
Pour des raisons de performances des services, nous stockons généralement les ressources statiques HTML sur plusieurs services selon différents types.
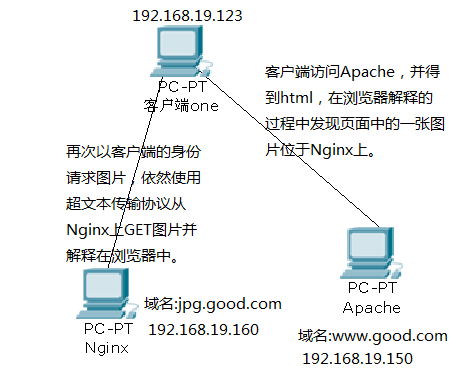
Si le diagramme de topologie :

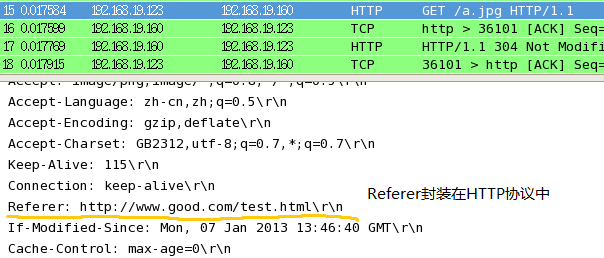
Le rôle de référent dans Hypertext Transfer Protocol
referer : null signifie que le demandeur accède directement
referer : bloqué
referer : url généralement ajouté pour l'équipement de pare-feu signifie l'hôte dans l'url Informez le demandeur de l'accès indirect
Sur la photo, jpg.good.com est évidemment un serveur dédié aux utilisateurs pour stocker des images, tandis que www.good.com est un serveur web. Il ressort du nom de domaine qu'il s'agit d'un serveur Web. doit être une entreprise. Conditions :
1. Seuls les utilisateurs qui accèdent à www.good.com sont autorisés à accéder à jpg.good.com en tant que lien (référent : le contenu de l'hôte dans l'url est www.good.com)
2. Rejeter le référent : null (indique l'accès direct du demandeur) refusé.
3. Empêcher les liens volés (interdire aux utilisateurs d'accéder à jpg.good.com en tant que lien ; référent : le contenu de l'hôte dans l'URL n'est pas www.good.com)
Modifier les enregistrements d'hôtes des trois machines pour

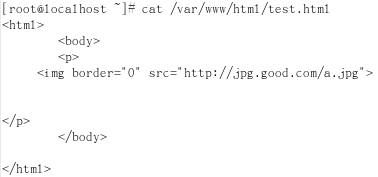
apache Le contenu de test.html créé dans le répertoire par défaut /var/www/html est :

fichier de configuration principal de nginx vi /etc/nginx/nginx.conf

Relis le fichier de configuration /etc/init.d /nginx reload (vous pouvez également redémarrer le service)
Ajoutez des images dans /good/a.jpg
Utilisez le navigateur client pour visiter http://www.good.com/test.html
Capturer des paquets sur nginx

Une fois que le client aura reçu la photo, elle sera expliquée dans le navigateur

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 redémarrage de nginx
redémarrage de nginx
 Explication détaillée de la configuration de nginx
Explication détaillée de la configuration de nginx
 Explication détaillée de la configuration de nginx
Explication détaillée de la configuration de nginx
 Quelles sont les différences entre Tomcat et Nginx
Quelles sont les différences entre Tomcat et Nginx
 Quelles sont les commandes d'arrêt de Linux ?
Quelles sont les commandes d'arrêt de Linux ?
 La différence de vitesse entre USB2.0 et 3.0
La différence de vitesse entre USB2.0 et 3.0
 Qu'est-ce que l'indice Baidu
Qu'est-ce que l'indice Baidu
 Quelles sont les manières d'écrire une iframe ?
Quelles sont les manières d'écrire une iframe ?