Analyse des exemples nginScript de nginx
Parlons brièvement de nginx
nginx [engine x] est le serveur Web et le serveur proxy inverse le plus populaire et le meilleur au monde. Selon les statistiques de sociétés tierces, au moins 23 % des serveurs dans le monde utilisent actuellement nginx, et bien sûr, ce nombre continue d'augmenter. C'est également le premier choix pour les BAT domestiques, c'est pourquoi nous y avons prêté attention pour la première fois.
nginx peut principalement faire les choses suivantes :
1. Travaillant sur la septième couche de TCP, il peut analyser et traiter tout le contenu du protocole http.
2. Prise en charge des langages dynamiques Lua, Perl et Javascript
3. Prise en charge des plug-ins tiers
Parlons de nginscript
1. Il implémente la plupart des fonctionnalités du langage JavaScript, n'est pas entièrement conforme au standard ECMAScript et abandonne les parties les plus difficiles de JavaScript.
2. nginscript n'est pas implémenté via le moteur v8. Au lieu de cela, il est implémenté via une petite machine virtuelle (VM) plus petite, consommant moins d’énergie et plus adaptée aux scénarios d’application nginx. On peut comprendre que nginx implémente son propre ensemble d'analyses lexicales.
3. nginscript s'exécute dans le fichier de configuration nginx. Par exemple : dans le fichier nginx.conf. Par conséquent, nginscript peut compléter tout ce que les fichiers de configuration traditionnels peuvent gérer, et en même temps, il peut rendre la gestion de la configuration dynamique. C'est aussi la raison la plus importante de l'émergence de nginscript.
4. nginscript existe en tant que plug-in nginx. Le nom du plug-in est : njs. Comme les autres plug-ins nginx, nous devons recompiler nginx pour terminer l'installation.
5. nginscript est actuellement en début de développement. Vous pouvez communiquer avec l'équipe nginx et faire valoir vos demandes par e-mail.
Comment installer nginscript
Suivez simplement les étapes officielles ici :
// 1. Téléchargez le dernier package nginx, l'adresse est : wget //2. Décompressez tar -xzvf nginx-1.9. tar.gz //3. Obtenez le module nginscript via Mercurial. Si Mercurial n'est pas installé ici, vous devez exécuter yum install mercurial hg clone
//4. Seul le module njs est spécifié ici. sont requis par vous-même. N'oubliez pas de l'installer ensemble. Si vous n'avez pas compilé nginx, certains modules dépendants nécessitent une installation yum, veuillez les rechercher vous-même. cd nginx-1.9.4 ./configure --add-module=../njs/nginx --prefix=/usr/local make make install ok L'installation est maintenant terminée et nous pouvons commencer à jouer.
Comment utiliser nginscript
L'utilisation de nginscript ajoute principalement 2 instructions au système de configuration nginx. Les instructions spécifiques sont :
js_set, définissez la valeur de la variable dans la configuration
js_run et exécutez directement les règles de configuration
1. Tout d'abord, regardons comment js_set s'exécute dans nginx.conf.
http {
js_set $msg"
var str = 'hello,imweb';
// javascript str;
";
server {
...
location /{
return 200 $msg;
}
}
}Résultat :

Dans l'exemple ci-dessus, on peut voir que nous pouvons définir des valeurs de variablesur nginx à volonté via js. Ces variables peuvent être utilisées à divers endroits dans la configuration de nginx. Par exemple : proxy_pass, limit_req_zone et sub_filter. Par rapport à la configuration précédente, la flexibilité a été grandement améliorée.
2. Les règles d'exécution et les scénarios de js_run
js_run sont exécutés dans l'instruction de localisation. S'ils correspondent au chemin de l'emplacement spécifié, le javascript correspondant sera exécuté
js_run génère directement le contenu renvoyé par http. javascript.
Ce qui suit est un exemple spécifique :
location /imwebteam {
js_run "
var res;
res = $r.response;
res.status = 200;
res.send('hello,imweb!');
res.finish();
";
}Ce résultat est le même que le premier résultat. Je n’entrerai pas dans les détails ici.
3. En plus du traitement des deux instructions, il existe également une variable importante $r
Grâce à js_set et js_run, vous pouvez avoir un contrôle complet sur la requête http. La méthode de contrôle est l'utilisation de la variable. $r. Ce qu'il y a dans $r peut être vu avec l'exemple simple suivant.
http {
js_set $summary "
var a, s, h;
s = 'js summary\n\n';
s += 'method: ' + $r.method + '\n';
s += 'http version: ' + $r.httpversion + '\n';
s += 'host: ' + $r.headers.host + '\n';
s += 'remote address: ' + $r.remoteaddress + '\n';
s += 'uri: ' + $r.uri + '\n';
s += 'headers:\n';
for (h in $r.headers) {
s += ' header \"' + h + '\" is \"' + $r.headers[h] + '\"\n';
}
s += 'args:\n';
for (a in $r.args) {
s += ' arg \"' + a + '\" is \"' + $r.args[a] + '\"\n';
}
s;
";
server {
listen 8000;
location /imwebteam{
return 200 $summary;
}
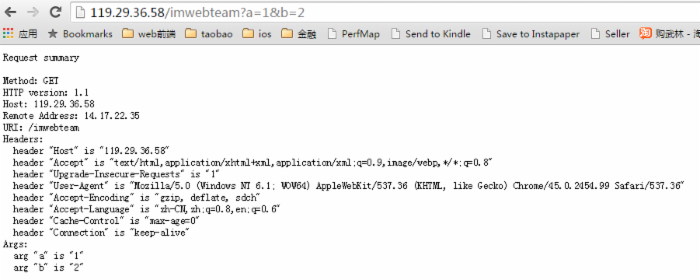
}Le résultat est comme le montre l'image :

Les problèmes que nginscript rencontre actuellement
Après l'introduction ci-dessus, je pense que tout le monde a une compréhension de base de nginscript. Jetons donc un coup d'œil aux problèmes rencontrés par ce nouveau-né.
Tout d’abord, la méthode de débogage est faible. À l'heure actuelle, il est encore relativement primitif et est affiché sous forme de journal, et le détail du journal des erreurs est très insatisfaisant.
Deuxièmement, le contrôle est faible. À l'heure actuelle, la puissance de traitement de nginscript est limitée au traitement des requêtes http et au renvoi des réponses. Il est toujours incapable de traiter dynamiquement certains contenus autres que les requêtes nginx, tels que les données utilisateur dynamiques ou les mises à jour dynamiques des tables de configuration de transfert.
Enfin, la mise en œuvre globale est faible. La structure globale est relativement simple. Les environnements d'exécution de js_run et js_set sont incohérents. Le segment de code où js_set s'exécute correctement provoquera quelques exceptions sur js_run.
En général, nginscript est encore un nouveau-né avec de grands souhaits et perspectives. Il faut un certain temps pour peaufiner et optimiser. J'espère également que tout le monde fournira plus d'opinions et de commentaires, et soumettra même vos propres plug-ins. Cela lui permet de mieux pousser.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Comment vérifier si Nginx est démarré
Apr 14, 2025 pm 01:03 PM
Comment vérifier si Nginx est démarré
Apr 14, 2025 pm 01:03 PM
Comment confirmer si Nginx est démarré: 1. Utilisez la ligne de commande: SystemCTl Status Nginx (Linux / Unix), netStat -ano | Findstr 80 (Windows); 2. Vérifiez si le port 80 est ouvert; 3. Vérifiez le message de démarrage NGINX dans le journal système; 4. Utilisez des outils tiers, tels que Nagios, Zabbix et Icinga.
 Comment configurer le nom de domaine du serveur cloud dans nginx
Apr 14, 2025 pm 12:18 PM
Comment configurer le nom de domaine du serveur cloud dans nginx
Apr 14, 2025 pm 12:18 PM
Comment configurer un nom de domaine NGINX sur un serveur cloud: Créez un enregistrement A pointant vers l'adresse IP publique du serveur cloud. Ajoutez des blocs d'hôtes virtuels dans le fichier de configuration Nginx, en spécifiant le port d'écoute, le nom de domaine et le répertoire racine du site Web. Redémarrez Nginx pour appliquer les modifications. Accéder à la configuration du test de nom de domaine. Autres notes: Installez le certificat SSL pour activer HTTPS, assurez-vous que le pare-feu autorise le trafic Port 80 et attendez que la résolution DNS prenne effet.
 Comment vérifier la version nginx
Apr 14, 2025 am 11:57 AM
Comment vérifier la version nginx
Apr 14, 2025 am 11:57 AM
Les méthodes qui peuvent interroger la version Nginx sont: utilisez la commande nginx -v; Afficher la directive de version dans le fichier nginx.conf; Ouvrez la page d'erreur Nginx et affichez le titre de la page.
 Comment vérifier le nom du conteneur Docker
Apr 15, 2025 pm 12:21 PM
Comment vérifier le nom du conteneur Docker
Apr 15, 2025 pm 12:21 PM
Vous pouvez interroger le nom du conteneur Docker en suivant les étapes: répertorier tous les conteneurs (Docker PS). Filtrez la liste des conteneurs (à l'aide de la commande grep). Obtient le nom du conteneur (situé dans la colonne "Noms").
 Comment configurer Nginx dans Windows
Apr 14, 2025 pm 12:57 PM
Comment configurer Nginx dans Windows
Apr 14, 2025 pm 12:57 PM
Comment configurer Nginx dans Windows? Installez Nginx et créez une configuration d'hôte virtuelle. Modifiez le fichier de configuration principale et incluez la configuration de l'hôte virtuel. Démarrer ou recharger nginx. Testez la configuration et affichez le site Web. Activer sélectivement SSL et configurer les certificats SSL. Définissez sélectivement le pare-feu pour permettre le trafic Port 80 et 443.
 Comment démarrer le serveur Nginx
Apr 14, 2025 pm 12:27 PM
Comment démarrer le serveur Nginx
Apr 14, 2025 pm 12:27 PM
Le démarrage d'un serveur Nginx nécessite différentes étapes en fonction des différents systèmes d'exploitation: Système Linux / Unix: Installez le package NGINX (par exemple, en utilisant Apt-Get ou Yum). Utilisez SystemCTL pour démarrer un service NGINX (par exemple, sudo systemctl start nginx). Système Windows: téléchargez et installez les fichiers binaires Windows. Démarrer Nginx à l'aide de l'exécutable Nginx.exe (par exemple, nginx.exe -c conf \ nginx.conf). Peu importe le système d'exploitation que vous utilisez, vous pouvez accéder au serveur IP
 Comment créer des conteneurs pour Docker
Apr 15, 2025 pm 12:18 PM
Comment créer des conteneurs pour Docker
Apr 15, 2025 pm 12:18 PM
Créer un conteneur dans Docker: 1. Tirez l'image: docker pull [Nom du miroir] 2. Créer un conteneur: docker run [Options] [Nom du miroir] [Commande] 3. Démarrez le conteneur: docker start [Nom du conteneur]
 Comment démarrer un conteneur par Docker
Apr 15, 2025 pm 12:27 PM
Comment démarrer un conteneur par Docker
Apr 15, 2025 pm 12:27 PM
Étapes de démarrage du conteneur Docker: Tirez l'image du conteneur: Exécutez "Docker Pull [Mirror Name]". Créer un conteneur: utilisez "Docker Create [Options] [Mirror Name] [Commandes et paramètres]". Démarrez le conteneur: exécutez "docker start [nom de conteneur ou id]". Vérifiez l'état du conteneur: vérifiez que le conteneur s'exécute avec "Docker PS".




