Tutoriel de base Jquery sur le fonctionnement du DOM
Tout le monde sait que DOM est une interface qui n'a rien à voir avec les navigateurs, les plates-formes et les langages. L'utilisation de l'interface DOM peut facilement accéder à tous les composants standard de la page. Cet article explique principalement le fonctionnement DOM du didacticiel jquery de base. Les amis dans le besoin peuvent se référer à
Tout le monde connaît le nom complet de dom est l'abréviation de Document Object Model, qui signifie modèle objet de document. DOM est une interface indépendante des navigateurs, des plates-formes et des langages. Grâce à l'interface DOM, vous pouvez facilement accéder à tous les composants standard de la page. Les opérations DOM peuvent généralement être divisées en trois aspects : DOM Core, HTM-Dom et CSS-DOM.
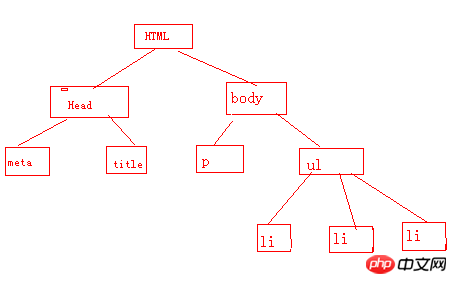
Chaque page Web peut être représentée par DOM, et chaque DOM peut être considéré comme un arbre DOM. La structure de page html suivante permet de construire un arbre DOM. Le code :
Le code est le suivant :
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" DOM Demo你最喜欢的水果是?苹果橘子菠萝
L'arbre DOM. construit comme suit :

Les opérations DOM dans JQuery incluent principalement : créer [Nouveau], ajouter [Ajouter], supprimer [Supprimer], modifier [Modifier] et rechercher [ Rechercher] [Comme les opérations de base de données]. Les opérations DOM suivantes se concentreront sur l'arborescence DOM ci-dessus pour apprendre les opérations JQueryDOM.
1. Recherche – Trouver des nœuds DOM
Il est très facile de trouver des nœuds et vous pouvez facilement effectuer diverses tâches de recherche à l'aide de sélecteurs. Exemple : La recherche du nœud d'élément p renvoie le contenu du texte dans p $("p").text(); Exemple : La recherche des attributs du nœud d'élément p renvoie la valeur d'attribut correspondant au nom d'attribut $("p").attr ("title" ), renvoie la valeur de l'attribut title de p.
2. Créez un nouveau nœud DOM
1. Créez un nœud d'élément
Créez un nœud d'élément et utilisez le node as Les nœuds enfants de l'élément
sont ajoutés à l'arborescence des nœuds DOM. Créez d'abord le point d'élément. Créez le nœud d'élément à l'aide de la fonction d'usine $() de Jquery. Le format est le suivant : $(html) Cette méthode renverra un objet DOM basé sur la chaîne html entrante et encapsulera l'objet DOM dans un JQuery. Retour après objet.
Le code JQuery pour créer un nœud d'élément est le suivant :
$li1=$("")Le code renvoie $li1 qui est un objet JQuery encapsulé par un objet DOM. Le code JQuery pour ajouter le nouveau nœud à l'arborescence DOM est le suivant :
$("ul").append($li1);Après l'ajout, seul l'élément
peut être vu sur la page par défaut. "·", puisqu'aucun texte n'est ajouté au nœud, seul le symbole par défaut est affiché. Créez le nœud de texte ci-dessous.
PS : La méthode append() consiste à ajouter un nœud DOM. Pour plus de détails, voir Ajouter--Ajouter un nœud DOM.
2. Créer des nœuds de texte
L'utilisation de la fonction d'usine de JQuery $() peut également créer des nœuds de texte. Le code JQuery pour créer des nœuds de texte est le suivant :
$li2=$("苹果");Le code renvoie $li2 qui est un objet DOM empaqueté dans un objet JQuery. Le nœud de texte nouvellement créé est ajouté à l'arborescence DOM. Le code JQuery est le suivant :
.$("ul").append($li2);Après l'ajout, vous pouvez voir "·Apple" sur la page. Cliquez avec le bouton droit pour afficher le code source de la page et constater que le nœud de texte nouvellement ajouté n'a pas d'attribut de titre. La méthode suivante crée un nœud avec des attributs.
3. Créer des nœuds d'attribut
La création de nœuds d'attribut se fait à l'aide de la fonction d'usine de JQuery, tout comme les nœuds d'élément et les nœuds de texte. Le code JQuery pour créer un nœud d'attribut est le suivant :
$li3=$("榴莲"); Le code renvoie $li3 qui est également un objet DOM empaqueté dans un objet JQuery. Ajoutez le nœud d'attribut nouvellement créé. à l'arborescence DOM. Le Code JQuery est le suivant :
$("ul").append($li3);Après l'ajout, vous pouvez voir "·Durian" sur la page. et constatez que le nœud d'attribut nouvellement ajouté a l'attribut title='Durian'.
3. Ajouter--Ajouter des nœuds DOM
Créer dynamiquement de nouveaux éléments sans les ajouter au document n'a aucun sens. Il existe de nombreuses façons d'insérer de nouveaux nœuds dans le document. le document. , comme suit : append(), appendTo(), prepend(), prependTo(), after(), insertAfter(), before(), insertBefore().
1. Méthode append()
La méthode append() ajoute le contenu à l'élément correspondant. La méthode est la suivante :
$("target").append(element);Exemple :
$("ul").append("香蕉");Cette méthode trouve l'élément ul, puis ajoute le nouvel élément li à ul.
2. Méthode appendTo()
La méthode appendTo() ajoute tous les éléments correspondants à l'élément spécifié. Cette méthode est l'inversion de la méthode append() [. Le renversement du sujet de l'opération n'est pas le résultat de l'opération. La méthode est la suivante : $(element).appendTo(target); Exemple :
$("荔枝").appendTo("ul");Cette méthode crée un nouvel élément li, puis ajoute li à l'élément ul trouvé. .
3. Méthode prepend()
La méthode prepend() ajoute l'élément à ajouter à l'intérieur de chaque élément correspondant. La méthode est la suivante :
$(target).prepend(element);
例:
$("ul").prepend("芒果")该方法将查找元素ul然后将新建的li元素作为ul子节点,且作为ul的第一个子节点插入到ul中。
4、prependTo()方法
prependTo()方法将元素添加到每一个匹配的元素内部前置,方法如下:
$(element).prependTo();
例:
$("西瓜").prependTo("ul");该方法将新建的元素li插入到查找到的ul元素中作为ul的第一个子节元素。
5、after()方法
after()方法向匹配的元素后面添加元素,新添加的元素做为目标元素后的紧邻的兄弟元素。方法如下:
$(target).after(element);
例:
$("p").after("新加段新加段新加段新加段新加段");
方法将查找节点p,然后把新建的元素添加到span节点后面做为p的兄弟节点。
6、insertAfter()方法
insertAfter()方法将新建的元素插入到查找到的目标元素后,做为目标元素的兄弟节点。方法如下:
$(element).insertAfter(target);
例:
$("insertAfter操作").insertAfter("span");方法将新建的p元素添加到查找到目标元素span后面,做为目标元素后面的第一个兄弟节点。
7、before()方法
before()方法在每一个匹配的元素之前插入,做为匹配元素的前一个兄弟节点。方法如下:
$(target).before(element);
例:
$("p").before("下面是个段落");
before方法查找每个元素p,将新建的span元素插入到元素p之前做为p的前一个兄弟节点。
8、insertBefore()方法
insertBefore()方法将新建元素添加到目标元素前,做为目标元素的前一个兄弟节点,方法如下:
$(element).insertBefore(target);
例:
$("锚").insertBefore("ul");insertBefore()新建a元素,将新建的a元素添加到元素ul前,做为ul的前一个兄弟节点。
增加元素的方法前四个是添加到元素内部,后四个是添加到元素外部的操作,有这些方法可以完成任何形式的元素添加。
四、删--删除DOM节点操作
如果想要删除文档中的某个元素JQuery提供了两种删除节点的方法:remove()和empty();
1、remove()方法
remove()方法删除所有匹配的元素,传入的参数用于筛选元素,该方法能删除元素中的所有子节点,当匹配的节点及后代被删除后,该方法返回值是指向被删除节点的引用,因此可以使用该引用,再使用这些被删除的元素。
方法如下:
$(element).remove();
例:
$span=$("span").remove();
$span.insertAfter("ul");该示例中先删除所有的span元素,把删除后的元素使用$span接收,把删除后的元素添加到ul后面做为ul的兄弟节点。该操作相当于将所有的span元素以及后代元素移到ul后面。
2、empty()方法。
empty()方法严格来讲并不是删除元素,该方法只是清空节点,它能清空元素中的所有子节点。方法如下:
$(element).empty();
例:
$("ul li:eq(0)").empty();该示例使用empty方法清空ul中第一个li的文本值。只能下li标签默认符号”·“。
五、改--修改DOM节点操作
修改文档中的元素节点可以使用多种方法:复制节点、替换节点、包裹节点。
1、复制节点$(element).clone()
复制节点方法能够复制节点元素,并且能够根据参数决定是否复制节点元素的行为。方法如下:
$(element).clone(true);
例:
$("ul li:eq(0)").clone(true);该方法复制ul的第一个li元素,true参数决定复制元素时也复制元素行为,当不复制行为时没有参数。
2、替换节点$(element).repalcewith()、$(element).repalceAll()
替换节点方法能够替换某个节点,有两种形式形式实现:replaceWith()和replaceAll().使用replaceWith方法使用后面的元素替换前面的元素,replaceAll方法使用前面的元素替换后面的元素,
方法如下:
$(oldelement).replaceWith(newelement);$(newelement).repalceAll(oldelement);
例:
$("p").replaceWith("我要留下");该方法使用strong元素替换p元素。
$("替换strong").repalceAll("strong");该例使用h3元素替换所有的strong元素。
3、包裹节点$(element).wrap()、$(element).wrapAll()、$(element).wrapInner()
包裹节点方法使用其他标记包裹目标元素从而改变元素的显示形式等,并且该操作不会破坏原始文档的词义。包裹节点有三种实现形式:wrap();wrapAll();wrapInner();
wrap()方法如下:
$(dstelement).wrap(tag);
例:
$("p").wrap("");该示例方法使用b标签包裹所有的p元素每个元素都使用b标签包裹。
wrapAll()方法如下:
$(dstelement).wrapAll(tag);
例:
$("p").wrapAll("");访示例方法使用b标签包裹所有的p元素,所有的p元素标签用一个b标签包裹。
wrapInner()方法如下:
$(dstelement).wrapInner(tag);
例:
$("strong").wrapInner("");该示例使用b标签包裹每个一strong元素的子元素。
Dom元素的其他操作:属性操作、样式操作、设置和获取HTML,文本和值、遍历节点操作、Css-Dom操作。
1、属性操作attr()和removeAttr()
attr()方法能够获取元素属性,也能能够设置元素属性。方法如下,当attr(para1)方法有个参数时候用于获得当前元素的para1的属性值,当attr(para1,attrValue)有两个参数时候设置当前元素的属性名为para1的属性值为attrValue;例:
$("p").attr("title");该示例用于获得p元素的title属性值。
$("p").attr("title","你最喜欢的水果");该示例设置p元素的title属性值为"你最喜欢的水果";
如果一次设置多个属性值可以使用“名/值”对形式,例:
$("p").attr({"title":"你最喜欢的水果","name":"水果"})该示例一次设置两个属性值。
removeAttr()方法用于删除特定的属性,方法是在参数中指定属性名。例:
$("p").removeAttr("name");该方法就是移除p元素的name属性。
2、样式操作addClass()、removeClass()、toggleClass()和hasClass()
添加样式addClass()方法,使用该方法对目标元素添加相应的样式,方法如下:
$(element).addClass();
例:
$("p").addClass("ul");该示例设置元素p的样式为ul。
移除样式removeClass()方法,使用该方法移除目标元素的指定样式,方法如下:
$(element).removeClass();
例:
$("p").removeClass("ul");该救命去除掉p元素的ul类样式。
切换样式toggleClass()方法,使用该方法切换目标元素的样式,方法如下:
$(element).toggleClass();
例:
$("p").toggleClass("ul");该方法来回切换【添加删除实现切换】元素p的样式ul.
判断元素是否使用了样式$(element).hasClass(),方法如下:
$(element).hasClass(class);
例:
alert($("p").hasClass("ul"));打印出p元素是否有ul样式。
PS:addClass()和attr()方法设置样式的不同,attr方法把元素的属性名对应的属性值设为方法中的参数值,addClass()则把属性值
添加到属性名对应的属性值中。例:已有元素元素样式,使用attr()和addClass()分别添加新样式。
$("p").attr("class","another").结果是:
元素样式
$("p").addClass("class","another")结果是:
元素样式
3、设置和获取HTML【html()】,文本【text()】和值【val()】
html()方法获得或设置某个元素的html元素。方法如下:
$(selector).html();
例:
$("p").html();该示例获得元素p的html内容。
$("p").html("添加html内容");该示例设置p的html内容为”添加html内容“;
PS:该方法可以用于XHTML文档,不能用于XML文档。
text()方法获得或设置某个元素的文本值。方法如下:$(selecotr).text();例:
$("p").text();该示例获得元素p的text文本内容。
$("p").text("重新设置的文本内容");该示例设置元素p的text文本为"重新设置的文本内容";
PS:该方法对html和XML文档都适用。
val()方法获得或设置某个元素的值,如果元素值是多选则以数组形式返回,方法如下:
$(selector).val();
例:文本元素
<input type="text" id="userName" value="请输入用户名" />
$("#userName").val();获得input元素的值。
$("#userName").val('响马');设置input元素的值为'响马'。
val()方法的不仅能操作input,最重要的一个用途用于select【下拉列表框】、checkbox【多选框】、radio【单选框】。
例:在下拉框下的多选赋值应用
<select id="fruits" multiple="multiple"> <option>苹果</option> <option>香蕉</option> <option>西瓜</option> </select>
$("#fruits").val(['苹果','香蕉']);该示例使select中苹果和香蕉两项被选中。
4、遍历节点操作children()、next()、prev()、siblings()和closest()
children()方法用于取得匹配元素的子元素集合,只匹配子元素不考虑任何后代元素。方法如下:
$(selector).children();
例:
$("$("body").children().length;该示例获得body元素的子元素个数;
next()方法用于匹配元素的下一个兄弟节点,方法如下:
$(selector).next();
例:
$("p").next().html();该示例获得p元素的下一个兄弟节点的html内容。
prev()方法用于匹配元素的上一个兄弟节点,方法如下:
$(selector).prev();
例:
$("ul").prev().text();该示例获得ul元素的上一个兄弟节点的文本内容。
siblings方法()用于匹配目标元素的所有兄弟元素,方法如下:
$(selector).siblings();
例:
$("p").slibings();示例获得p元素的所有兄弟节点元素。
closest()方法()用来取得最近的匹配元素,首先检查当前元素是否匹配如果匹配则直接返回,否则继续向上查找父元素中符合条件的元素返回,如果没有匹配的元素则返回空JQuery对象。
5、CSS-Dom操作css()、offset()、position()、scrollTop()和scrollLeft()
css()方法用于获取、设置元素的一个或多个属性。方法如下:
$(selector).css();
例:
$("p").css("color","red");该示例用于设置元素的颜色属性为红色;
$("p").css("color")该示例用于获得元素的color样式值;
$("p").css({"font-size":"30px","backgroundColor","#888888"});该示例用于设置元素的多个样式。
offset()方法用于获取元素相对当前窗体的偏移量,其返回对象包括两个属性:top和left。
方法如下:
$(selector).offset()
该示例用于获得元素p的偏移量。
PS:offset()只对可见元素有效。
position()方法用于获取元素于最近的个position样式属性设置为relative或者absolute的祖交节点的相对偏移量。方法如下:
$(selector).position();
例:
var postion = $("p").positon();var left=positon.left;var top=positon.top;该示例用于获得元素p的位置。
scrollTop()和scrollLeft()方法用于获取元素的滚动条距顶端的距离和距左侧的距离。方法如下:
$(selector).scrollTop();$(selector).scrollLeft();
例:
var scrollTop=$("p").scrollTop();var scrollLeft=$("p").scrollLeft();该示例用于获得元素的滚动条的位置。
也可以添加参数将元素滚动到指定的位置。例:
$("textarea").scrollTop(300);$("textarea").scrollLeft(300);以上所述就是Jquery基础教程之DOM操作,希望对大家有所帮助,更多相关教程请访问jQuery视频教程!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
jQuery est une bibliothèque JavaScript rapide, petite et riche en fonctionnalités, largement utilisée dans le développement front-end. Depuis sa sortie en 2006, jQuery est devenu l'un des outils de choix pour de nombreux développeurs, mais dans les applications pratiques, il présente également certains avantages et inconvénients. Cet article analysera en profondeur les avantages et les inconvénients de jQuery et l'illustrera avec des exemples de code spécifiques. Avantages : 1. Syntaxe concise La conception syntaxique de jQuery est concise et claire, ce qui peut grandement améliorer la lisibilité et l'efficacité d'écriture du code. Par exemple,
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s






