
NginxConfig est connu comme le seul outil de configuration Nginx dont vous avez besoin. Il peut utiliser une interface visuelle pour générer la configuration Nginx. . C'est très puissant, a déjà 15K+Star sur Github ! NginxConfig号称你唯一需要的Nginx配置工具,可以使用可视化界面来生成Nginx配置,功能非常强大,在Github上已有15K+Star!

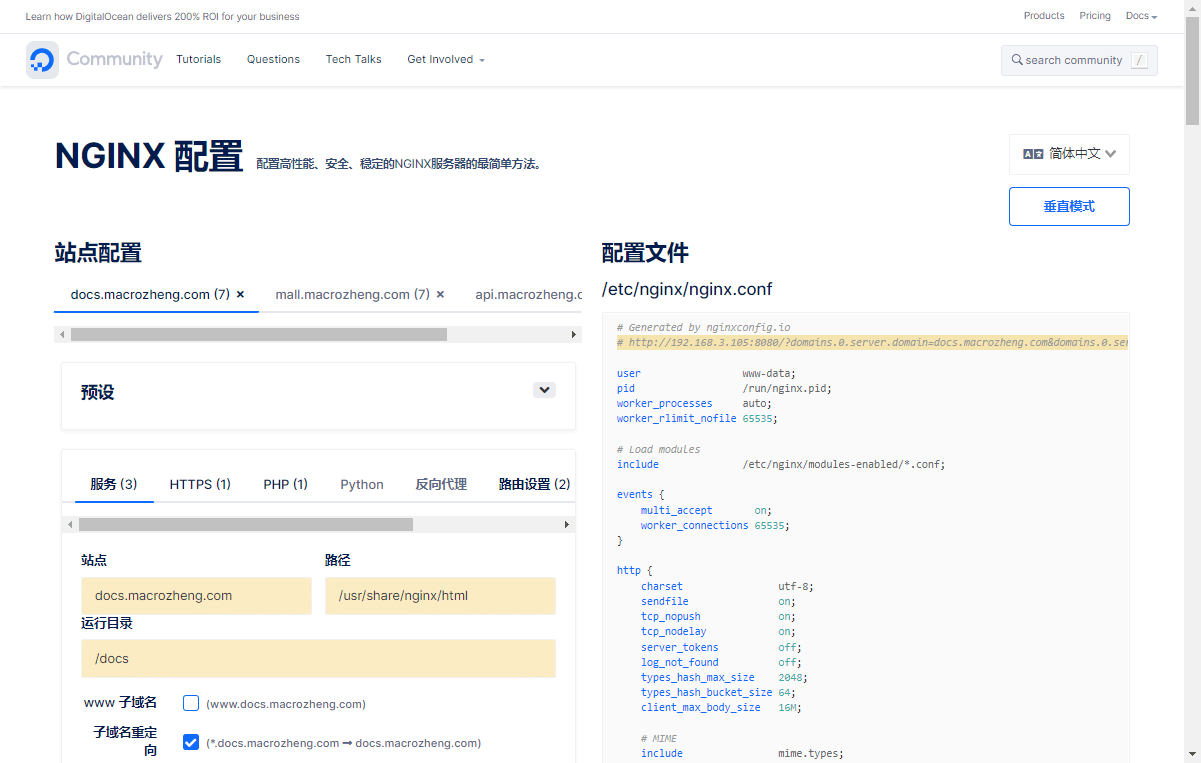
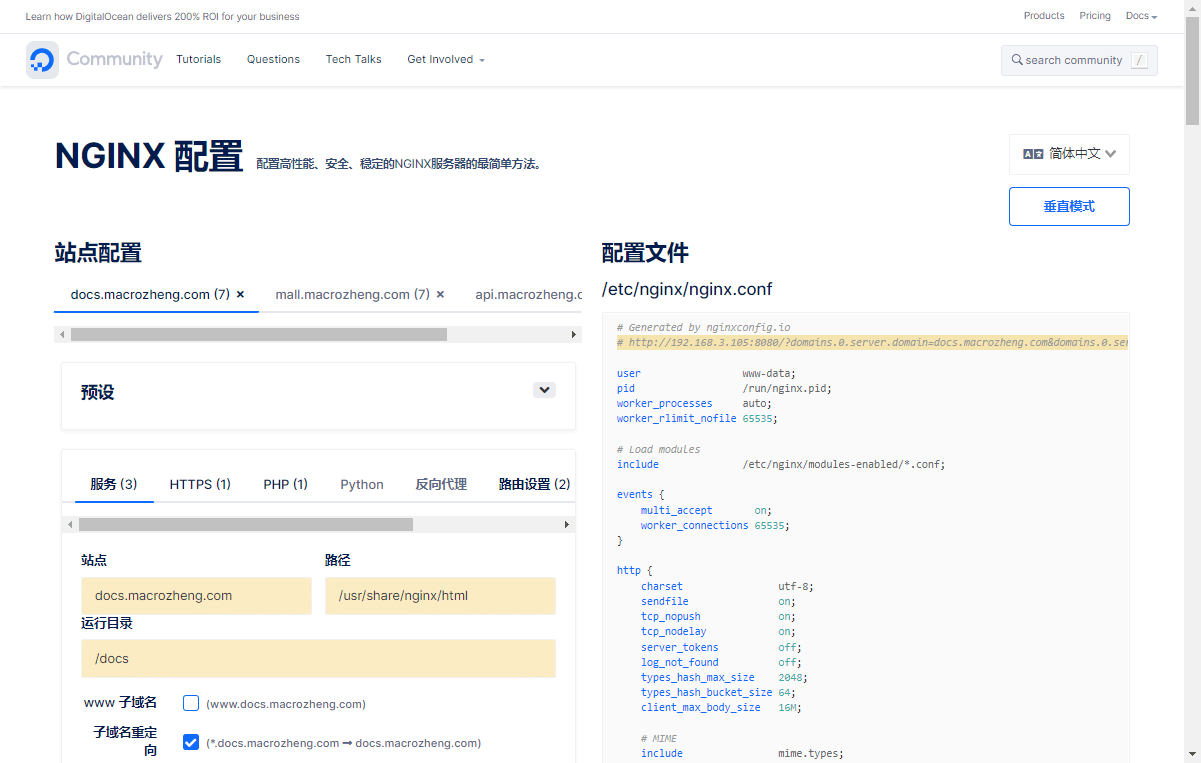
下面是NginxConfig使用过程中的一张效果图,大家可以看下!

接下来介绍下
NginxConfig的安装,在Linux上安装它还是比较方便的。
由于
NginxConfig是一个基于Vue的前端项目,我们首先得安装Node.js。
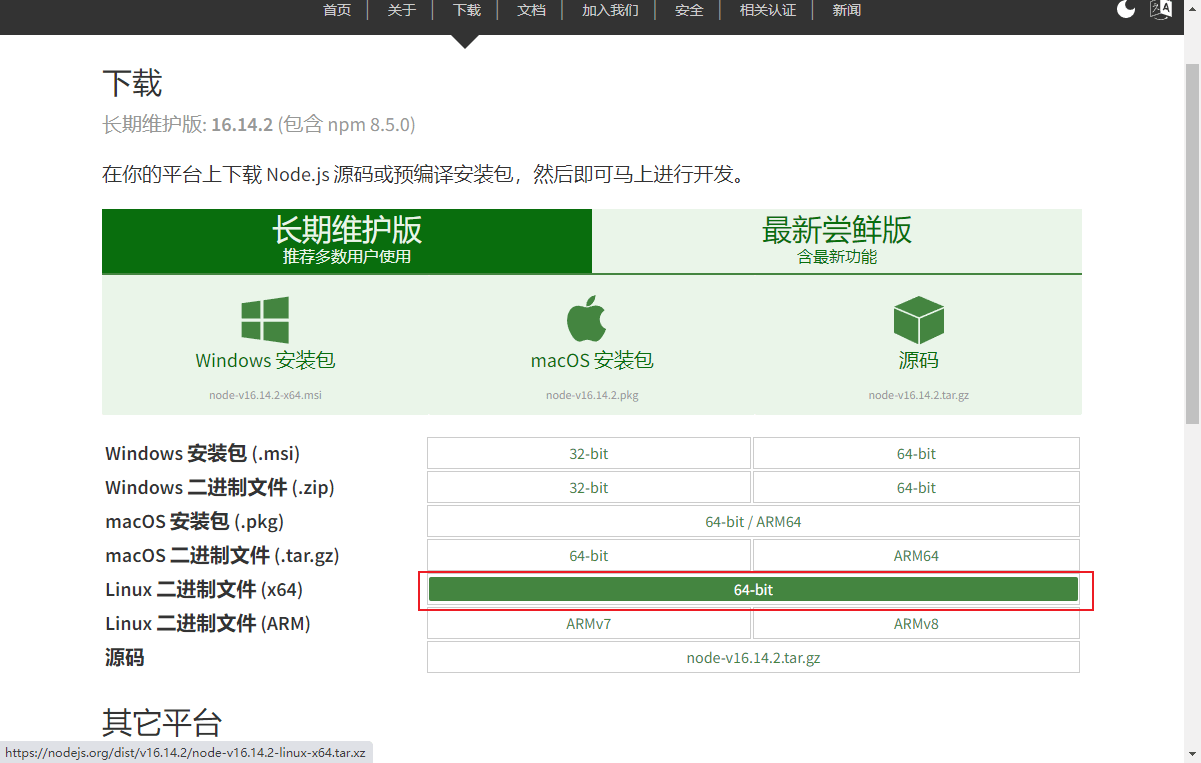
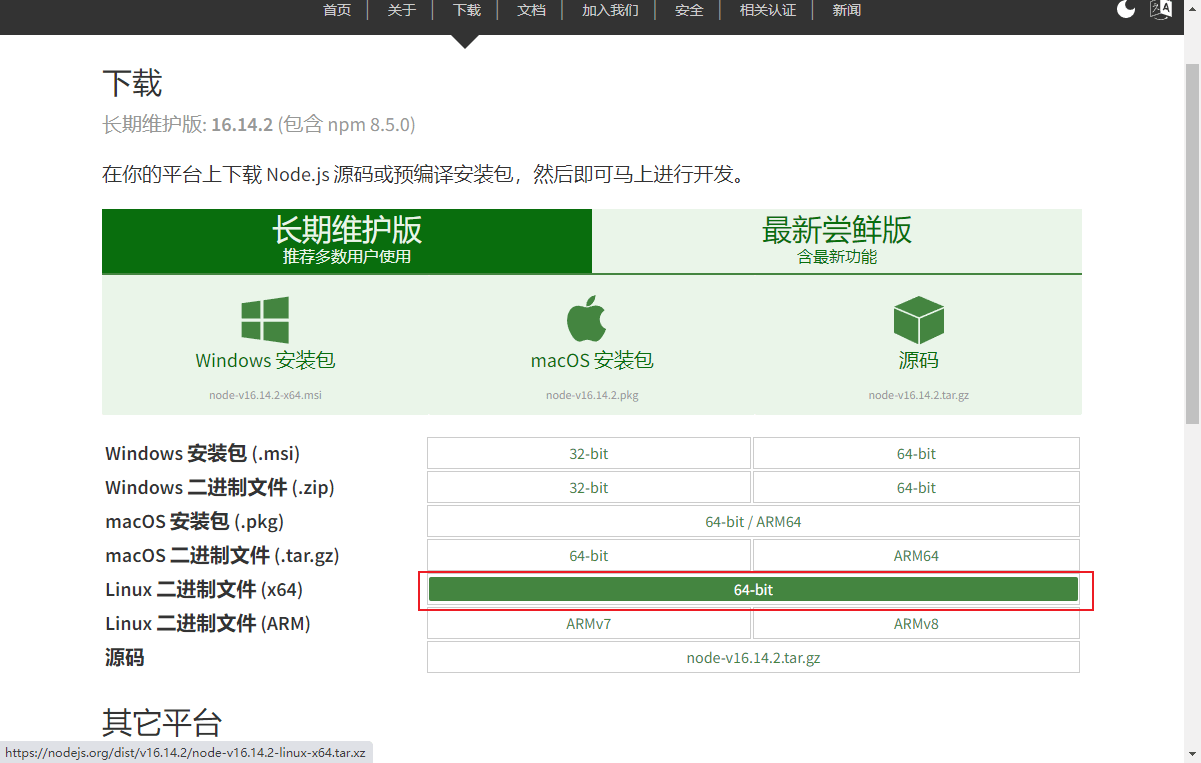
首先从官网下载Node.js的安装包
下载地址:https://nodejs.org/zh-cn/download/

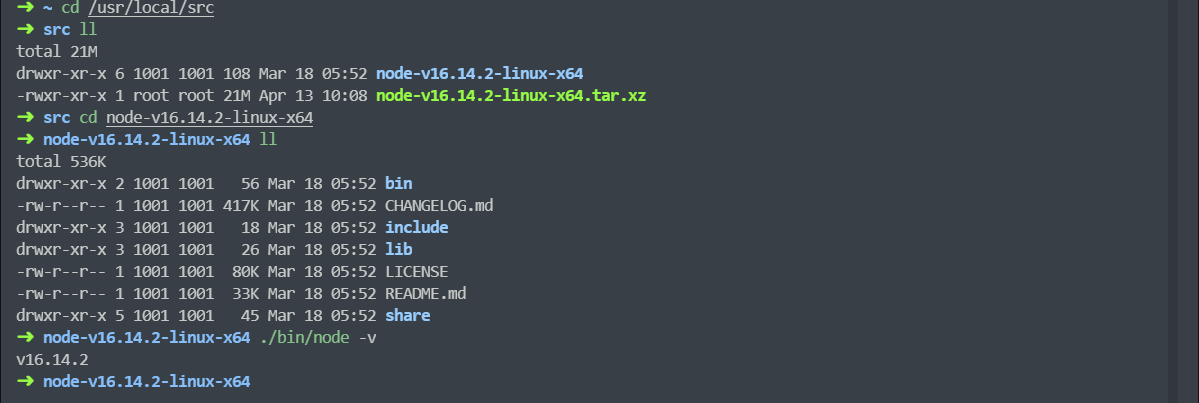
下载成功后将安装包解压到/usr/local/src/目录下,使用如下命令即可;
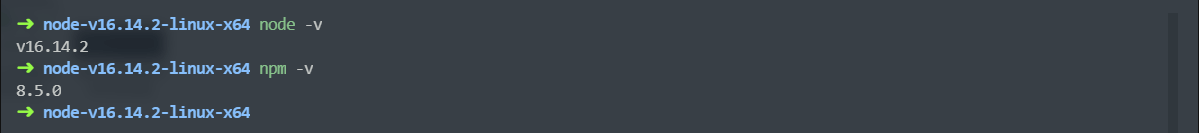
cd /usr/local/src/ tar xf node-v16.14.2-linux-x64.tar.xz cd node-v16.14.2-linux-x64/ ./bin/node -v
使用./bin/node -v命令可查看当前安装版本;

如果想在Linux命令行中直接运行,还需对node和npm命令创建软链接;
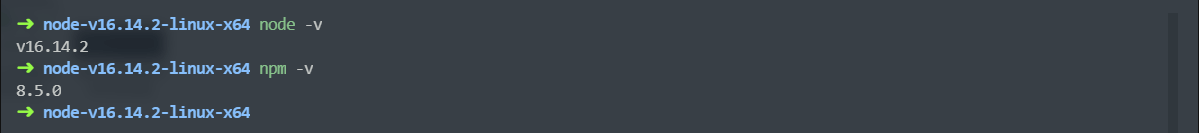
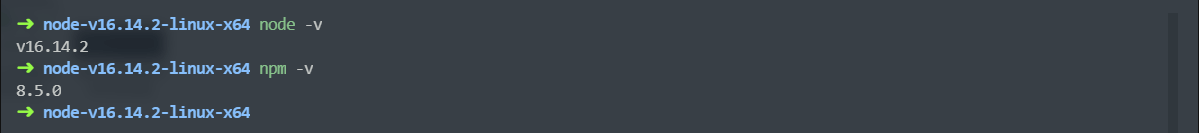
ln -s /usr/local/src/node-v16.14.2-linux-x64/bin/node /usr/bin/node ln -s /usr/local/src/node-v16.14.2-linux-x64/bin/npm /usr/bin/npm node -v npm -v
创建完成后使用命令查看版本,至此Node.js安装完成。

Node.js安装完成后,就可以开始安装NginxConfig了。
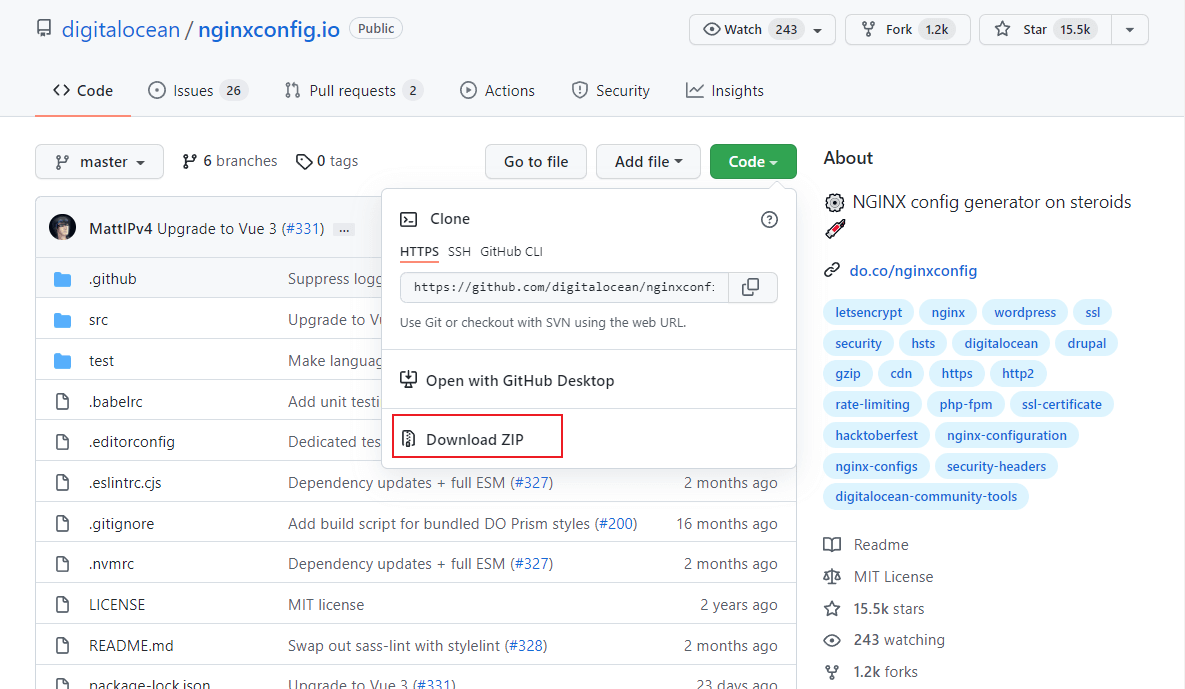
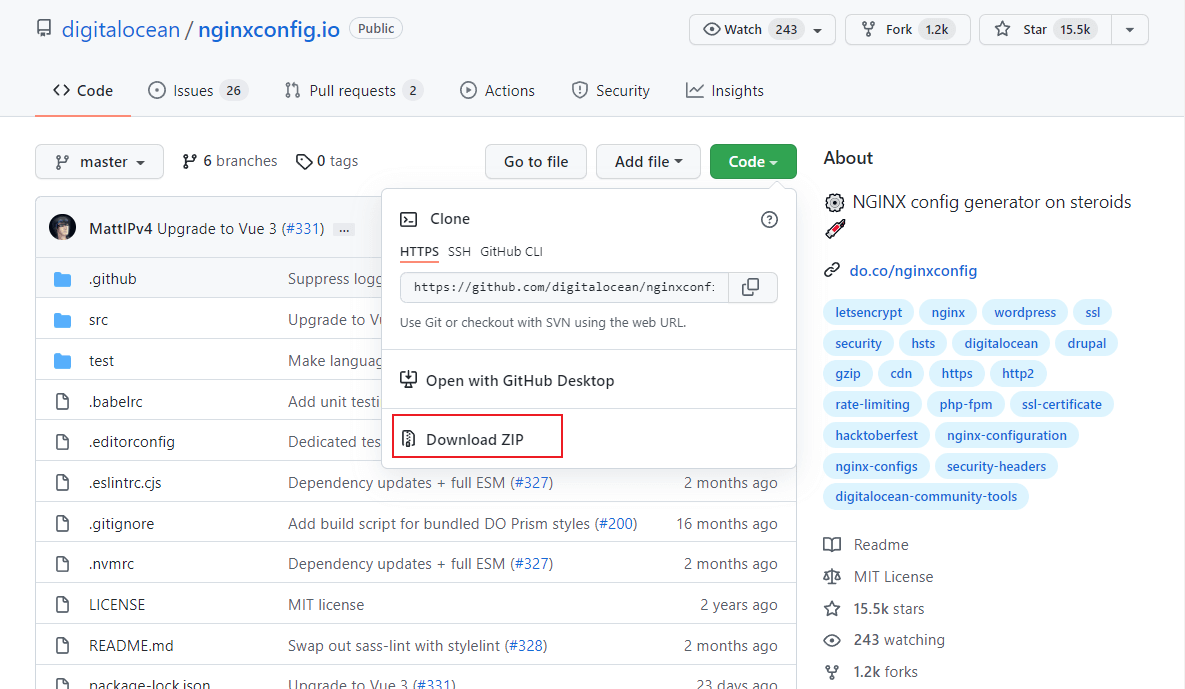
首先下载NginxConfig的安装包,
下载地址:https://github.com/digitalocean/nginxconfig.io

下载完成后解压到指定目录,并使用npm命令安装依赖并运行;
tar -zxvf nginxconfig.io-master.tar.gz npm install npm run dev
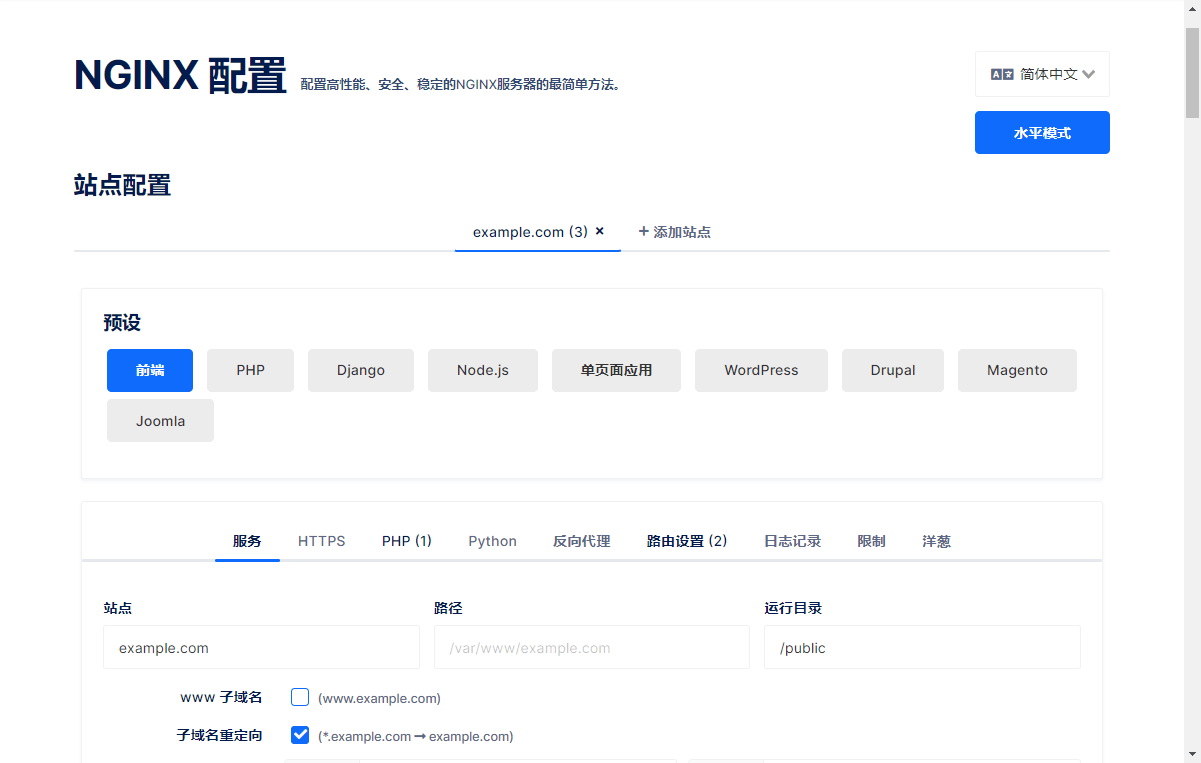
NginxConfig运行成功后就可以直接访问了,看下界面支持中文还是挺不错的,访问地址:http://192.168.3.105:8080

接下来我们就体验下
NginxConfig的可视化配置生成功能,看看是不是够强大!
首先我们需要安装Nginx,Nginx的安装可以参考之前写的Nginx使用教程 ;
我们将实现如下功能,通过静态代理访问在不同目录下的静态网站,通过动态代理来访问SpringBoot提供的API接口;
# 静态代理,访问mall文档网站 docs.macrozheng.com # 静态代理,访问mall前端项目 mall.macrozheng.com # 动态代理,访问mall线上API api.macrozheng.com
需要提前修改下本机host文件。
192.168.3.105 docs.macrozheng.com
192.168.3.105 mall.macrozheng.com
192.168.3.105 api.macrozheng.com
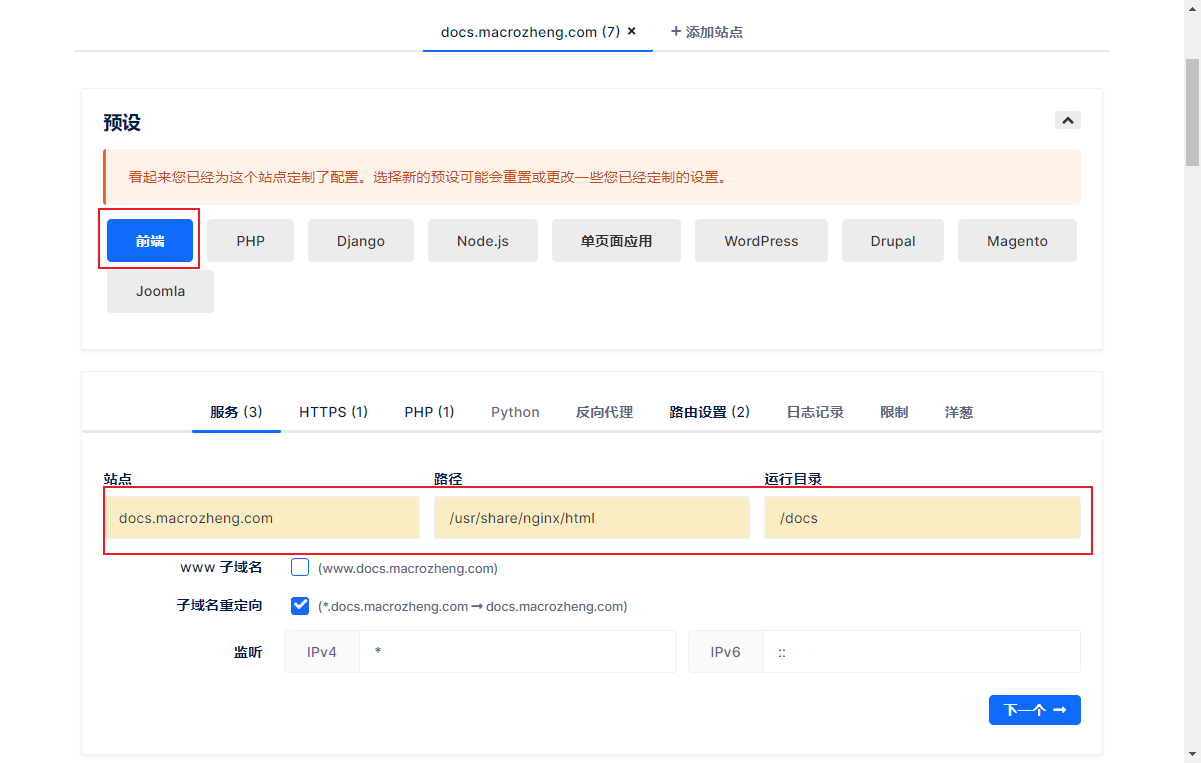
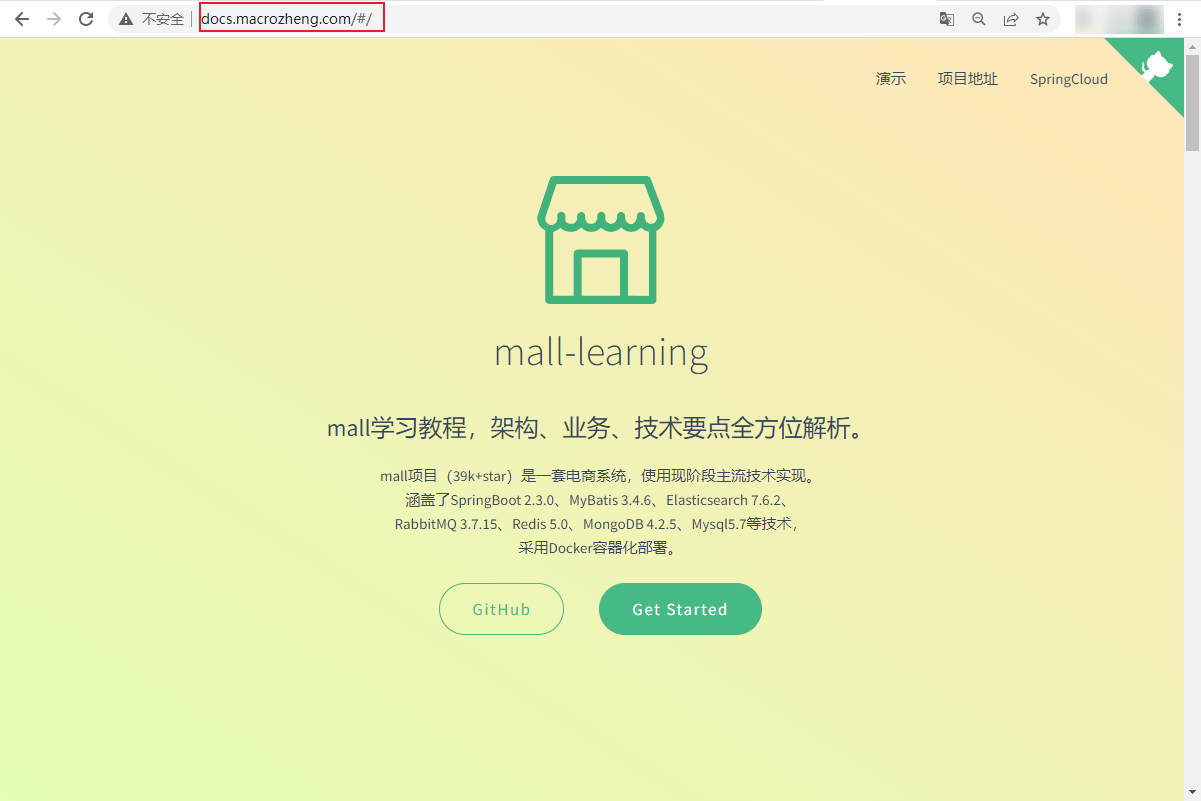
我们先来配置下mall文档网站的访问,域名为:docs.macrozheng.com。
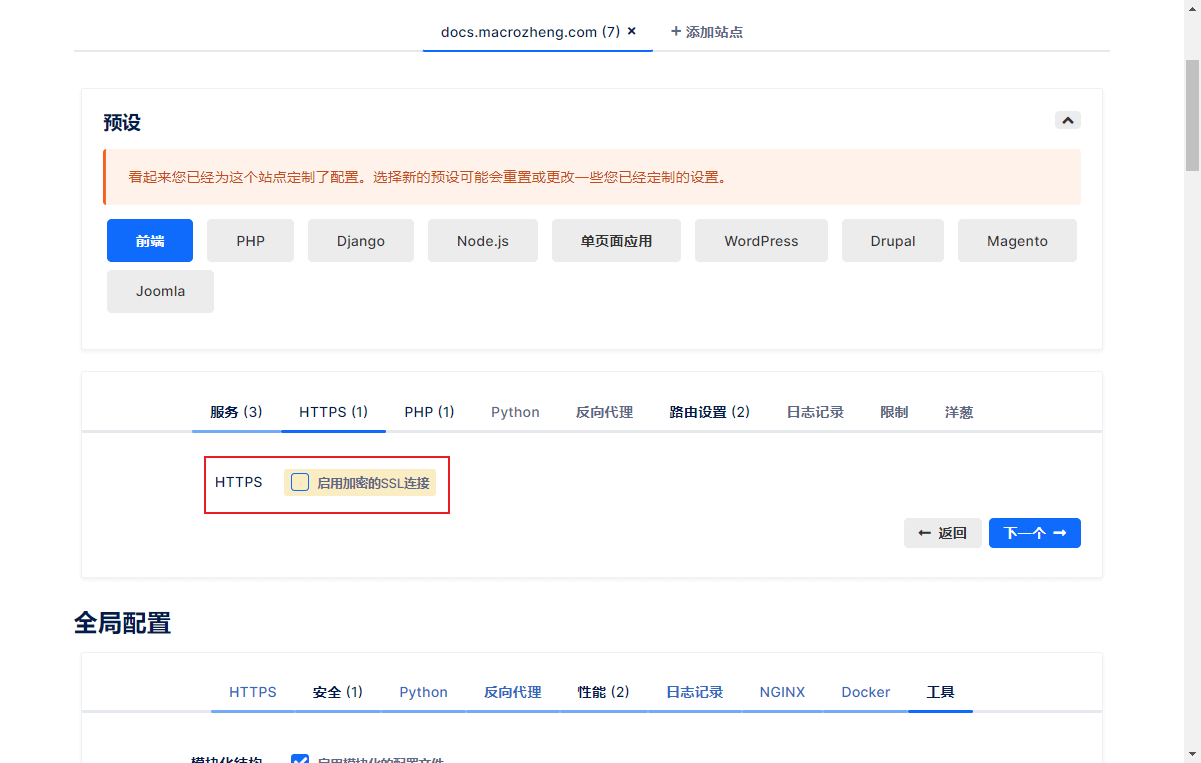
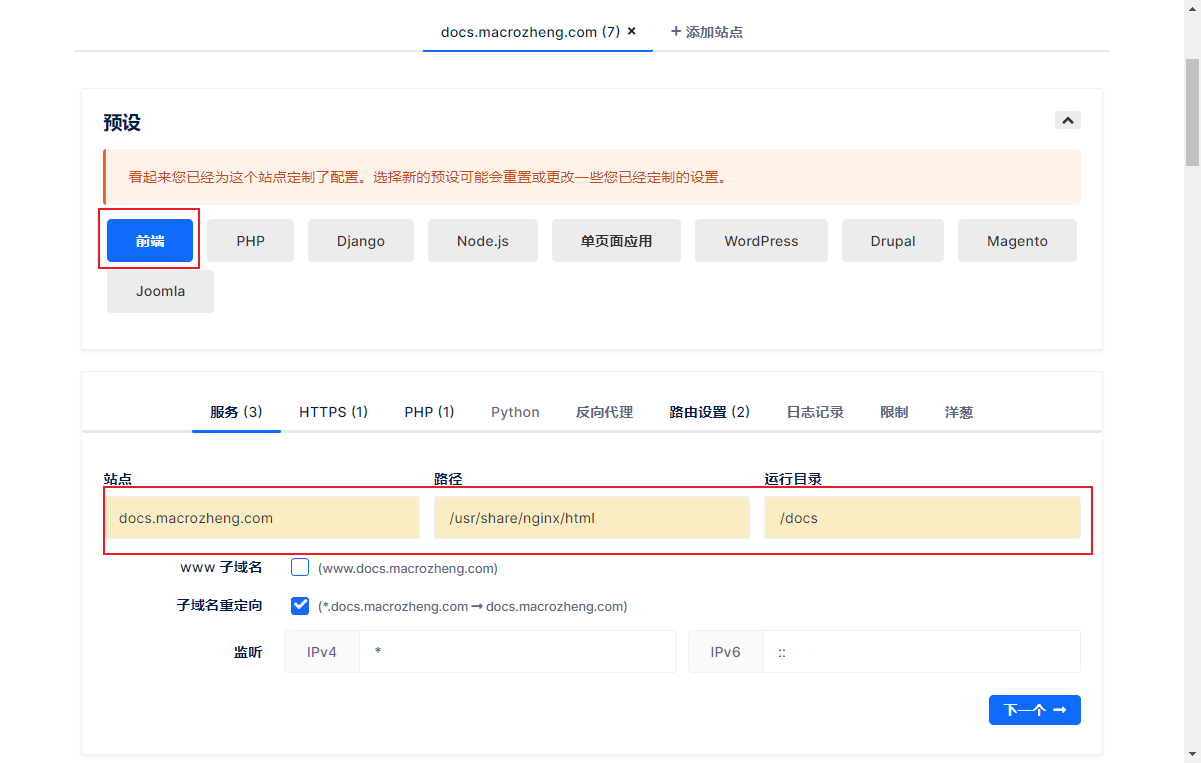
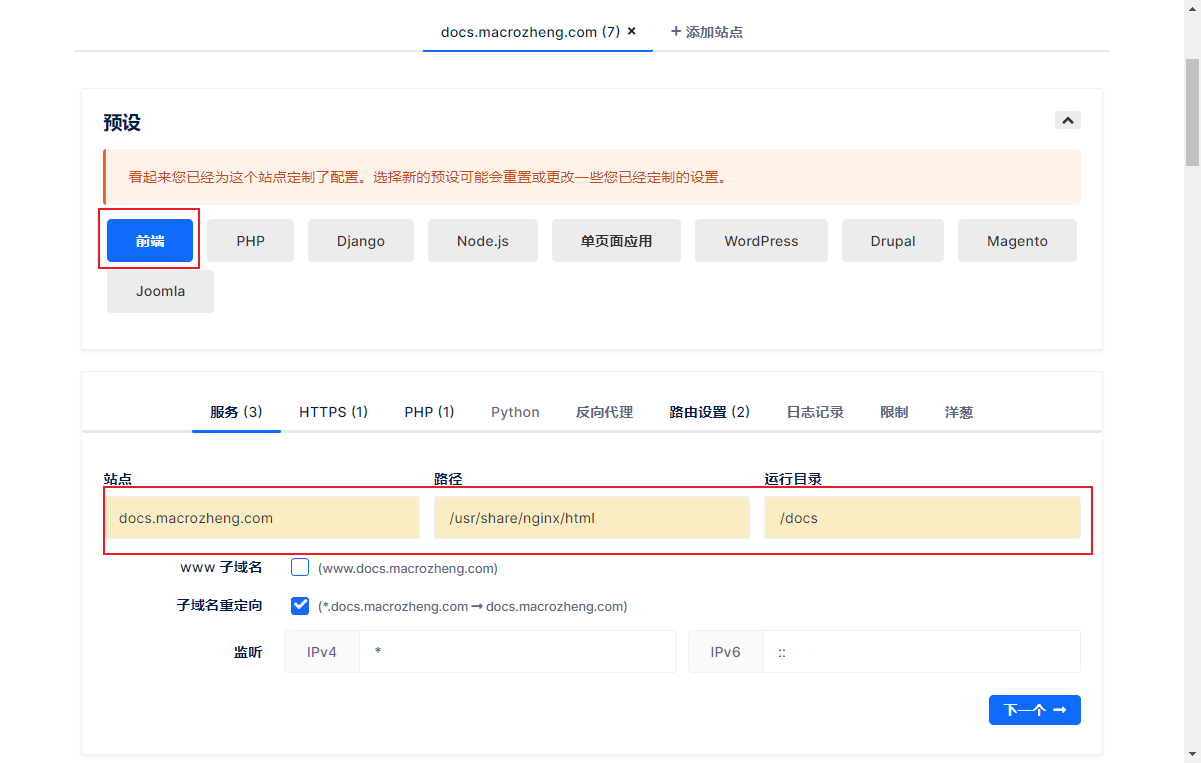
在NginxConfig中选择好预设为前端,然后修改服务配置,配置好站点、路径和运行目录;

不需要HTTPS的话可以选择不启用;

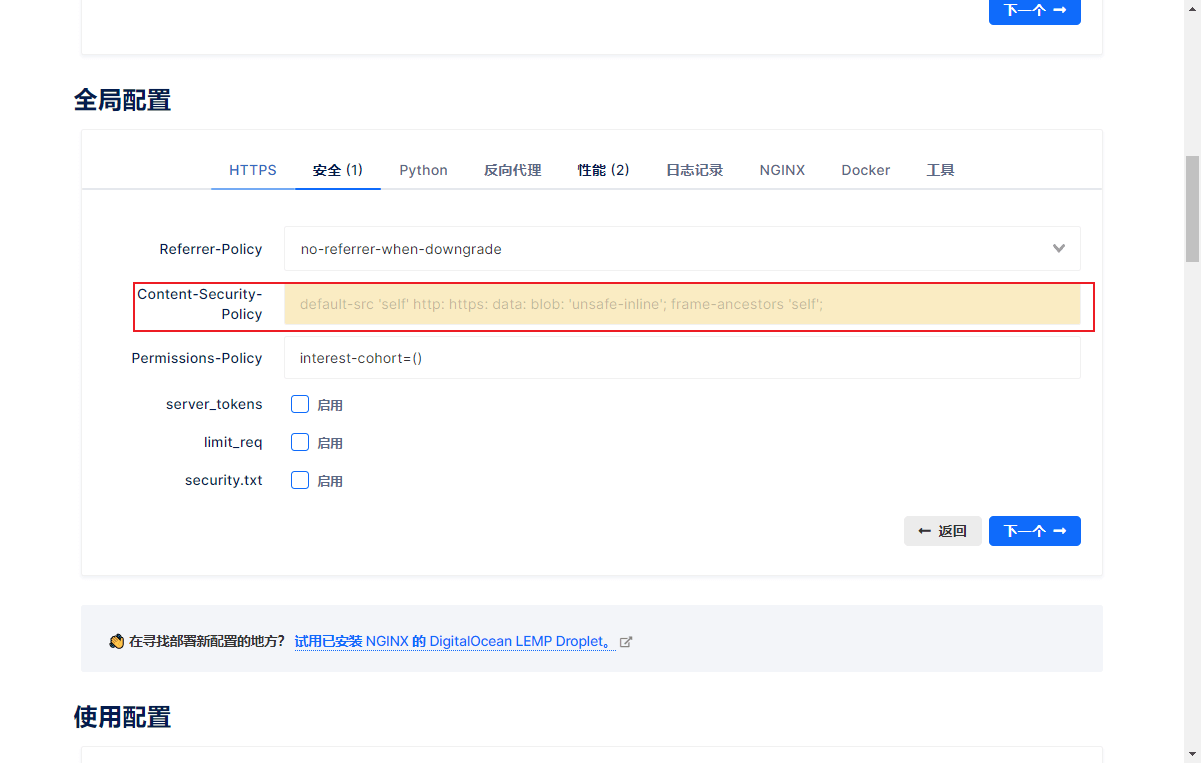
然后在全局配置->安全中去除Content-Security-Policy设置;

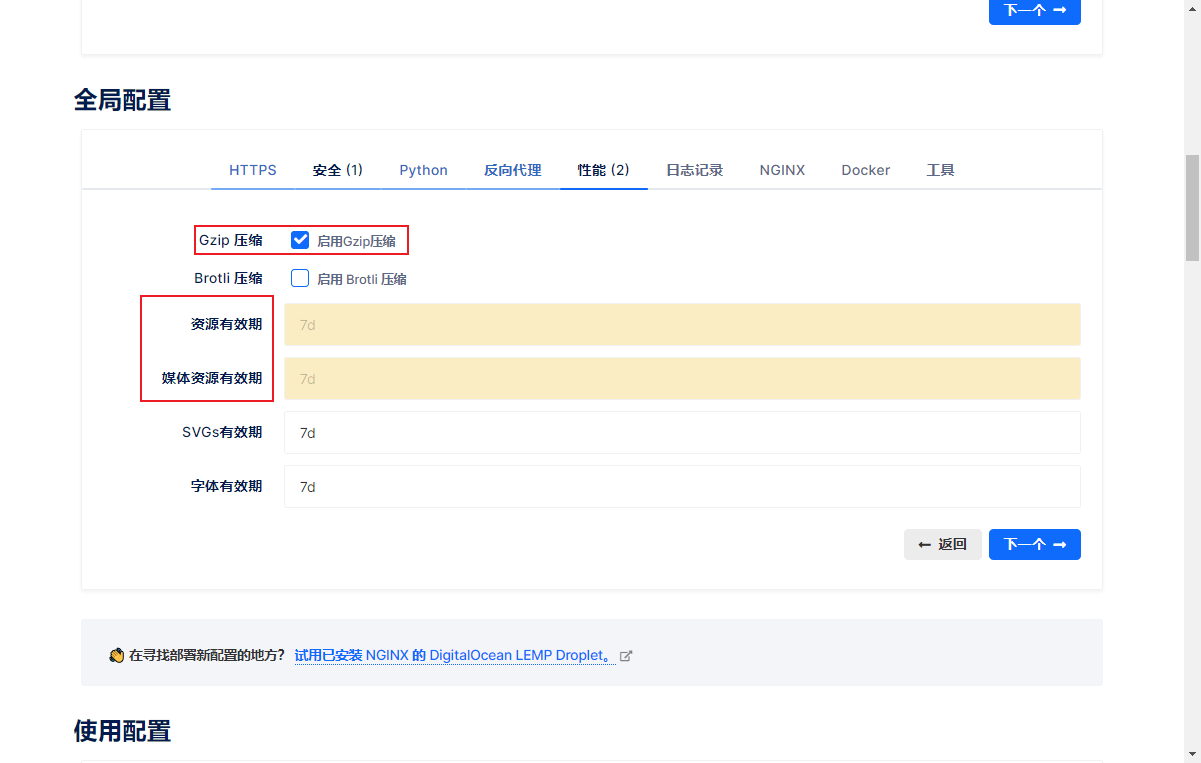
再修改性能

 Ce qui suit est un rendu de l'utilisation de NginxConfig, vous pouvez y jeter un œil !
Ce qui suit est un rendu de l'utilisation de NginxConfig, vous pouvez y jeter un œil !

InstallationEnsuite, nous présenterons l'installation de
NginxConfig. Il est relativement pratique de l'installer sur Linux. Install Node.js
NginxConfig est un projet frontal basé sur Vue, nous devons d'abord installez Node.js. #🎜🎜##🎜🎜##🎜🎜#Téléchargez d'abord le package d'installation de Node.js depuis le site officiel #🎜🎜##🎜🎜#Adresse de téléchargement : https://nodejs.org /zh-cn/download/#🎜🎜##🎜🎜# #🎜🎜##🎜🎜#Après le téléchargement réussi, extrayez le package d'installation dans le répertoire
#🎜🎜##🎜🎜#Après le téléchargement réussi, extrayez le package d'installation dans le répertoire /usr/local/src/ et utilisez la commande suivante ; # 🎜🎜#tar -zxvf nginxconfig.io.tar.gz
./bin/node -v pour afficher la version actuellement installée #🎜🎜##🎜🎜# #🎜🎜##🎜🎜#Si vous souhaitez l'exécuter directement dans la ligne de commande Linux, vous devez également configurer les commandes
#🎜🎜##🎜🎜#Si vous souhaitez l'exécuter directement dans la ligne de commande Linux, vous devez également configurer les commandes Le nœud et npm pour créer des liens symboliques #🎜🎜#docker restart nginx
Node.js est terminée. #🎜🎜##🎜🎜# #🎜🎜##🎜🎜#Install NginxConfig#🎜🎜##🎜🎜##🎜🎜#
#🎜🎜##🎜🎜#Install NginxConfig#🎜🎜##🎜🎜##🎜🎜#Node.jsUne fois l'installation terminée, vous pouvez commencer à installer NginxConfig . #🎜🎜##🎜🎜##🎜🎜#Téléchargez d'abord le package d'installation de NginxConfig, #🎜🎜##🎜🎜#Adresse de téléchargement : https://github.com/digitalocean/nginxconfig. io #🎜🎜##🎜🎜# #🎜🎜##🎜🎜#Après le téléchargement, extrayez-le dans le répertoire spécifié et utilisez la commande
#🎜🎜##🎜🎜#Après le téléchargement, extrayez-le dans le répertoire spécifié et utilisez la commande npm pour installer les dépendances et l'exécuter ; #🎜🎜#rrreee#🎜 🎜#NginxConfig Après une exécution réussie, vous pouvez y accéder directement. C'est plutôt bien de voir que l'interface prend en charge l'adresse d'accès au chinois : http://192.168.3.105:8080#🎜🎜##🎜. 🎜# #🎜🎜 ##🎜🎜#Use#🎜🎜##🎜🎜## 🎜🎜# Ensuite, nous expérimenterons la fonction de génération de configuration visuelle de
#🎜🎜 ##🎜🎜#Use#🎜🎜##🎜🎜## 🎜🎜# Ensuite, nous expérimenterons la fonction de génération de configuration visuelle de NginxConfig pour voir si elle est assez puissante ! #🎜🎜##🎜🎜##🎜🎜#Préparation à l'utilisation#🎜🎜##🎜🎜#Nous devons d'abord installer Nginx. Pour l'installation de Nginx, vous pouvez vous référer au tutoriel d'utilisation de Nginx écrit auparavant ; ##🎜🎜#Nous allons Pour implémenter les fonctions suivantes, accéder aux sites Web statiques dans différents répertoires via des proxys statiques et accéder à l'interface API fournie par SpringBoot via des proxys dynamiques #🎜🎜#rrreee#🎜🎜#Vous devez modifier le local ; fichier hôte à l'avance. #🎜🎜##🎜🎜##🎜🎜#192.168.3.105 docs.macrozheng.comDefault comme frontal dans NginxConfig, puis modifiez la configuration du service, configurez le site, le chemin et le répertoire d'exécution ; #🎜🎜##🎜🎜# #🎜🎜##🎜🎜#Si vous n'avez pas besoin de HTTPS, vous pouvez choisir de ne pas l'activer ; #🎜🎜##🎜🎜#
#🎜🎜##🎜🎜#Si vous n'avez pas besoin de HTTPS, vous pouvez choisir de ne pas l'activer ; #🎜🎜##🎜🎜# #🎜🎜##🎜🎜# Ensuite, supprimez
#🎜🎜##🎜🎜# Ensuite, supprimez Content-Security dans <code Paramètres >Configuration globale->Sécurité -Politique ; #🎜🎜##🎜🎜# #🎜🎜##🎜🎜# Modifiez ensuite la configuration
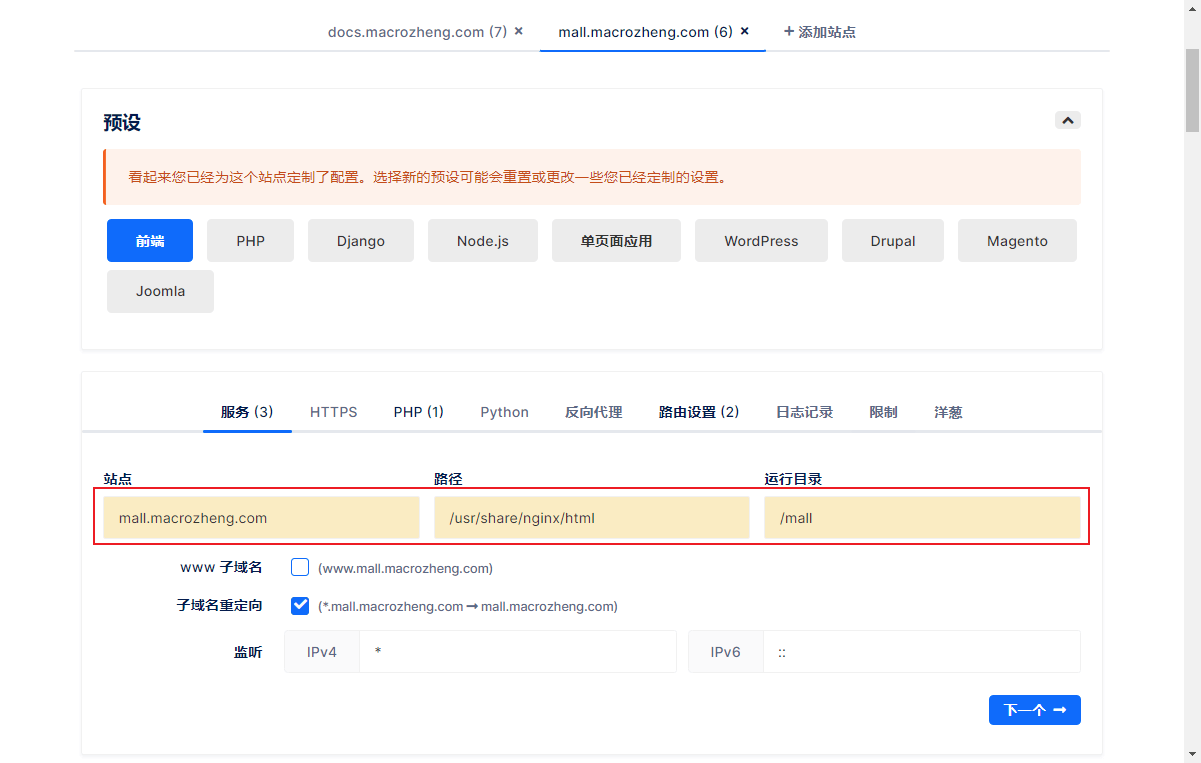
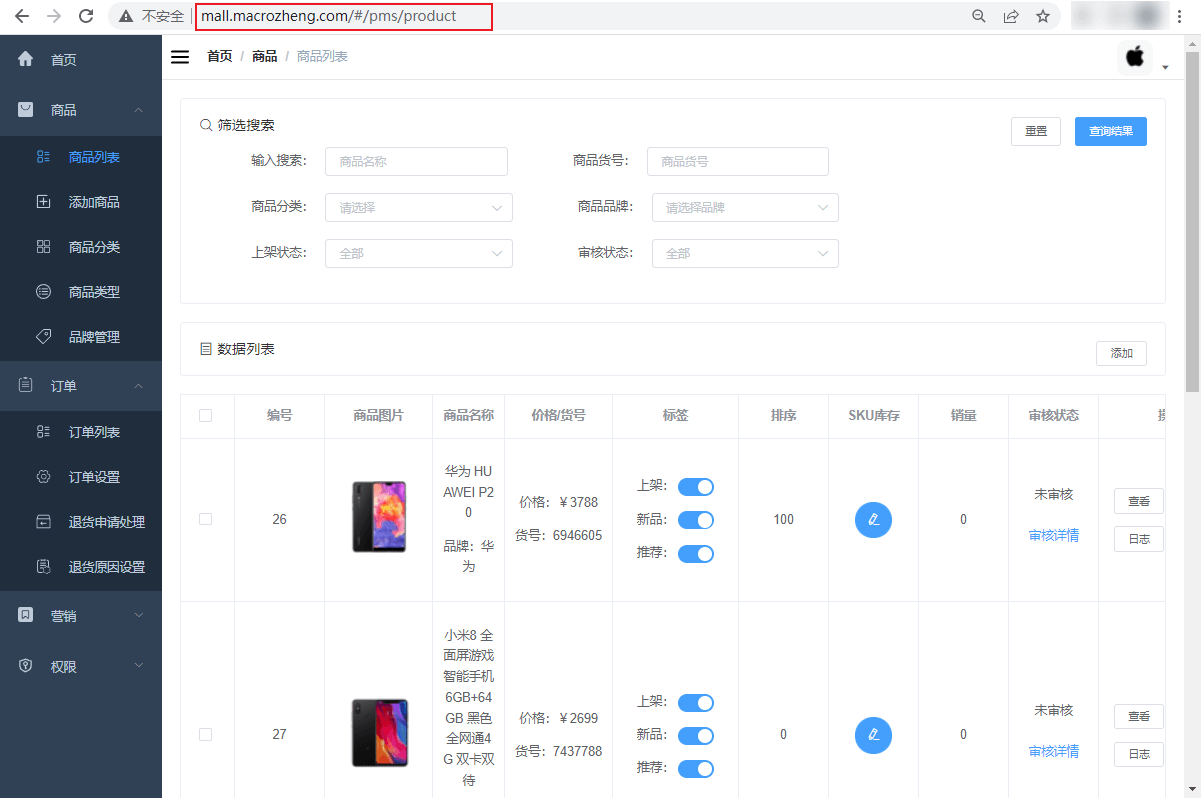
#🎜🎜##🎜🎜# Modifiez ensuite la configuration Performance, activez la compression Gzip et supprimez la limite de validité de la ressource. #🎜🎜##🎜🎜##🎜🎜##🎜🎜##🎜🎜#Configuration du site Web frontal#🎜🎜##🎜🎜##🎜🎜#Configurons l'accès au site Web frontal du centre commercial Le domaine. le nom est : mall.macrozheng .com. #🎜🎜##🎜🎜##🎜🎜# Ensuite, nous ajoutons un autre site et modifions la configuration du service. Le reste est fondamentalement le même que ci-dessus. #🎜🎜##🎜🎜##🎜🎜##🎜🎜#最后配置下mall的Swagger API文档网站的访问,域名为:api.macrozheng.com。
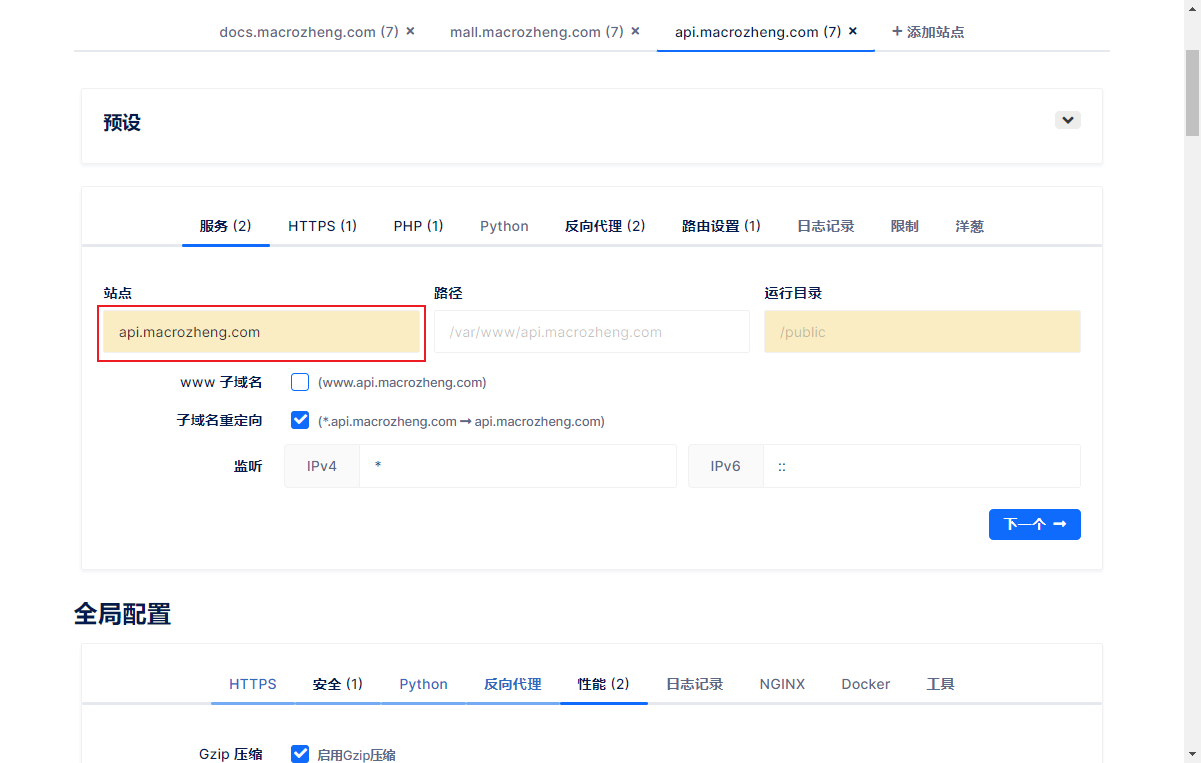
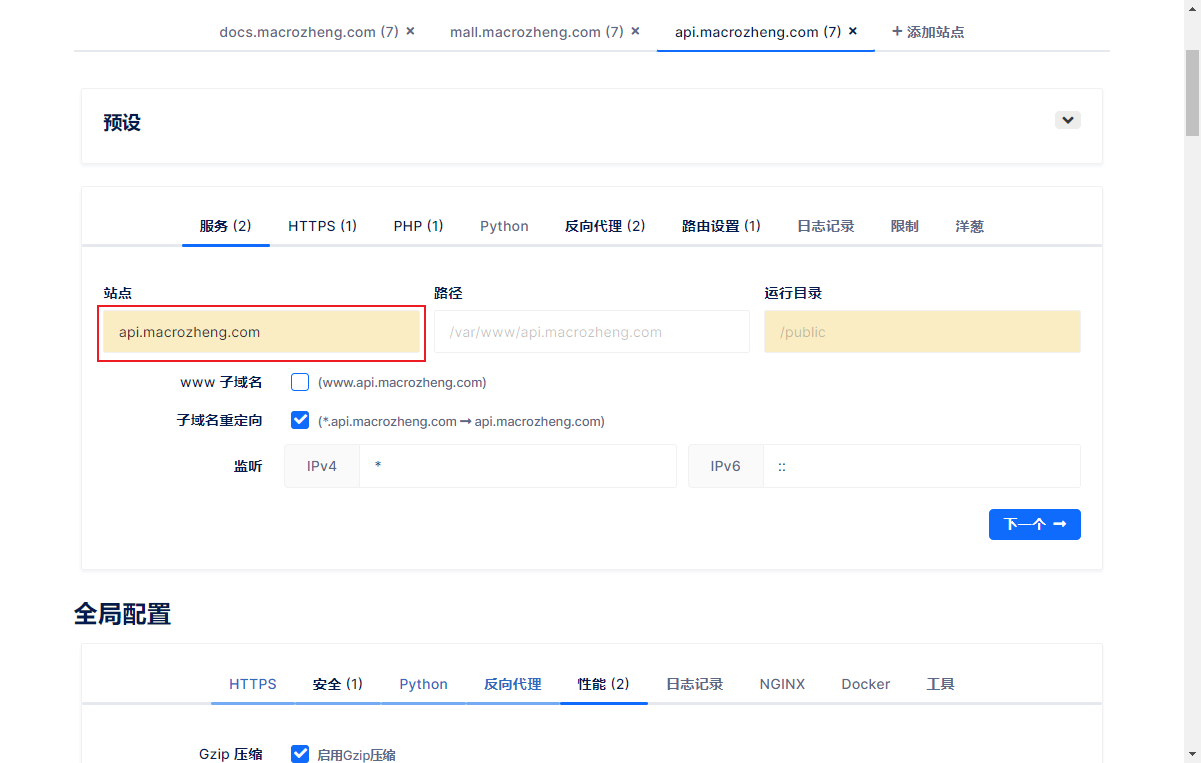
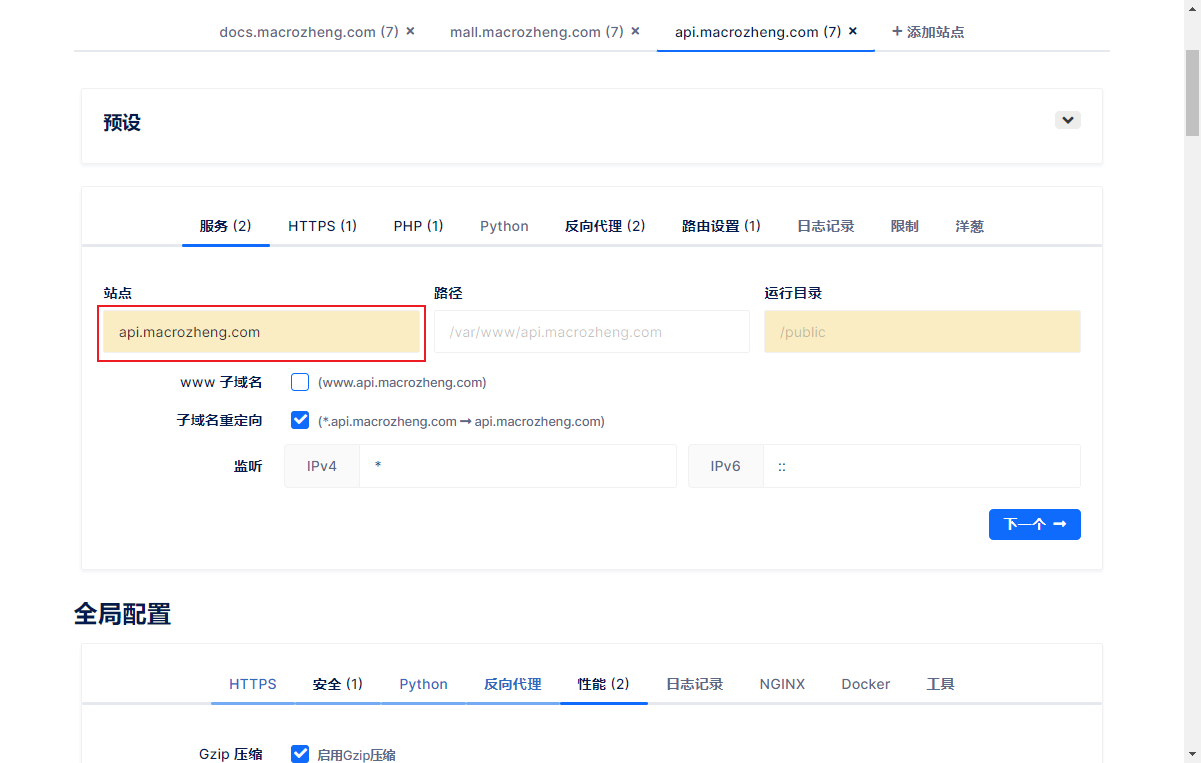
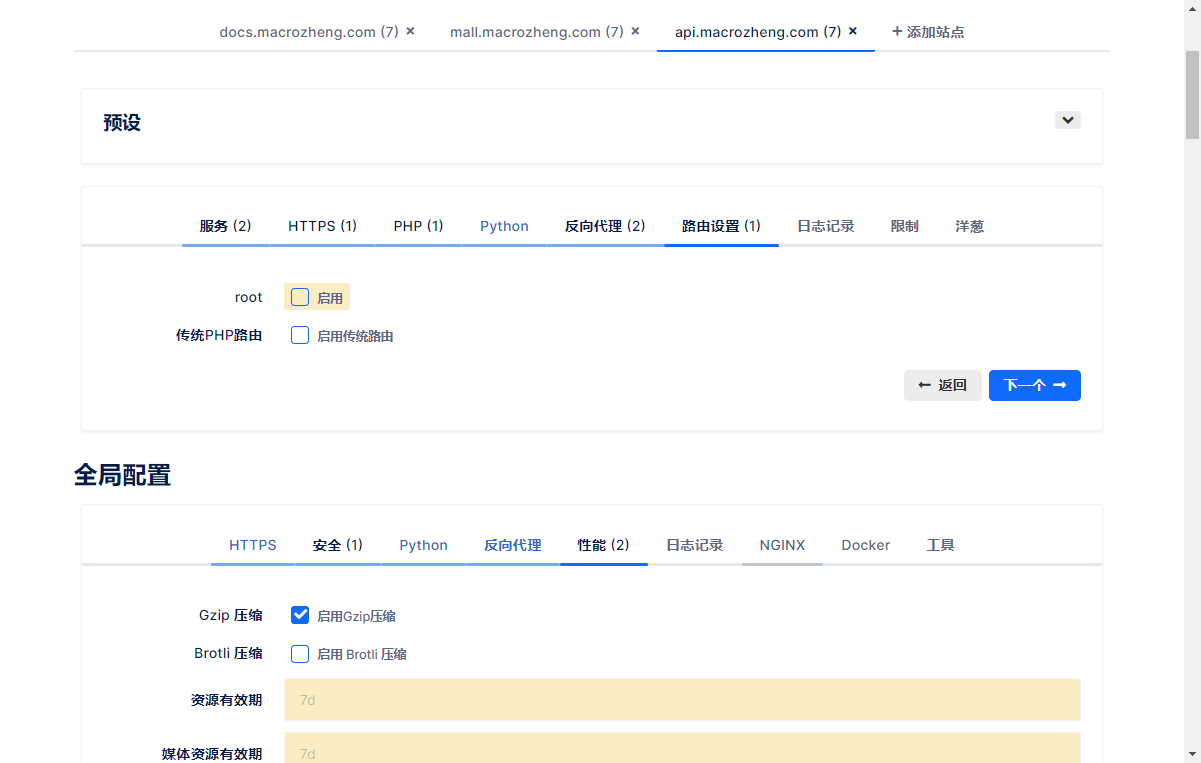
继续添加一个站点,修改服务配置,只需修改站点名称即可;

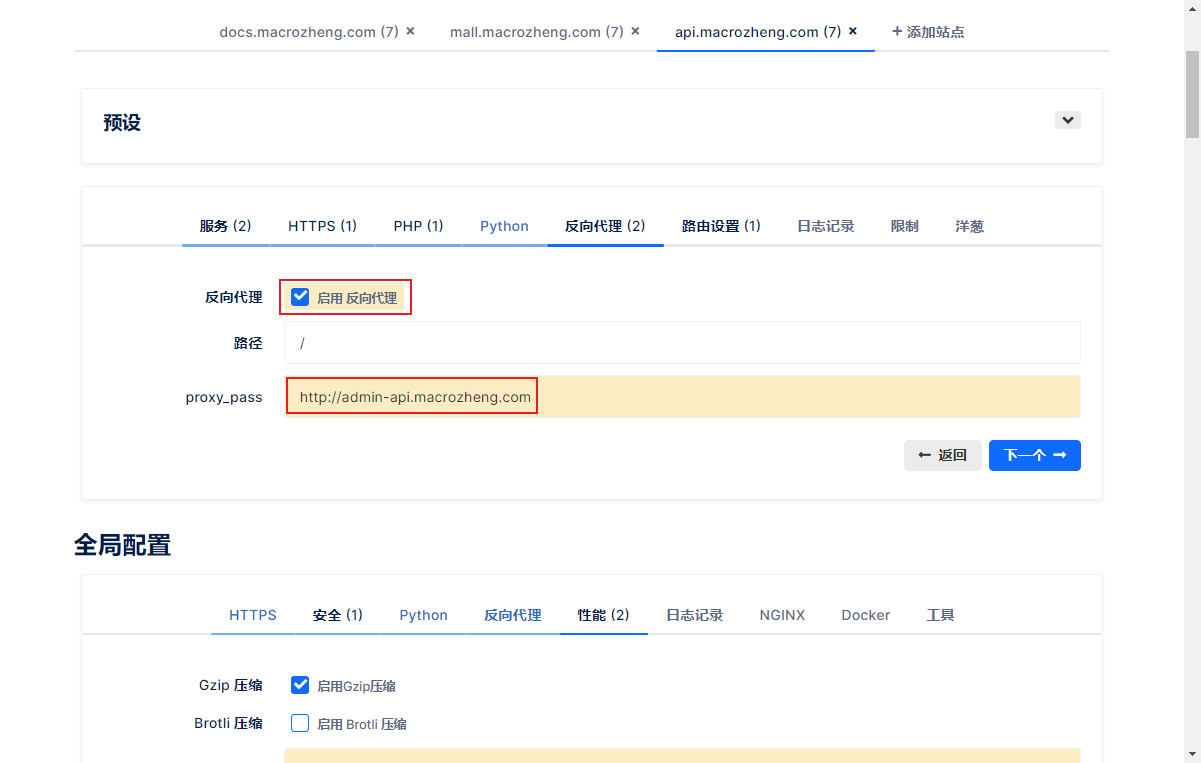
然后启用反向代理并设置,反向代理到线上API;

路由功能暂时不用可以关闭。

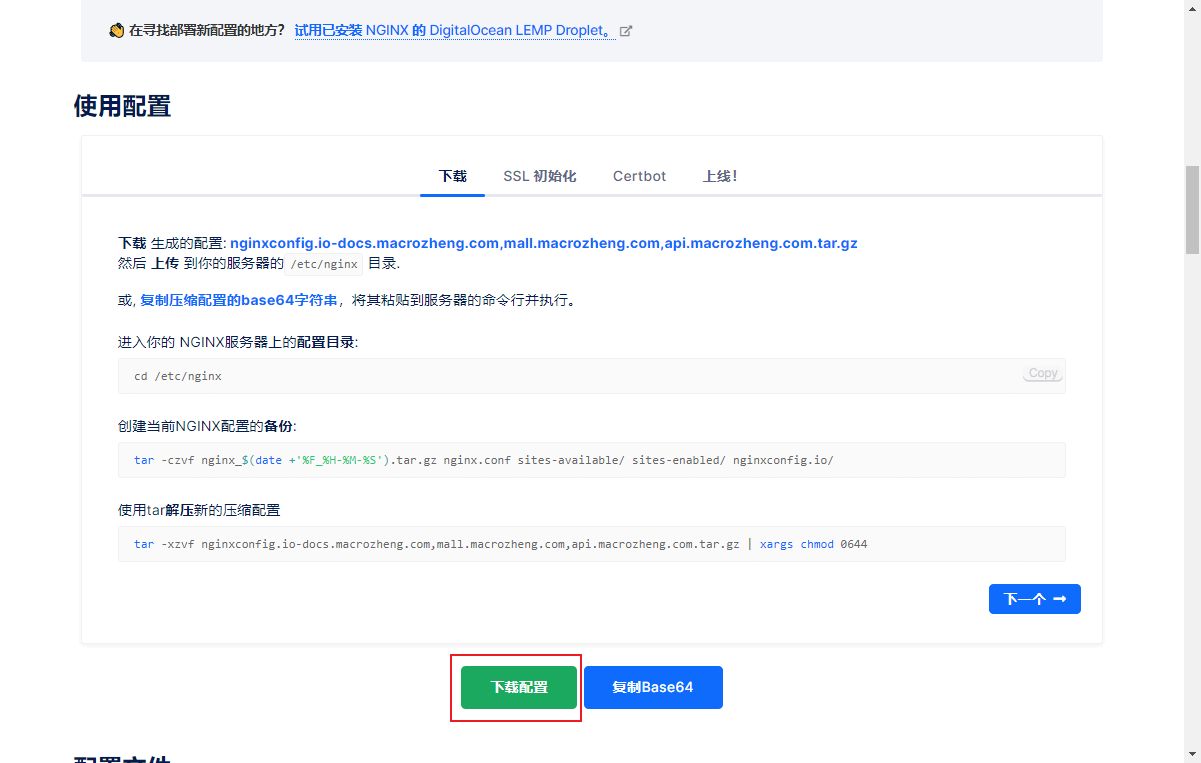
使用配置 接下来我们就可以直接下载NginxConfig给我们生成好的配置了;

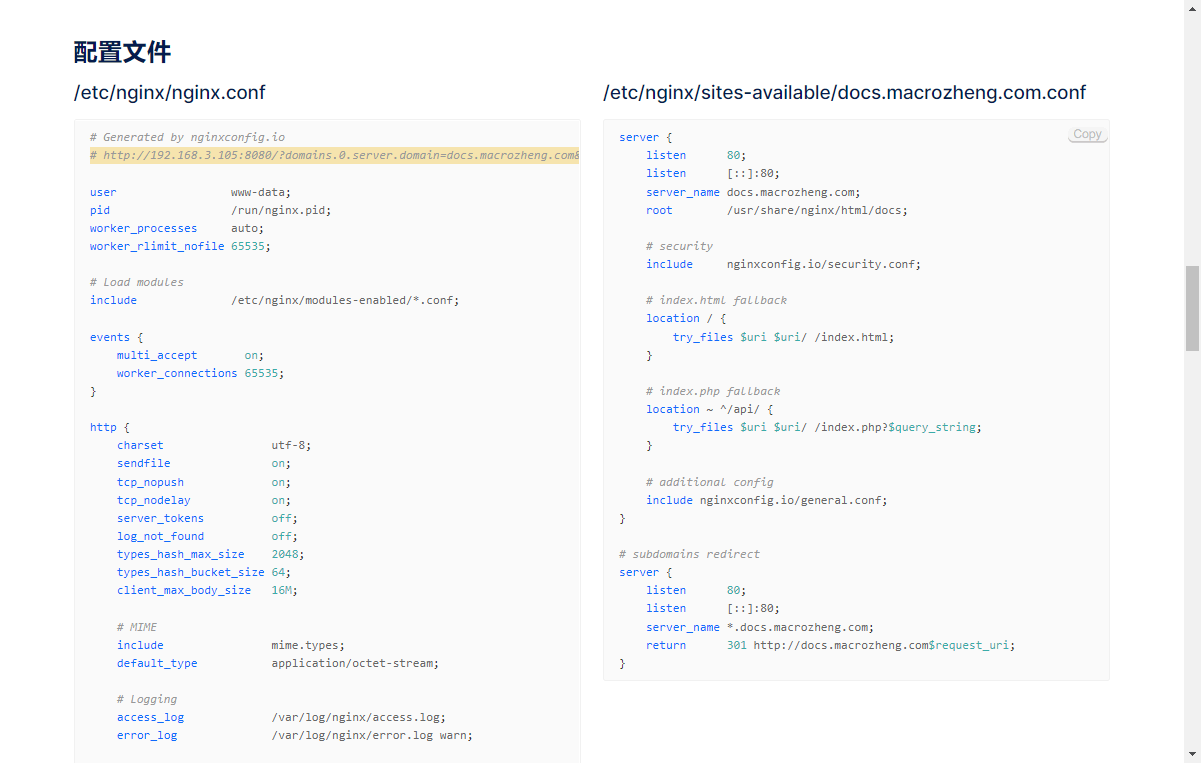
我们先来看下NginxConfig给我们生成的配置内容,这种配置手写估计要好一会吧;

点击按钮下载配置,完成后改个名字,然后上传到Linux服务器的Nginx配置目录下,使用如下命令解压;
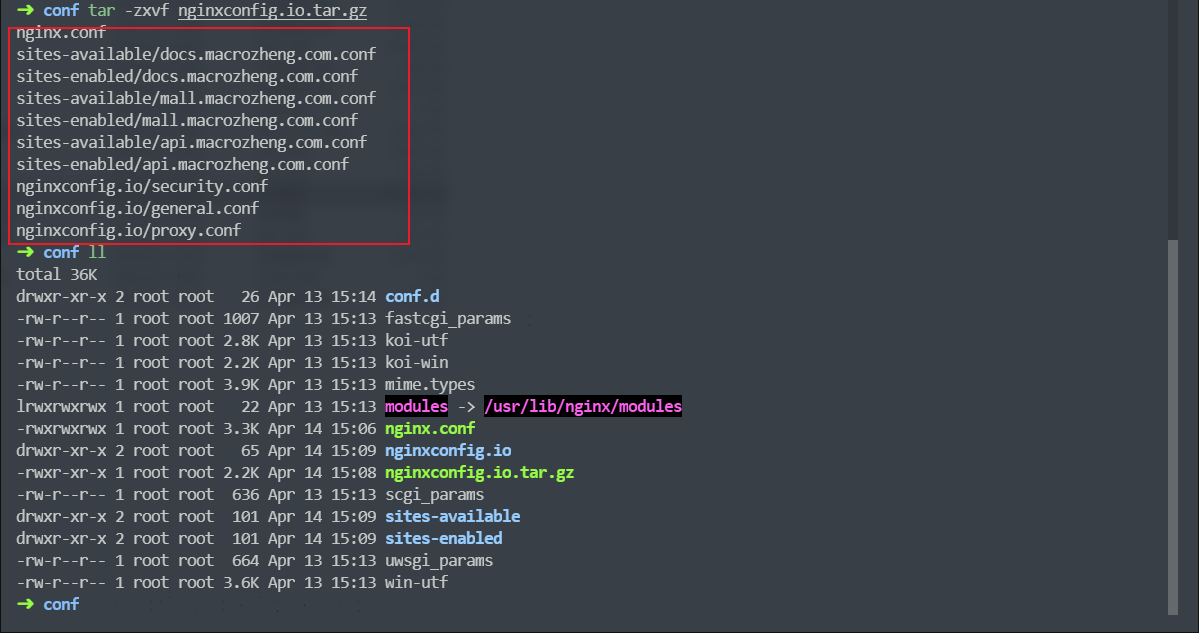
tar -zxvf nginxconfig.io.tar.gz
大家可以看到NginxConfig将为我们生成如下配置文件;

接下来将我们之前的mall文档网站和mall前端网站放到Nginx的html目录下,然后重启Nginx就可以查看效果了;
docker restart nginx
先访问下我们的mall文档网站,访问地址:http://docs.macrozheng.com/

在访问下mall的前端网站,访问地址:http://mall.macrozheng.com

最后访问下mall的API文档网站,访问地址:http://api.macrozheng.com/swagger-ui.html

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 redémarrage de nginx
redémarrage de nginx
 Explication détaillée de la configuration de nginx
Explication détaillée de la configuration de nginx
 Explication détaillée de la configuration de nginx
Explication détaillée de la configuration de nginx
 Quelles sont les différences entre Tomcat et Nginx
Quelles sont les différences entre Tomcat et Nginx
 Comment utiliser RealVNC
Comment utiliser RealVNC
 CSS définir la couleur du texte
CSS définir la couleur du texte
 Comment prendre des captures d'écran sur un ordinateur
Comment prendre des captures d'écran sur un ordinateur
 Comment passer un appel sans afficher votre numéro
Comment passer un appel sans afficher votre numéro
 utilisation de la fonction de palette de couleurs
utilisation de la fonction de palette de couleurs