Comment utiliser Tomcat avec Nginx
Résumé de l'utilisation de Tomcat combiné avec nginx
Je crois que beaucoup de gens ont entendu parler de nginx. Cette petite chose engloutit lentement la part d'Apache et d'IIS. Alors, ça fait quoi exactement ? Peut-être que beaucoup de gens ne le comprennent pas.
En parlant de proxy inverse, de nombreuses personnes en ont peut-être entendu parler, mais beaucoup ne savent peut-être pas ce qu'est un proxy inverse. Prenez une description de l'Encyclopédie Baidu :
La méthode du proxy inverse consiste à utiliser un serveur proxy pour accepter les demandes de connexion sur Internet, puis à transmettre les demandes au serveur sur le réseau interne et à renvoyer les résultats obtenus du serveur au client demandant une connexion sur Internet. À ce moment-là, le serveur proxy apparaît comme un serveur pour le monde extérieur.
C'est très simple ici. La méthode proxy inverse est en fait un serveur proxy responsable du transfert. Elle semble agir comme un vrai serveur, mais en réalité ce n'est pas le cas. Le serveur proxy agit uniquement comme un redirecteur et obtient les données renvoyées par le serveur réel. De cette façon, nginx accomplit réellement ce genre de travail. Nous laissons nginx écouter un port, tel que le port 80, mais en fait nous le transmettons à Tomcat sur le port 8080, qui gère la vraie requête. Lorsque la requête est terminée, Tomcat revient, mais les données ne sont pas renvoyées directement pour le moment. , mais donnez-le directement à nginx et renvoyez-le à nginx Ici, on pensera que nginx le traite, mais en fait c'est Tomcat qui le traite.
En parlant de la méthode ci-dessus, beaucoup de gens pourraient y repenser, afin que les fichiers statiques puissent être traités par nginx. Oui, de nombreux endroits où nginx est utilisé sont utilisés comme serveurs statiques, qui peuvent facilement mettre en cache des fichiers statiques, tels que CSS, JS, html, htm et autres fichiers.
Sans plus tarder, voyons comment utiliser nginx.
1) Bien entendu, vous devez télécharger le logiciel que vous souhaitez utiliser. Accédez au site officiel de nginx pour le prochain. La version que j'utilise actuellement est la 1.1.7, mais fondamentalement, toutes les versions futures sont compatibles, et ce que nous utilisons n'implique pas d'aspects de trop bas niveau, il ne devrait donc y avoir aucun changement.
Ici, puisque le mien est Windows, je télécharge bien sûr la version Windows. Après le téléchargement, vous devez d'abord le démarrer. Entrez dans le dossier nginx et démarrez nginx directement.
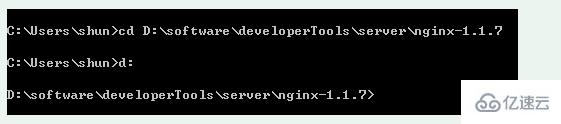
Par exemple, après le téléchargement, je l'ai mis dans D:softwaredeveloperToolsservernginx-1.1.7, directement cmd puis cd D:softwaredeveloperToolsservernginx-1.1.7. Certaines personnes qui ne sont pas habituées à la ligne de commande peuvent être surprises qu'elle n'aille pas vers. ce dossier. Windows ne passera pas d'une partition à l'autre sauf si vous le spécifiez vous-même. Il faut donc directement d: comme suit :

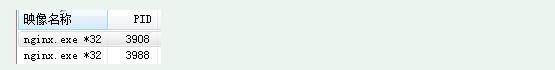
À ce stade, nous ouvrons le gestionnaire de tâches et nous pouvons y voir deux nginx.exe. Cela montre que nous avons déjà commencé. Quant au pourquoi, nous n’y reviendrons pas ici.

À ce stade, nous ouvrons le gestionnaire de tâches et pouvons voir les deux processus nginx.exe s'y exécuter correctement. Cela montre que nous avons déjà commencé. Quant au pourquoi, nous n’y reviendrons pas ici.

Maintenant que nous avons démarré nginx, nous pouvons démarrer Tomcat. Si nous voulons accéder directement à http://localhost, nous pouvons accéder directement à Tomcat.
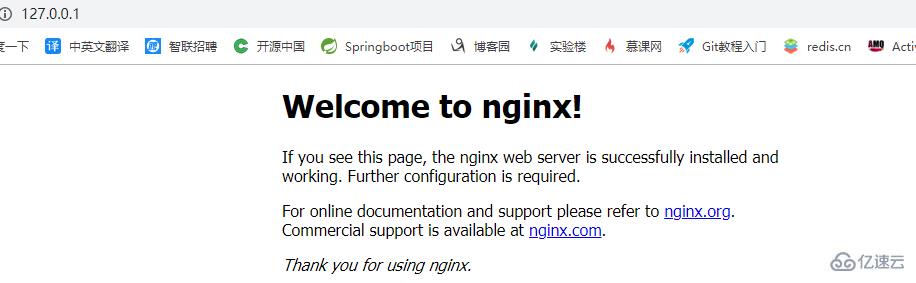
Ne vous inquiétez pas, regardons à quoi ressemble nginx après le démarrage. Visitez directement http://localhost pour voir :

Nous pouvons voir que nginx démarre avec succès, et maintenant l'accès se fait directement dans le répertoire nginx.
Alors, où sont-ils réellement configurés ? Cela implique nginx.conf, un fichier de configuration important de nginx.
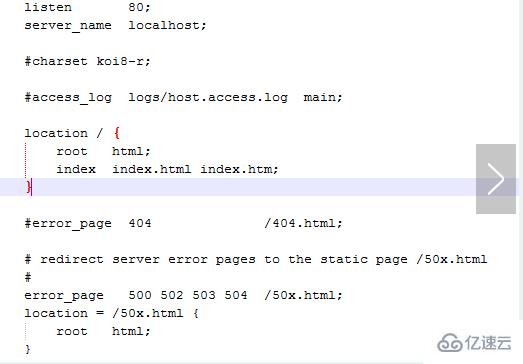
2) On voit qu'il y a un dossier conf dans le dossier nginx, qui contient plusieurs fichiers, on ignore les autres, on ouvre nginx.conf et on peut voir un paragraphe

. Ce code est dans le serveur et équivaut à un serveur proxy. Bien entendu, plusieurs peuvent être configurés.
Analysons-le en détail ci-dessous :
écouter : indique le port sur lequel le serveur proxy actuel écoute. La valeur par défaut est d'écouter le port 80. Notez que si nous configurons plusieurs serveurs, l'écouteur doit être configuré différemment, sinon nous ne pourrons pas déterminer où aller.
server_name : Indique où aller après l'écoute. A ce moment, on va directement dans la zone locale. À ce moment, c'est directement dans le dossier nginx.
location : indique le chemin correspondant. À ce stade, / est configuré pour indiquer que toutes les demandes correspondent ici
. Root : Root y est configuré, ce qui signifie que lorsque le chemin de cette requête correspond, le fichier correspondant sera trouvé dans ce dossier. Ceci est très utile pour notre service de fichiers statiques ultérieur.
index : Lorsqu'aucune page d'accueil n'est spécifiée, le fichier spécifié sera sélectionné par défaut. Il peut y avoir plusieurs fichiers et ils seront chargés dans l'ordre. Si le premier n'existe pas, le second sera trouvé, et ainsi de suite.
La page d'erreur ci-dessous est la page qui représente l'erreur. Nous ne l'utiliserons pas ici pour le moment, nous l'ignorerons donc pour l'instant.
Ensuite, nous connaissons la configuration spécifique, comment le faire passer à Tomcat lors de l'accès à localhost. En fait, seuls deux lieux ont été modifiés :
1 server_name localhost:8080;
2
3 location / {
4 proxy_pass http://localhost:8080
5 }Nous avons modifié les deux endroits ci-dessus. Mon Tomcat est sur le port 8080. Vous pouvez le modifier selon vos propres besoins. Il y a ici un nouvel élément proxy_pass, qui représente le chemin du proxy, ce qui équivaut à un transfert, contrairement à la racine qui doit être spécifiée auparavant.
Maintenant que nous avons modifié le fichier, cela signifie-t-il qu'il faut arrêter nginx puis le redémarrer ? En fait, ce n'est pas nécessaire, nginx peut recharger le fichier ?
On court directement :

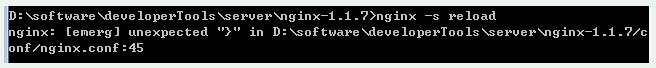
Il était trop tôt pour se réjouir, nous avons trouvé une erreur :

Que s'est-il passé ? Une erreur a été trouvée à la ligne 45. Nous ne voulions pas trouver } sur cette ligne, nous avons donc regardé attentivement et avons constaté que le proxy_pass que nous avions ajouté était étrange. Il ne se terminait pas par un signe ; problème. Nous l’avons modifié directement, puis nous l’avons réexécuté. Nous avons constaté qu’il n’y avait pas d’erreur, OK.
Si vous ne souhaitez pas le charger directement, mais souhaitez simplement voir s'il y a un problème avec votre fichier de configuration, vous pouvez directement saisir :

Cela vérifie le fichier de configuration pour les erreurs. Toutes nos modifications ci-dessous supposent que nous exécutons nginx -s reload pour recharger le fichier de configuration une fois la modification terminée.
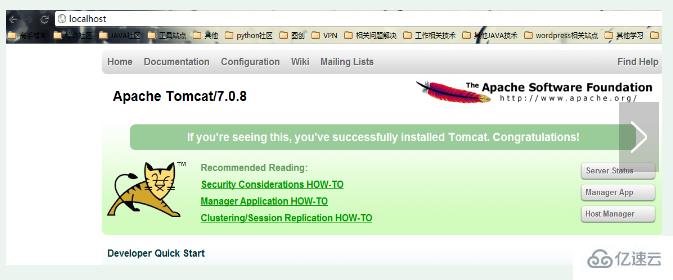
Tout va bien, puis on rouvre http://localhost et on voit la page suivante :

À ce moment-là, nous avons constaté qu'il ne s'agissait pas de la page d'accueil pour le moment, mais de la page de gestion de Tomcat. Quel que soit le lien sur lequel nous cliquons, il n'y aura aucun problème, ce qui équivaut à accéder directement à http://localhost:8080.
3) Ci-dessus, nous avons directement essayé un petit exemple pour laisser nginx avancer, ce qu'on appelle le proxy inverse. Mais en fait, nos besoins ne seront pas comme ça. Nous devons filtrer par type de fichier. Par exemple, jsp est directement traité par Tomcat, car nginx n'est pas un conteneur de servlet et ne peut pas traiter JSP, contrairement à HTML, JS et CSS. doit être traité Oui, mettez-le en cache directement dans nginx.
Configurons-le pour que la page JSP soit directement envoyée à Tomcat, et que certaines images et JS tels que HTML et PNG soient directement mises en cache par nginx.
À l'heure actuelle, la chose la plus importante à utiliser est l'élément de localisation, et cela implique quelques règles régulières, mais ce n'est pas difficile :
1 location ~ \.jsp$ {
2 proxy_pass http://localhost:8080;
3 }
4
5 location ~ \.(html|js|css|png|gif)$ {
6 root D:/software/developerTools/server/apache-tomcat-7.0.8/webapps/ROOT;
7 }Nous devons d'abord supprimer l'emplacement / précédemment configuré pour éviter que toutes les demandes ne soient interceptées.
Alors jetons un coup d'œil à http://localhost

Lorsque nous ne spécifions pas la page jsp, elle ne sera pas trouvée car il n'y a pas de correspondance d'emplacement correspondante pour le moment, il y aura donc une erreur 404, puis elle passera à la page d'erreur personnalisée nginx.
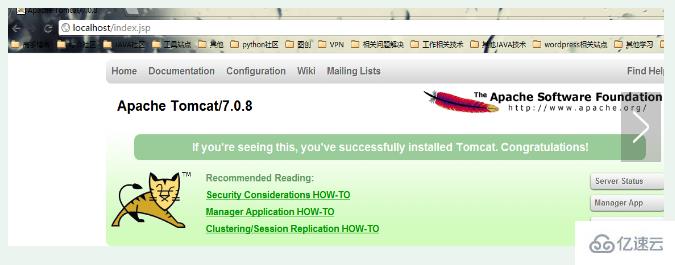
Et lorsque nous utilisons http://localhost/index.jsp pour y accéder, nous voyons une page familière : 
Et les images s'affichent normalement, car les images sont au format png, donc on les recherche directement dans le répertoire tomcat/webapps/ROOT. Bien sûr, si on clique sur le lien Manager Application HOW-TO, on trouve :
.
On ne le trouve toujours pas, pourquoi ? Parce que c'est une page HTML, mais elle ne se trouve pas dans le répertoire ROOT, mais dans le répertoire docs. Mais lorsque nous faisons correspondre le HTML, nous allons dans le répertoire ROOT pour le trouver, donc nous ne trouvons toujours pas la page. 
1 upstream local_tomcat {
2 server localhost:8080;
3 }
4
5 server{
6 location / {
7 proxy_pass http://local_tomcat;
8 }
9 #......其他省略
10 }我们还是直接来http://localhost,还是和第一个一样的效果,所有链接都没问题,说明我们配置正确。
upstream中的server元素必须要注意,不能加http://,但proxy_pass中必须加。
我们刚才说可以在一个服务器挂了的情况下连到另外一个,那怎么弄呢?
其实很简单,在upstream中的local_tomcat中配置多一个server。比如我现在弄多一个jetty,端口在9999,所以我们配置如下:
1 upstream local_tomcat {
2 server localhost:8080;
3 server localhost:9999;
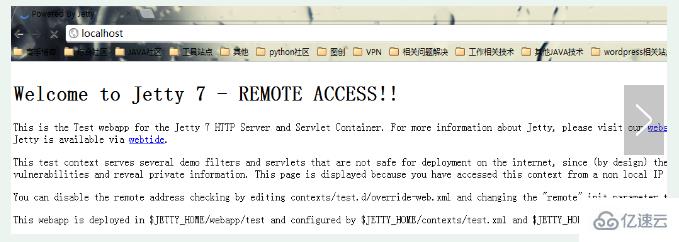
4 }此时,我们关闭tomcat,而只开jetty。我们来运行http://localhost看看效果:

我们看到它请求到了jetty的页面,但由于jetty的机制,这时没有显示jetty主页,这个我们先不管。但我们的在一个服务器挂的情况下自动使用另外一个的功能实现了。
但有时我们就不想它挂的时候访问另外一个,而只是希望一个服务器访问的机会比另外一个大,这个可以在server最后加上一个weight=数字来指定,数字越大,表明请求到的机会越大。
1 upstream local_tomcat {
2 server localhost:8080 weight=1;
3 server localhost:9999 weight=5;
4 }这时我们给了jetty一个更高的权值,让它更有机会访问到,实际上当我们刷新http://localhost访问的时候发现jetty访问机率大很多,tomcat几乎没机会访问,一般情况下,如果我们必须这样用,不要相关太大,以免一个服务器负载太大。
当然,server还有一些其他的元素,比如down表示暂时不用到该服务器等等。这些可以参考nginx的wiki。也许写了一大堆,有人会有问题,那nginx怎么关闭呢?这倒是个问题,其实直接运行nginx -s stop就可以关闭了。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment déployer plusieurs projets dans Tomcat
Apr 21, 2024 am 09:33 AM
Comment déployer plusieurs projets dans Tomcat
Apr 21, 2024 am 09:33 AM
Pour déployer plusieurs projets via Tomcat, vous devez créer un répertoire webapp pour chaque projet puis : Déploiement automatique : Placez le répertoire webapp dans le répertoire webapps de Tomcat. Déploiement manuel : déployez manuellement le projet dans l'application de gestion de Tomcat. Une fois le projet déployé, il est accessible par son nom de déploiement, par exemple : http://localhost:8080/project1.
 Où se trouve le répertoire racine du site Web Tomcat ?
Apr 21, 2024 am 09:27 AM
Où se trouve le répertoire racine du site Web Tomcat ?
Apr 21, 2024 am 09:27 AM
Le répertoire racine du site Web Tomcat se trouve dans le sous-répertoire webapps de Tomcat et est utilisé pour stocker les fichiers d'application Web, les ressources statiques et le répertoire WEB-INF. Il peut être trouvé en recherchant l'attribut docBase dans le fichier de configuration Tomcat.
 Comment générer une URL à partir d'un fichier HTML
Apr 21, 2024 pm 12:57 PM
Comment générer une URL à partir d'un fichier HTML
Apr 21, 2024 pm 12:57 PM
La conversion d'un fichier HTML en URL nécessite un serveur Web, ce qui implique les étapes suivantes : Obtenir un serveur Web. Configurez un serveur Web. Téléchargez le fichier HTML. Créez un nom de domaine. Acheminez la demande.
 Raisons des caractères tronqués dans Tomcat
Apr 21, 2024 am 10:18 AM
Raisons des caractères tronqués dans Tomcat
Apr 21, 2024 am 10:18 AM
Raisons des caractères tronqués de Tomcat : 1. Incompatibilité des jeux de caractères ; 2. L'en-tête de la réponse HTTP n'est pas défini correctement ; 3. Erreur de configuration du filtre ou de l'encodeur 4. Le codage de la page Web est incorrect ; problèmes d'encodage et de serveur proxy).
 Comment ajouter un serveur dans Eclipse
May 05, 2024 pm 07:27 PM
Comment ajouter un serveur dans Eclipse
May 05, 2024 pm 07:27 PM
Pour ajouter un serveur à Eclipse, procédez comme suit : Créer un environnement d'exécution du serveur Configurer le serveur Créer une instance de serveur Sélectionner l'environnement d'exécution du serveur Configurer l'instance de serveur Démarrer le projet de déploiement du serveur
 Comment configurer le nom de domaine dans Tomcat
Apr 21, 2024 am 09:52 AM
Comment configurer le nom de domaine dans Tomcat
Apr 21, 2024 am 09:52 AM
Pour configurer Tomcat pour utiliser un nom de domaine, procédez comme suit : Créez une sauvegarde server.xml. Ouvrez server.xml et ajoutez l'élément Host, en remplaçant example.com par votre nom de domaine. Créez un certificat SSL pour le nom de domaine (si nécessaire). Ajoutez un connecteur SSL dans server.xml, modifiez le port, le fichier de clés et le mot de passe. Enregistrez le fichier serveur.xml. Redémarrez Tomcat.
 Nombre maximum de connexions Tomcat et nombre maximum de threads
Apr 21, 2024 am 09:22 AM
Nombre maximum de connexions Tomcat et nombre maximum de threads
Apr 21, 2024 am 09:22 AM
Le nombre maximum de connexions Tomcat limite le nombre de clients connectés en même temps, tandis que le nombre maximum de threads limite le nombre de threads pouvant gérer les requêtes en même temps. Ces limites empêchent l'épuisement des ressources du serveur et sont configurées en définissant les propriétés maxConnections et maxThreads dans server.xml pour qu'elles correspondent à la capacité et à la charge du serveur.
 Comment accéder à la page après le démarrage de Tomcat
Apr 21, 2024 am 10:30 AM
Comment accéder à la page après le démarrage de Tomcat
Apr 21, 2024 am 10:30 AM
Pour accéder à la page après le démarrage de Tomcat, vous devez : démarrer le serveur Tomcat ; déterminer le numéro de port (par défaut 8080) ; épisser l'URL, y compris l'adresse IP, le numéro de port et le chemin de la page ; URL ; identifier la page d'accueil de Tomcat ; Utiliser le même format pour accéder aux autres pages.






