 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Exemples détaillés de création d'effets de dégradé de flux de texte à l'aide de CSS3
Exemples détaillés de création d'effets de dégradé de flux de texte à l'aide de CSS3
Exemples détaillés de création d'effets de dégradé de flux de texte à l'aide de CSS3
Cet article présente principalement la méthode de production de l'effet de dégradé de flux de texte avec CSS3. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
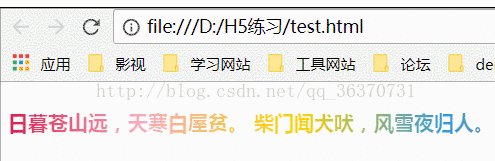
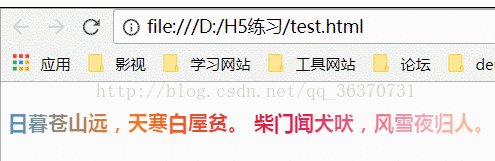
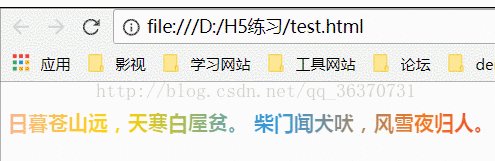
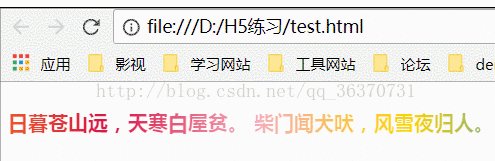
D'abord le rendu

Ce qui suit est le code
Partie HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p class="masked"> <h4>日暮苍山远,天寒白屋贫。柴门闻犬吠,风雪夜归人。</h4> </p> </body> </html>
Partie CSS
<style>
.masked h4{
display: block;
width: 600px;
height: 100px;
/*渐变背景*/
background-image: -webkit-linear-gradient(left, #3498db, #f47920 10%, #d71345 20%, #f7acbc 30%,
#ffd400 40%, #3498db 50%, #f47920 60%, #d71345 70%, #f7acbc 80%, #ffd400 90%, #3498db);
color: transparent; /*文字填充色为透明*/
-webkit-text-fill-color: transparent;
-webkit-background-clip: text; /*背景剪裁为文字,只将文字显示为背景*/
background-size: 200% 100%; /*背景图片向水平方向扩大一倍,这样background-position才有移动与变化的空间*/
/* 动画 */
animation: masked-animation 4s infinite linear;
}
@keyframes masked-animation {
0% {
background-position: 0 0; /*background-position 属性设置背景图像的起始位置。*/
}
100% {
background-position: -100% 0;
}
}
</style>En fait, c'est un exemple très simple. Je n'entrerai pas ici dans les détails du rôle des attributs car la documentation peut être trouvée.
1. L'attribut Linear-gradient ajoute une couleur d'arrière-plan dégradé linéaire au texte 
2. transparent Définissez le texte sur transparent
À ce moment, vous constaterez que le texte a disparu et que seule la couleur d'arrière-plan reste sur l'écran, mais nous sachez que le texte n'a pas disparu, transparent L'élément existe toujours dans le document (prend toujours de la place).
3. background-clip coupe l'arrière-plan en texte et l'écran ressemblera à ceci. 
C'est facile à comprendre. Pour utiliser une analogie, vous portez une cape d'invisibilité et devenez invisible à ce moment-là, quelqu'un verse un seau de peinture sur vous et vous apparaissez.
(Je ne sais pas si c'est la bonne façon de le décrire. Je sens vaguement qu'il y aura une meilleure explication à cela. J'espère que tout le monde pourra me donner quelques conseils)
4. Animation des paramètres d'animation. Nous obtenons cet effet ici en changeant la position de la couleur d'arrière-plan, nous devons donc d'abord agrandir la taille de l'arrière-plan afin que la position de l'arrière-plan puisse changer. .
Pour faire simple, les étapes ci-dessus sont les suivantes : ajoutez un arrière-plan dégradé au texte, définissez le texte pour qu'il soit transparent, puis utilisez le texte comme arrière-plan de l'écran et obtenez cet effet. en contrôlant le changement de position de la couleur de fond.
【Tutoriels associés recommandés】
1 Tutoriel vidéo CSS
2 Manuel en ligne CSS
3. Tutoriel bootstrap

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Ce tutoriel montre comment traiter efficacement les documents XML à l'aide de PHP. XML (Language de balisage extensible) est un langage de balisage basé sur le texte polyvalent conçu à la fois pour la lisibilité humaine et l'analyse de la machine. Il est couramment utilisé pour le stockage de données et
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





