 Java
Java
 javaDidacticiel
javaDidacticiel
 Comment SpringBoot intègre la technologie de couche de vue Thymeleaf et FreeMarker
Comment SpringBoot intègre la technologie de couche de vue Thymeleaf et FreeMarker
Comment SpringBoot intègre la technologie de couche de vue Thymeleaf et FreeMarker
Intégrer Thymeleaf
Thymeleaf est une nouvelle génération de moteur de modèles Java, similaire aux moteurs de modèles Java traditionnels tels que Velocity et FreeMarker. Différent des moteurs de modèles Java traditionnels, Thymeleaf prend en charge les prototypes HTML, ce qui permet aux ingénieurs front-end d'ouvrir directement le style d'affichage dans le navigateur et permet aux ingénieurs back-end de visualiser l'effet d'affichage en fonction de données réelles. Chers collègues, Spring Boot fournit une solution de configuration automatisée Thymeleaf, il est donc très pratique d'utiliser Thymeleaf dans Spring Boot. Voici les étapes disponibles pour intégrer Thymeleaf dans Spring Boot
1 Créez un projet et ajoutez des dépendances
Créez un nouveau projet Spring Boot, puis ajoutez les dépendances spring-boot-starter-web et spring-boot-starter-thymeleaf.
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <!-- 整合Thymeleaf --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
2. Configure Thymeleaf
Spring Boot fournit la classe de configuration automatique ThymeleafAutoConfiguration pour Thymeleaf. Les propriétés de configuration pertinentes se trouvent dans la classe ThymeleafProperties. Une partie du code source de la classe ThymeleafProperties est la suivante :
@ConfigurationProperties(prefix = "spring.thymeleaf")
public class ThymeleafProperties {
private static final Charset DEFAULT_ENCODING = StandardCharsets.UTF_8;
public static final String DEFAULT_PREFIX = "classpath:/templates/";
public static final String DEFAULT_SUFFIX = ".html";
}Comme vous pouvez le voir. à partir de cette configuration, l'emplacement du modèle par défaut est dans le chemin de classe :/templates/, le suffixe du modèle par défaut est .html. Lorsque vous utilisez IDEA pour créer un projet Spring Boot, certains fichiers seront créés par défaut dans le dossier des modèles. Si vous devez personnaliser les paramètres de configuration par défaut de Thymeleaf, vous pouvez les configurer dans application.properties :
#Que ce soit pour activer la mise en cache, elle peut être définie sur false pendant le développement, et la valeur par défaut est true.
spring.thymeleaf.cache=false
#Vérifiez si le modèle existe, la valeur par défaut est true
spring.thymeleaf.check-template=true
#Vérifiez si l'emplacement du modèle existe, la valeur par défaut est true
spring.thymeleaf.check- template-location=true
#Encodage du fichier modèle
spring.thymeleaf.encoding=UTF-8
#Emplacement du fichier modèle
spring.thymeleaf.prefix=classpath:/templates/
#Configuration du type de contenu
spring.thymeleaf.servlet. content-type=text/html
# Le suffixe du fichier modèle
spring.thymeleaf.suffix=.html
3. Configurez le contrôleur
Créez la classe d'entité Book, puis renvoyez ModelAndView dans le contrôleur, comme suit :
public class Book {
private int id;
private String name;
private String author;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getAuthor() {
return author;
}
public void setAuthor(String author) {
this.author = author;
}
}@RestController
public class BookController {
@GetMapping(value = "/books")
public ModelAndView books(){
List<Book> books = new ArrayList<>();
Book b1 = new Book();
b1.setId(1);
b1.setAuthor("唐家三少");
b1.setName("斗罗大陆Ⅰ");
Book b2 = new Book();
b2.setId(2);
b2.setAuthor("唐家三少");
b2.setName("斗罗大陆Ⅱ");
books.add(b1);
books.add(b2);
ModelAndView modelAndView = new ModelAndView();
modelAndView.addObject("books",books);
modelAndView.setViewName("books");
return modelAndView;
}
}4. Créez la vue
sous le répertoire des ressources Créez books.html dans le répertoire des modèles, comme suit :
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>图书列表</title>
</head>
<body>
<table border="1">
<tr>
<td>图书编号</td>
<td>图书名称</td>
<td>图书作者</td>
</tr>
<tr th:each="book:${books}">
<td th:text="${book.id}"></td>
<td th:text="${book.name}"></td>
<td th:text="${book.author}"></td>
</tr>
</table>
</body>
</html>Explication du code :
Importez d'abord l'espace de noms de Thymeleaf sur la deuxième ligne
Affichez les données dans les livres via la traversée, Thymeleaf utilise th:each Effectuez une traversée de la collection et affichez les données via th:text
5 Exécutez
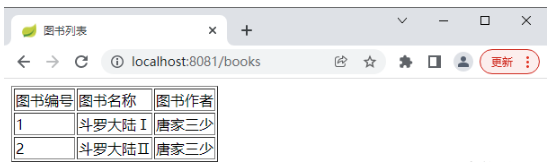
entrez "http://localhost:8081/books" dans le navigateur pour afficher. les résultats d'exécution, comme le montre la figure :

Intégrer FreeMarker
FreeMarker est un moteur de modèles établi de longue date, adapté aux environnements Web et non Web. FreeMarker doit être analysé avant de pouvoir être affiché dans le navigateur. FreeMarker peut être utilisé non seulement pour configurer des modèles de pages HTML, mais également comme modèles d'e-mails, modèles de fichiers de configuration et modèles de code source. Les étapes d'intégration sont les suivantes :
1. Créez un projet et ajoutez des dépendances
Créez un projet Spring Boot, puis ajoutez les dépendances spring-boot-starter-web et spring-boot-starter-freemarker, comme suit :
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <!-- 整合FreeMarker --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-freemarker</artifactId> </dependency>
2. Configure FreeMarker
Spring Boot fournit également la classe de configuration automatisée FreeMarkerAutoConfiguration pour FreeMarker. Les propriétés de configuration pertinentes se trouvent dans FreeMarkerProperties. Une partie du code source de FreeMarkerProperties est la suivante :
@ConfigurationProperties(prefix = "spring.freemarker")
public class FreeMarkerProperties extends AbstractTemplateViewResolverProperties {
public static final String DEFAULT_TEMPLATE_LOADER_PATH = "classpath:/templates/";
public static final String DEFAULT_PREFIX = "";
public static final String DEFAULT_SUFFIX = ".ftl";
...
}L'emplacement du modèle par défaut de FreeMarker est le même que celui de Thymeleaf. , à la fois dans classpath:/templates/, et le suffixe de fichier par défaut est. ftl, les développeurs peuvent modifier ces configurations par défaut dans application.properties, comme suit :
3. Contrôleur
Le contrôleur est le même que le contrôleur dans Thymeleaf, donc cela ne sera pas répété ici
4. Créez une vue
dans Créez le fichier books.ftl dans le répertoire des modèles sous le répertoire des ressources, comme suit :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图书列表FreeMarker</title>
</head>
<body>
<table border="1">
<tr>
<td>图书编号</td>
<td>图书名称</td>
<td>图书作者</td>
</tr>
<#if books ?? && (books?size>0)>
<#list books as book>
<tr>
<td>${book.id}</td>
<td>${book.name}</td>
<td>${book.author}</td>
</tr>
</#list>
</#if>
</table>
</body>
</html>Explication du code :
Déterminez d'abord que les livres font partie le modèle est contrôlable et il y a des données dans les livres, puis parcourez
5. Exécutez
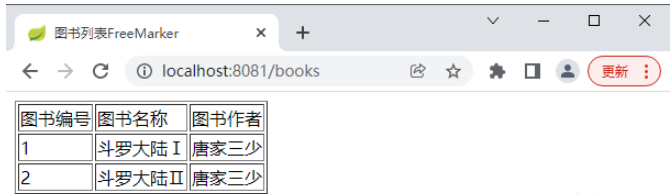
Parcourir Entrez "http://localhost:8081/books" dans le navigateur pour afficher les résultats en cours, comme indiqué dans la figure :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment Springboot intègre Jasypt pour implémenter le chiffrement des fichiers de configuration
Jun 01, 2023 am 08:55 AM
Comment Springboot intègre Jasypt pour implémenter le chiffrement des fichiers de configuration
Jun 01, 2023 am 08:55 AM
Introduction à Jasypt Jasypt est une bibliothèque Java qui permet à un développeur d'ajouter des fonctionnalités de chiffrement de base à son projet avec un minimum d'effort et ne nécessite pas une compréhension approfondie du fonctionnement du chiffrement. Haute sécurité pour le chiffrement unidirectionnel et bidirectionnel. technologie de cryptage basée sur des normes. Cryptez les mots de passe, le texte, les chiffres, les binaires... Convient pour l'intégration dans des applications basées sur Spring, API ouverte, pour une utilisation avec n'importe quel fournisseur JCE... Ajoutez la dépendance suivante : com.github.ulisesbocchiojasypt-spring-boot-starter2 1.1. Les avantages de Jasypt protègent la sécurité de notre système. Même en cas de fuite du code, la source de données peut être garantie.
 Comment SpringBoot intègre Redisson pour implémenter la file d'attente différée
May 30, 2023 pm 02:40 PM
Comment SpringBoot intègre Redisson pour implémenter la file d'attente différée
May 30, 2023 pm 02:40 PM
Scénario d'utilisation 1. La commande a été passée avec succès mais le paiement n'a pas été effectué dans les 30 minutes. Le paiement a expiré et la commande a été automatiquement annulée 2. La commande a été signée et aucune évaluation n'a été effectuée pendant 7 jours après la signature. Si la commande expire et n'est pas évaluée, le système donne par défaut une note positive. 3. La commande est passée avec succès. Si le commerçant ne reçoit pas la commande pendant 5 minutes, la commande est annulée. 4. Le délai de livraison expire et. un rappel par SMS est envoyé... Pour les scénarios avec des délais longs et de faibles performances en temps réel, nous pouvons utiliser la planification des tâches pour effectuer un traitement d'interrogation régulier. Par exemple : xxl-job Aujourd'hui, nous allons choisir
 Comment utiliser Redis pour implémenter des verrous distribués dans SpringBoot
Jun 03, 2023 am 08:16 AM
Comment utiliser Redis pour implémenter des verrous distribués dans SpringBoot
Jun 03, 2023 am 08:16 AM
1. Redis implémente le principe du verrouillage distribué et pourquoi les verrous distribués sont nécessaires. Avant de parler de verrous distribués, il est nécessaire d'expliquer pourquoi les verrous distribués sont nécessaires. Le contraire des verrous distribués est le verrouillage autonome. Lorsque nous écrivons des programmes multithreads, nous évitons les problèmes de données causés par l'utilisation d'une variable partagée en même temps. Nous utilisons généralement un verrou pour exclure mutuellement les variables partagées afin de garantir l'exactitude de celles-ci. les variables partagées. Son champ d’utilisation est dans le même processus. S’il existe plusieurs processus qui doivent exploiter une ressource partagée en même temps, comment peuvent-ils s’exclure mutuellement ? Les applications métier d'aujourd'hui sont généralement une architecture de microservices, ce qui signifie également qu'une application déploiera plusieurs processus si plusieurs processus doivent modifier la même ligne d'enregistrements dans MySQL, afin d'éviter les données sales causées par des opérations dans le désordre, les besoins de distribution. à introduire à ce moment-là. Le style est verrouillé. Vous voulez marquer des points
 Comment résoudre le problème selon lequel Springboot ne peut pas accéder au fichier après l'avoir lu dans un package jar
Jun 03, 2023 pm 04:38 PM
Comment résoudre le problème selon lequel Springboot ne peut pas accéder au fichier après l'avoir lu dans un package jar
Jun 03, 2023 pm 04:38 PM
Springboot lit le fichier, mais ne peut pas accéder au dernier développement après l'avoir empaqueté dans un package jar. Il existe une situation dans laquelle Springboot ne peut pas lire le fichier après l'avoir empaqueté dans un package jar. La raison en est qu'après l'empaquetage, le chemin virtuel du fichier. n’est pas valide et n’est accessible que via le flux Read. Le fichier se trouve sous les ressources publicvoidtest(){Listnames=newArrayList();InputStreamReaderread=null;try{ClassPathResourceresource=newClassPathResource("name.txt");Input
 Comparaison et analyse des différences entre SpringBoot et SpringMVC
Dec 29, 2023 am 11:02 AM
Comparaison et analyse des différences entre SpringBoot et SpringMVC
Dec 29, 2023 am 11:02 AM
SpringBoot et SpringMVC sont tous deux des frameworks couramment utilisés dans le développement Java, mais il existe des différences évidentes entre eux. Cet article explorera les fonctionnalités et les utilisations de ces deux frameworks et comparera leurs différences. Tout d’abord, découvrons SpringBoot. SpringBoot a été développé par l'équipe Pivotal pour simplifier la création et le déploiement d'applications basées sur le framework Spring. Il fournit un moyen rapide et léger de créer des fichiers exécutables autonomes.
 Comment implémenter Springboot+Mybatis-plus sans utiliser d'instructions SQL pour ajouter plusieurs tables
Jun 02, 2023 am 11:07 AM
Comment implémenter Springboot+Mybatis-plus sans utiliser d'instructions SQL pour ajouter plusieurs tables
Jun 02, 2023 am 11:07 AM
Lorsque Springboot+Mybatis-plus n'utilise pas d'instructions SQL pour effectuer des opérations d'ajout de plusieurs tables, les problèmes que j'ai rencontrés sont décomposés en simulant la réflexion dans l'environnement de test : Créez un objet BrandDTO avec des paramètres pour simuler le passage des paramètres en arrière-plan. qu'il est extrêmement difficile d'effectuer des opérations multi-tables dans Mybatis-plus. Si vous n'utilisez pas d'outils tels que Mybatis-plus-join, vous pouvez uniquement configurer le fichier Mapper.xml correspondant et configurer le ResultMap malodorant et long, puis. écrivez l'instruction SQL correspondante Bien que cette méthode semble lourde, elle est très flexible et nous permet de
 Comment SpringBoot personnalise Redis pour implémenter la sérialisation du cache
Jun 03, 2023 am 11:32 AM
Comment SpringBoot personnalise Redis pour implémenter la sérialisation du cache
Jun 03, 2023 am 11:32 AM
1. Personnalisez RedisTemplate1.1, mécanisme de sérialisation par défaut RedisAPI. L'implémentation du cache Redis basée sur l'API utilise le modèle RedisTemplate pour les opérations de mise en cache des données. Ici, ouvrez la classe RedisTemplate et affichez les informations sur le code source de la classe. Déclarer la clé, diverses méthodes de sérialisation de la valeur, la valeur initiale est vide @NullableprivateRedisSe
 Comment obtenir la valeur dans application.yml au Springboot
Jun 03, 2023 pm 06:43 PM
Comment obtenir la valeur dans application.yml au Springboot
Jun 03, 2023 pm 06:43 PM
Dans les projets, certaines informations de configuration sont souvent nécessaires. Ces informations peuvent avoir des configurations différentes dans l'environnement de test et dans l'environnement de production, et peuvent devoir être modifiées ultérieurement en fonction des conditions commerciales réelles. Nous ne pouvons pas coder en dur ces configurations dans le code. Il est préférable de les écrire dans le fichier de configuration. Par exemple, vous pouvez écrire ces informations dans le fichier application.yml. Alors, comment obtenir ou utiliser cette adresse dans le code ? Il existe 2 méthodes. Méthode 1 : Nous pouvons obtenir la valeur correspondant à la clé dans le fichier de configuration (application.yml) via le ${key} annoté avec @Value. Cette méthode convient aux situations où il y a relativement peu de microservices. Méthode 2 : En réalité. projets, Quand les affaires sont compliquées, la logique





