

configuration nginx
location ~ ^/2589(/.*)
{
autoindex on; //开启
autoindex_localtime on;//开启显示功能
}commande auto_index
Syntaxe : autoindex on | off;
Section de configuration : autoindex off;
Section de configuration : http, serveur, emplacement
Activer/uniquement la fonction d'indexation du répertoire nginx.
Syntaxe : autoindex_exact_size on | off;
Section de configuration : autoindex_exact_size on;
Section de configuration : http, serveur, emplacement
Définissez s'il faut afficher en plus la taille du fichier en octets, Mo, Go, etc. La valeur par défaut est d'ouvrir
syntax: autoindex_localtime on | off;
Section de configuration : autoindex_localtime off;
Section de configuration : http, serveur, emplacement
Spécifiez s'il faut afficher l'heure du répertoire ou du fichier. La valeur par défaut est de ne pas afficher.
nginx+fancy réalise un beau répertoire d'index
Le répertoire d'index nginx a ses propres fonctions qui sont très simples et pas belles Comment créer une belle liste d'index Voyons ensuite.
Environnement d'installation
Système : centos. 6.3nginx : 1.4.2
fancy : http://wiki.nginx.org/ngxfancyindex
Téléchargez et installez Fancy
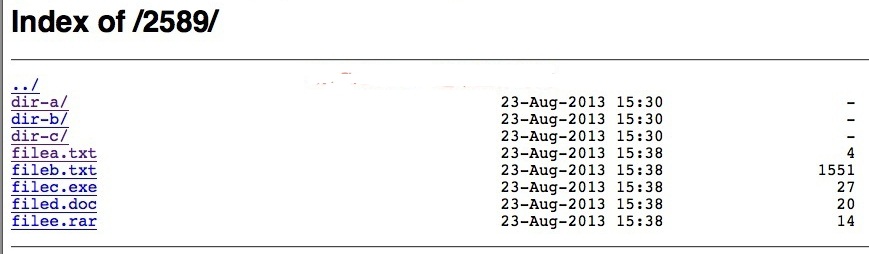
Comparez l'effet d'index intégré de nginx (image publiée dans l'article précédent), comme suit
# wget http://gitorious.org/ngx-fancyindex/ngx-fancyindex/archive-tarball/master # tar -xzvf master # wget http://nginx.org/download/nginx-1.4.2.tar.gz # tar -xzvf nginx-1.4.2.tar.gz # cd nginx-1.4.2 # ./configure --prefix=/usr/local/nginx-1.4.2 --add-module=../ngx-fancyindex-ngx-fancyindex # make # make install
fancy configuration de l'index
server {
listen 80;
server_name test.jb51.net;
access_log /data/logs/nginx/test.jb51.net.access.log main;
index index.html index.php index.html;
root /data/site/test.jb51.net;
location / {
}
location ~ ^/2589(/.*)
{
fancyindex on;
fancyindex_exact_size off;
fancyindex_localtime on;
fancyindex_footer "myfooter.shtml";
}
}
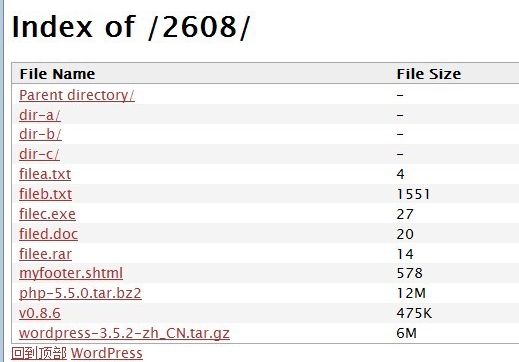
Regardez l'effet de l'ajout de fantaisie à nginx, comme indiqué ci-dessous

À quel point il est meilleur que celui qui l'accompagne, c'est difficile à dire... Quoi qu'il en soit, c'est juste. ça a l'air mieux ~
Explication du paramètre :
fancyindex on : Activer l'index fantaisie
fancyindex_exact_size off : N'utilisez pas la taille exacte, utilisez l'arrondi, 1,9 m sera affiché comme 2 m S'il est activé, l'unité est en octets
fancyindex_localtime. on : Utiliser l'heure locale
fancyindex_footer "myfooter.shtml" : Utiliser le contenu de myfooter.shtml dans le chemin actuel en bas. Si le fichier n'existe pas, 404 apparaîtra en bas. Le contenu de myfooter.shtml est le suivant. suit :
<!-- footer start --> <div id="footer"> <a id="gotop" href="#" onclick="mgjs.gotop();return false;">回到顶部</a> <a id="powered" href="http://wordpress.org/">wordpress</a> <div id="copyright"> 版权所有 © 2006-2015 本站 </div> <div id="themeinfo"> <a href="//www.jb51.net/about/">关于我们</a> | <a href="//www.jb51.net/sitemap.html">网站导航</a> | <a href="//www.jb51.net/sitemap.xml">网站地图</a> |<a rel="nofollow" href="http://www.miibeian.gov.cn/">苏icp备14036222号</a> </div> </div> <!-- footer end --> fancy指令使用:
Syntaxe :
*fancyindex* [*on* | *off*]
Bloc de configuration : http, serveur, emplacement
Description : Activer/désactiver la fonction d'indexation du répertoire
fancyindex_css_href
Syntaxe :
*fancyindex_css_href uri*
Bloc de configuration : http, serveur, emplacement
Description : Chemin CSS externe, ce CSS remplacera le style CSS existant. Si vous connaissez CSS, vous pouvez rendre la liste d'index plus belle. Nous n'avons pas de concepteur Web dans ttlsa, nous ne pouvons donc utiliser que celui qui l'accompagne ^^
fancyindex_exact_size
Syntaxe :
*fancyindex_exact_size* [*on* | *off*]
Bloc de configuration : http, serveur, emplacement
Description : Définissez comment afficher la taille du fichier, la valeur par défaut est activée, activée : utilisez la valeur exacte de la taille du fichier, l'unité est en octets : l'unité est ko, mb. , gb, s'il contient un point décimal, il sera arrondi. Par exemple, 1,9 Mo sera affiché comme 2 Mo.
fancyindex_footer
Syntaxe :
*fancyindex_footer path*
Bloc de configuration : http, serveur, emplacement
Description : Spécifiez quel fichier à intégrer en bas de la page d'index, veuillez voir la première image de cet article pour l'effet ""
*fancyindex_header path*
*fancyindex_ignore string1 [string2 [... stringn]]*
fancyindex_ignore "dir*" "filea.txt"
Bloc de configuration : http, serveur, location
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 redémarrage de nginx
redémarrage de nginx
 Explication détaillée de la configuration de nginx
Explication détaillée de la configuration de nginx
 Explication détaillée de la configuration de nginx
Explication détaillée de la configuration de nginx
 Quelles sont les différences entre Tomcat et Nginx
Quelles sont les différences entre Tomcat et Nginx
 Sur quelle touche appuyez-vous pour récupérer lorsque votre ordinateur tombe en panne ?
Sur quelle touche appuyez-vous pour récupérer lorsque votre ordinateur tombe en panne ?
 Introduction aux types de méthodes de soudage
Introduction aux types de méthodes de soudage
 Encyclopédie d'utilisation de Printf
Encyclopédie d'utilisation de Printf
 Comment résoudre l'exception de lecture de fichiers volumineux Java
Comment résoudre l'exception de lecture de fichiers volumineux Java