
Vous pouvez ouvrir la console d'une page dans le navigateur, puis exécuter le code suivant dans la console :
var xhr = new XMLHttpRequest()
xhr.open('GET', 'http://localhost:8080/user') // 替换请求的方法和地址
xhr.send()
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
console.log(xhr.responseText)
}
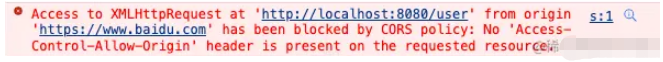
}Si la sortie suivante apparaît, cela signifie qu'il existe bien un cross-domain

C'est-à-dire que toutes nos configurations d'en-tête de réponse permettent un accès inter-domaine, et CORS est devenu une solution inter-domaine grand public.
Créez un nouveau fichier de configuration dans le projet
Ajoutez l'annotation @Configuration pour implémenter l'interface WebMvcConfigurer @Configuration注解实现WebMvcConfigurer接口
重写addCorsMappings方法并设置允许跨域的代码
具体代码如下:
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class WebConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**") // 所有接口
.allowCredentials(true) // 是否发送 Cookie
.allowedOriginPatterns("*") // 支持域
.allowedMethods("GET", "POST", "PUT", "DELETE") // 支持方法
.allowedHeaders("*")
.exposedHeaders("*");
}
}这种方式和上面的方式类似,也是通过Java Config的方式配置跨域访问,具体代码如下:
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;
@Configuration
public class MyCorsFilter {
@Bean
public CorsFilter corsFilter() {
// 1.创建 CORS 配置对象
CorsConfiguration config = new CorsConfiguration();
// 支持域
config.addAllowedOriginPattern("*");
// 是否发送 Cookie
config.setAllowCredentials(true);
// 支持请求方式
config.addAllowedMethod("*");
// 允许的原始请求头部信息
config.addAllowedHeader("*");
// 暴露的头部信息
config.addExposedHeader("*");
// 2.添加地址映射
UrlBasedCorsConfigurationSource corsConfigurationSource = new UrlBasedCorsConfigurationSource();
corsConfigurationSource.registerCorsConfiguration("/**", config);
// 3.返回 CorsFilter 对象
return new CorsFilter(corsConfigurationSource);
}
}可以在我们的控制器类或控制器方法上添加,添加在类上表示里面所有方法都可跨域,添加在方法上表示指定方法可以跨域,具体代码如下:
import org.springframework.web.bind.annotation.*;
@RestController
@RequestMapping("/user")
@CrossOrigin
public class UserController {
@GetMapping
public String getAll() {
return "成功";
}
}如果我们项目有用 nginx 做反向代理服务器时,也可以在nginx中配置CORS
addCorsMappings< /code> et définissez le code qui autorise le cross-domain <p></p></ul>🎜Le code spécifique est le suivant : 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>server {
...
location / {
#允许 所有头部 所有域 所有方法
add_header &#39;Access-Control-Allow-Origin&#39; &#39;*&#39;;
add_header &#39;Access-Control-Allow-Headers&#39; &#39;*&#39;;
add_header &#39;Access-Control-Allow-Methods&#39; &#39;*&#39;;
#OPTIONS 直接返回204
if ($request_method = &#39;OPTIONS&#39;) {
return 204;
}
}
...
}</pre><div class="contentsignin">Copier après la connexion</div></div>🎜 2. SpringBoot résout le cross-domain via CorsFilter 🎜🎜Cette méthode est similaire à la méthode ci-dessus, et utilise également <code>Java Config pour configurer l'accès inter-domaines, le code spécifique est le suivant :🎜map $http_origin $corsHost {
default 0;
"~https://aa.cn" https://aa.cn;
"~https://bb.cn" https://bb.cn;
"~https://cc.cn" https://cc.cn;
}
server {
...
location / {
#允许 所有头部 所有$corsHost域 所有方法
add_header 'Access-Control-Allow-Origin' $corsHost;
add_header 'Access-Control-Allow-Headers' '*';
add_header 'Access-Control-Allow-Methods' '*';
#OPTIONS 直接返回204
if ($request_method = 'OPTIONS') {
return 204;
}
}
...
}nginx peut être utilisé comme proxy inverse Lors de l'utilisation du serveur, vous pouvez également configurer CORS dans nginx pour résoudre les problèmes inter-domaines. Les exemples de configuration sont les suivants : 🎜🎜1 Autoriser tous les noms de domaine🎜rrreee🎜2.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Étapes de création du projet SpringBoot
Étapes de création du projet SpringBoot
 Quelle est la différence entre j2ee et springboot
Quelle est la différence entre j2ee et springboot
 Pagefile.sys peut-il être supprimé ?
Pagefile.sys peut-il être supprimé ?
 Solution au blocage de Gmail
Solution au blocage de Gmail
 Comment résoudre l'erreur de requête http 415
Comment résoudre l'erreur de requête http 415
 Comment désactiver le pare-feu
Comment désactiver le pare-feu
 appuyez sur n'importe quelle touche pour redémarrer
appuyez sur n'importe quelle touche pour redémarrer
 Plateforme de trading Ripple
Plateforme de trading Ripple
 Récupération de données sur disque SSD
Récupération de données sur disque SSD