 Opération et maintenance
Opération et maintenance
 Nginx
Nginx
 Comment créer des serveurs Nginx et Tomcat sous Debian pour obtenir un équilibrage de charge
Comment créer des serveurs Nginx et Tomcat sous Debian pour obtenir un équilibrage de charge
Comment créer des serveurs Nginx et Tomcat sous Debian pour obtenir un équilibrage de charge
Le concept de base de l'équilibrage de charge
L'équilibrage de charge (équilibrage de charge) est une technologie de réseau informatique utilisée pour répartir la charge entre plusieurs ordinateurs (clusters d'ordinateurs), connexions réseau, processeurs, lecteurs de disque ou autres ressources pour atteindre le but est de optimisez l'utilisation des ressources, maximisez le débit, minimisez le temps de réponse et évitez les surcharges.
L'utilisation de plusieurs composants de serveur avec équilibrage de charge au lieu d'un seul composant peut améliorer la fiabilité grâce à la redondance. Les services d'équilibrage de charge sont généralement effectués par des logiciels et du matériel spécialisés.
L'une des applications les plus importantes de l'équilibrage de charge consiste à utiliser plusieurs serveurs pour fournir un seul service. Cette solution est parfois appelée batterie de serveurs. Habituellement, l'équilibrage de charge est principalement utilisé dans les sites Web Web, les grands réseaux de discussion en relais Internet, les sites Web de téléchargement de fichiers à fort trafic, les services NNTP (network news transfer protocol) et les services DNS. Désormais, les équilibreurs de charge commencent également à prendre en charge les services de base de données, appelés équilibreurs de charge de base de données.
Pour les services Internet, l'équilibreur de charge est généralement un logiciel. Ce programme écoute un port externe. Les utilisateurs Internet peuvent accéder au service via ce port, et le logiciel en tant qu'équilibreur de charge transmettra la demande de l'utilisateur à l'intranet backend. serveur, le serveur intranet renvoie la réponse demandée à l'équilibreur de charge, et l'équilibreur de charge envoie ensuite la réponse à l'utilisateur. Cela masque la structure intranet aux utilisateurs Internet et empêche les utilisateurs d'accéder directement au serveur backend (intranet), rendant ainsi le serveur. Plus sécurisé, empêchant les attaques sur la pile réseau principale et les services exécutés sur d'autres ports.
Lorsque tous les serveurs backend tombent en panne, certains équilibreurs de charge offrent des fonctionnalités spéciales pour gérer cette situation. Par exemple, transférer des requêtes vers un équilibreur de charge de sauvegarde, afficher un message concernant une panne de service, etc. Les équilibreurs de charge permettent aux équipes informatiques d'augmenter considérablement la tolérance aux pannes. Il fournit automatiquement de grandes quantités de capacité pour gérer toute augmentation ou diminution du trafic des applications.
Voyons comment créer une combinaison de serveurs nginx+tomcat avec des capacités d'équilibrage de charge :
0. Préparation préliminaire
Utilisez l'environnement Debian. Installez nginx (installation par défaut), un projet Web, installez Tomcat (installation par défaut), etc.
1. Un fichier de configuration nginx.conf
# 定义nginx运行的用户 和 用户组 如果对应服务器暴露在外面的话建议使用权限较小的用户 防止被入侵
# user www www;
#nginx进程数, 建议设置为等于cpu总核心数
worker_processes 8;
#开启全局错误日志类型
error_log /var/log/nginx/error.log info;
#进程文件
pid /var/run/nginx.pid;
#一个nginx进程打开的最多文件描述数目 建议与ulimit -n一致
#如果面对高并发时 注意修改该值 ulimit -n 还有部分系统参数 而并非这个单独确定
worker_rlimit_nofile 65535;
events{
#使用epoll模型提高性能
use epoll;
#单个进程最大连接数
worker_connections 65535;
}
http{
#扩展名与文件类型映射表
include mime.types;
#默认类型
default_type application/octet-stream;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
#日志
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
#gzip 压缩传输
gzip on;
gzip_min_length 1k; #最小1k
gzip_buffers 16 64k;
gzip_http_version 1.1;
gzip_comp_level 6;
gzip_types text/plain application/x-javascript text/css application/xml application/javascript;
gzip_vary on;
#负载均衡组
#静态服务器组
upstream static.zh-jieli.com {
server 127.0.0.1:808 weight=1;
}
#动态服务器组
upstream zh-jieli.com {
server 127.0.0.1:8080;
#server 192.168.8.203:8080;
}
#配置代理参数
proxy_redirect off;
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
client_max_body_size 10m;
client_body_buffer_size 128k;
proxy_connect_timeout 65;
proxy_send_timeout 65;
proxy_read_timeout 65;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
#缓存配置
proxy_cache_key '$host:$server_port$request_uri';
proxy_temp_file_write_size 64k;
proxy_temp_path /dev/shm/jielierp/proxy_temp_path;
proxy_cache_path /dev/shm/jielierp/proxy_cache_path levels=1:2 keys_zone=cache_one:200m inactive=5d max_size=1g;
proxy_ignore_headers x-accel-expires expires cache-control set-cookie;
server{
listen 80;
server_name erp.zh-jieli.com;
location / {
index index; #默认主页为 /index
#proxy_pass http://jieli;
}
location ~ .*\.(js|css|ico|png|jpg|eot|svg|ttf|woff) {
proxy_cache cache_one;
proxy_cache_valid 200 304 302 5d;
proxy_cache_valid any 5d;
proxy_cache_key '$host:$server_port$request_uri';
add_header x-cache '$upstream_cache_status from $host';
proxy_pass http:
//static.zh-jieli.com;
#所有静态文件直接读取硬盘
# root /var/lib/tomcat7/webapps/jielierp/web-inf ;
expires 30d; #缓存30天
}
#其他页面反向代理到tomcat容器
location ~ .*$ {
index index;
proxy_pass http:
//zh-jieli.com;
}
}
server{
listen 808;
server_name static;
location / {
}
location ~ .*\.(js|css|ico|png|jpg|eot|svg|ttf|woff) {
#所有静态文件直接读取硬盘
root /var/lib/tomcat7/webapps/jielierp/web-inf ;
expires 30d; #缓存30天
}
}
}Configurez essentiellement ce fichier pour réaliser le chargement. Mais il est plus difficile de comprendre les différentes relations internes.
2. Explication de base
Supposons maintenant qu'il y ait un ordinateur 192.168.8.203, sur lequel Tomcat est déployé. Il y a un service j2ee sur le port 8080 et vous pouvez naviguer sur le Web normalement via le navigateur. Il y a maintenant un problème. Tomcat est un conteneur Web relativement complet. Le traitement des pages Web statiques devrait être relativement gourmand en ressources, en particulier les pages statiques doivent être lues à partir du disque à chaque fois, puis renvoyées. Cela consommera des ressources Tomcat et peut affecter les performances d'analyse de ces pages dynamiques. Adhérant à la philosophie Linux, le principe selon lequel un logiciel ne fait qu'une seule chose. Tomcat ne doit gérer que les pages dynamiques jsp. Ici, nous utilisons nginx que nous avons appris auparavant pour le proxy inverse. La première étape consiste à agir en tant que proxy pour séparer les pages Web dynamiques et statiques. C'est très simple.
worker_processes 8;
pid /var/run/nginx.pid;
worker_rlimit_nofile 65535;
events{
use epoll;
worker_connections 65535;
}
http{
include mime.types;
default_type application/octet-stream;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
proxy_redirect off;
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
client_max_body_size 10m;
client_body_buffer_size 128k;
proxy_connect_timeout 65;
proxy_send_timeout 65;
proxy_read_timeout 65;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
server{
listen 80;
server_name xxx.com;
location / {
index index;
}
location ~ .*\.(js|css|ico|png|jpg|eot|svg|ttf|woff) {
proxy_pass http:
//192.168.8.203:8080;
expires 30d;
}
location ~ .*$ {
index index;
proxy_pass http:
//192.168.8.203:8080;
}
}
}
worker_processes 8;
pid /var/run/nginx.pid;
worker_rlimit_nofile 65535;
events{
use epoll;
worker_connections 65535;
}
http{
include mime.types;
default_type application/octet-stream;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
proxy_redirect off;
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
client_max_body_size 10m;
client_body_buffer_size 128k;
proxy_connect_timeout 65;
proxy_send_timeout 65;
proxy_read_timeout 65;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
server{
listen 80;
server_name xxx.com;
location / {
index index;
}
location ~ .*\.(js|css|ico|png|jpg|eot|svg|ttf|woff) {
proxy_pass http:
//192.168.8.203:8080;
expires 30d;
}
location ~ .*$ {
index index;
proxy_pass http:
//192.168.8.203:8080;
}
}
}Modifiez le fichier de configuration nginx /etc/nginx/nginx.conf Il existe un fichier de configuration par défaut. En fait, la plupart d'entre eux sont similaires, la clé étant la configuration du segment de serveur. Ici, je définis le segment du serveur comme indiqué ci-dessus et je copie simplement les autres segments. L'explication dans la section serveur est la suivante : La ligne 35 écoute le port 80 de la machine locale. Les lignes 37 à 39 représentent la page d'accueil par défaut ici est index.jsp, qui correspond à un index de mon projet. Cela peut être modifié en
index index.jsp index.html index.htm index.php selon les besoins
Veuillez vous référer à d'autres articles pour plus de détails. La ligne clé 40, c'est une correspondance régulière, il existe de nombreuses introductions sur Internet. Cela correspond à tous les suffixes de pages Web statiques utilisés dans mon projet. La ligne 41 est l'adresse proxy. Ici, je fais un proxy dans mon application Web. expire 30d le cache est de 30 jours. Le cache correspond ici à la page frontale et au champ de contrôle du cache de l'utilisateur. L'expression régulière de la ligne 44 correspond à la page sans suffixe. Les pages jsp de mon projet n'ont pas de suffixe. Cela peut être modifié selon les besoins. Également proxy vers 192.168.8.203:8080. À ce stade, vous vous demandez peut-être, putain de merde, à quoi ça sert ? Bien entendu, ce n’est plus le cas. Pour implémenter simplement la séparation statique et dynamique, nous pouvons modifier la ligne 41 en
root /var/lib/tomcat7/webapps/jielierp/web-inf
server{
listen 808;
server_name static;
location / {
}
location ~ .*\.(js|css|ico|png|jpg|eot|svg|ttf|woff) {
#所有静态文件直接读取硬盘
root /var/lib/tomcat7/webapps/jielierp/web-inf ;
expires 30d; #缓存30天
}
} Cette fois, écoutez le port 808, puis modifiez la ligne de code 41 ci-dessus en proxy_pass http://192.168.8.203:808 À ce stade, la séparation du dynamique et du statique est obtenue. S'il y a plusieurs serveurs, modifiez simplement l'IP correspondante. Si vous constatez que vous ne pouvez pas vous connecter, vous devez vérifier le pare-feu, les autorisations et d'autres problèmes externes. Cette configuration est comme ceci.
Cette fois, écoutez le port 808, puis modifiez la ligne de code 41 ci-dessus en proxy_pass http://192.168.8.203:808 À ce stade, la séparation du dynamique et du statique est obtenue. S'il y a plusieurs serveurs, modifiez simplement l'IP correspondante. Si vous constatez que vous ne pouvez pas vous connecter, vous devez vérifier le pare-feu, les autorisations et d'autres problèmes externes. Cette configuration est comme ceci. 如果单纯这样的话,我们会发现页面直接传输过于占用带宽。对应web的优化,这里想到的是通过对页面进行gzip压缩,然后传到用户那里,再解压,这样可以有效的减少带宽。这里就会用到nginx 的gzip模块了。默认的nginx是集成有gzip模块的。只需在http段增加下面配置即可。
gzip on; gzip_min_length 1k; #最小1k gzip_buffers 16 64k; gzip_http_version 1.1; gzip_comp_level 6; gzip_types text/plain application/x-javascript text/css application/xml application/javascript; gzip_vary on;
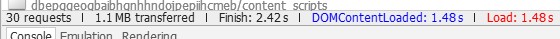
给个首页看看效果

不要在意请求数不一样,那两个请求是谷歌插件来的。不用觉得我在骗你。
作为假使有很多人访问的网站来说,缓存肯定是很重要的东西了。一开始是想通过插件,让nginx和redis进行合成,然后nginx使用redis来缓存的,但是发现配置起来很麻烦,还要自己下载插件,重新编译nginx,比较麻烦,所以这里觉得用nginx自带的缓存也是不错的选择。虽然效率比不上redis,但是有还是比没有好。nginx默认的缓存是磁盘文件系统的缓存,而不是像redis那样的内存级别的缓存。一开始我以为nginx就只有这样。后来查了写资料,才知道是我太天真了,对linux不是很了解导致的。linux的一切皆文件。原来我们可以把文件缓存到内存对应的linux文件系统中。我说的可能比较难以理解,请自行搜索/dev/shm 这个文件目录。我们把文件缓存到这个文件目录里,其实就相当与内存的缓存了。只不过还是靠文件系统管理。所以比不上自定义格式的redis那样的内存缓存。
在http段进行基本配置
#缓存配置
proxy_cache_key '$host:$server_port$request_uri';
proxy_temp_file_write_size 64k;
proxy_temp_path /dev/shm/jielierp/proxy_temp_path;
proxy_cache_path /dev/shm/jielierp/proxy_cache_path levels=1:2 keys_zone=cache_one:200m inactive=5d max_size=1g;
proxy_ignore_headers x-accel-expires expires cache-control set-cookie;
location ~ .*\.(js|css|ico|png|jpg|eot|svg|ttf|woff) {
proxy_cache cache_one;
proxy_cache_valid 200 304 302 5d;
proxy_cache_valid any 5d;
proxy_cache_key '$host:$server_port$request_uri';
add_header x-cache '$upstream_cache_status from $host';
proxy_pass http:
//192.168.8.203:808;
expires 30d; #缓存30天
}经过这两个的配置就基本能实现了,这里说几个注意项,也是困扰我很久的问题。上面第一段代码第6行,proxy_ignore_headers 如果web项目中的html的head头里面指定
<meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0">
这些不缓存的话,就要加上proxy_ignore_headers的配置项了。还有一点就是/dev/shm下面的文件系统权限默认只给root用户,所以要chmod 777 -r /dev/shm 这样不是很安全的做法,如果实际上线可以给定某个用户组,关于用户组的设置是配置的第一行
user www www;
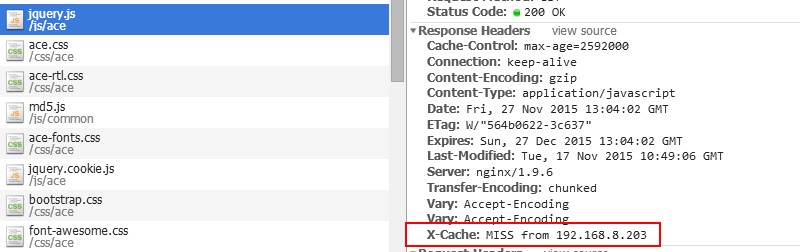
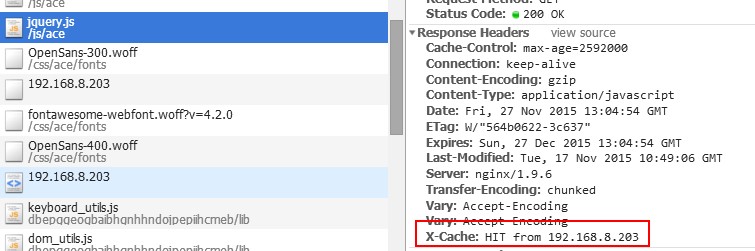
上面第二段代码的第6行是增加一个header字段方便查看是否击中缓存。
我们rm -rf /dev/shm/jielierp/proxy_* 下面的所有文件(注意这里如果是进行多次测试的话要nginx -s reload 重新读取配置或重启服务,因为你rm -rf只是删除了缓存文件,但是缓存的结构信息还在nginx进程里面,结构还在,如果不重启的话,是会出现访问不到的)

所以要记得重启哦。下面是运行效果
第一次访问

第二次访问,在浏览器中ctrl+shift+r 强制刷新

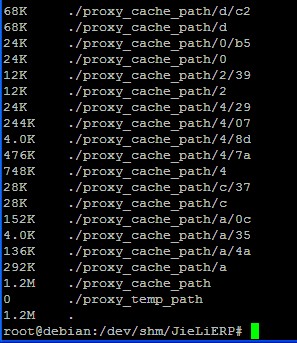
到这里就可以看到效果了。我们查看一下/dev/shm这个里面

到这里已经快结束了。最后也是比较关键的一个技术点,就是集群,集群,集群。这个就要用到upstream了,看到最开头的配置文件了吗,就是那个
#负载均衡组
#静态服务器组
upstream static {
server 127.0.0.1:808 weight=1;
server 192.168.8.203:808 weight=1;
}
#动态服务器组
upstream dynamic {
server 127.0.0.1:8080;
#server 192.168.8.203:8080;
}上面那个就是集群组了。upstream是关键字,static 和 dynamic是两个服务器集群组的名称。以第一个为例,server 127.0.0.1:808 是服务器地址,后面的weight=1 是权重。有多个就写多个。亲测试过,集群中的一个坏了,不影响系统运行。至于更多的轮询规则,可以参考网上更多的资料。这里不多说。至于怎么使用呢? proxy_pass http://192.168.8.203:808 改为 proxy_pass http://static; 这样即可实现均衡。
到这里就结束了。把上面各个部分根据自己需求配置起来就可以实现单机房负载均衡了。 上面这种做法有一个缺点就是在前面的那一台nginx如果当机,后面所以机器就失去了被访问的能力了,所以需要在前面实现多个nginx多机房的负载。关于这个就是另外一个话题了。目前还没有研究。以后有机会再说了。
上面动态服务器组如果是那种需要保存用户状态的话,会有问题,就是session问题,比如我在server1进行登录后,下一次动态服务器组进行轮询后可能分配到server2,就会造成要重新登录。治标的办法是,配置轮询规则,根据用户请求的ip进行hash,然后分配对应的服务器。具体配置如下:
upstream dynamic{
ip_hash;
server 127.0.0.1:8080;
server 192.168.0.203:8080;
}这样就可以实现一个用户对应一个服务器节点。这样就不会有重复登录的问题。另一种治本的办法是,利用缓存系统进行session的统一存储管理。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Comment configurer le nom de domaine du serveur cloud dans nginx
Apr 14, 2025 pm 12:18 PM
Comment configurer le nom de domaine du serveur cloud dans nginx
Apr 14, 2025 pm 12:18 PM
Comment configurer un nom de domaine NGINX sur un serveur cloud: Créez un enregistrement A pointant vers l'adresse IP publique du serveur cloud. Ajoutez des blocs d'hôtes virtuels dans le fichier de configuration Nginx, en spécifiant le port d'écoute, le nom de domaine et le répertoire racine du site Web. Redémarrez Nginx pour appliquer les modifications. Accéder à la configuration du test de nom de domaine. Autres notes: Installez le certificat SSL pour activer HTTPS, assurez-vous que le pare-feu autorise le trafic Port 80 et attendez que la résolution DNS prenne effet.
 Comment vérifier si Nginx est démarré
Apr 14, 2025 pm 01:03 PM
Comment vérifier si Nginx est démarré
Apr 14, 2025 pm 01:03 PM
Comment confirmer si Nginx est démarré: 1. Utilisez la ligne de commande: SystemCTl Status Nginx (Linux / Unix), netStat -ano | Findstr 80 (Windows); 2. Vérifiez si le port 80 est ouvert; 3. Vérifiez le message de démarrage NGINX dans le journal système; 4. Utilisez des outils tiers, tels que Nagios, Zabbix et Icinga.
 Comment vérifier la version nginx
Apr 14, 2025 am 11:57 AM
Comment vérifier la version nginx
Apr 14, 2025 am 11:57 AM
Les méthodes qui peuvent interroger la version Nginx sont: utilisez la commande nginx -v; Afficher la directive de version dans le fichier nginx.conf; Ouvrez la page d'erreur Nginx et affichez le titre de la page.
 Comment vérifier le nom du conteneur Docker
Apr 15, 2025 pm 12:21 PM
Comment vérifier le nom du conteneur Docker
Apr 15, 2025 pm 12:21 PM
Vous pouvez interroger le nom du conteneur Docker en suivant les étapes: répertorier tous les conteneurs (Docker PS). Filtrez la liste des conteneurs (à l'aide de la commande grep). Obtient le nom du conteneur (situé dans la colonne "Noms").
 Comment démarrer le serveur Nginx
Apr 14, 2025 pm 12:27 PM
Comment démarrer le serveur Nginx
Apr 14, 2025 pm 12:27 PM
Le démarrage d'un serveur Nginx nécessite différentes étapes en fonction des différents systèmes d'exploitation: Système Linux / Unix: Installez le package NGINX (par exemple, en utilisant Apt-Get ou Yum). Utilisez SystemCTL pour démarrer un service NGINX (par exemple, sudo systemctl start nginx). Système Windows: téléchargez et installez les fichiers binaires Windows. Démarrer Nginx à l'aide de l'exécutable Nginx.exe (par exemple, nginx.exe -c conf \ nginx.conf). Peu importe le système d'exploitation que vous utilisez, vous pouvez accéder au serveur IP
 Comment configurer Nginx dans Windows
Apr 14, 2025 pm 12:57 PM
Comment configurer Nginx dans Windows
Apr 14, 2025 pm 12:57 PM
Comment configurer Nginx dans Windows? Installez Nginx et créez une configuration d'hôte virtuelle. Modifiez le fichier de configuration principale et incluez la configuration de l'hôte virtuel. Démarrer ou recharger nginx. Testez la configuration et affichez le site Web. Activer sélectivement SSL et configurer les certificats SSL. Définissez sélectivement le pare-feu pour permettre le trafic Port 80 et 443.
 Comment créer des conteneurs pour Docker
Apr 15, 2025 pm 12:18 PM
Comment créer des conteneurs pour Docker
Apr 15, 2025 pm 12:18 PM
Créer un conteneur dans Docker: 1. Tirez l'image: docker pull [Nom du miroir] 2. Créer un conteneur: docker run [Options] [Nom du miroir] [Commande] 3. Démarrez le conteneur: docker start [Nom du conteneur]
 Comment démarrer un conteneur par Docker
Apr 15, 2025 pm 12:27 PM
Comment démarrer un conteneur par Docker
Apr 15, 2025 pm 12:27 PM
Étapes de démarrage du conteneur Docker: Tirez l'image du conteneur: Exécutez "Docker Pull [Mirror Name]". Créer un conteneur: utilisez "Docker Create [Options] [Mirror Name] [Commandes et paramètres]". Démarrez le conteneur: exécutez "docker start [nom de conteneur ou id]". Vérifiez l'état du conteneur: vérifiez que le conteneur s'exécute avec "Docker PS".



