 interface Web
interface Web
 js tutoriel
js tutoriel
 Problèmes auxquels vous devez prêter attention lors de l'utilisation de boucles for en javascript - avec un résumé des compétences problématiques_javascript
Problèmes auxquels vous devez prêter attention lors de l'utilisation de boucles for en javascript - avec un résumé des compétences problématiques_javascript
Problèmes auxquels vous devez prêter attention lors de l'utilisation de boucles for en javascript - avec un résumé des compétences problématiques_javascript
Utiliser une boucle est pratique si vous souhaitez exécuter le même code encore et encore, avec des valeurs différentes à chaque fois.
Nous utilisons souvent des boucles for, et le département des boucles for boucle souvent sur un tableau. Plusieurs fois, nous l'écrivons comme ceci :
// 次佳的循环
for (var i = 0; i < myarray.length; i++) {
// 使用myarray[i]做点什么
}Bien qu'il n'y ait pas de gros problème avec un tel code, il obtiendra la longueur du tableau à chaque fois qu'il boucle, ce qui réduira votre code, surtout lorsque myarray n'est pas un tableau, mais un HTMLCollectionQuand objet.
Regardez le code ci-dessous :
for (var i = 0, max = myarray.length; i < max; i++) {
// 使用myarray[i]做点什么
}Ce code n'obtiendra la longueur du tableau qu'une seule fois, ce qui améliore la qualité du code
Avec la forme var unique, vous pouvez extraire la variable de la boucle, comme ceci :
function looper() {
var i = 0,
max,
myarray = [];
// ...
for (i = 0, max = myarray.length; i < max; i++) {
// 使用myarray[i]做点什么
}
}Résumé des problèmes lorsque JavaScript utilise la boucle for
La discussion sur ce problème provenait à l'origine d'e-mails internes à l'entreprise. Je viens d'enregistrer la discussion sur ce problème.
Lors de la localisation du problème, certaines équipes de projet ont constaté que lors de l'utilisation de « for(x in array) », des valeurs inattendues de x apparaissaient dans le navigateur IE.
Plus précisément, si la méthode Array.prototype.indexOf est personnalisée (par exemple, en raison d'une certaine pollution du prototype), cela peut être dû au fait que l'ancienne version du navigateur IE ne prend pas en charge array.indexOf méthode, et le développeur je veux vraiment l'utiliser, mais un tel navigateur peut causer les problèmes suivants :
Array.prototype.indexOf = function(){...};
var arr = [1, 2];
for (x in arr) console.log(x);//sortira
1
2
function(){…}En d'autres termes, la méthode indexOf est affichée.
La solution est simple, soit n'ajoutez pas cette méthode, soit utilisez une boucle comme "for (i=0; i < array.length; i )" etc.
Mais quelle est la nature du problème ? Certaines personnes pensent que cela peut être dû au fait que l'utilisation de for(x in obj) consiste en fait à traverser un objet, et que l'implémentation de array est en fait la même que celle des objets ordinaires, sauf que key est juste une valeur donnée :
{0:"something", 1:"something else"}Il a également été mentionné dans une question et réponse stackoverflow qu'il existe une différence entre l'utilisation de for...in et for(;;) lors de la traversée d'un tableau. Le premier signifie énumérer les propriétés de l'objet. problèmes :
L'ordre du dénombrement n'est pas garanti
Les propriétés héritées sont également énumérées
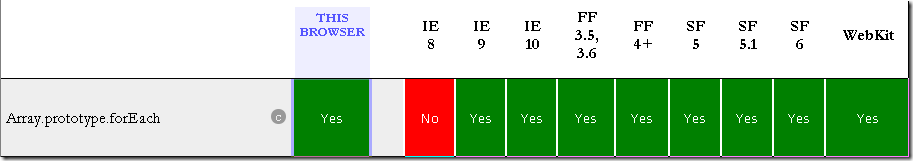
En termes de prise en charge de Array.prototype.forEach, il ressort clairement de ce tableau que IE8 et versions antérieures ne peuvent pas être pris en charge avec précision :

Voici également une explication détaillée de la compatibilité de la méthode forEach. En fait, les principaux frameworks JavaScript (tels que jQuery, Underscore, Prototype, etc.) ont tous des implémentations sûres et générales de fonctionnalités pour chaque.
Il est également mentionné dans le chapitre for in de JSLint que l'instruction for in permet de parcourir les noms d'attributs de l'objet, mais elle traversera également les attributs hérités de la chaîne de prototypes, ce qui dans de nombreux cas provoquera des erreurs inattendues. . Il existe une solution grossière :
for (name in object)
{ if (object.hasOwnProperty(name))
{ .... } }Certaines personnes ont également mentionné le problème lors de l'utilisation de for(var i=0;i
L'utilisation de "let" introduite dans JavaScript 1.7 résout ce problème, faisant de i une véritable variable au niveau du bloc :
for(let i =0; i < a.length; i++)
Enfin, le guide de style JavaScript de Google implique également cette contrainte :
for-in loop: Only for iterating over keys in an object/map/hash
Ce qui précède représente l'intégralité du contenu de cet article sur les problèmes auxquels il convient de prêter attention lors de l'utilisation de boucles for en JavaScript - avec un résumé des problèmes. J'espère que cela sera utile pour les travaux et études futurs. Nous acceptons les critiques. et des suggestions d'initiés de l'industrie.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser PHP pour trouver des nombres impairs inférieurs à 100
Dec 23, 2022 pm 06:54 PM
Comment utiliser PHP pour trouver des nombres impairs inférieurs à 100
Dec 23, 2022 pm 06:54 PM
Étapes de mise en œuvre : 1. Utilisez la plage de contrôle de l'instruction for pour parcourir les nombres de 1 à 100, la syntaxe est "for ($i = 1; $i <= 100; $i++) {code du corps de la boucle}" ; le corps de la boucle, utilisez simplement l'instruction if et l'opérateur "%" pour obtenir et afficher des nombres impairs. La syntaxe est "if($i % 2 != 0){echo $i ";}".
 Quel est l'ordre d'exécution de la boucle for en PHP
Sep 22, 2021 pm 06:24 PM
Quel est l'ordre d'exécution de la boucle for en PHP
Sep 22, 2021 pm 06:24 PM
Séquence d'exécution : 1. Exécutez « l'expression d'initialisation » ; 2. Exécutez « l'expression de jugement conditionnel ». Si la valeur de l'expression est vraie, exécutez le « corps de la boucle » ; corps, exécutez « Expression de mise à jour de variable » ; 4. Une fois la variable mise à jour, entrez dans la boucle suivante jusqu'à ce que la valeur du jugement de condition soit fausse, mettant ainsi fin à la boucle.
 Apprentissage en boucle JS : utilisation des instructions de boucle for (exemples détaillés)
Aug 03, 2022 pm 06:45 PM
Apprentissage en boucle JS : utilisation des instructions de boucle for (exemples détaillés)
Aug 03, 2022 pm 06:45 PM
Dans l'article précédent "Apprentissage des boucles JS : utilisation des instructions de boucle While (exemples détaillés)", nous avons brièvement découvert les boucles while et les boucles do while, et aujourd'hui nous présenterons une autre boucle - l'instruction de boucle for, j'espère que ce sera le cas. utile à tout le monde.
 MySQL a-t-il une boucle for ?
Mar 30, 2023 pm 08:26 PM
MySQL a-t-il une boucle for ?
Mar 30, 2023 pm 08:26 PM
MySQL n'a pas de boucle for. MySQL ne prend pas en charge les instructions de boucle. Il ne prend en charge que trois instructions de boucle : WHILE, REPEAT et LOOP. MySQL fournit des instructions de boucle, vous permettant d'exécuter à plusieurs reprises un bloc de code SQL en fonction de conditions.
 Comment utiliser la boucle for en Python
Oct 25, 2023 pm 12:18 PM
Comment utiliser la boucle for en Python
Oct 25, 2023 pm 12:18 PM
Comment utiliser la boucle for en Python Python est un langage de programmation simple et facile à utiliser, et la boucle for est l'un des outils les plus couramment utilisés. En utilisant des boucles for, nous pouvons parcourir une série de données, effectuer des traitements et des opérations efficaces et améliorer l'efficacité du code. Ci-dessous, je vais vous présenter comment utiliser la boucle for en Python à travers des exemples de code spécifiques. Syntaxe de base de la boucle for En Python, la syntaxe d'une boucle for est la suivante : variable for dans un objet itérable :
 Gestion de grands tableaux dans Go : utiliser for range ou for loop ?
Jul 24, 2023 pm 02:47 PM
Gestion de grands tableaux dans Go : utiliser for range ou for loop ?
Jul 24, 2023 pm 02:47 PM
Nous savons que la syntaxe de Go est relativement concise. Il ne fournit pas de syntaxe de contrôle de boucle telle que while, do... while, etc. prise en charge par C, mais ne conserve qu'une seule instruction, la boucle for.
 Comment séparer les nombres pairs et impairs dans un tableau en utilisant la boucle for en langage C ?
Aug 25, 2023 pm 03:09 PM
Comment séparer les nombres pairs et impairs dans un tableau en utilisant la boucle for en langage C ?
Aug 25, 2023 pm 03:09 PM
Un tableau est un groupe d’éléments de données associés stockés sous un seul nom. Par exemple, intStudent[30];//student est un nom de tableau, une collection de 30 éléments de données contenant un seul nom de variable Recherche opérationnelle de tableau - utilisée pour savoir si un élément spécifique existe en tri - elle aide à organiser les éléments dans le tableau par ordre croissant ou Trier par ordre décroissant. Traversal - Il traite chaque élément du tableau de manière séquentielle. Insertion - Cela aide à insérer des éléments dans un tableau. Supprimer - Cela aide à supprimer des éléments d'un tableau. éléments du tableau. La logique pour trouver des nombres pairs dans un tableau est la suivante - for(i=0;i<size;i++){ if(a[i]%2==0){
 Comment utiliser la boucle for pour implémenter l'opération flip en langage Go
Mar 24, 2024 pm 02:15 PM
Comment utiliser la boucle for pour implémenter l'opération flip en langage Go
Mar 24, 2024 pm 02:15 PM
Titre : Comment utiliser les boucles for pour implémenter des opérations de retournement en langage Go. Dans le langage Go, vous pouvez facilement retourner des structures de données telles que des tableaux et des tranches en utilisant des boucles for. Dans cet article, nous présenterons comment utiliser les boucles for pour retourner des tableaux et des tranches, et donnerons des exemples de code spécifiques. Opération de retournement d'un tableau Voyons d'abord comment retourner un tableau via une boucle for. Nous définissons un tableau contenant des éléments entiers et le retournons à l'aide d'une boucle for. packagemain





