number="state.confirmInput[1]" type="password"
:disabled="state.disabledConfirmInput[1]" />
<input max="9" min="0" maxlength="1" data-index="2" v-model.number="state.confirmInput[2]" type="password"
:disabled="state.disabledConfirmInput[2]" />
<input max="9" min="0" maxlength="1" data-index="3" v-model.number="state.confirmInput[3]" type="password"
:disabled="state.disabledConfirmInput[3]" />
<input max="9" min="0" maxlength="1" data-index="4" v-model.number="state.confirmInput[4]" type="password"
:disabled="state.disabledConfirmInput[4]" />
<input max="9" min="0" maxlength="1" data-index="5" v-model.number="state.confirmInput[5]" type="password"
:disabled="state.disabledConfirmInput[5]" />
</div>
</div>
<!-- 按钮 -->
<div >
<el-button type="info" :disabled="state.disabledConfirm" @click="reConfirm"
:class="[state.disabledConfirm ? 'noActive' : 'active']">{{ "确定" }}</el-button>
<el-button type="warning" @click="reset">{{ "重新输入" }}</el-button>
</div>
<!-- 提示区 -->
<div
>
<p>{{ state.tipContent }}</p>
</div>
</div>
</template>
<script lang="ts" setup>
import { nextTick, reactive, ref, onMounted } from "vue";
import { ElMessage, ElMessageBox } from 'element-plus'
const state = reactive({
// 输入数组
input: ["", "", "", "", "", ""],
// 确认输入数组
confirmInput: ["", "", "", "", "", ""],
// 存放粘贴进来的数字
pasteResult: [],
confirmPasteResult: [],
// 一上来禁用确定按钮
disabledConfirm: true,
// 输入框是否禁用
disabledInput: [false, false, false, false, false, false],
disabledConfirmInput: [false, false, false, false, false, false],
// 提示内容
tipContent: "请告知客户输入6位数字密码,输入完毕后,点击回车确认。"
})
// 获取第一个元素的ref
const firstinput = ref()
const confirmfirstinput = ref()
// 页面一加载就使第一个框聚焦
onMounted(() => {
// 等待dom渲染完成,在执行focus,否则无法获取到焦点
nextTick(() => {
firstinput.value.focus();
});
})
// @input的处理方法
// 解决一个输入框输入多个字符
const inputEvent = (e) => {
var index = e.target.dataset.index * 1;
var el = e.target;
// 限制只能输入数字
el.value = el.value.replace(/[^\d]/g, "");
if (el.value.length >= 1) {
// 密文显示、不可编辑、不可回退、即时显示
state.disabledInput[index] = true;
if (el.nextElementSibling) {
el.nextElementSibling.focus();
}
}
// 到达6位数,自动进入确认支付密码
if (!el.nextElementSibling) {
confirmfirstinput.value.focus();
state.tipContent = "请告知客户再次输入6位数字密码,输入完毕后,点击回车确认。";
}
}
// @keydown的处理方法,根据业务需要添加
// 此示例没有使用
const keydown = (e) => {
var index = e.target.dataset.index * 1;
var el = e.target;
// 回退键
if (e.key === 'Backspace') {
if (state.input[index].length > 0) {
state.input[index] = ''
} else {
if (el.previousElementSibling) {
el.previousElementSibling.focus()
state.input[index - 1] = ''
}
}
}
// 删除键
else if (e.key === 'Delete') {
if (state.input[index].length > 0) {
state.input[index] = ''
} else {
if (el.nextElementSibling) {
state.input[1] = ''
}
}
if (el.nextElementSibling) {
el.nextElementSibling.focus()
}
}
// 左键
else if (e.key === 'ArrowLeft') {
if (el.previousElementSibling) {
el.previousElementSibling.focus()
}
}
// 右键
else if (e.key === 'ArrowRight') {
if (el.nextElementSibling) {
el.nextElementSibling.focus()
}
}
// 上键
else if (e.key === 'ArrowUp') {
if (Number(state.input[index]) * 1 < 9) {
state.input[index] = (Number(state.input[index]) * 1 + 1).toString()
}
}
// 下键
else if (e.key === 'ArrowDown') {
if (Number(state.input[index]) * 1 > 0) {
state.input[index] = (Number(state.input[index]) * 1 - 1).toString()
}
}
}
// @keyup的处理方法
const keyup = (e) => {
var index = e.target.dataset.index * 1;
// 如果为最后一个框,则输入框全部失焦
if (index === 5) {
if (state.input.join("").length === 6) {
document.activeElement.blur();
}
}
}
// @input的处理方法
// 解决一个输入框输入多个字符
const confirmInputEvent = (e) => {
var index = e.target.dataset.index * 1;
var el = e.target;
if (el.value.length >= 1) {
// 密文显示、不可编辑、不可回退、即时显示
state.disabledConfirmInput[index] = true;
if (el.nextElementSibling) {
el.nextElementSibling.focus();
}
}
// 到达6位数,自动检验两次输入密码的一致性
if (!el.nextElementSibling) {
// 一一比较元素值,有一个不相等就不等
for (let i = 0; i < state.input.length; i++) {
if (state.input[i] !== state.confirmInput[i]) {
state.tipContent = "请告知客户两次密码输入不一致,柜员点击重新输入,清空密码后请告知客户重新输入。";
return;
}
}
state.tipContent = "密码合规,点击确定按钮进行修改。";
// 确定按钮变为可用
state.disabledConfirm = false;
}
}
// @keydown的处理方法,根据业务需要添加
// 此示例没有使用
const confirmKeydown = (e) => {
var index = e.target.dataset.index * 1;
var el = e.target;
// 回退键
if (e.key === 'Backspace') {
if (state.confirmInput[index].length > 0) {
state.confirmInput[index] = ''
} else {
if (el.previousElementSibling) {
el.previousElementSibling.focus()
state.confirmInput[index - 1] = ''
}
}
}
// 删除键
else if (e.key === 'Delete') {
if (state.confirmInput[index].length > 0) {
state.confirmInput[index] = ''
} else {
if (el.nextElementSibling) {
state.confirmInput[1] = ''
}
}
if (el.nextElementSibling) {
el.nextElementSibling.focus()
}
}
// 左键
else if (e.key === 'ArrowLeft') {
if (el.previousElementSibling) {
el.previousElementSibling.focus()
}
}
// 右键
else if (e.key === 'ArrowRight') {
if (el.nextElementSibling) {
el.nextElementSibling.focus()
}
}
// 上键
else if (e.key === 'ArrowUp') {
if (Number(state.confirmInput[index]) * 1 < 9) {
state.confirmInput[index] = (Number(state.confirmInput[index]) * 1 + 1).toString()
}
}
// 下键
else if (e.key === 'ArrowDown') {
if (Number(state.confirmInput[index]) * 1 > 0) {
state.confirmInput[index] = (Number(state.confirmInput[index]) * 1 - 1).toString()
}
}
}
// @keyup的处理方法
const confirmKeyUp = (e) => {
var index = e.target.dataset.index * 1;
// 如果为最后一个框,则输入框全部失焦
if (index === 5) {
if (state.confirmInput.join("").length === 6) {
document.activeElement.blur();
}
}
}
// 重新输入
const reset = () => {
state.disabledConfirm = true;
state.tipContent = "请告知客户输入6位数字密码,输入完毕后,点击回车确认。";
state.input = ["", "", "", "", "", ""];
state.confirmInput = ["", "", "", "", "", ""];
state.disabledInput = [false, false, false, false, false, false];
state.disabledConfirmInput = [false, false, false, false, false, false];
// 等待dom渲染完成,在执行focus,否则无法获取到焦点
nextTick(() => {
firstinput.value.focus();
});
}
// 确认修改
const reConfirm = () => {
ElMessageBox.confirm(
'是否确定修改?',
'温馨提示',
{
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
}
)
.then(() => {
// 此处调修改支付密码接口
ElMessage({
type: 'success',
message: '修改成功!',
})
})
.catch(() => {
ElMessage({
type: 'info',
message: '已取消修改!',
})
})
}
</script>
<style lang="scss" scoped>
.input-box {
.input-content {
width: 512px;
height: 60px;
display: flex;
align-items: center;
justify-content: space-between;
input {
color: inherit;
font-family: inherit;
border: 0;
outline: 0;
border-bottom: 1px solid #919191;
height: 60px;
width: 60px;
font-size: 44px;
text-align: center;
}
}
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button {
appearance: none;
margin: 0;
}
}
.noActive {
color: #fff !important;
border-width: 0px !important;
background-color: #ccc !important;
}
.active {
color: #fff !important;
border-width: 0px !important;
background-color: #67c23a !important;
}
</style>2. Analyse du problème
1. Question : Comment afficher le texte chiffré et un seul chiffre peut être saisi dans chaque case ?
Si vous souhaitez saisir un mot de passe, il vous suffit de définir le type de zone de saisie sur « mot de passe ». Pour réaliser que chaque zone ne peut saisir qu'un seul chiffre, l'effet de l'utilisation uniquement de l'attribut maxlength de la zone de saisie n'est pas parfait et il peut y avoir des situations dans lesquelles il ne peut pas être restreint. Vous devez juger de la longueur de la valeur actuelle de l'élément. l'événement @input. S'il est supérieur à If égal à 1, utilisez nextElementSibling.focus() pour concentrer le curseur sur l'élément frère suivant.
2. Question : Comment rendre la zone de saisie non modifiable et non retournable ?
Réponse : L'attribut désactivé de la zone de saisie est utilisé. Dans l'événement @input, l'attribut désactivé de l'élément d'entrée actuel peut être modifié en vrai. Afin de faciliter l'acquisition et la modification ultérieures, nous stockons la valeur de l'attribut désactivé de la zone de saisie dans un tableau.
3. Question : Comment vérifier la cohérence du mot de passe saisi deux fois ?
Réponse : la boucle for la plus simple est utilisée pour parcourir le tableau de mots de passe d'entrée et le tableau de mots de passe de confirmation, comparer leurs valeurs d'éléments une par une, si l'une n'est pas égale, elle n'est pas égale et terminer l'exécution de la fonction entière par le retour ;.
4. Question : Que dois-je faire si mon entreprise doit restreindre les touches du clavier ?
Réponse : vous pouvez ajouter des événements @keydown ou @keyup à la zone de saisie et effectuer des traitements métier sur différentes clés en jugeant la clé à l'intérieur du rappel.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser tinymce dans le projet vue3
May 19, 2023 pm 08:40 PM
Comment utiliser tinymce dans le projet vue3
May 19, 2023 pm 08:40 PM
tinymce est un plug-in d'éditeur de texte riche entièrement fonctionnel, mais l'introduction de tinymce dans vue n'est pas aussi fluide que les autres plug-ins de texte riche de Vue. tinymce lui-même ne convient pas à Vue, et @tinymce/tinymce-vue doit être introduit, et Il s'agit d'un plug-in de texte riche étranger et n'a pas passé la version chinoise. Vous devez télécharger le package de traduction depuis son site officiel (vous devrez peut-être contourner le pare-feu). 1. Installez les dépendances associées npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. Téléchargez le package chinois 3. Introduisez le skin et le package chinois Créez un nouveau dossier tinymce dans le dossier public du projet et téléchargez le.
 vue3+vite : Comment résoudre l'erreur lors de l'utilisation de require pour importer dynamiquement des images dans src
May 21, 2023 pm 03:16 PM
vue3+vite : Comment résoudre l'erreur lors de l'utilisation de require pour importer dynamiquement des images dans src
May 21, 2023 pm 03:16 PM
vue3+vite:src utilise require pour importer dynamiquement des images et des rapports d'erreurs et des solutions. vue3+vite importe dynamiquement plusieurs images. Si vue3 est développé à l'aide de TypeScript, il y aura un message d'erreur indiquant que requireisnotdefined ne peut pas être utilisé comme imgUrl. :require(' .../assets/test.png') est importé car TypeScript ne prend pas en charge require, donc l'importation est utilisée. Voici comment le résoudre : utilisez waitimport.
 Comment actualiser le contenu partiel de la page dans Vue3
May 26, 2023 pm 05:31 PM
Comment actualiser le contenu partiel de la page dans Vue3
May 26, 2023 pm 05:31 PM
Pour réaliser un rafraîchissement partiel de la page, il suffit d'implémenter le re-rendu du composant local (dom). Dans Vue, le moyen le plus simple d'obtenir cet effet est d'utiliser la directive v-if. Dans Vue2, en plus d'utiliser l'instruction v-if pour restituer le dom local, nous pouvons également créer un nouveau composant vierge. Lorsque nous devons actualiser la page locale, accéder à cette page de composant vierge, puis y revenir. la garde beforeRouteEnter dans la page d’origine vierge. Comme le montre la figure ci-dessous, comment cliquer sur le bouton d'actualisation dans Vue3.X pour recharger le DOM dans la zone rouge et afficher l'état de chargement correspondant. Puisque la garde dans le composant dans la syntaxe scriptsetup dans Vue3.X n'a que o
 Comment Vue3 analyse le démarque et implémente la mise en évidence du code
May 20, 2023 pm 04:16 PM
Comment Vue3 analyse le démarque et implémente la mise en évidence du code
May 20, 2023 pm 04:16 PM
Pour implémenter le front-end du blog avec Vue, vous devez implémenter l'analyse markdown. S'il y a du code, vous devez implémenter la mise en évidence du code. Il existe de nombreuses bibliothèques d'analyse de démarques pour Vue, telles que markdown-it, vue-markdown-loader, Markdown, vue-markdown, etc. Ces bibliothèques sont toutes très similaires. Marked est utilisé ici et highlight.js est utilisé comme bibliothèque de mise en évidence du code. Les étapes d'implémentation spécifiques sont les suivantes : 1. Installez les bibliothèques dépendantes. Ouvrez la fenêtre de commande sous le projet vue et entrez la commande suivante npminstallmarked-save//marked pour convertir le markdown en htmlnpmins.
 Comment utiliser vue3+ts+axios+pinia pour obtenir un rafraîchissement insensé
May 25, 2023 pm 03:37 PM
Comment utiliser vue3+ts+axios+pinia pour obtenir un rafraîchissement insensé
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia réalise un rafraîchissement insensé 1. Téléchargez d'abord aiXos et pinianpmipinia dans le projet--savenpminstallaxios--save2 Encapsuler la requête axios-----Télécharger js-cookienpmiJS-cookie-s//Introduire aixosimporttype{AxiosRequestConfig , AxiosResponse}de"axios";importaxiosfrom'axios';import{ElMess
 Comment utiliser les composants réutilisables Vue3
May 20, 2023 pm 07:25 PM
Comment utiliser les composants réutilisables Vue3
May 20, 2023 pm 07:25 PM
Préface Que ce soit vue ou réagir, lorsque nous rencontrons plusieurs codes répétés, nous réfléchirons à comment réutiliser ces codes, au lieu de remplir un fichier avec un tas de codes redondants. En fait, Vue et React peuvent être réutilisés en extrayant des composants, mais si vous rencontrez quelques petits fragments de code et que vous ne souhaitez pas extraire un autre fichier, en comparaison, React peut être utilisé dans le même Déclarez le widget correspondant dans le fichier. , ou implémentez-le via la fonction de rendu, telle que : constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Comment sélectionner un avatar et le recadrer dans Vue3
May 29, 2023 am 10:22 AM
Comment sélectionner un avatar et le recadrer dans Vue3
May 29, 2023 am 10:22 AM
L'effet final est d'installer le composant VueCropper filaddvue-cropper@next. La valeur d'installation ci-dessus est pour Vue3 ou si vous souhaitez utiliser d'autres méthodes de référence, veuillez visiter son adresse officielle npm : tutoriel officiel. Il est également très simple de le référencer et de l'utiliser dans un composant. Il suffit d'introduire le composant correspondant et son fichier de style. Je ne le référence pas globalement ici, mais j'introduis uniquement import{userInfoByRequest}from'../js/api. ' dans mon fichier de composant import{VueCropper}from'vue-cropper&.
 Comment résoudre le problème selon lequel une fois le projet vue3 empaqueté et publié sur le serveur, la page d'accès s'affiche vide
May 17, 2023 am 08:19 AM
Comment résoudre le problème selon lequel une fois le projet vue3 empaqueté et publié sur le serveur, la page d'accès s'affiche vide
May 17, 2023 am 08:19 AM
Une fois le projet vue3 empaqueté et publié sur le serveur, la page d'accès affiche un 1 vide. Le publicPath dans le fichier vue.config.js est traité comme suit : const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='production'?'./':'/&





