
keepalive est un composant global dans vue3
keepalive lui-même ne sera pas rendu ou n'apparaîtra pas dans le nœud DOM, mais il sera rendu en tant que vnode. Le cache et les clés de keepalive peuvent être suivis via le vnode. Bien sûr, cela n'est possible que dans l'environnement de développement. emballé, il n'est pas exposé au vnode (Cela doit être confirmé à nouveau)
keepalive La fonction la plus importante est le composant cache
#🎜🎜 #
exclude : les chaînes, les expressions régulières et les tableaux peuvent être transmis, les composants dont le nom correspond avec succès ne seront pas mis en cache
#🎜 🎜#max : numéro transmissible, limitant le nombre maximum de composants mis en cache, la valeur par défaut est 10
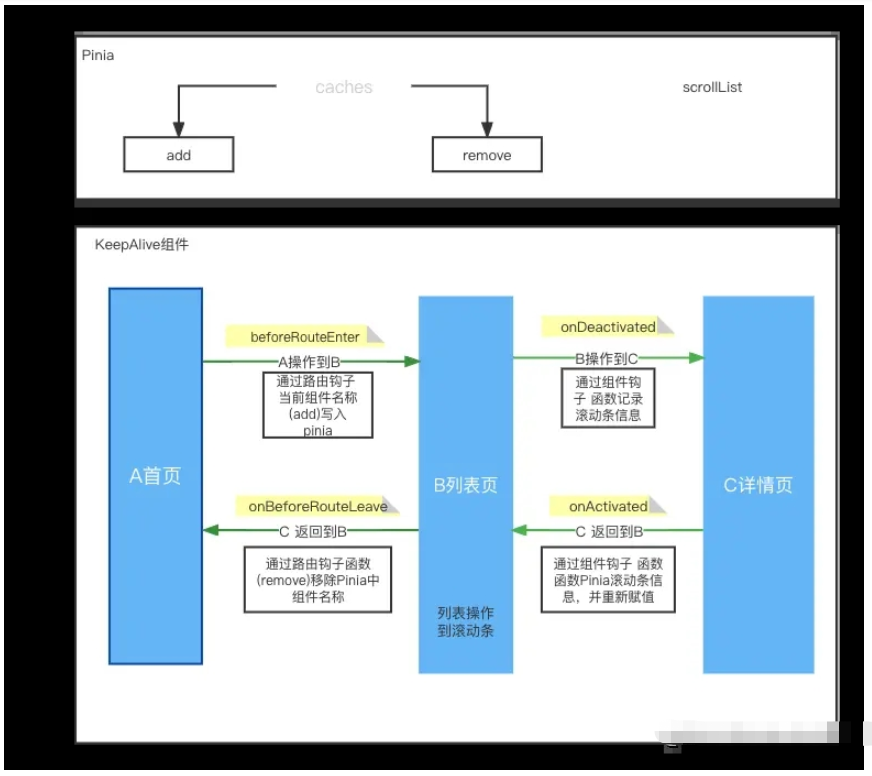
Ajoutez et introduisez d'abord le composant keepalive dans le code racine d'App.vue, via ici vous pouvez trouver que ce que je cache ici équivaut à la page entière. Bien sûr, vous pouvez également contrôler un certain composant de zone de la page de manière plus fine (vuex utilisé dans ) pour enregistrer le composant de page à mettre en cache, pour gérer l'inclusion. cache et pour enregistrer les données d'informations de la barre de défilement dans le composant de page
<template>
<router-view v-slot="{ Component }">
<keep-alive :include="keepAliveCache">
<component :is="Component" :key="$route.name" />
</keep-alive>
</router-view>
</template>
<script lang="ts" setup>
import { computed } from "vue";
import { useKeepAliverStore } from "@/store";
const useStore = useKeepAliverStore();
const keepAliveCache = computed(() => {
return useStore.caches;
});
</script>Cette fonction hook ne peut donc pas être écrite dans le setup et doit être écrite séparément. Bien sûr, vous pouvez également passer à d'autres fonctions de hook de routage à gérer avantEach, mais si vous l'utilisez ici, il semble que pinia ne puisse pas être utilisé. Cela nécessite des recherches plus approfondies.
import { defineStore } from "pinia";
export const useKeepAliverStore = defineStore("useKeepAliverStore", {
state: () => ({
caches: [] as any,
scrollList: new Map(), // 缓存页面组件如果又滚动条的高度
}),
actions: {
add(name: string) {
this.caches.push(name);
},
remove(name: string) {
console.log(this.caches, 'this.caches')
this.caches = this.caches.filter((item: any) => item !== name);
console.log(this.caches, 'this.caches')
},
clear() {
this.caches = []
}
}
}); import { useRoute, useRouter, onBeforeRouteLeave } from "vue-router";
import { useKeepAliverStore } from "@/store";
const useStore = useKeepAliverStore()
export default {
name:"record-month",
beforeRouteEnter(to, from, next) {
next(vm => {
if(from.name === 'Home' && to.name === 'record-month') {
useStore.add(to.name)
}
});
}
}
</script>Le cache de la position de défilement est traité dans les deux fonctions hook de keepalive. La position dans le cache est obtenue dans onActivated, et la position dans le cache est enregistrée dans onDeactivated.
onBeforeRouteLeave((to, from) => {
console.log(to.name, "onBeforeRouteLeave");
if (to.name === "new-detection-detail") {
console.log(to, from, "进入详情页面不做处理");
} else {
useStore.remove(from.name)
console.log(to, from, "删除组件缓存");
}
}); onActivated(() => {
if(useStore.scrollList.get(routeName)) {
const top = useStore.scrollList.get(routeName)
refList.value.setScrollTop(Number(top))
}
});
onDeactivated(() => {
const top = refList.value.getScrollTop()
useStore.scrollList.set(routeName, top)
}); const setScrollTop = (value: any) => {
const dom = document.querySelector('.van-pull-refresh')
dom!.scrollTop = value
} onMounted(() => {
scrollDom.value = document.querySelector('.van-pull-refresh') as HTMLElement
const throttledFun = useThrottleFn(() => {
console.log(scrollDom.value?.scrollTop, 'addEventListener')
state.scrollTop = scrollDom.value!.scrollTop
}, 500)
if(scrollDom.value) {
scrollDom.value.addEventListener('scroll',throttledFun)
}
})
const getScrollTop = () => {
console.log('scrollDom.vaue', scrollDom.value?.scrollTop)
return state.scrollTop
}https://vueuse.org/shared/usethrottlefn/#usethrottlefn
const instance = getCurrentInstance()
console.log(instance.vnode.parent) // 这里便是keepalive组件vnode
// 如果是在开发环境中可以查看到cache对象
instance.vnode.parent.__v_cache
// vue源码中,在dev环境对cache进行暴露,生产环境是看不到的
if (__DEV__ || __FEATURE_PROD_DEVTOOLS__) {
;(instance as any).__v_cache = cache
}git clone git@github.com:vuejs/core.git
pnpm i
npm i pnpm -g
// 在dev命令后添加 --source-map是从已转换的代码,映射到原始的源文件
"dev": "node scripts/dev.js --sourcemap"6. html dans....corepackagesvueexamplescomposition, copiez le code suivant, puis ouvrez-le via le navigateur Chrome, F12, recherchez la page à onglets du code source et utilisez la touche de raccourci Ctrl+P Entrez KeepAlive pour rechercher ce composant, puis faites un clic droit sur la marque de ligne à gauche pour ajouter un point d'arrêt pour le débogage. Vous pouvez également utiliser la [Pile d'appels] à droite pour accéder rapidement au code pour le débogage.
pnpm run dev
//则会出现以下,代表成功了(2022年5月27日),后期vue源代码作者可能会更新,相应的提示可能发生变更,请注意一下
> @3.2.36 dev H:\github\sourceCode\core
> node scripts/dev.js --sourcemap
watching: packages\vue\dist\vue.global.js
//到..\..\core\packages\vue\dist便可以看到编译成功,以及可以查看到examples样例demo页面# 🎜🎜#
Cliquez ensuite sur le composant deux, la fonction de rendu sera à nouveau exécutée
#🎜 🎜#8. Instructions de capture d'écran de débogageEn visualisant le KeepAlive de vue3. code source ts
<script src="../../dist/vue.global.js"></script>
<script type="text/x-template" id="template-1">
<div>template-1</div>
<div>template-1</div>
</script>
<script type="text/x-template" id="template-2">
<div>template-2</div>
<div>template-2</div>
</script>
<script>
const { reactive, computed } = Vue
const Demo1 = {
name: 'Demo1',
template: '#template-1',
setup(props) {
}
}
const Demo2 = {
name: 'Demo2',
template: '#template-2',
setup(props) {
}
}
</script>
<!-- App template (in DOM) -->
<div id="demo">
<div>Hello World</div>
<div>Hello World</div>
<div>Hello World</div>
<button @click="changeClick(1)">组件一</button>
<button @click="changeClick(2)">组件二</button>
<keep-alive :include="includeCache">
<component :is="componentCache" :key="componentName" v-if="componentName" />
</keep-alive>
</div>
<!-- App script -->
<script>
Vue.createApp({
components: {
Demo1,
Demo2
},
data: () => ({
includeCache: [],
componentCache: '',
componentName: '',
}),
methods:{
changeClick(type) {
if(type === 1) {
if(!this.includeCache.includes('Demo1')) {
this.includeCache.push('Demo1')
}
console.log(this.includeCache, '000')
this.componentCache = Demo1
this.componentName = 'Demo1'
}
if(type === 2) {
if(!this.includeCache.includes('Demo2')) {
this.includeCache.push('Demo2')
}
console.log(this.includeCache, '2222')
this.componentName = 'Demo2'
this.componentCache = Demo2
}
}
}
}).mount('#demo')
</script>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Quels sont les cycles de vie de vue3
Quels sont les cycles de vie de vue3
 Touches de raccourci des commentaires Python
Touches de raccourci des commentaires Python
 Comment résoudre les problèmes lors de l'analyse des packages
Comment résoudre les problèmes lors de l'analyse des packages
 Quels sont les serveurs exemptés d'enregistrement ?
Quels sont les serveurs exemptés d'enregistrement ?
 Comment définir l'URL du routeur tplink
Comment définir l'URL du routeur tplink
 Comment résoudre le problème selon lequel les CAO ne peuvent pas être copiés dans le presse-papiers
Comment résoudre le problème selon lequel les CAO ne peuvent pas être copiés dans le presse-papiers
 qu'est-ce que jpa
qu'est-ce que jpa
 Tutoriel de configuration des variables d'environnement Java
Tutoriel de configuration des variables d'environnement Java